製作網頁除了要會基本的 HTML 語法之外,透過 CSS 更能設計網頁風格,而一般人載入小圖檔時都是插入貼圖標籤,或是透過 CSS 載入圖片,若是一個網站有數十個小圖檔,那用戶端就必須對伺服器有數十個請求,對伺服器也算是小小的負擔,CSS Sprites 的技術就是在解決這的問題,將所有小圖檔合併成一張圖,透過 CSS 來切圖,讓載入圖檔更快更有效率,對站長來說也是省資源的一種方式。這次所介紹的懶人工具
Cyotek Spriter 就替你輕鬆達成 CSS Sprites 的效果唷!

使用方式非常的簡單,若你已經有既有的網站,就將所有的圖檔一併拉入
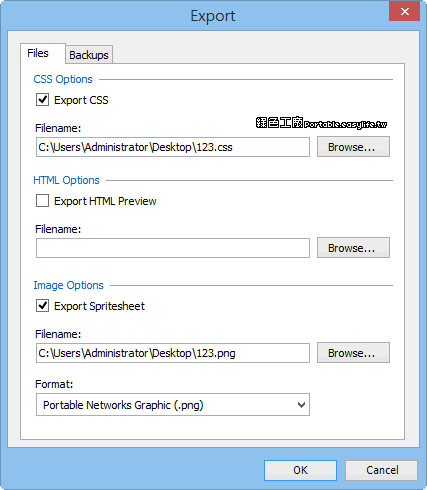
Cyotek Spriter 之中,圖檔就會自動整齊的排列,之後透過輸出的方式會產出 css 與 png 圖檔,打開 css 檔案之後就會看到編排好的圖片內容,這時候大家再對應到自己的網站之中使用即可,合併圖檔案與計算圖檔位置都已經搞定了,也算省了一大半的功,接下來就靠大家自己囉!
http://cyotek.com/cyotek-spriter免安裝版:
Cyotek Spriter 1.9.0.247.7z(GOOGLE下載) Cyotek Spriter 1.9.0.247.7z(1DRV下載) Cyotek Spriter 1.9.0.247.7z(MEDIAFIRE下載) Cyotek Spriter 1.9.0.247.7z(RAPIDGATOR下載) Cyotek Spriter 1.9.0.247.7z(MEGA下載)檔案大小:2.78 MB


