Dark Reader 實現瀏覽器真正的暗黑模式,支援 Chrome Firefox Safare Edge 瀏覽器
 Dark Reader 支援 Chrome、Firefox、Safari 與 Edge 瀏覽器,可以從 Dark Reader 官方網站找到對應的入口安裝。
Dark Reader 支援 Chrome、Firefox、Safari 與 Edge 瀏覽器,可以從 Dark Reader 官方網站找到對應的入口安裝。  安裝擴充功能不用多說了吧!就安裝起來吧~
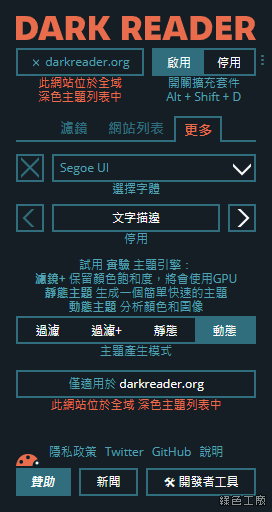
安裝擴充功能不用多說了吧!就安裝起來吧~  頂端列
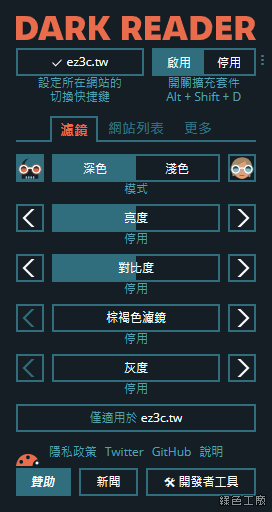
頂端列
- 「切換網站」可將目前網站加入忽略列表(或從列表中移除)。
- 「開啟/關閉」可啟用或停用擴充套件。
- 點選按鍵下方的連結修改熱鍵。
- 若切換按鍵反灰,則表示瀏覽器限制腳本注入目前的網頁。
濾鏡設定可調整各項濾鏡數值,以適應您的螢幕參數和室內環境亮度。個別網站設定「僅適用於」按鍵只會將設定值應用於目前網站。
點擊按鍵以調整設定,再次點擊則取消設定。
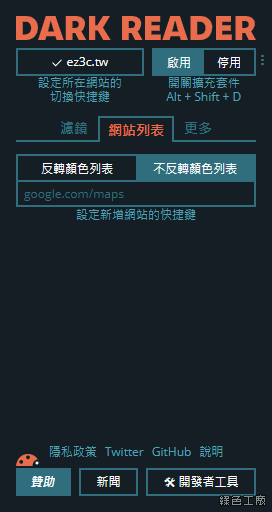
 網站列表
網站列表
- 使用「反色列表」讓 Dark Reader 只對列表中的網站有作用。
- 「不反色列表」避免擴充套件應用於列表中的網站。
- 可填入 google.com、mail.google.com、google.*、google.com/maps 等等。
- 點擊「切換」按鍵將網站加入列表。
 更多選項
更多選項
- 從列表選取字型(或在 Firefox 輸入字型名稱),勾選方框。
- 調整文字描邊(筆畫粗細)。
- 選擇任一主題生成模式。
 增加文字描邊讓瀏覽體驗更像是 Mac。主題生成模式
增加文字描邊讓瀏覽體驗更像是 Mac。主題生成模式
- 「過濾」是 Dark Reader 最一開始的模式,奠基於 CSS 濾鏡。 網頁色彩會全部反轉,再回復部分的顏色。 必須用到 GPU 的資源。 雖然算圖快速且有效,但有幾個問題: 停用文字的子像素算圖(sub-pixel rendering)、 將已經是暗色的部分轉成亮色、 大型頁面會造成遲滯、 Firefox 會無法呈現某些網頁。
- 「**過濾+**」效果和「過濾」一樣,但是奠基於 SVG 濾鏡,色彩處理得更好,讓圖片比較不那麼呆版。 在 Firefox 上效果很糟。
- 「靜態」會迅速生成基本樣式表。
- 「動態」會深入分析網站的樣式表、背景圖片、向量圖形。 在網頁載入時會占用一些資源, 但能產生最好的視覺效果。 雖然動態模式還在開發中, 但已能順利應用於許多現代化的網站。
Dark Reader 真的不錯!大家自己去體驗吧~除了瀏覽器版本之外,也有 iOS APP Dark Reader 可以使用唷!https://darkreader.org

