
PageSpeed Reports 網站速度檢查報表,每週寄信提醒優化
網站速度是SEO的重要指標,若是網站速度不佳,坦白說真的什麼都不用談了!那要以哪個速度為基準?當然是以 PageSpeedInsights為主,若是能在上面取得高分,...
Dinkypage 輕鬆製作一個拋棄式網頁
記得將此頁面加到我的最愛(書籤),之後在訪問這個網址就可以繼續編輯網頁!...輸入您的E-mail,Dinkypage將會把您的網頁相關資訊寄送到您的信箱中。...最後是編輯的部份,PageTitle為設定瀏覽器最上方所顯示的標題,再下來是一簡單的網頁編輯器,...分類:產生器...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
 △ PageSpeed Reports 並不是 Google 官方的服務,所以要額外註冊帳號,簡單輸入信箱與密碼,就可以註冊成功,也沒有任何 Email 的驗證步驟。
△ PageSpeed Reports 並不是 Google 官方的服務,所以要額外註冊帳號,簡單輸入信箱與密碼,就可以註冊成功,也沒有任何 Email 的驗證步驟。  △ 註冊完成後登入帳號。
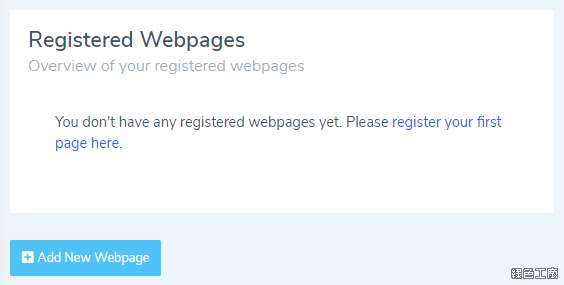
△ 註冊完成後登入帳號。  △ 登入帳號之後就可以開始加入網站,免費用戶最多增加三個網站,要更多網站的話必須聯絡站長。
△ 登入帳號之後就可以開始加入網站,免費用戶最多增加三個網站,要更多網站的話必須聯絡站長。  △ 輸入想要偵測的網址後點選 Add webpage 就加入完成囉!要刪除可以在列表刪除,就這麼簡單。
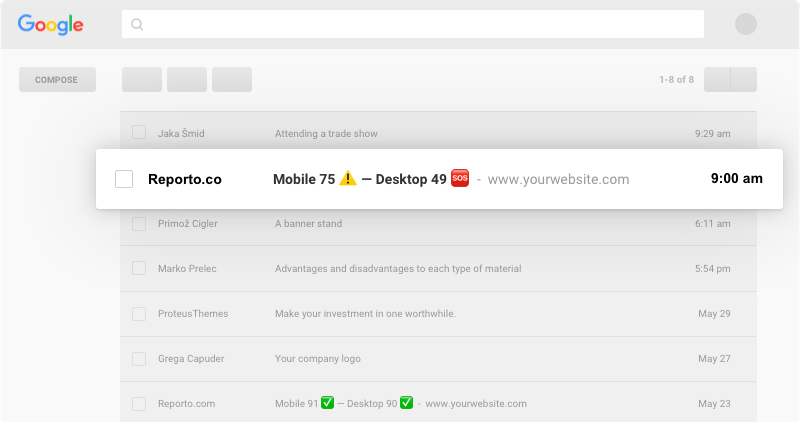
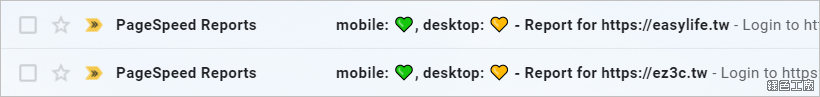
△ 輸入想要偵測的網址後點選 Add webpage 就加入完成囉!要刪除可以在列表刪除,就這麼簡單。  △ 加入之後馬上就會報表寄信到信箱當中,信件標題馬上就可以看出手機版、網頁版的狀態,???? 代表狀態是很好的,???? 代表是有要加強之處。
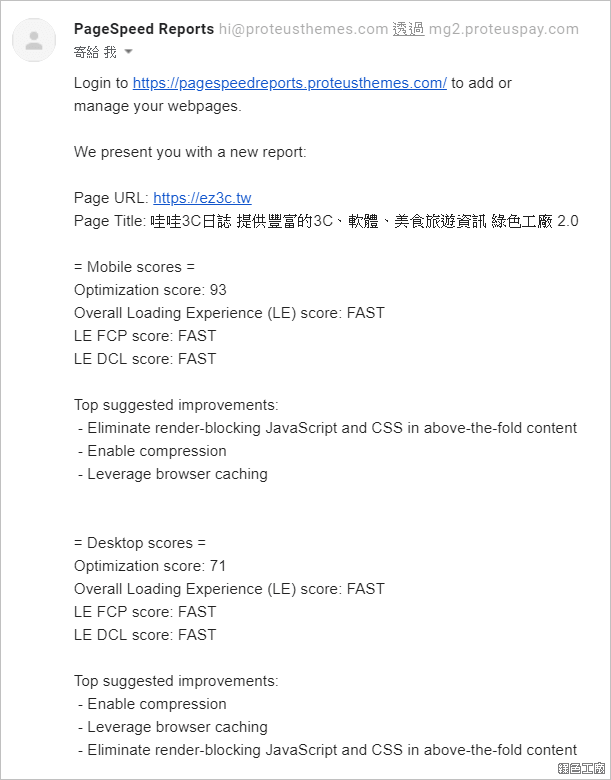
△ 加入之後馬上就會報表寄信到信箱當中,信件標題馬上就可以看出手機版、網頁版的狀態,???? 代表狀態是很好的,???? 代表是有要加強之處。  △ 打開信件後可以看到更詳細的報表資訊,最底部也會有連結直接到
△ 打開信件後可以看到更詳細的報表資訊,最底部也會有連結直接到 