EasyCSSMenu4.2-網頁選單製作軟體http://www.azofreeware.com/2014/09/easy-css-menu.html.
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
此文章參考的來源相關文章推薦
Easy CSS Menu 網頁多層次選單按鈕產生器
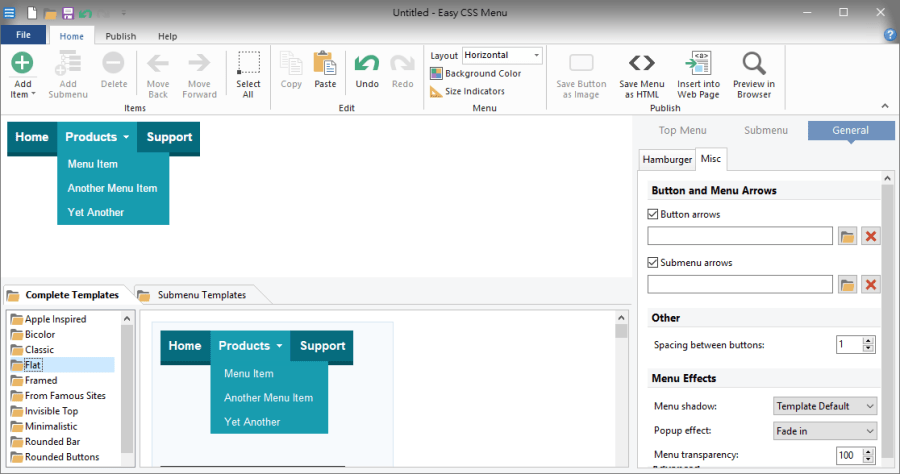
1.完成安裝,開啟 Easy CSS Menu 應用程式後,點擊左上角[Home],便可開製作選單按鈕。 2.可透過左側選擇選單按鈕的樣式;透過 Layout 選擇選單呈現方式與背景色等。 3.製作完成後,點擊[Save Menu as HTML]便可儲存成 HTML 檔案,以利後續應用。
Similar
Matt Kloskowski 將帶您一步步製作效果逼真且精彩絕倫的合成效果。您會學到如何製作 ... 本書將讓你一次搞懂眾多去背工具用法 : 去背概念整合 / 去背基礎工具 / 圖層色版去背 ...
CSS MenuMaker
Make Awesome Menus Build & download HTML, CSS, & jQuery menus for desktop & mobile websites. Start Building Make Awesome Menus Use our MenuMakers to easily build clean, responsive website navigations. ...
Easy CSS Menu Personal/Pro – 網頁選單製作軟體
Easy CSS Menu Personal/Pro – 網頁選單製作 軟體 已關閉迴響。 Easy CSS Menu Personal/Pro – 網頁選單製作軟體 購買連結:http://www.pcstore.com.tw/azotaiwan/S0134OK.htm 網頁選單製作軟體 – Easy CSS Menu,不需要網頁程式設計基礎,也能夠輕鬆 ...
歸檔: 20177 | 卡斯伯Blog
今天要介紹的是CSS transition中的timing-function,transition語法 ..... 之前有一篇介紹利用background-position製作動態的banner,不久後就接 .... 純CSS Drop Menu ... 了一個很簡單的技術,就是純CSS下拉式選單,這讓我避免使用Jquery去 ...... 馬上被取代,但也要準備好替代方案,畢竟工具只是要增加產能使用, ...

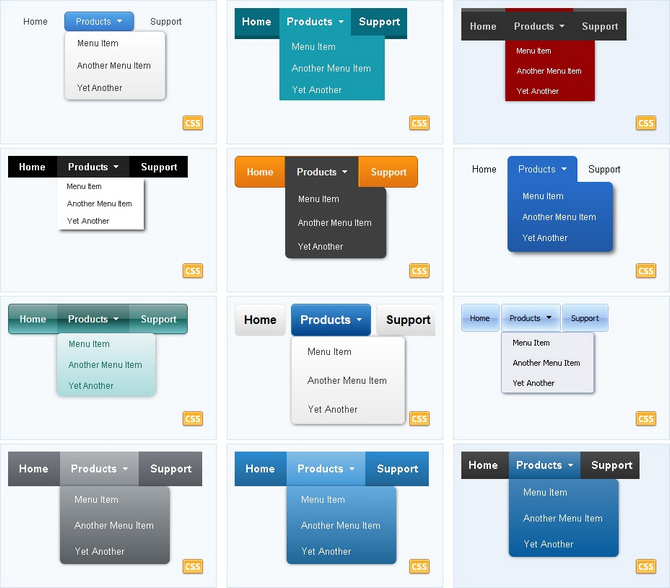
 免費版的限制除了選單細節的微調,比較大的限制就是許多好看的風格都不能使用,不過也還好有些免費的就很不錯囉!上面是我簡單列出來的一些,選單風格一共有 13 個類別,免費版可以用的風格還有近三十款,而子選單的風格完全沒有限制,我相信要製作出一個特別的選單一點都不困難唷!就除了這軟體是英文介面,稍微多玩兩下應該可以順利上手!
免費版的限制除了選單細節的微調,比較大的限制就是許多好看的風格都不能使用,不過也還好有些免費的就很不錯囉!上面是我簡單列出來的一些,選單風格一共有 13 個類別,免費版可以用的風格還有近三十款,而子選單的風格完全沒有限制,我相信要製作出一個特別的選單一點都不困難唷!就除了這軟體是英文介面,稍微多玩兩下應該可以順利上手!