
Alwane 線上提取網站顏色工具,讓你網頁配色變得更加簡單!
製作網站設計的你,當你看到某個網站配色很不錯時,是否想將該網站的配色當作參考呢?那麼就讓Alwane線上提取網站顏色工具幫你把顏色找出來吧!Alwane是一款...
HTML Color Codes 全方位免費線上選色器,輕鬆獲取色彩代碼
對我來說,我在編輯網頁樣式表CSS時才會找顏色,通常會從一些網站配色服務尋找看起來合適且舒服的色碼,顏色雖然看似不多,但相差一些些就可能有完全不同的感覺,例如前幾 ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
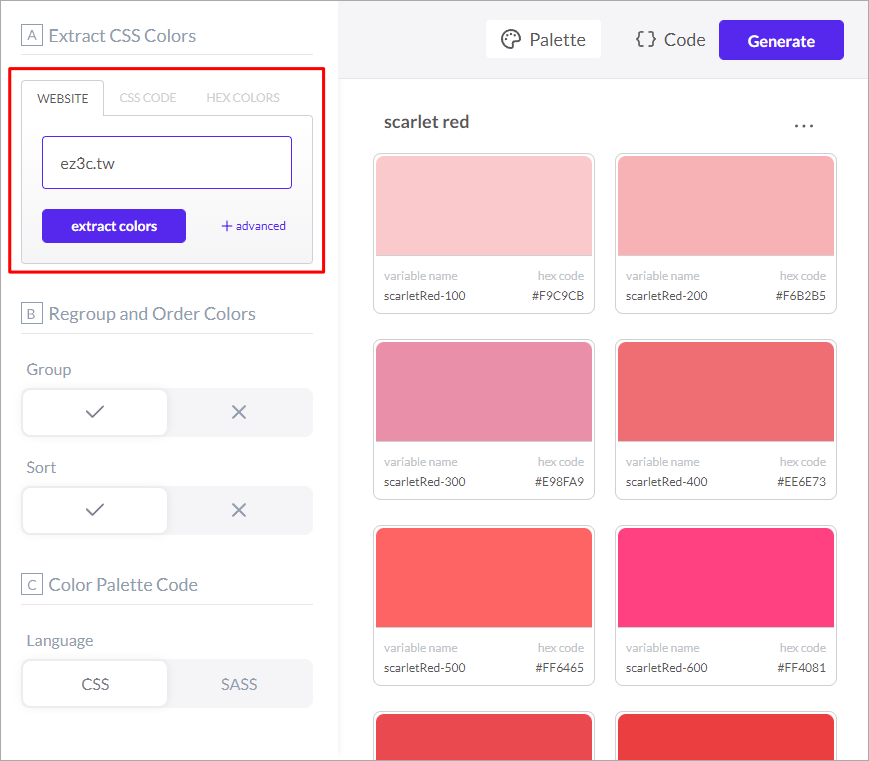
 進到 Alwane 網站後,可以直接在左上角紅色框框的位置輸入網址、CSS、HEX 代碼,再按下「extract colors」按鈕,就能在右側看到從中提取出的所有顏色。
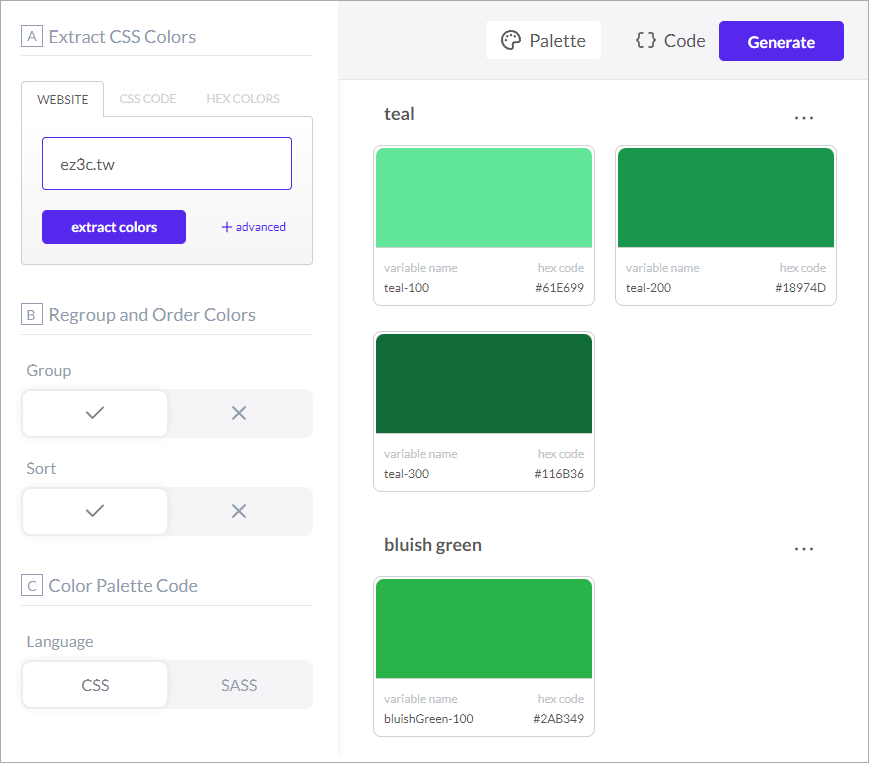
進到 Alwane 網站後,可以直接在左上角紅色框框的位置輸入網址、CSS、HEX 代碼,再按下「extract colors」按鈕,就能在右側看到從中提取出的所有顏色。  若繼續往下滑,我們還可以看到更多不同色系所使用到的各種顏色,每個顏色都有提供 HEX 色碼讓你直接複製做使用。
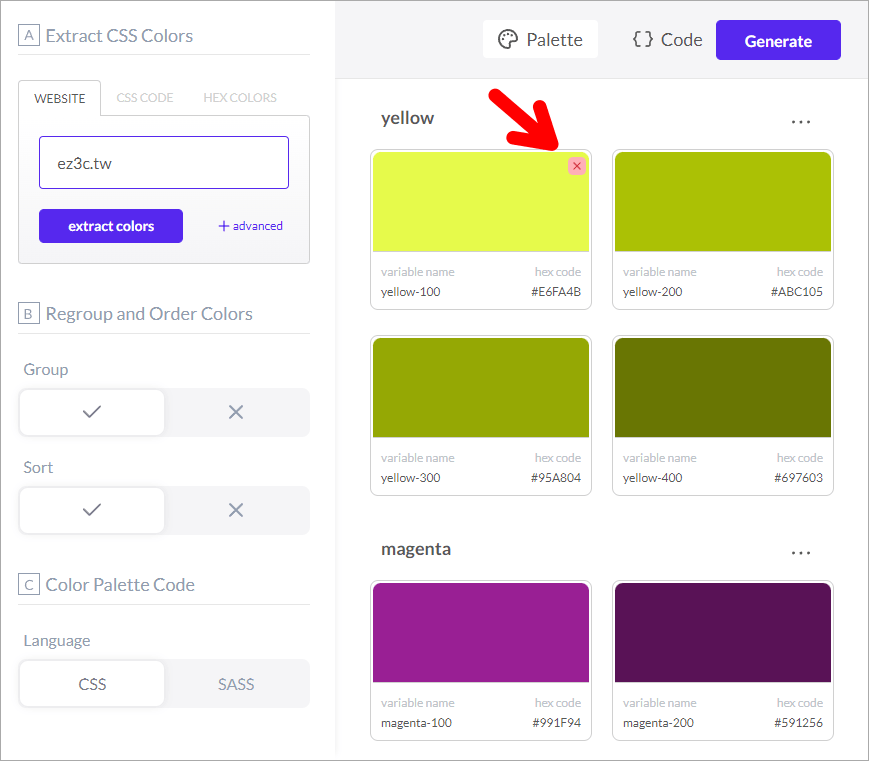
若繼續往下滑,我們還可以看到更多不同色系所使用到的各種顏色,每個顏色都有提供 HEX 色碼讓你直接複製做使用。  你也可以將滑鼠移到顏色上方,點擊「x」移除顏色。
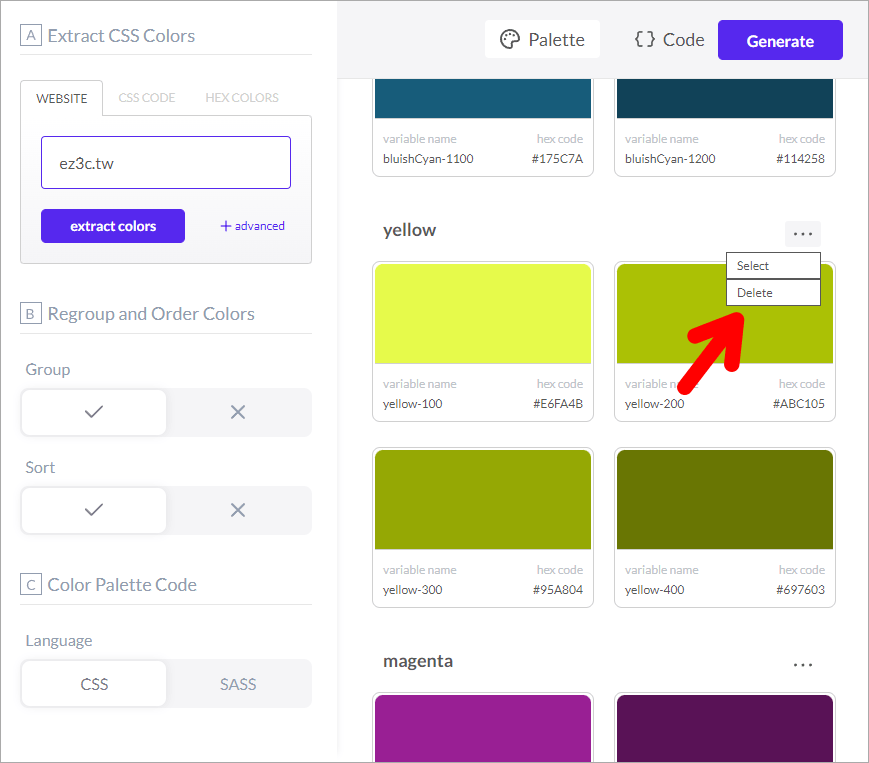
你也可以將滑鼠移到顏色上方,點擊「x」移除顏色。  若整個色系你都不喜歡的話,可點開右上角的「…」,並點選「Delete」將整個色系刪除。
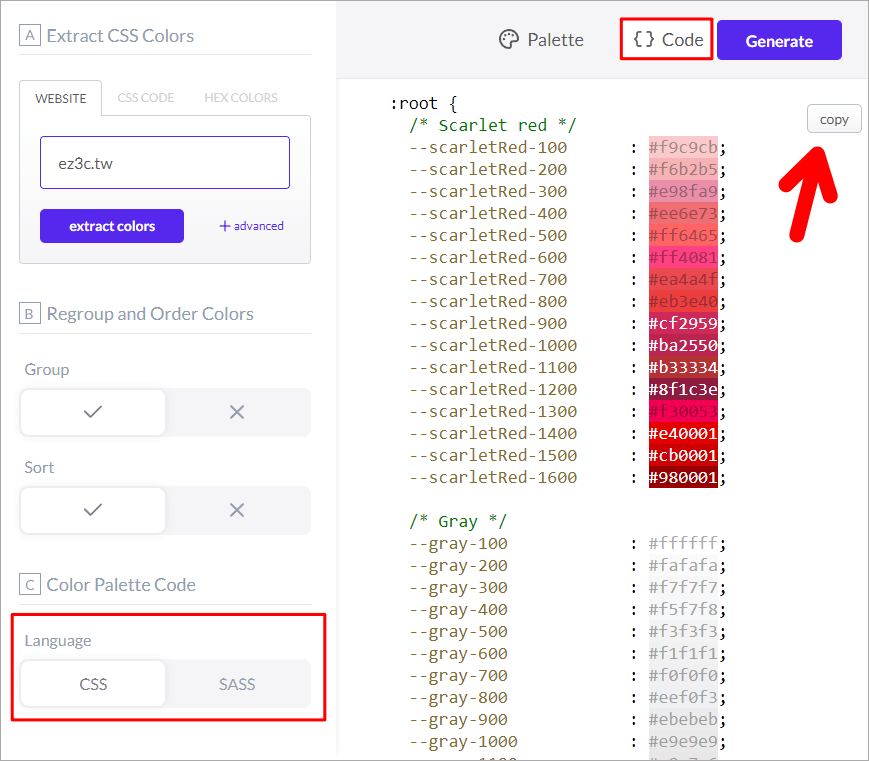
若整個色系你都不喜歡的話,可點開右上角的「…」,並點選「Delete」將整個色系刪除。  若你想要保存完整的 CSS 或 SASS 代碼,可點選網頁最上的「Code」後,便可在左側「Color Palette Code」中選擇 CSS 或 SASS 代碼,再點擊右側「copy」按鈕就能將你選的代碼複製下來囉!對於從事網頁設計的朋友,趕緊收下這款不錯的配色靈感小幫手吧!Alwane:
若你想要保存完整的 CSS 或 SASS 代碼,可點選網頁最上的「Code」後,便可在左側「Color Palette Code」中選擇 CSS 或 SASS 代碼,再點擊右側「copy」按鈕就能將你選的代碼複製下來囉!對於從事網頁設計的朋友,趕緊收下這款不錯的配色靈感小幫手吧!Alwane: