
SVG轉ReactNative
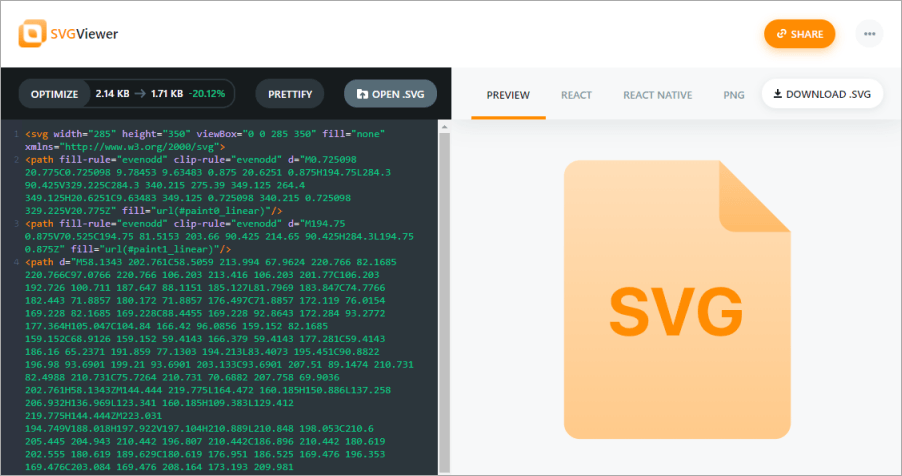
透過SVGR這個工具將SVG轉換成ReactNativeComponent,例如:[email protected]./logo.svg>LogoSVG.js.會自動產生下列react-native-svg可以支援的程式碼:,要在ReactNative中使用SVG,我们将使用react-native-svg库。该库为ReactNative提供SVG支持,允许您将SVG...
将svg 转换为react-native-svg
第1步-首先,我使用此链接将SVG转换为JSX,以便React将SVG转换为JSX(有时您不需要转换它,这取决于图标本身)。
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
