
Get Waves 免費 SVG 波浪背景生成器,顏色、類型、密度都可自行設定!
想要製作一個好看又不失美感的波浪背景圖嗎?那麼快用這款 GetWaves線上SVG波浪背景生成器來製作吧!GetWaves是一款免費線上工具,使用上相當簡單,除了能快...
Get waves :
...波浪背景產生器,可自訂波峰、角度、顏色深淺!製作網站、PPT簡報需要一個好看又不失美感的背景圖嗎?那麼就讓這款WickedBackgrounds漸層波浪背景圖產生器來幫你吧!
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
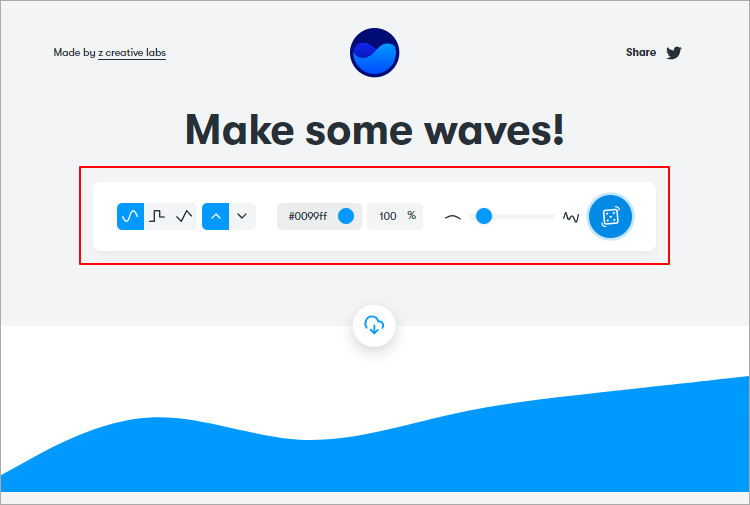
 進到 Get Waves 網站後,便可點選網頁中的工具來設定你要的波浪背景圖,共有樣式、位置、顏色、透明度和密度 5 種選項可選擇。
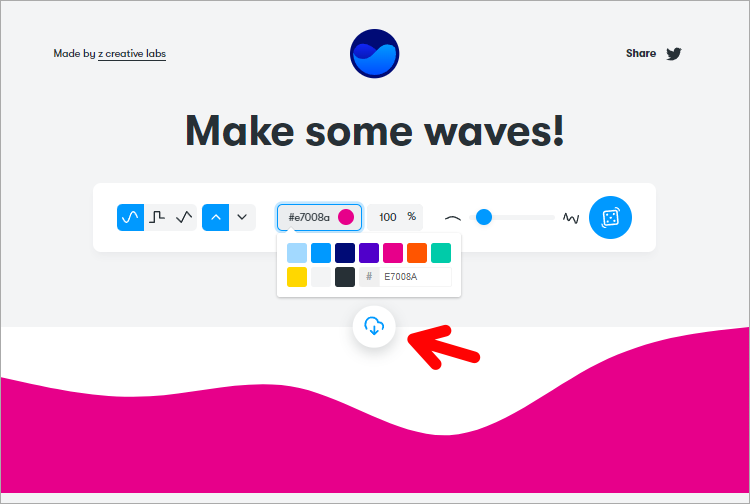
進到 Get Waves 網站後,便可點選網頁中的工具來設定你要的波浪背景圖,共有樣式、位置、顏色、透明度和密度 5 種選項可選擇。  當你在調整的同時,下方預覽圖也會跟著更新,若你沒任何想法,可點選最右側的「骰子」圖示,讓網站幫你隨機產生。都確定沒問題後,便可點擊「下載」圖示。
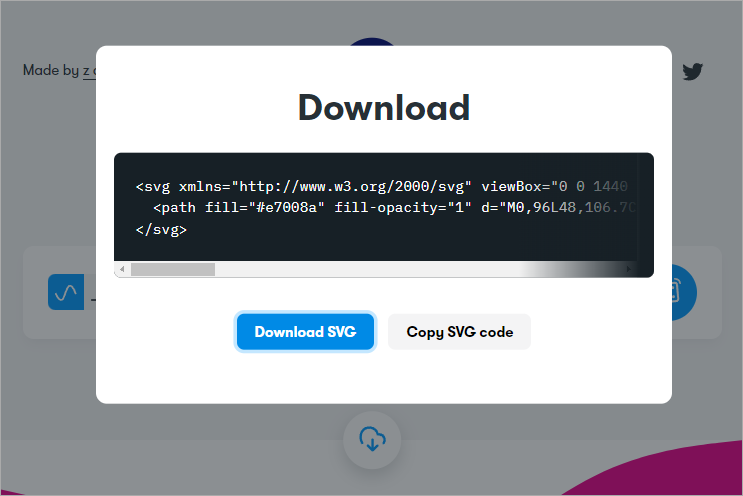
當你在調整的同時,下方預覽圖也會跟著更新,若你沒任何想法,可點選最右側的「骰子」圖示,讓網站幫你隨機產生。都確定沒問題後,便可點擊「下載」圖示。  接下來,你就可以選擇要下載 SVG 圖檔或複製 SVG 原始碼來做使用囉!有興趣的朋友,趕緊點擊下方的連結前往體驗看看吧!Get Waves:
接下來,你就可以選擇要下載 SVG 圖檔或複製 SVG 原始碼來做使用囉!有興趣的朋友,趕緊點擊下方的連結前往體驗看看吧!Get Waves: