你曾經有想壓縮圖片,壓完卻發現圖片品質超差,或是壓縮完比原來的檔案還大嗎?別懷疑我還真的有遇過!今天要跟大家分享的是 Squoosh,
Squoosh 是一款由 Google Chrome Labs 所開發的圖片壓縮工具,歸功於 WebAssembly 技術,Squoosh 可以更快速的壓縮圖片,甚至可以離線使用都沒問題 (完全載入完畢),常見的瀏覽器 Safari、Firefox、Chrome 等通通可以使用,實測過後,我個人覺的 Squoosh 的壓縮率非常高,圖片的失真度用肉眼也非常難以辨認,哪一張是經過壓縮、哪一張是原始圖檔,坦白說分辨不太出來啊!如果有圖片最佳化需求的,趕緊將它加入書籤吧~
Squoosh:https://squoosh.app/

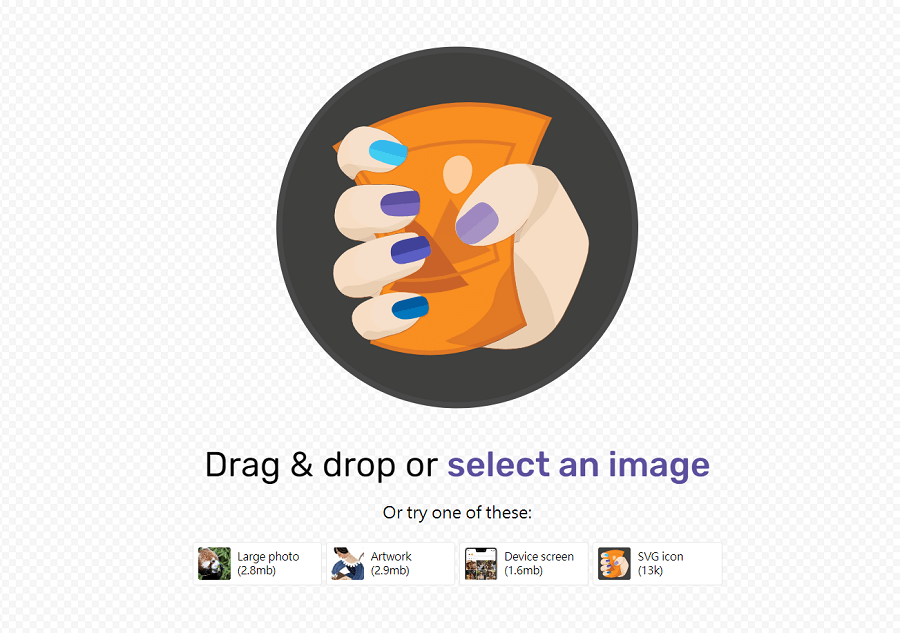
