Dropbox是很棒的雲端網路硬碟服務,越來越多工具搭上他們的便車,開始發展各種不同的服務,DropPages就是一種衍伸的網頁服務,讓大家打造
自己的個人網頁,還有個人的網域可以使用,你可以不用懂太多網頁HTML語法,主要的內容都是以文字檔的方式達成,體驗最原始的檔案結構資料庫。
DropPages:http://droppages.com/

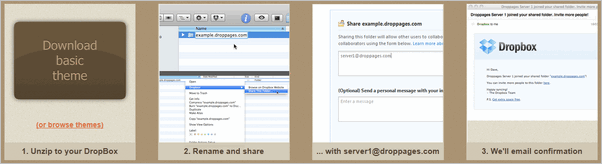
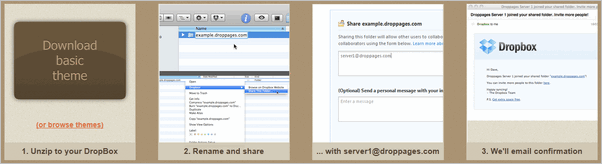
建立這樣的個人網頁只需要四個步驟,只能說非常的簡單,充實網頁的內容反而是比較費工夫的。
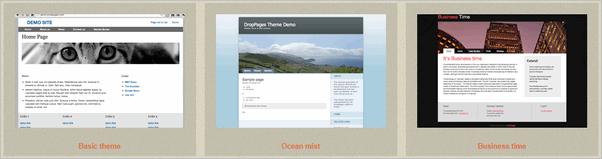
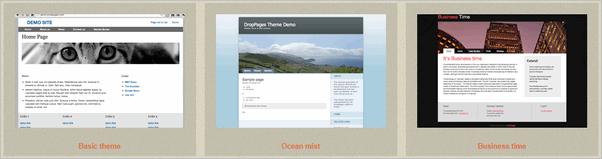
- Unzip to your Dropbox:我們可以先到DropPages下載網頁所需要的檔案,目前有提供三種不同的主題風格,大家選擇自己喜歡的樣式,若你有網頁美術編輯的基本技巧,未來要改成自己喜歡的樣式也絕對不困難。下載後的檔案請在Dropbox內建一個目錄存放。

- Rename and share:將檔案目錄更改名稱為【英文名稱.droppages.com】,也就是自己希望擁有的網址,未來讓別人透過網址瀏覽。

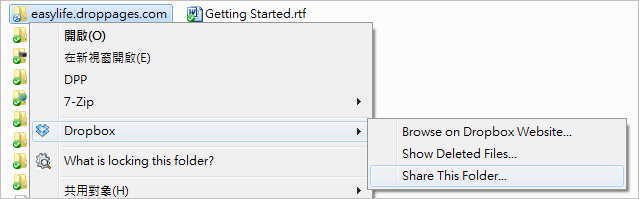
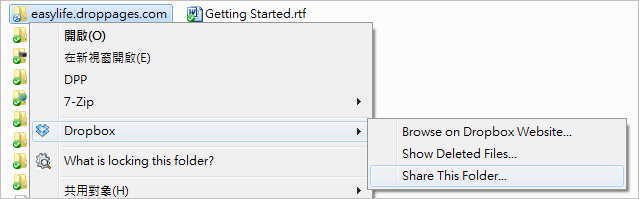
修改完目錄名稱之後,請在資料夾上方點選右鍵,「Dropbox -> Share This Folder」,將這個資料夾的權限分享出去,此時就會在瀏覽器開啟Dropbox的網頁。
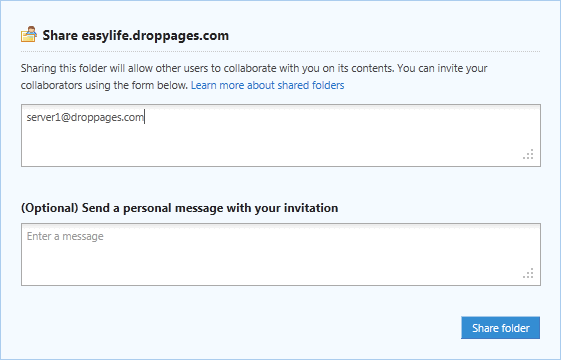
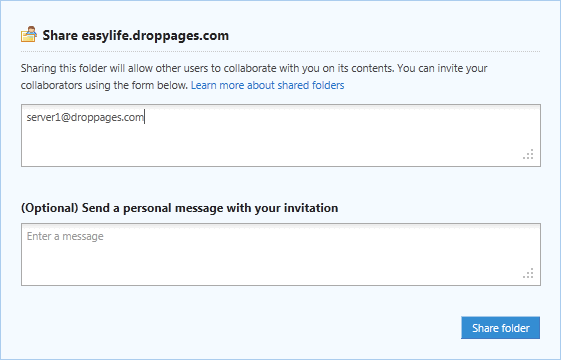
- ... with [email protected]:開啟Dropbox的網頁之後,會在分享該目錄的設定網頁,此時請將「[email protected]」的信箱填入,點選Share Folder完成。

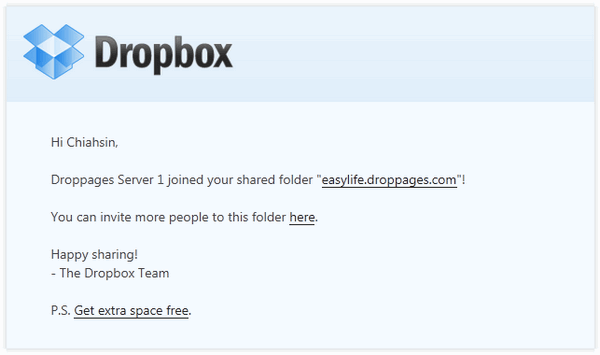
- We'll email confirmation:上一部分享的動作完成後,之後就等待DropPages的確認信(非即時開通),確認完成之後就可以透過之前設定的網址瀏覽網頁囉!

我的Demo:http://easylife.droppages.com/我的Demo頁有大概跟大家介紹網頁的修改,大概的目錄結構如下:(我的範例為Ocean mist風格)easylife.droppages.com :
- Content:這是最主要網頁內容的設定
- 文字檔:文字檔主檔名就是網頁名稱,文字內容就是文章內容,@images可以設定上方的圖檔。
- 目錄:目錄及文字檔都會成為上方的選單內容,目錄的方式可以在目錄內新增更多的文字檔,成為更細的子頁。
- Public:主要放置網頁圖檔與網頁風格的的位置,若有新增的圖檔放置在images內即可。
- Templates:目錄內的Default.html為主要的框架檔案,可以這裡修改網頁的標題、相關連結等等,整體的網頁結構可以從這裡進行大翻修。