【Firefox外掛】Redirector幫您達成輕鬆轉址!特別可以用在mobile01上!
 外掛網址:https://addons.mozilla.org/zh-TW/firefox/addon/5064/
外掛網址:https://addons.mozilla.org/zh-TW/firefox/addon/5064/
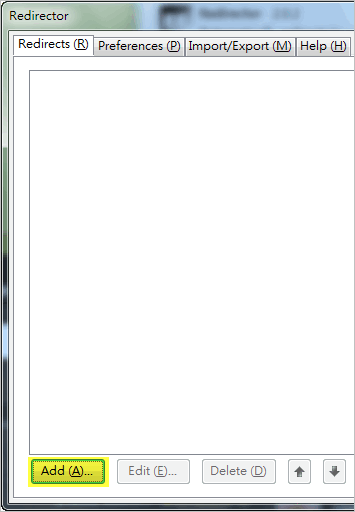
 安裝完成之後打開設定的頁面,讓我們一起來新增一筆紀錄!
安裝完成之後打開設定的頁面,讓我們一起來新增一筆紀錄!
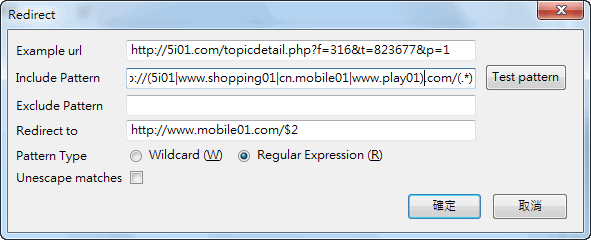
 Example url:這是測試用的網址,例【 http://5i01.com/topicdetail.php?f=316&t=823677&p=1 】
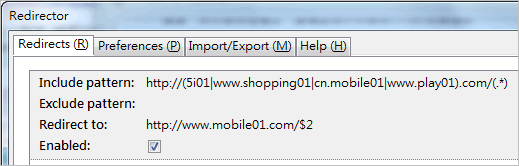
Example url:這是測試用的網址,例【 http://5i01.com/topicdetail.php?f=316&t=823677&p=1 】Include Pattern:這是判斷要改變的網址,例【 http://(5i01www.shopping01cn.mobile01www.play01).com/(.*) 】
Redirect to:改變後的網址:例【 http://www.mobile01.com/$2 】
Pattern Type:我這裡選擇正規劃表示式【 Regular Expression 】,這會影響上面的設定範例
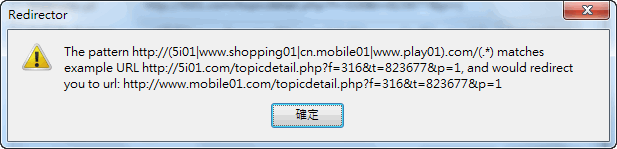
 像我一樣設定完成之後,可以點選旁邊的【 Test pattern 】進行測試,你可以把Example url改成www.shopping01或是www.play01一起試試看,我寫的方法應該沒有錯才是^^~雖然說我的Regular Expression弱的跟鬼一樣~(每次都碰運氣)
像我一樣設定完成之後,可以點選旁邊的【 Test pattern 】進行測試,你可以把Example url改成www.shopping01或是www.play01一起試試看,我寫的方法應該沒有錯才是^^~雖然說我的Regular Expression弱的跟鬼一樣~(每次都碰運氣)
 沒問題的話就確定完成囉!這時候設定內就會新增一筆設定囉!以後不管你搜尋到moblie01的文章是什麼網址開頭,打開網頁都會幫你導正到www.mobile01.com的網址囉!有興趣的也設定看看吧~外掛網址:https://addons.mozilla.org/zh-TW/firefox/addon/5064/
沒問題的話就確定完成囉!這時候設定內就會新增一筆設定囉!以後不管你搜尋到moblie01的文章是什麼網址開頭,打開網頁都會幫你導正到www.mobile01.com的網址囉!有興趣的也設定看看吧~外掛網址:https://addons.mozilla.org/zh-TW/firefox/addon/5064/