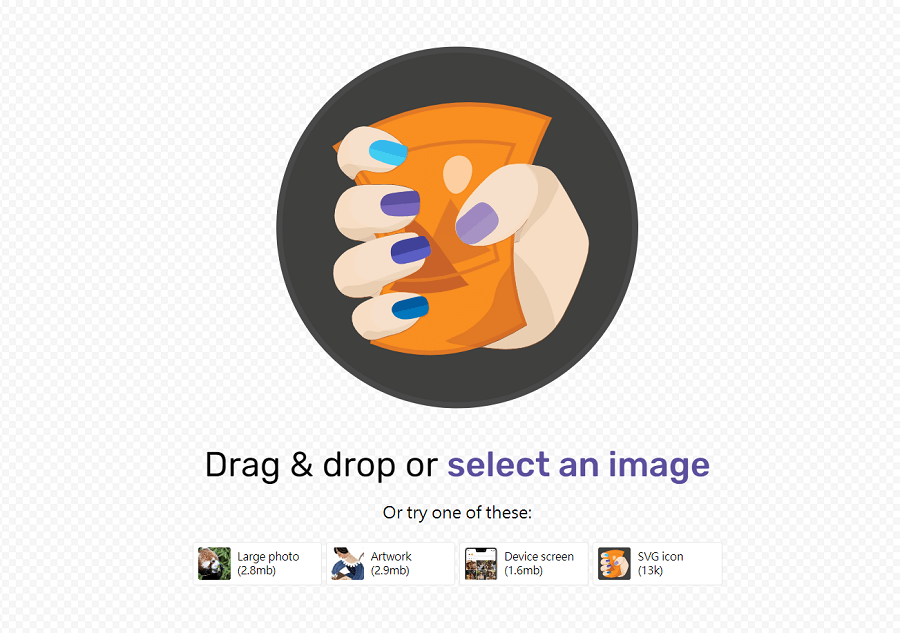
△ 打開網頁後就長這樣啦,沒有其它頁面,直接點及畫面中的 select an image 來上傳要壓縮的圖片,或是直接拖曳上來也可以喔,比較可惜的是一次只能壓縮一張,支援格式包含:JPG、PNG、MozJPEG、WebP 等。

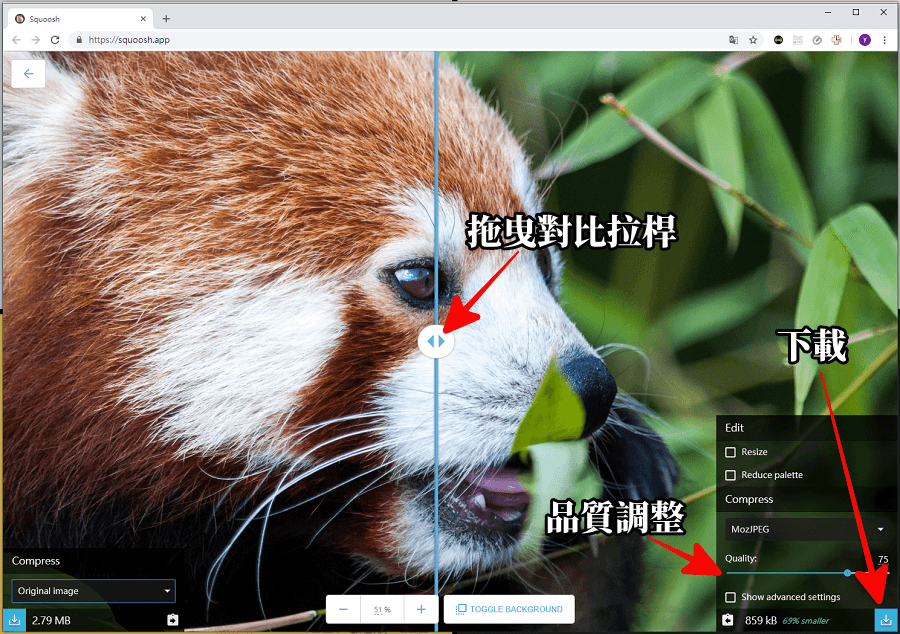
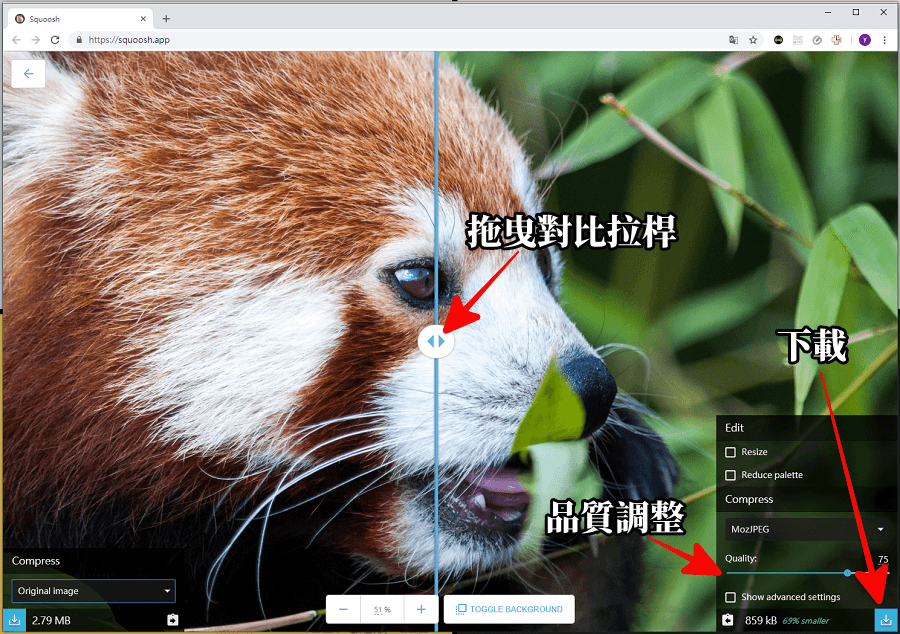
△ 將圖片拖曳進入 Squoosh 後,可以看到畫面中央有一個拉桿,左右拖曳來查看壓縮的 Before & After,可以進行即時的比較,若覺得成果滿意的話,右下角有個下載鍵,直接點擊就可以下載啦!畫面的底部左右兩側,有壓縮前後的檔案大小,以上圖為例,壓縮前是 2.79MB,壓縮後是 859kB,老實說肉眼真的看不出畫質差別啊!

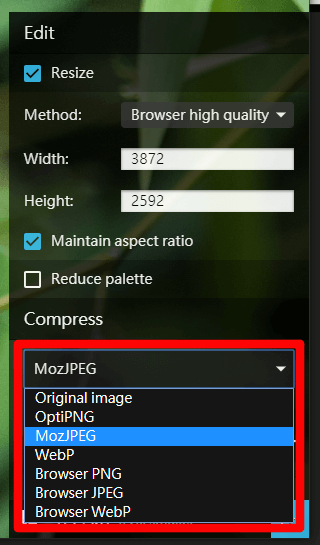
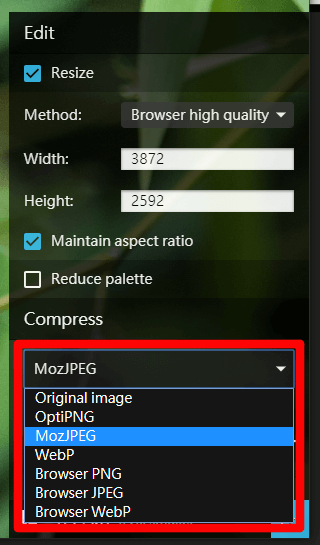
△ 更進階的調整,可以選擇不同的壓縮格式。

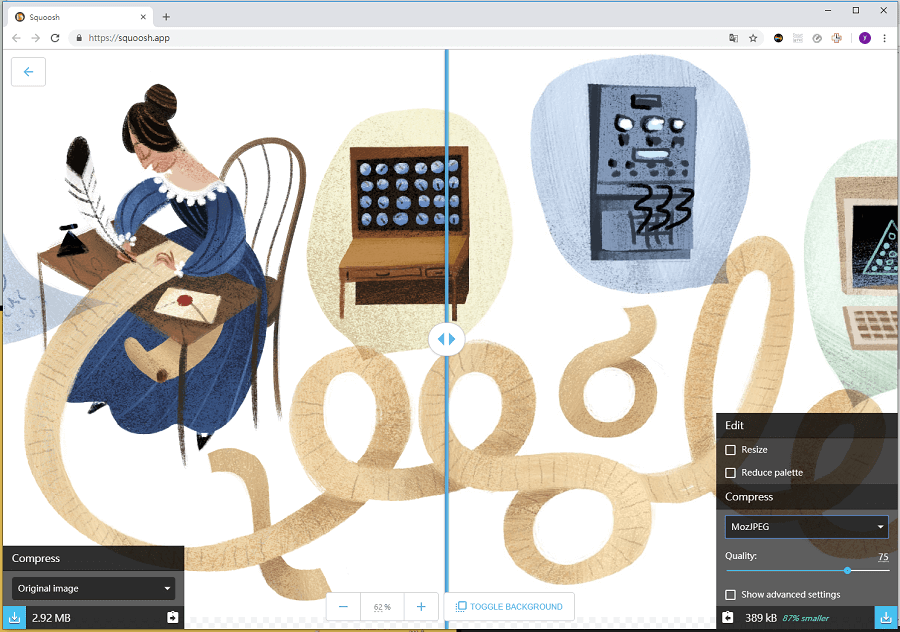
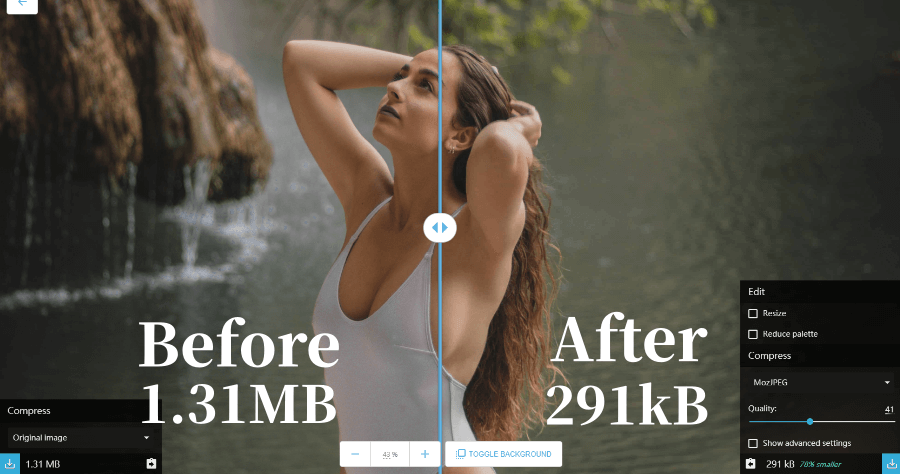
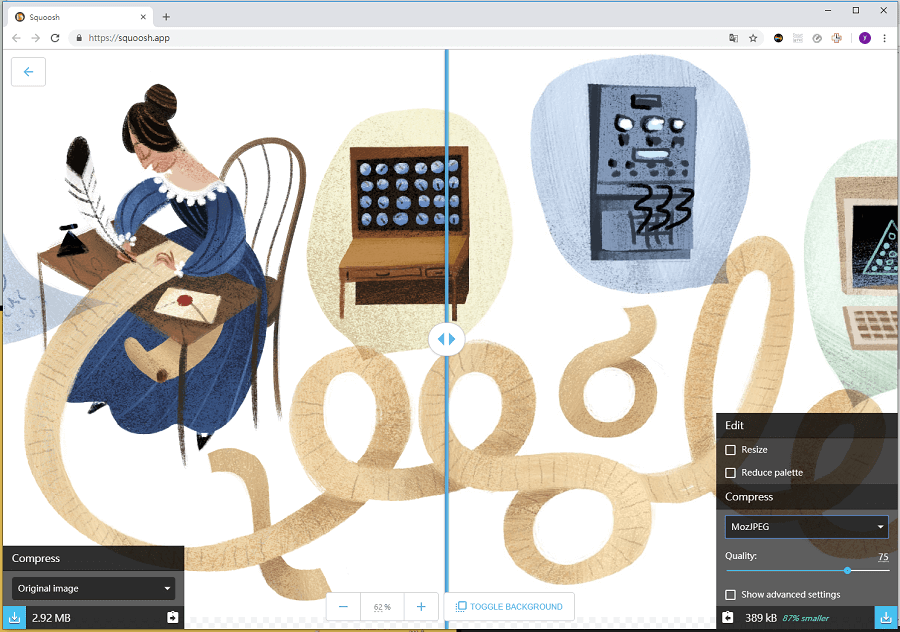
△ 再來一張壓縮前後的對比圖,壓縮前是 2.92MB,壓縮後是 389kB,大小真的相差非常大啊!在 Safari 額外支援 TIFF、BMP、PDF、JPEG 2000 及 GIF,除了電腦,在手機上開啟 Squoosh 同樣可以壓縮圖片沒問題,Squoosh 是一個免費開源的壓縮工具,大家可以放心使用沒有問題!Squoosh:
https://squoosh.app/

 △ 打開網頁後就長這樣啦,沒有其它頁面,直接點及畫面中的 select an image 來上傳要壓縮的圖片,或是直接拖曳上來也可以喔,比較可惜的是一次只能壓縮一張,支援格式包含:JPG、PNG、MozJPEG、WebP 等。
△ 打開網頁後就長這樣啦,沒有其它頁面,直接點及畫面中的 select an image 來上傳要壓縮的圖片,或是直接拖曳上來也可以喔,比較可惜的是一次只能壓縮一張,支援格式包含:JPG、PNG、MozJPEG、WebP 等。  △ 將圖片拖曳進入 Squoosh 後,可以看到畫面中央有一個拉桿,左右拖曳來查看壓縮的 Before & After,可以進行即時的比較,若覺得成果滿意的話,右下角有個下載鍵,直接點擊就可以下載啦!畫面的底部左右兩側,有壓縮前後的檔案大小,以上圖為例,壓縮前是 2.79MB,壓縮後是 859kB,老實說肉眼真的看不出畫質差別啊!
△ 將圖片拖曳進入 Squoosh 後,可以看到畫面中央有一個拉桿,左右拖曳來查看壓縮的 Before & After,可以進行即時的比較,若覺得成果滿意的話,右下角有個下載鍵,直接點擊就可以下載啦!畫面的底部左右兩側,有壓縮前後的檔案大小,以上圖為例,壓縮前是 2.79MB,壓縮後是 859kB,老實說肉眼真的看不出畫質差別啊!  △ 更進階的調整,可以選擇不同的壓縮格式。
△ 更進階的調整,可以選擇不同的壓縮格式。  △ 再來一張壓縮前後的對比圖,壓縮前是 2.92MB,壓縮後是 389kB,大小真的相差非常大啊!在 Safari 額外支援 TIFF、BMP、PDF、JPEG 2000 及 GIF,除了電腦,在手機上開啟 Squoosh 同樣可以壓縮圖片沒問題,Squoosh 是一個免費開源的壓縮工具,大家可以放心使用沒有問題!Squoosh:
△ 再來一張壓縮前後的對比圖,壓縮前是 2.92MB,壓縮後是 389kB,大小真的相差非常大啊!在 Safari 額外支援 TIFF、BMP、PDF、JPEG 2000 及 GIF,除了電腦,在手機上開啟 Squoosh 同樣可以壓縮圖片沒問題,Squoosh 是一個免費開源的壓縮工具,大家可以放心使用沒有問題!Squoosh: