網頁呈現方式
列表頁通常扮演著資訊索引目錄的功能,將網站所與呈現的資訊,以標題方式列表呈現。龐大的網站,不同的單元可能也會有不同的列表呈現方式,稱為單元列表頁,以下也提供 ...,2020年12月9日—以首頁來說,它像是全站的重點整理,除了視覺吸睛外,也要順利傳達資訊,並引導使用者順利找到內容,為了讓畫面更簡潔凸顯重點,呈現方式的選擇就更加 ...,我們可以將網頁設計師說成是網頁上的畫家,只要進到一個頁面所看到的任何東西都是...

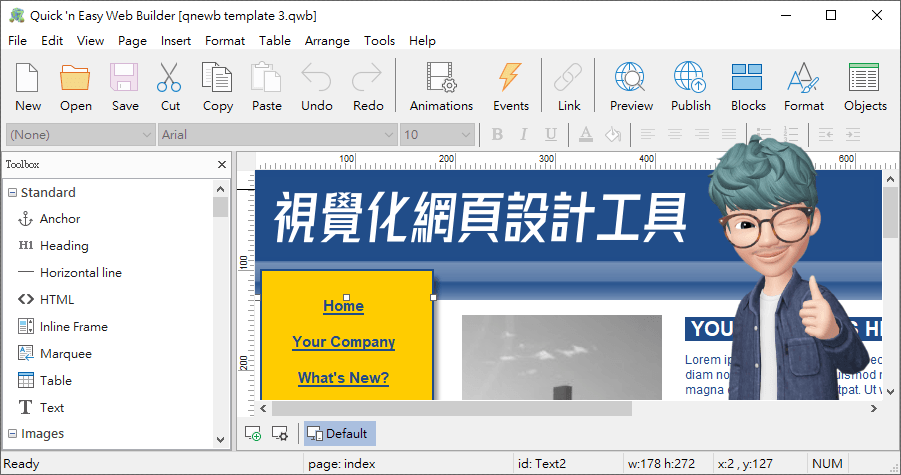
限時免費 Quickn Easy Web Builder 8.5 視覺化網頁設計工具,響應式網頁自己設計
設計網頁其實沒有很難,只要有適合的工具,或許就可以馬上學會,QuicknEasyWebBuilder就是一款方便的網頁設計工具,視覺化的設計方式和操作文書軟體差不多,我只能說操作是可以很簡單上手的,整體的美觀就得靠每...

限時免費 WYSIWYG Web Builder 14 網頁視覺化設計工具
網頁設計不再是網頁設計師的專業,因為現在有很多很方便的工具,WYSIWYG以前最知名的是所見即得的網頁文字編輯器,譬如說很多部落格、論壇、討論區的文字區塊都會使用WYSIWYG這類的編輯器,而WYSIWYG WebBuilder...

Free Mockup Generator 線上圖片合成工具,讓圖片合到 3C 裝置不再是難題!
找不到能將圖片放置到各種3C裝置的好工具嗎?不妨試試這個FreeMockupGenerator免費線上圖片合成工具吧!FreeMockupGenerator是一個能幫你把圖片套上各種3C裝置的免費線上工具,且網站共有收錄手機、平板、桌上型...

MockDrop 免費合成情境圖,高品質手機 / 平板 / 筆電 / 桌機 / 手錶合成工具
需要情境照,除了自己拍有快速的方法嗎?最近小編發現MockDrop這個線上工具,可以不用自己喬布置、燈光、調色,只需要上傳截圖就能夠1秒套上現成情境,像是手機情境照、電視情境照、平板情境照、筆電情境照、桌...

LittleSnippets 海量高品質網頁設計模板,免費下載 HTML、CSS 及 JS 程式碼
身為無所不能的網頁設計師,在製作網頁排版設計時總會遇到沒有靈感的時候吧?推薦大家LittleSnippets高品質網頁設計模板素材,裡面包含HTML排版、CSS、JS設計範本全都可以免費下載,LittleSnippets有許多主題,...

Test My Site 最佳化行動版網頁的載入速度,速度是 SEO 關鍵
之前發表過一篇2018年的SEO趨勢五大重點,裡面提到對行動裝置的友善度,也是Google對網站打分數的關鍵之一,而在行動裝置的友善度中,除了RWD響應式網頁外,載入速度也是一大重點,ThinkWithGoogle裡面有一項服...