當你在製作網頁時,是否需要一個能在各種 3C 螢幕上查看網頁呈現效果的工具呢?那麼這款
I Love Adaptive 線上檢視 3C 螢幕尺寸網會是一個不錯的選擇!I Love Adaptive 是一個專門讓人檢視網頁在 3C 螢幕尺寸上呈現的免費工具,包括有各種智慧手機、平板電腦、電腦等型號,若網站沒有你要的機型,也能手動輸入該機型的螢幕尺寸來檢視,另外也能同時比較兩個不同的網頁,有需要的朋友趕緊去試試吧!想知道各大社群平台尺寸的話,可參考這篇:
Landscape 線上圖片裁切工具
I Love Adaptive 使用說明 
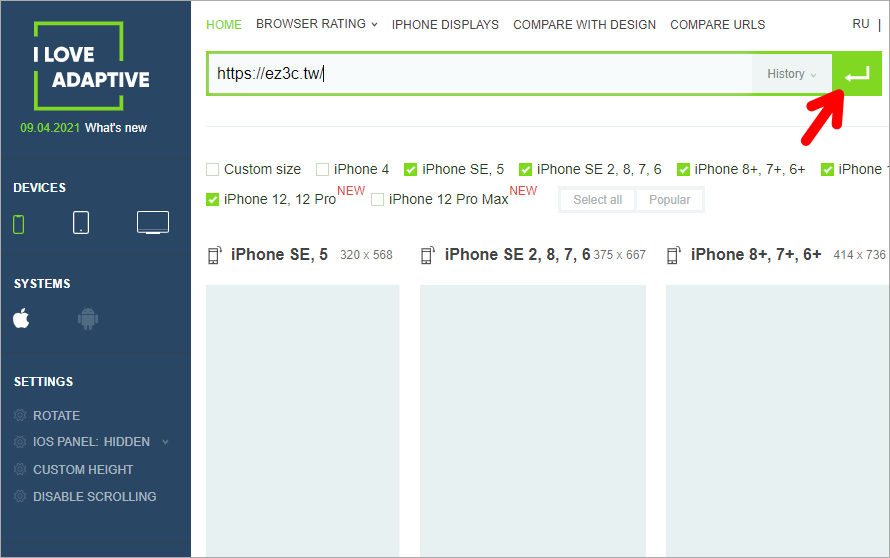
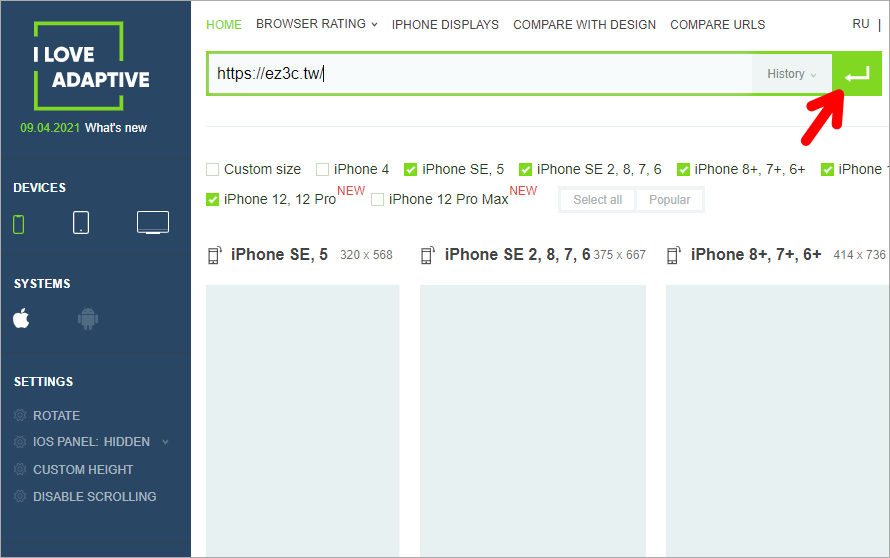
進到 I Love Adaptive 網站後,就直接在上方欄位上貼上你要檢視的網址,接著按下右側的「綠色 Enter」按鈕。

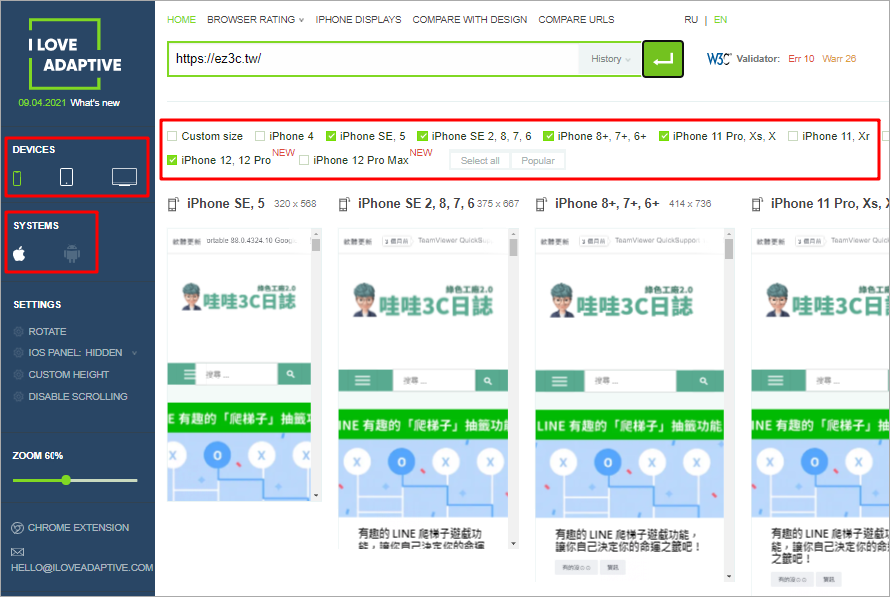
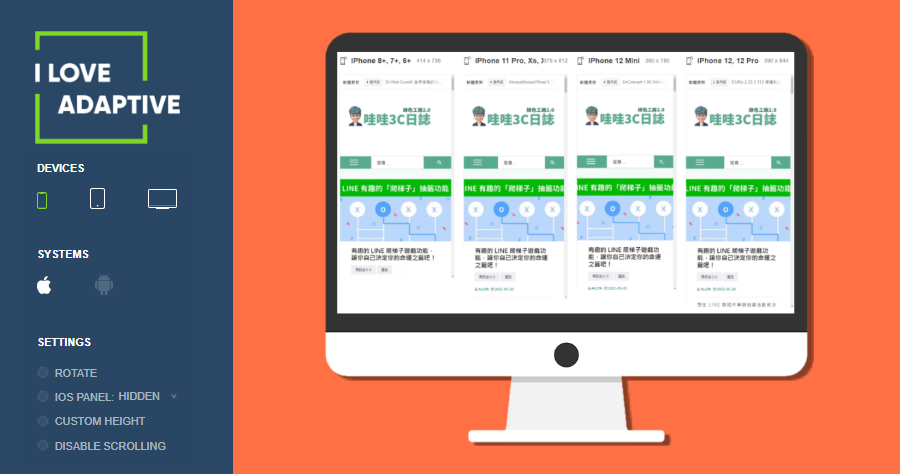
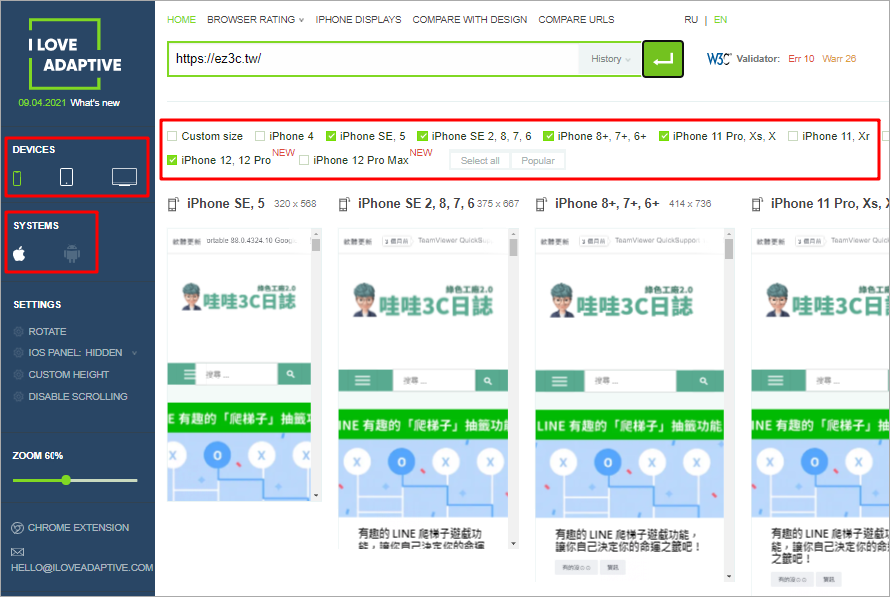
接著下方就會出現預設好的 iPhone 手機螢幕網頁呈現效果,可讓你滾動頁面操作、點擊網頁內容,想跟換其他 3C 裝置的話,可在左側「DEVICES」的地方切換到平板、電腦螢幕,也可以下方的「SYSTEMS」中切換成 Andoird 的手機,若網站沒有你要的機型,你也可以在上方多個手機型號中,點選「Custom size」手動輸入該機型的尺寸。

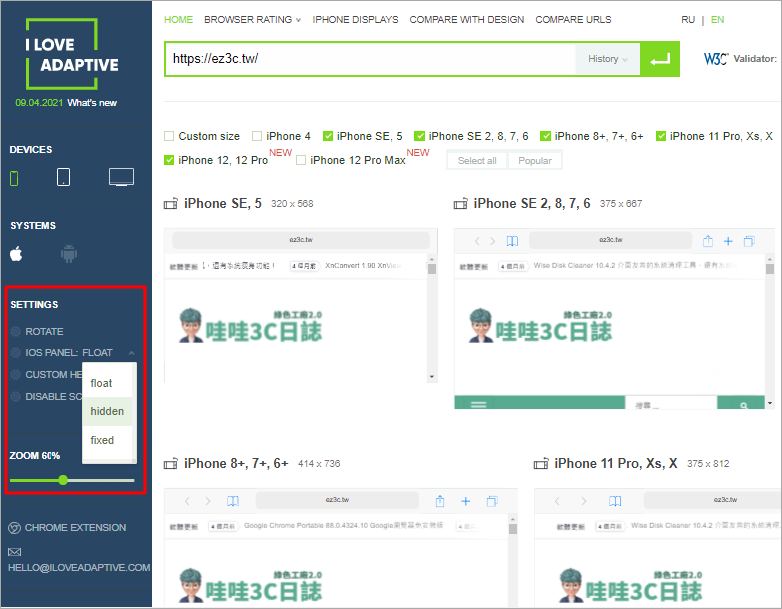
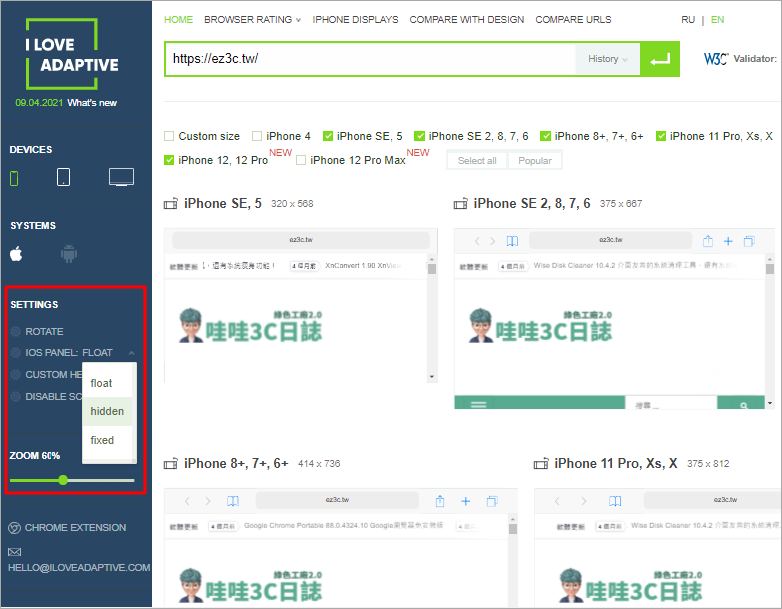
若你想查看手機螢幕橫放或其它效果的話,可以在左側的「SETTING」中點選「ROTATE(旋轉)」、「iOS PANEL(iOS面板)」、「CUSTOM HEIGHT(自訂高度)」、「DISABLE SCROLLING(禁止滾動)」來設定。

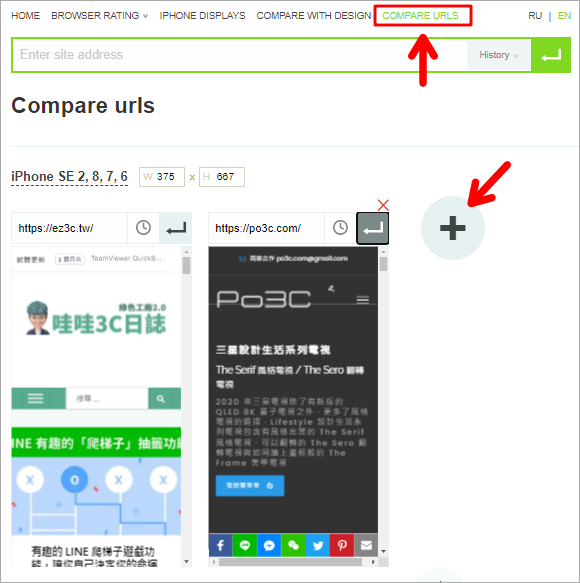
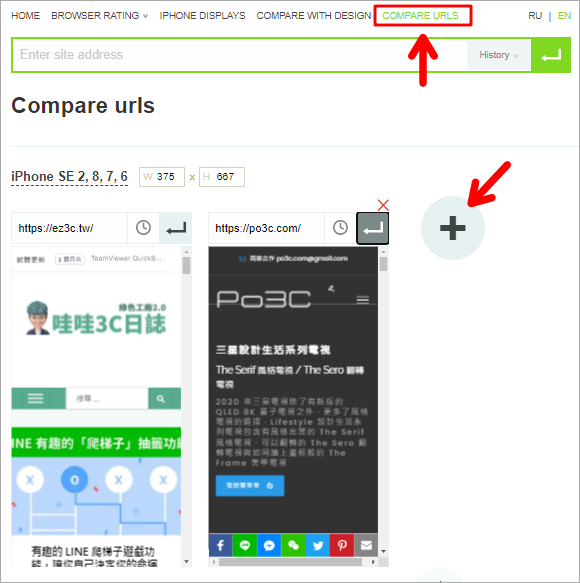
若你需要比較兩個或多個不同的網頁呈現效果的話,可以點擊最上方的「COMPARE URLS」來進行檢視,是不是很方便呢!對於有在製作網頁的朋友們,想查看自己設計的網頁在各 3C 螢幕尺寸中所呈現效果的話,趕緊點擊下方的 I Love Adaptive 網站連結,進行查看吧! I Love Adaptive:
http://iloveadaptive.com/url/

 進到 I Love Adaptive 網站後,就直接在上方欄位上貼上你要檢視的網址,接著按下右側的「綠色 Enter」按鈕。
進到 I Love Adaptive 網站後,就直接在上方欄位上貼上你要檢視的網址,接著按下右側的「綠色 Enter」按鈕。  接著下方就會出現預設好的 iPhone 手機螢幕網頁呈現效果,可讓你滾動頁面操作、點擊網頁內容,想跟換其他 3C 裝置的話,可在左側「DEVICES」的地方切換到平板、電腦螢幕,也可以下方的「SYSTEMS」中切換成 Andoird 的手機,若網站沒有你要的機型,你也可以在上方多個手機型號中,點選「Custom size」手動輸入該機型的尺寸。
接著下方就會出現預設好的 iPhone 手機螢幕網頁呈現效果,可讓你滾動頁面操作、點擊網頁內容,想跟換其他 3C 裝置的話,可在左側「DEVICES」的地方切換到平板、電腦螢幕,也可以下方的「SYSTEMS」中切換成 Andoird 的手機,若網站沒有你要的機型,你也可以在上方多個手機型號中,點選「Custom size」手動輸入該機型的尺寸。  若你想查看手機螢幕橫放或其它效果的話,可以在左側的「SETTING」中點選「ROTATE(旋轉)」、「iOS PANEL(iOS面板)」、「CUSTOM HEIGHT(自訂高度)」、「DISABLE SCROLLING(禁止滾動)」來設定。
若你想查看手機螢幕橫放或其它效果的話,可以在左側的「SETTING」中點選「ROTATE(旋轉)」、「iOS PANEL(iOS面板)」、「CUSTOM HEIGHT(自訂高度)」、「DISABLE SCROLLING(禁止滾動)」來設定。  若你需要比較兩個或多個不同的網頁呈現效果的話,可以點擊最上方的「COMPARE URLS」來進行檢視,是不是很方便呢!對於有在製作網頁的朋友們,想查看自己設計的網頁在各 3C 螢幕尺寸中所呈現效果的話,趕緊點擊下方的 I Love Adaptive 網站連結,進行查看吧! I Love Adaptive:
若你需要比較兩個或多個不同的網頁呈現效果的話,可以點擊最上方的「COMPARE URLS」來進行檢視,是不是很方便呢!對於有在製作網頁的朋友們,想查看自己設計的網頁在各 3C 螢幕尺寸中所呈現效果的話,趕緊點擊下方的 I Love Adaptive 網站連結,進行查看吧! I Love Adaptive: