製作網站設計的你,當你看到某個網站配色很不錯時,是否想將該網站的配色當作參考呢?那麼就讓
Alwane 線上提取網站顏色工具幫你把顏色找出來吧!Alwane 是一款能夠提取任何網站顏色的免費工具,可透過貼上網址或 CSS 代碼,Alwane 就能快速顯示該網站及 CSS 的所有配色,你也可以在網站中切換 CSS 或 SASS 代碼,並將配色組合保存下來,想直接複製 HEX 色碼來使用也是可以的喔!更多網頁配色工具,可參考這篇:
Cheeky Palettes 網頁配色工具!
Alwane 網站使用介紹 
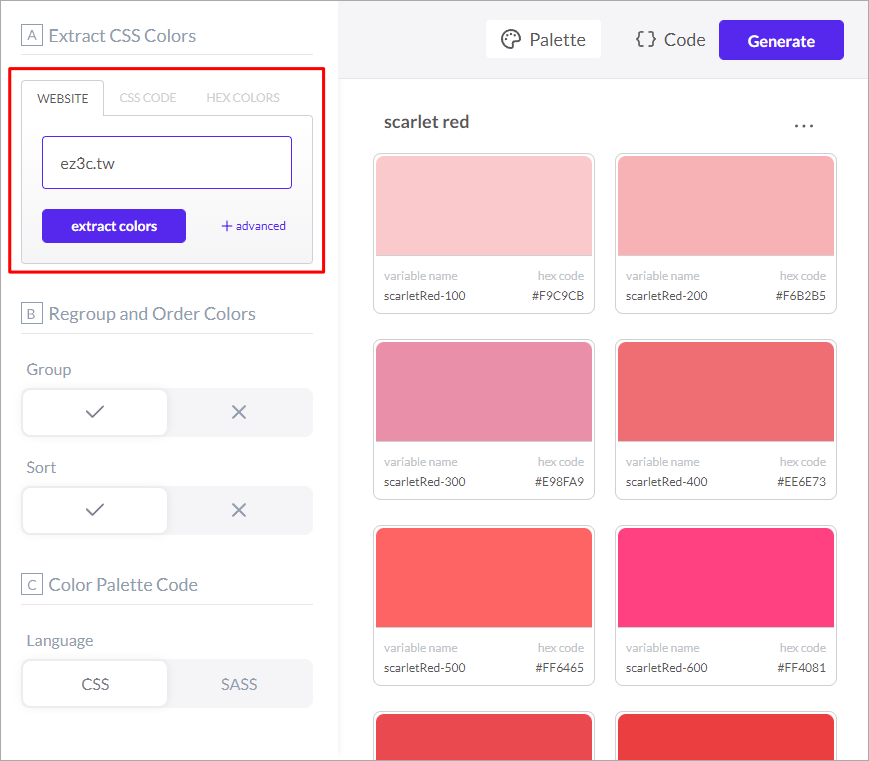
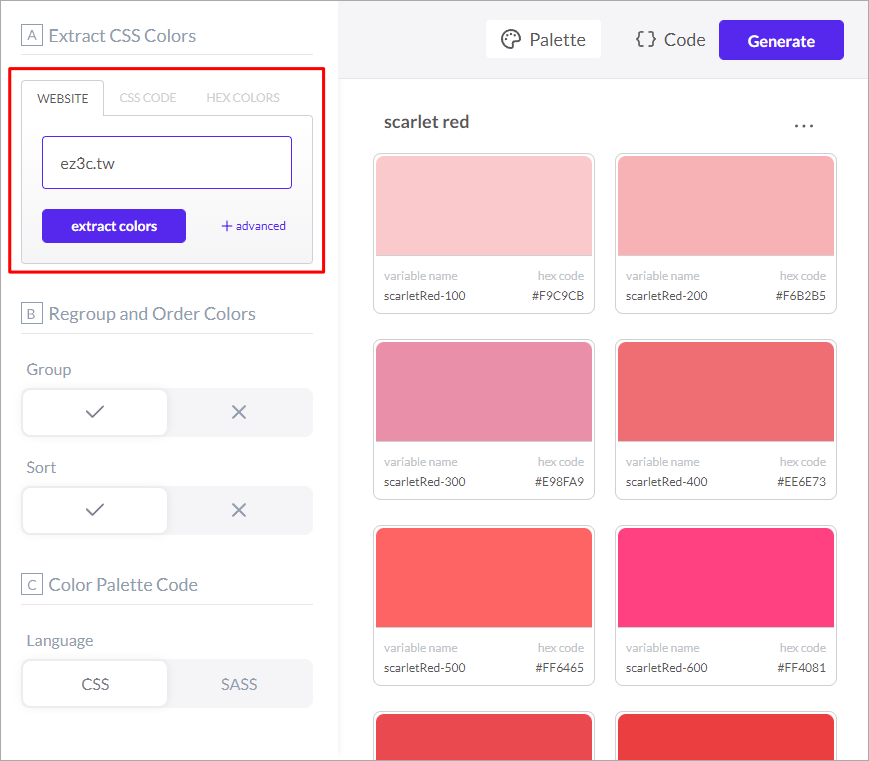
進到 Alwane 網站後,可以直接在左上角紅色框框的位置輸入網址、CSS、HEX 代碼,再按下「extract colors」按鈕,就能在右側看到從中提取出的所有顏色。

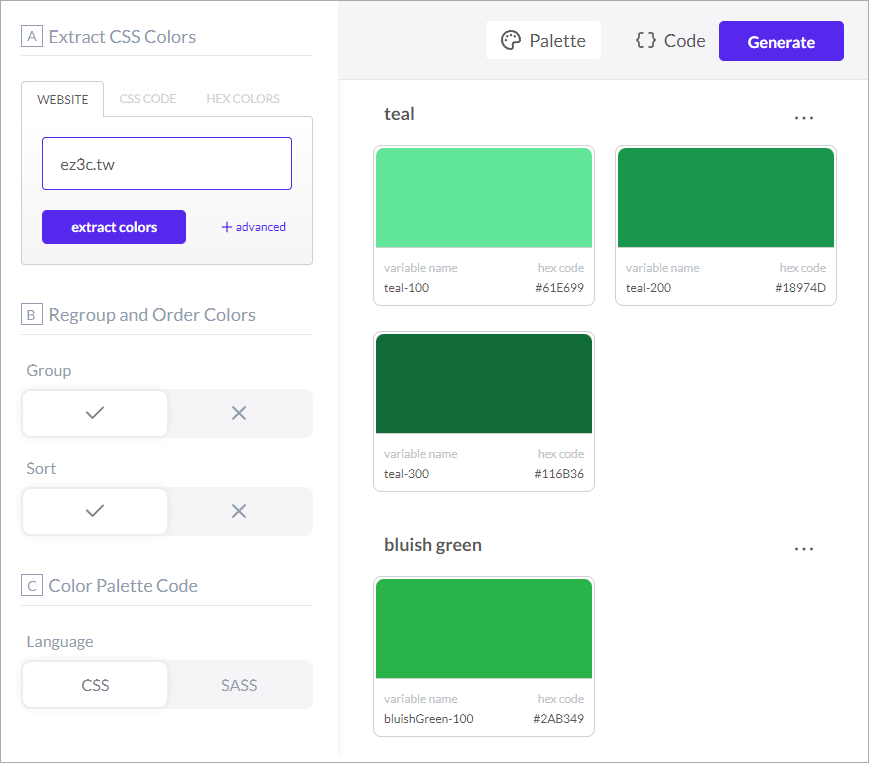
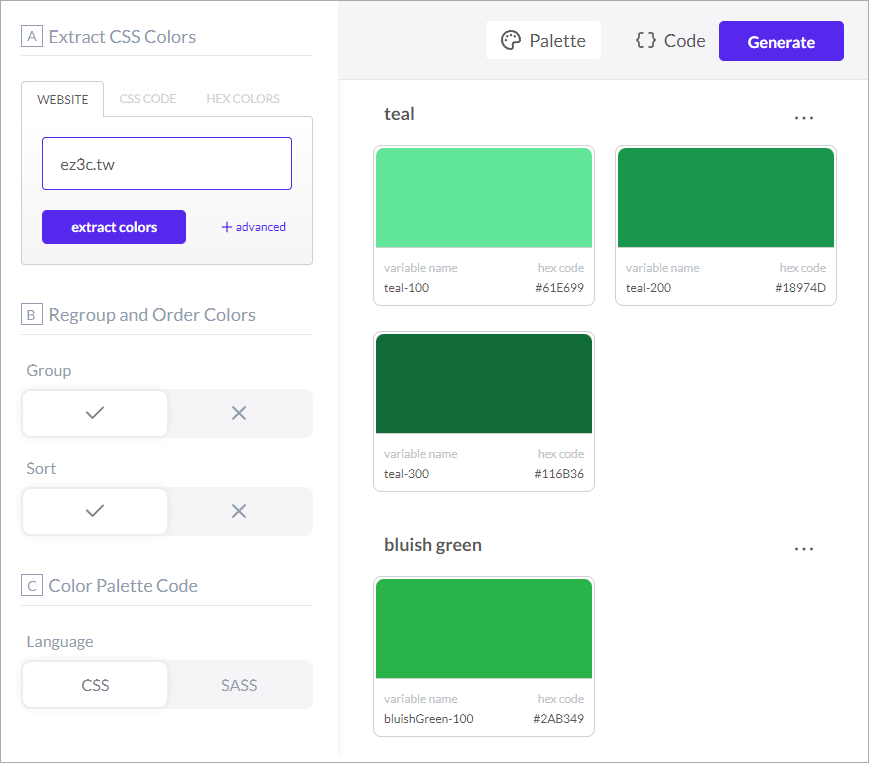
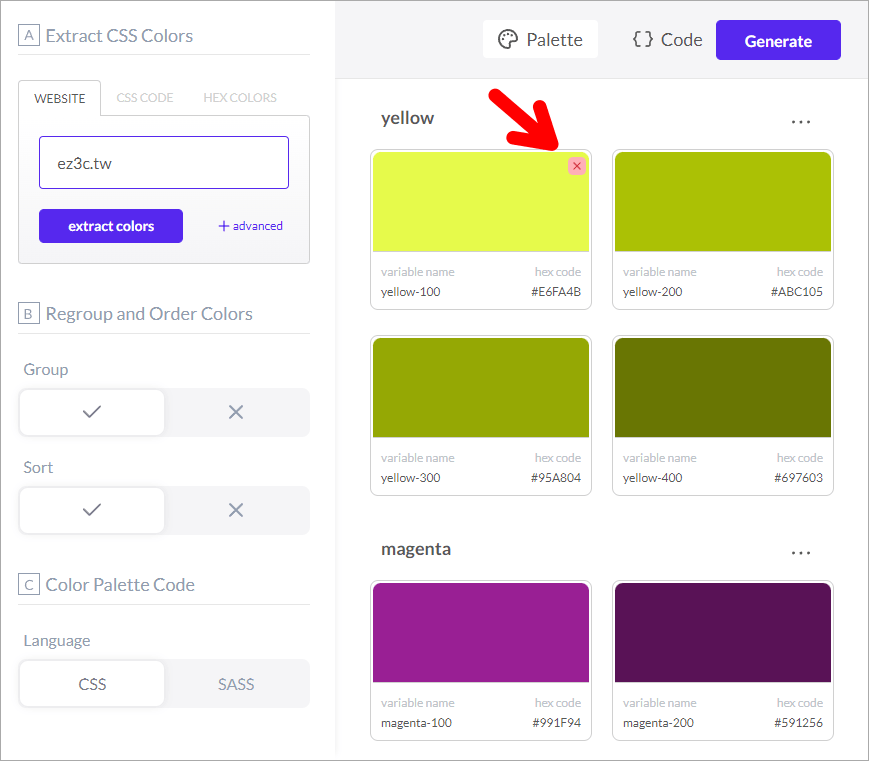
若繼續往下滑,我們還可以看到更多不同色系所使用到的各種顏色,每個顏色都有提供 HEX 色碼讓你直接複製做使用。

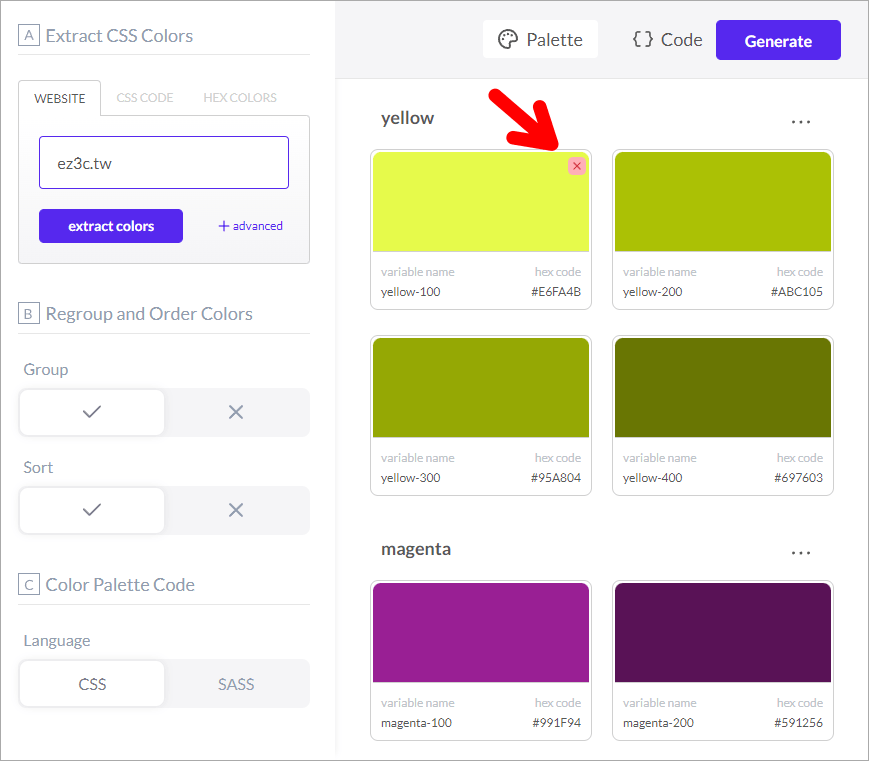
你也可以將滑鼠移到顏色上方,點擊「x」移除顏色。

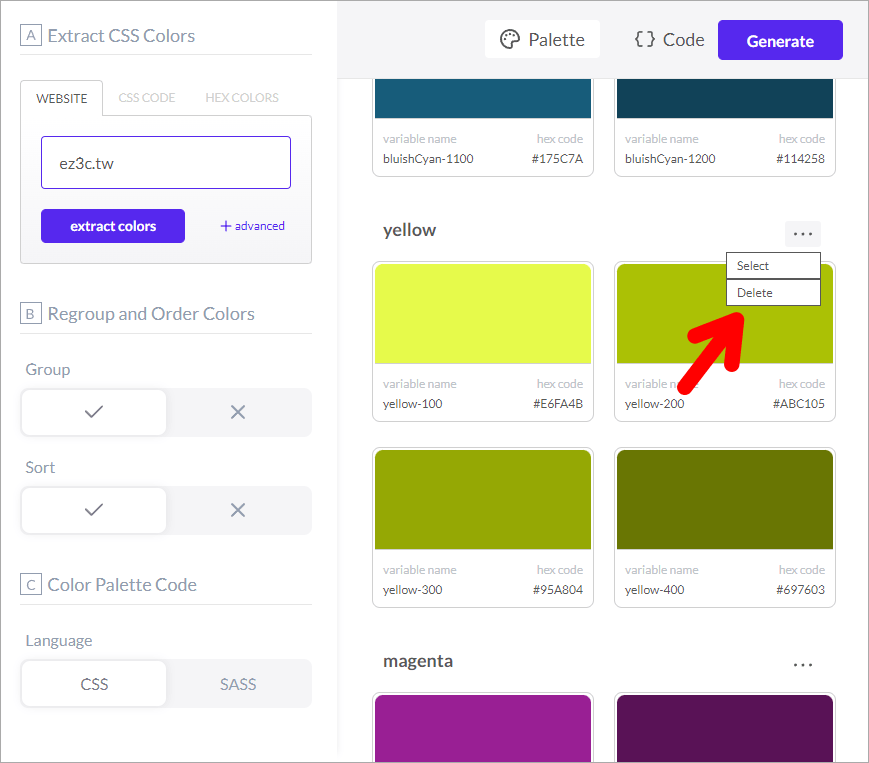
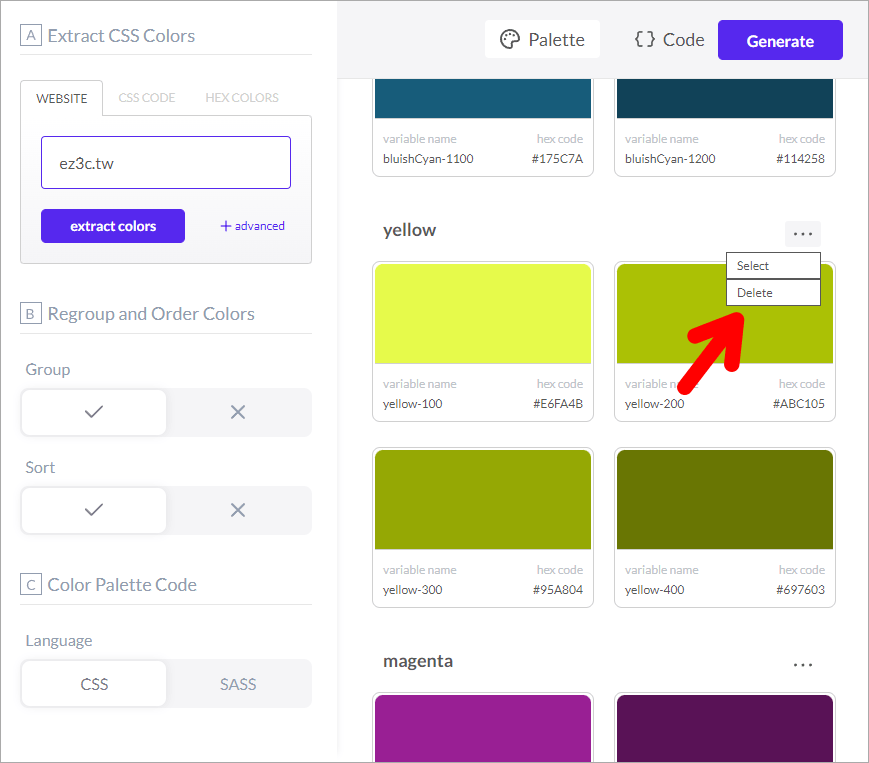
若整個色系你都不喜歡的話,可點開右上角的「…」,並點選「Delete」將整個色系刪除。

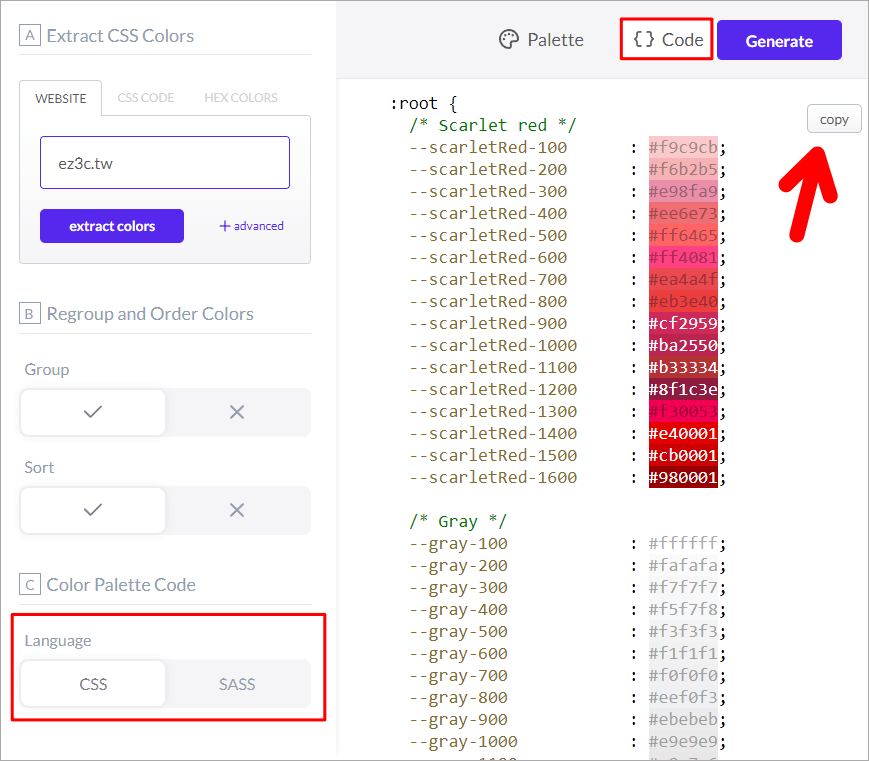
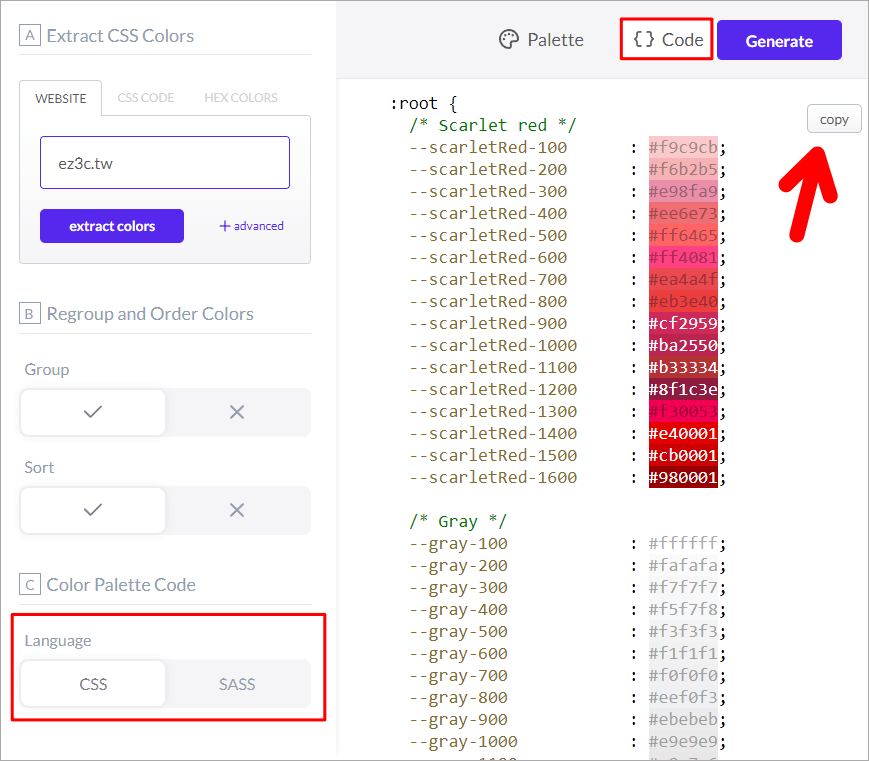
若你想要保存完整的 CSS 或 SASS 代碼,可點選網頁最上的「Code」後,便可在左側「Color Palette Code」中選擇 CSS 或 SASS 代碼,再點擊右側「copy」按鈕就能將你選的代碼複製下來囉!對於從事網頁設計的朋友,趕緊收下這款不錯的配色靈感小幫手吧!Alwane:
https://alwane.io/

 進到 Alwane 網站後,可以直接在左上角紅色框框的位置輸入網址、CSS、HEX 代碼,再按下「extract colors」按鈕,就能在右側看到從中提取出的所有顏色。
進到 Alwane 網站後,可以直接在左上角紅色框框的位置輸入網址、CSS、HEX 代碼,再按下「extract colors」按鈕,就能在右側看到從中提取出的所有顏色。  若繼續往下滑,我們還可以看到更多不同色系所使用到的各種顏色,每個顏色都有提供 HEX 色碼讓你直接複製做使用。
若繼續往下滑,我們還可以看到更多不同色系所使用到的各種顏色,每個顏色都有提供 HEX 色碼讓你直接複製做使用。  你也可以將滑鼠移到顏色上方,點擊「x」移除顏色。
你也可以將滑鼠移到顏色上方,點擊「x」移除顏色。  若整個色系你都不喜歡的話,可點開右上角的「…」,並點選「Delete」將整個色系刪除。
若整個色系你都不喜歡的話,可點開右上角的「…」,並點選「Delete」將整個色系刪除。  若你想要保存完整的 CSS 或 SASS 代碼,可點選網頁最上的「Code」後,便可在左側「Color Palette Code」中選擇 CSS 或 SASS 代碼,再點擊右側「copy」按鈕就能將你選的代碼複製下來囉!對於從事網頁設計的朋友,趕緊收下這款不錯的配色靈感小幫手吧!Alwane:
若你想要保存完整的 CSS 或 SASS 代碼,可點選網頁最上的「Code」後,便可在左側「Color Palette Code」中選擇 CSS 或 SASS 代碼,再點擊右側「copy」按鈕就能將你選的代碼複製下來囉!對於從事網頁設計的朋友,趕緊收下這款不錯的配色靈感小幫手吧!Alwane: