
Mockdown 線上 AI 視覺稿轉換工具,設計師 Photoshop 可以丟一邊啦!
對於平面設計師、網頁設計或提案者來說,常常需要提供成品草圖給業主、廠商看,常常需要花很多時間用Photoshop等繪圖軟體來繪製,今天跟大家分享這款線上工...
GitHub - pjebymockdown
Runyourdocs'examplesasmochatestsuites.Contributetopjeby/mockdowndevelopmentbycreatinganaccountonGitHub.
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
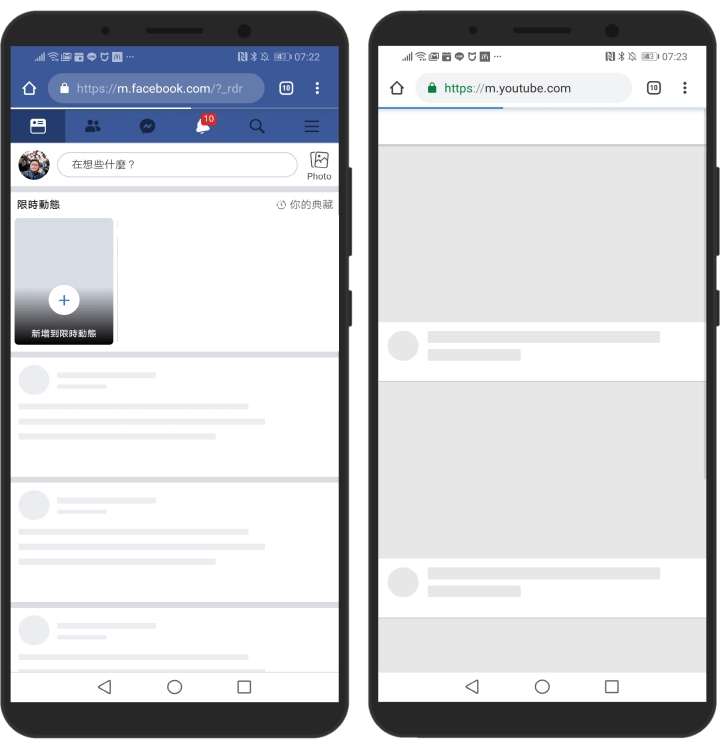
 其實 Mockdown 的顯示常常出現大家的生活周遭,譬如說 Facebook、YouTube、DCard 等等,當網頁資訊還沒被讀取出來的時候,所呈現的狀態就是 Mockdown 的樣貌,也可以稱為 Mockup 視覺稿,讓大家可以預先知道這裡是有內容有文字的,只是還沒有被載入的狀態,若你想呈現的東西還沒有完整內容,想以概念圖的方式呈現,這款工具或許就是非常適合你的!
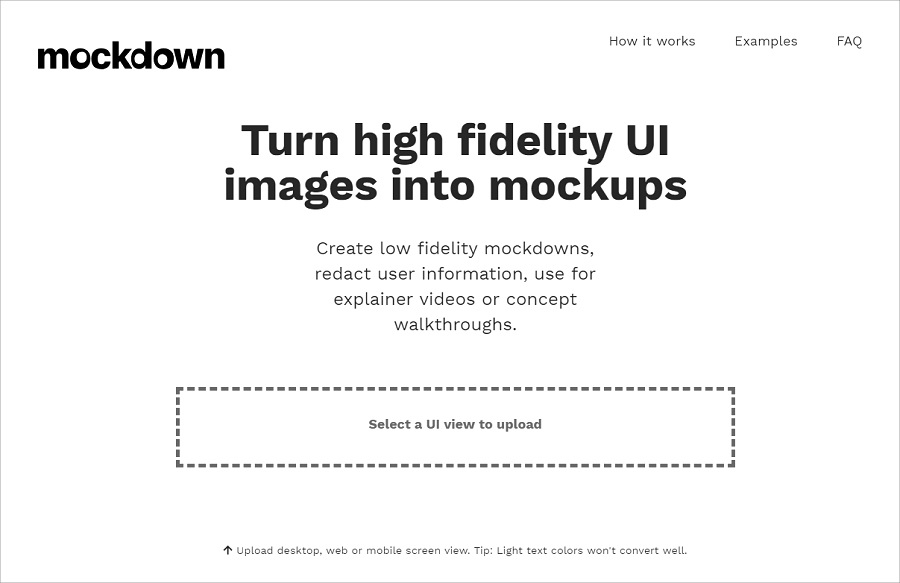
其實 Mockdown 的顯示常常出現大家的生活周遭,譬如說 Facebook、YouTube、DCard 等等,當網頁資訊還沒被讀取出來的時候,所呈現的狀態就是 Mockdown 的樣貌,也可以稱為 Mockup 視覺稿,讓大家可以預先知道這裡是有內容有文字的,只是還沒有被載入的狀態,若你想呈現的東西還沒有完整內容,想以概念圖的方式呈現,這款工具或許就是非常適合你的!  △ 進入 Mockdown 首頁後,可以看到中間的上傳區域,直接將要處理的畫面上傳就可以啦,因為目前 Mockdown 還處於 Beta 階段,希望收到更多的使用者回饋,因此目前還是免費的,未來正式啟用後,付費才能解鎖免費版沒有的功能。
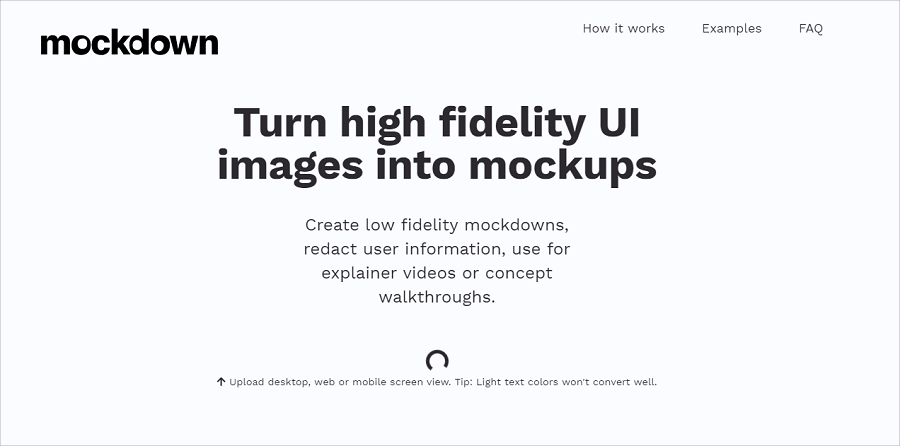
△ 進入 Mockdown 首頁後,可以看到中間的上傳區域,直接將要處理的畫面上傳就可以啦,因為目前 Mockdown 還處於 Beta 階段,希望收到更多的使用者回饋,因此目前還是免費的,未來正式啟用後,付費才能解鎖免費版沒有的功能。  △ 將圖片上傳後,等待一段時間就 OK 啦!下面提供兩張圖片讓大家參考輸入、輸出後的差異。
△ 將圖片上傳後,等待一段時間就 OK 啦!下面提供兩張圖片讓大家參考輸入、輸出後的差異。 
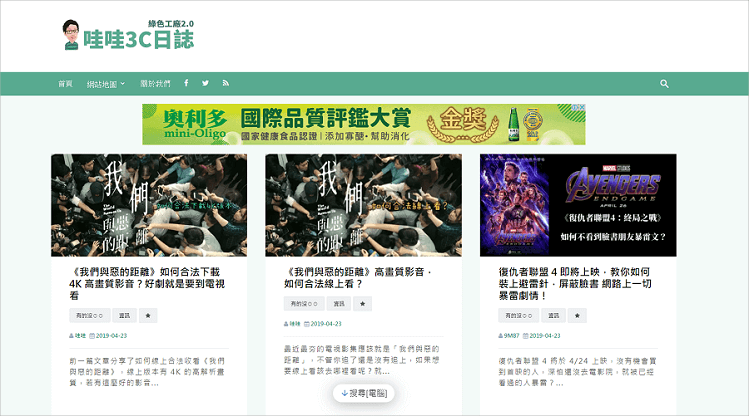
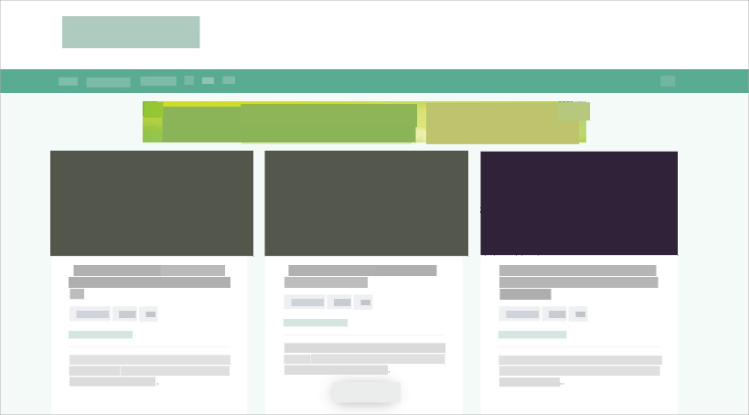
 △ 拿本站的首頁截圖當作示範,可以看到不管是色塊、內文、標題等,都有相當精準的辨識度,令我相當驚訝的是沒想到歪國人做的服務,繁體中文轉換上也是沒有問題的!轉換成功後直接按右鍵就可另存圖片囉!趕快把這個佛心服務儲存起來吧~馬上試試看!
△ 拿本站的首頁截圖當作示範,可以看到不管是色塊、內文、標題等,都有相當精準的辨識度,令我相當驚訝的是沒想到歪國人做的服務,繁體中文轉換上也是沒有問題的!轉換成功後直接按右鍵就可另存圖片囉!趕快把這個佛心服務儲存起來吧~馬上試試看!