扁平化圖示是現今設計的趨勢,簡單的圖片風格,就來簡報都大受歡迎,Flatty Shadow 是一款扁平化圖示產生器,線上提供多達 550 款免費使用的平面圖示,扁平圖示可線上加入陰影效果、手動調整圖示陰影大小、陰影傾斜的角度,完成之後就是看起來有立體感的扁平化圖示!
Flatty Shadow 扁平化圖示產生器:http://flattyshadow.com/
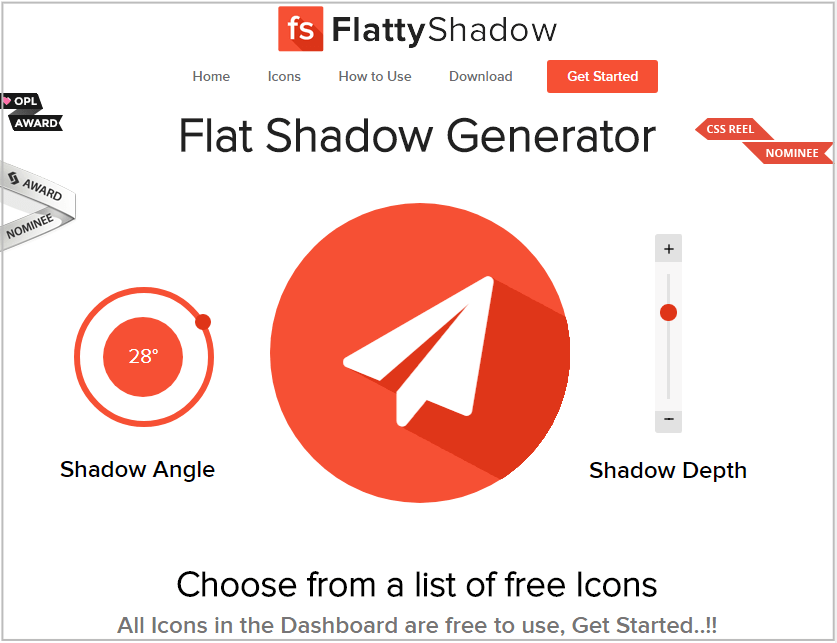
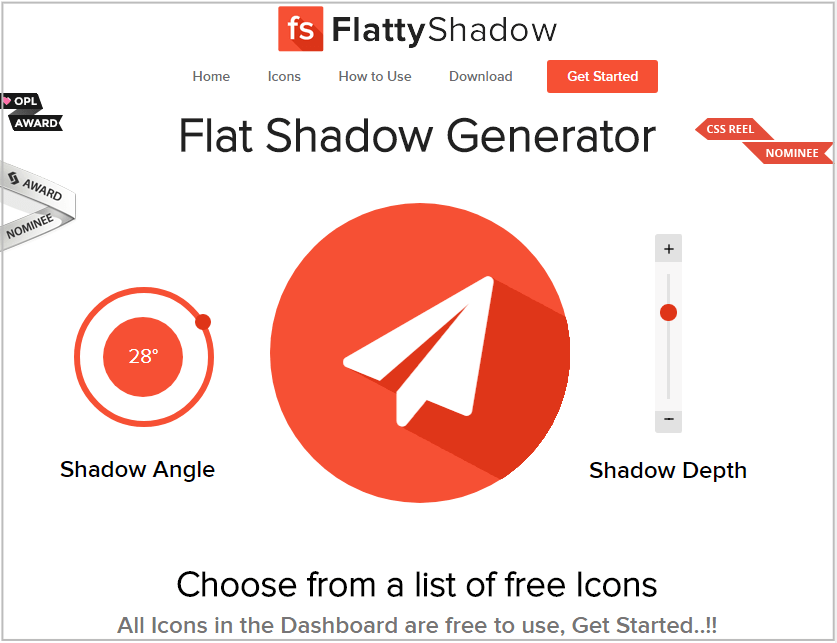
▽ 一進入網頁就可以試試看網站主打的陰影功能,右側+ - 符號可以調整陰影大小,左邊的角度則是可以調整陰影的方向,按下 Get Started 就可以開始設計我們需要的圖示囉!

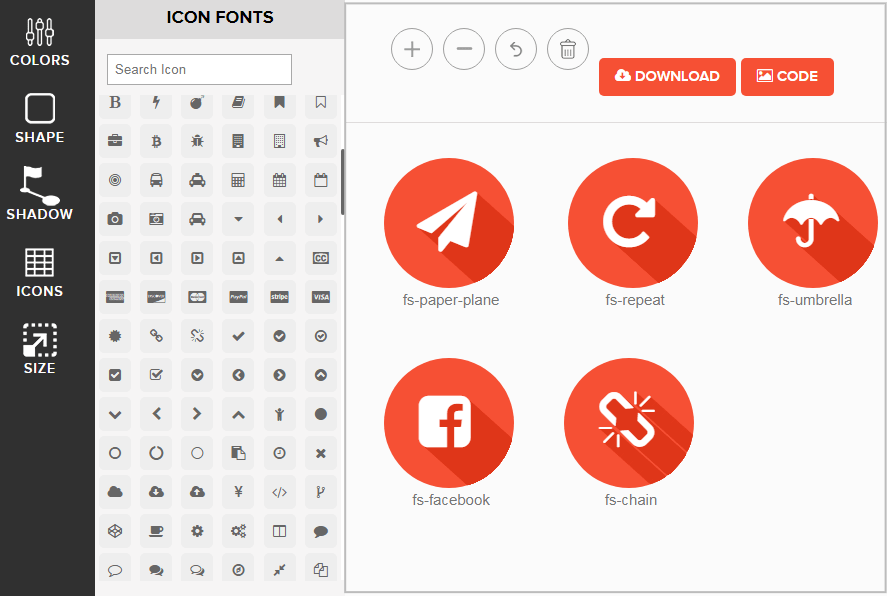
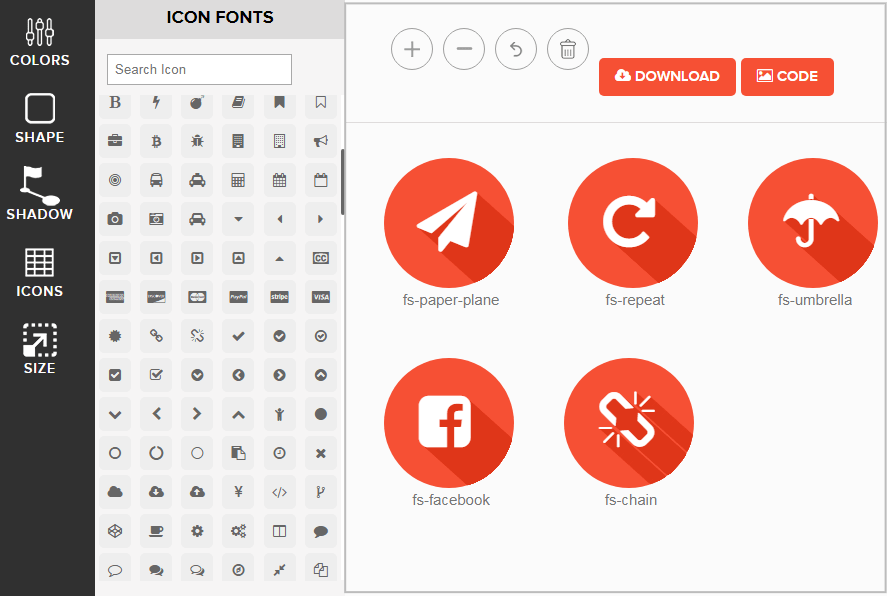
▽ 按下 Get Started 後就可以看到下方的畫面,先從「ICON FONTS」選擇我們需要的圖示內容。

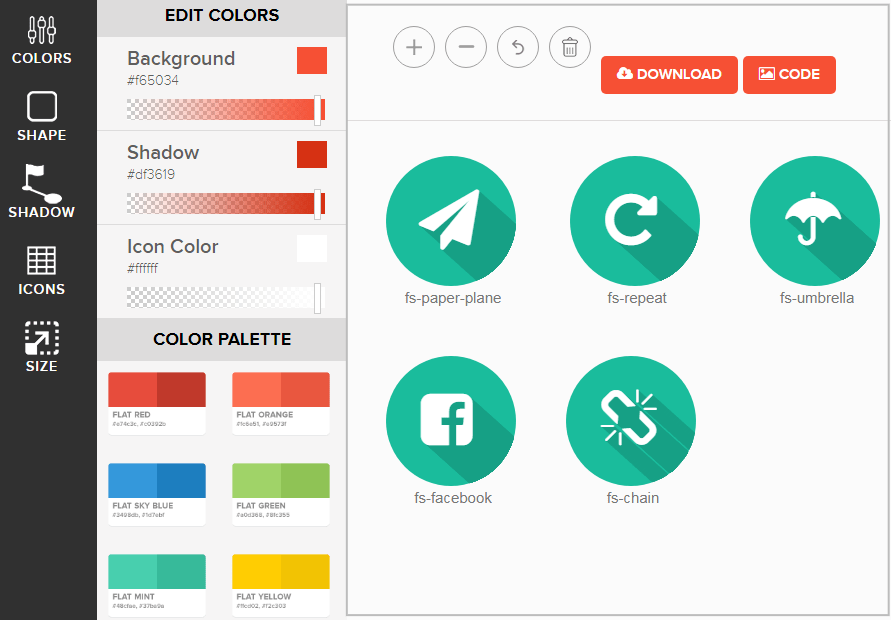
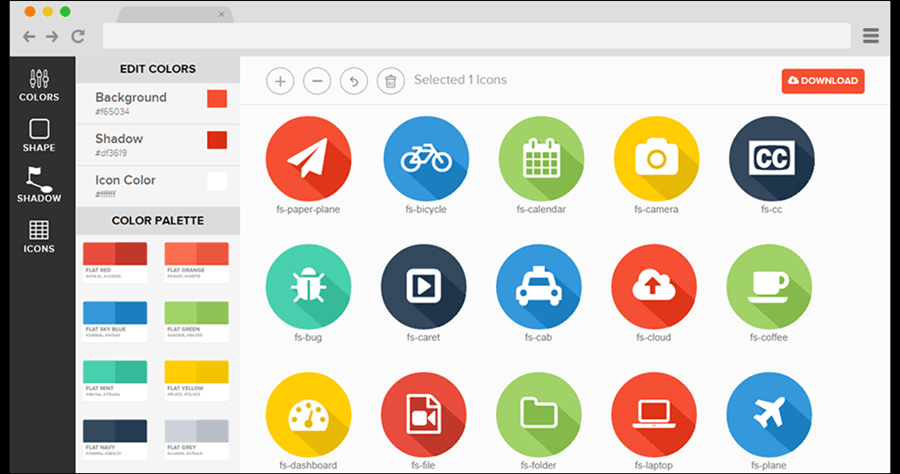
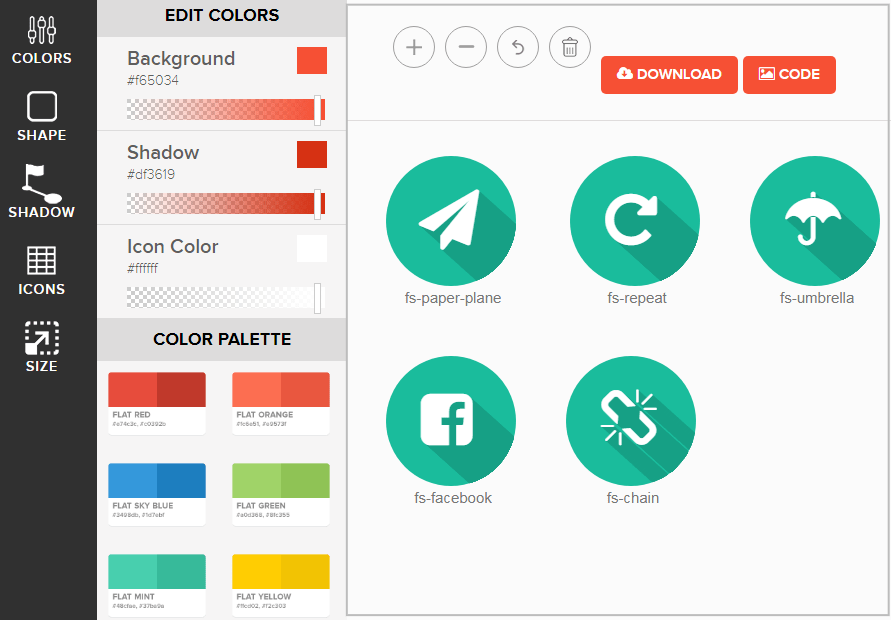
▽ 選擇好圖示後就能開始手動調整 COLORS(顏色)、SHAPE(外觀形狀)、SHADOW(陰影)、SIZE(圖標大小)艾倫一次選擇了五個要使用的圖示,下方這圖片是選擇顏色的介面,可以調整和選擇我們想要的顏色。

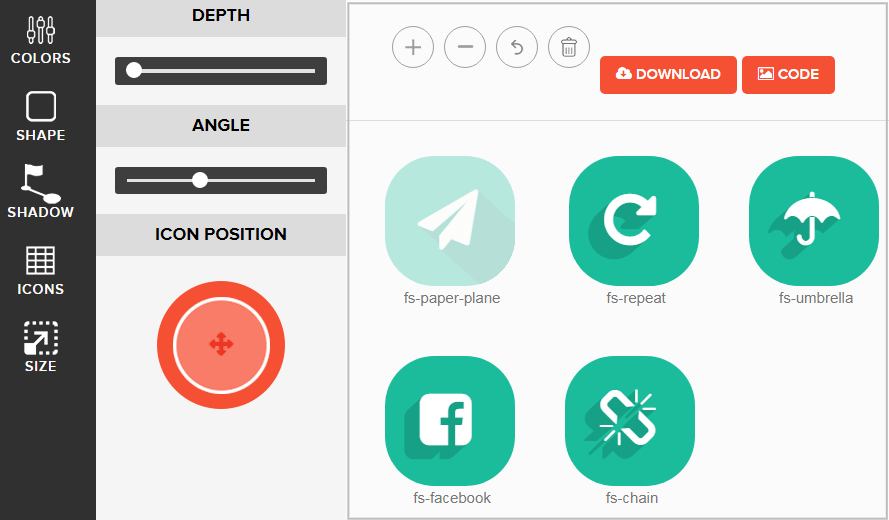
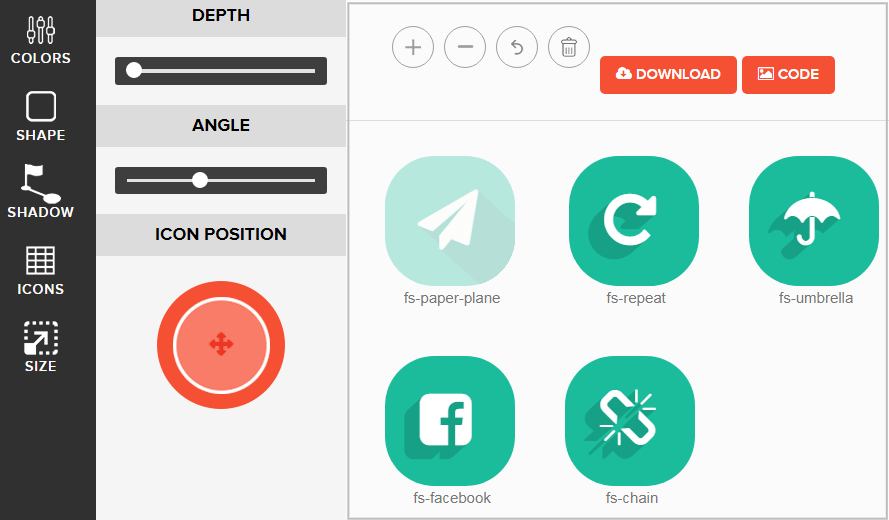
▽ 調整顏色、外觀形狀、陰影和圖標大小時有個小技巧,像圖片中呈現透明的是艾倫特意圈選起來,圈選起來的就不會因為調整時跟著變動,所以有圖示不想同步被調整的話就可以用這小技巧。

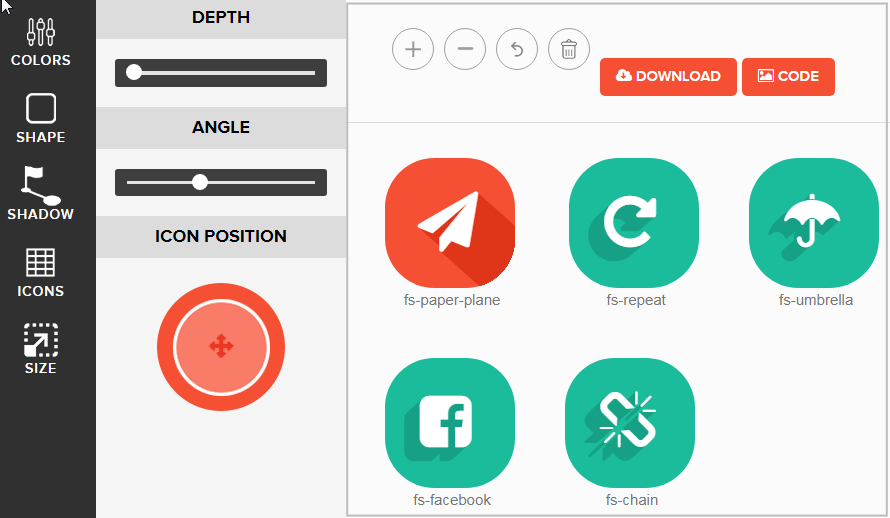
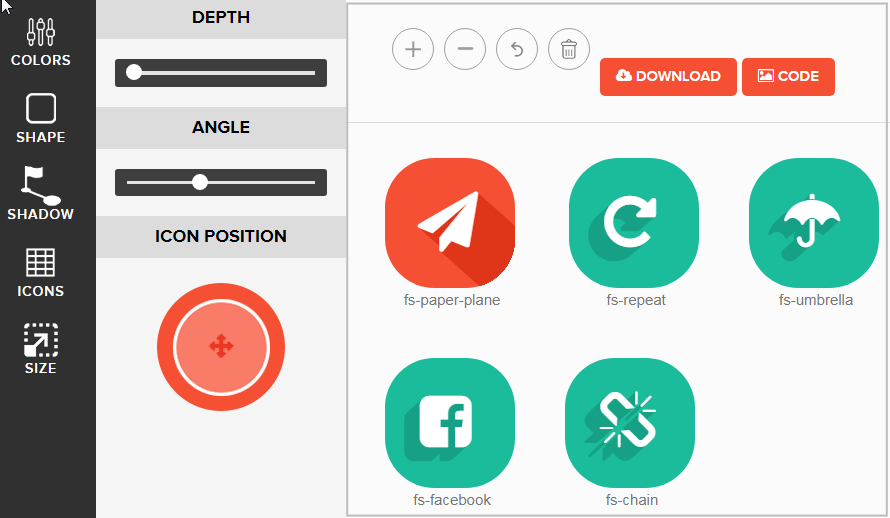
▽ 進入 SHADOW 調整陰影的地方,這步驟就是可以讓平面圖示看起來很立體的方法。

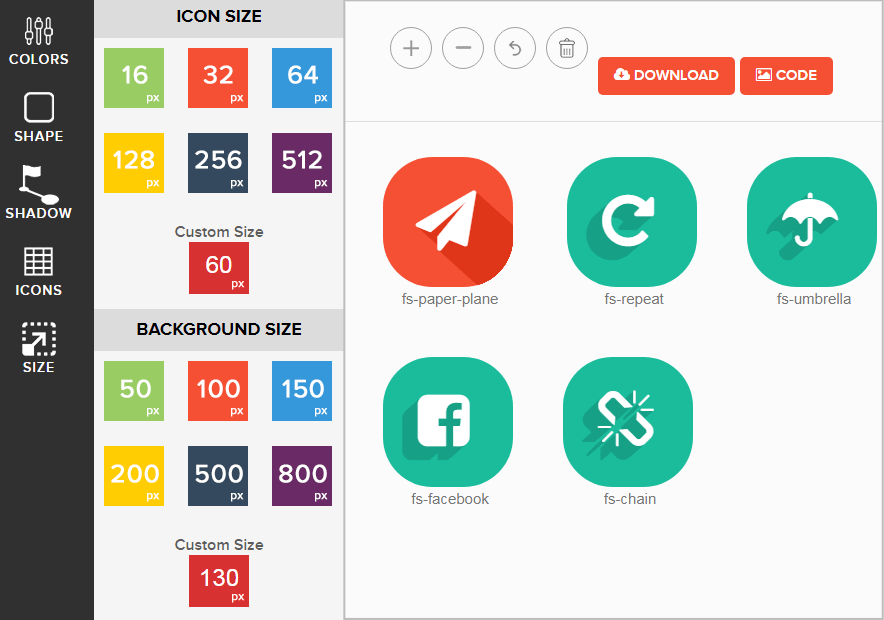
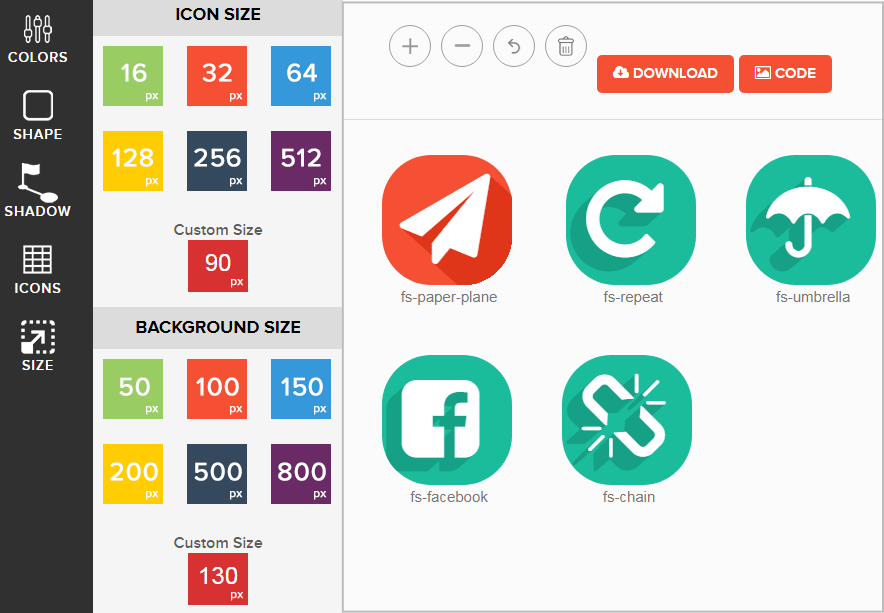
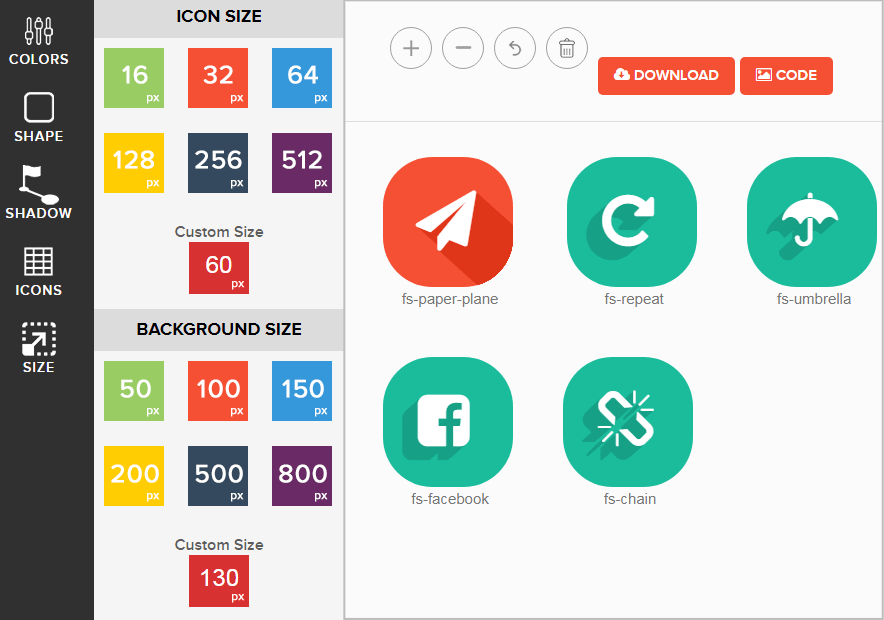
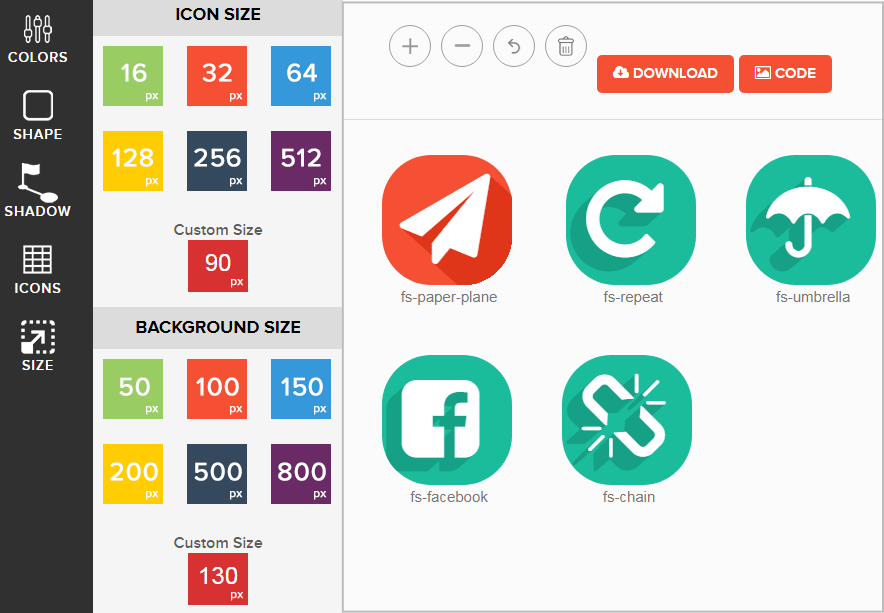
▽ SIZE 尺寸的部份可以將圖示和背景框大小尺寸分開調整,可依據網站提供現有的 px 來選擇,也可以在 Custom Size 輸入自己想要的 px,大小尺寸完全可以客製化。


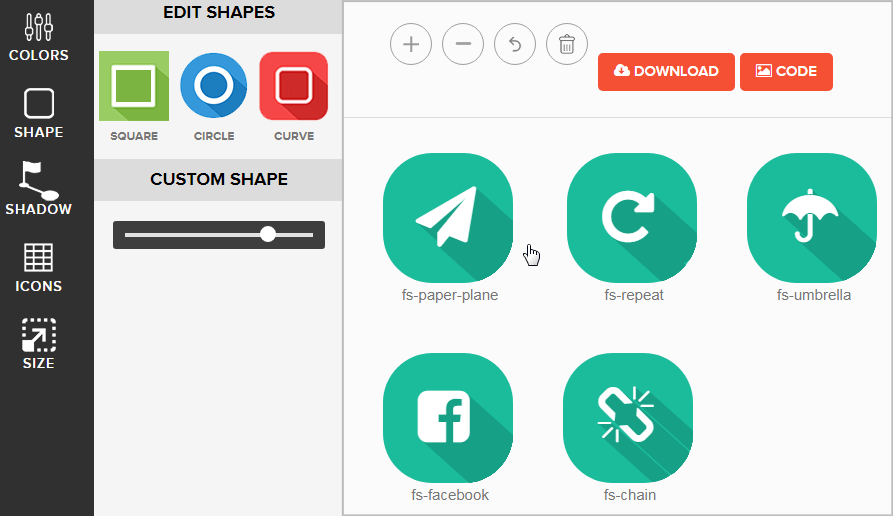
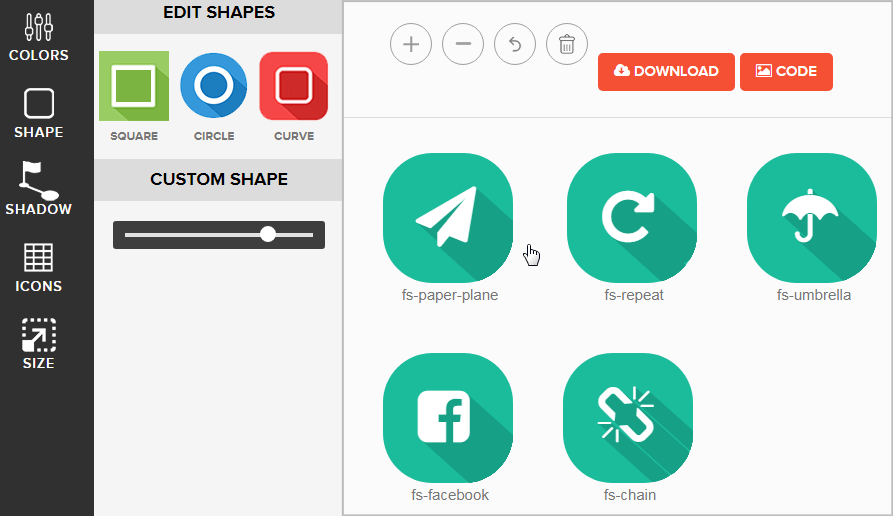
▽ 圖示外觀有 SQUARE 方型、CIRCLE 圓形、CURVE 曲線 可調整成我們想要的外觀,所有功能都調整好後直接按下 DOWNLOAD 就可下載 PNG 格式的檔案。

想要自己設計扁平化圖示嗎?Flatty Shadow 是款很方便的工具唷!Flatty Shadow 免費圖示素材:
http://flattyshadow.com/

 ▽ 按下 Get Started 後就可以看到下方的畫面,先從「ICON FONTS」選擇我們需要的圖示內容。
▽ 按下 Get Started 後就可以看到下方的畫面,先從「ICON FONTS」選擇我們需要的圖示內容。  ▽ 選擇好圖示後就能開始手動調整 COLORS(顏色)、SHAPE(外觀形狀)、SHADOW(陰影)、SIZE(圖標大小)艾倫一次選擇了五個要使用的圖示,下方這圖片是選擇顏色的介面,可以調整和選擇我們想要的顏色。
▽ 選擇好圖示後就能開始手動調整 COLORS(顏色)、SHAPE(外觀形狀)、SHADOW(陰影)、SIZE(圖標大小)艾倫一次選擇了五個要使用的圖示,下方這圖片是選擇顏色的介面,可以調整和選擇我們想要的顏色。  ▽ 調整顏色、外觀形狀、陰影和圖標大小時有個小技巧,像圖片中呈現透明的是艾倫特意圈選起來,圈選起來的就不會因為調整時跟著變動,所以有圖示不想同步被調整的話就可以用這小技巧。
▽ 調整顏色、外觀形狀、陰影和圖標大小時有個小技巧,像圖片中呈現透明的是艾倫特意圈選起來,圈選起來的就不會因為調整時跟著變動,所以有圖示不想同步被調整的話就可以用這小技巧。  ▽ 進入 SHADOW 調整陰影的地方,這步驟就是可以讓平面圖示看起來很立體的方法。
▽ 進入 SHADOW 調整陰影的地方,這步驟就是可以讓平面圖示看起來很立體的方法。  ▽ SIZE 尺寸的部份可以將圖示和背景框大小尺寸分開調整,可依據網站提供現有的 px 來選擇,也可以在 Custom Size 輸入自己想要的 px,大小尺寸完全可以客製化。
▽ SIZE 尺寸的部份可以將圖示和背景框大小尺寸分開調整,可依據網站提供現有的 px 來選擇,也可以在 Custom Size 輸入自己想要的 px,大小尺寸完全可以客製化。 
 ▽ 圖示外觀有 SQUARE 方型、CIRCLE 圓形、CURVE 曲線 可調整成我們想要的外觀,所有功能都調整好後直接按下 DOWNLOAD 就可下載 PNG 格式的檔案。
▽ 圖示外觀有 SQUARE 方型、CIRCLE 圓形、CURVE 曲線 可調整成我們想要的外觀,所有功能都調整好後直接按下 DOWNLOAD 就可下載 PNG 格式的檔案。  想要自己設計扁平化圖示嗎?Flatty Shadow 是款很方便的工具唷!Flatty Shadow 免費圖示素材:
想要自己設計扁平化圖示嗎?Flatty Shadow 是款很方便的工具唷!Flatty Shadow 免費圖示素材: