RocketCake 5.6 我也會自己設計響應式網頁,RWD 懶人工具立刻上手
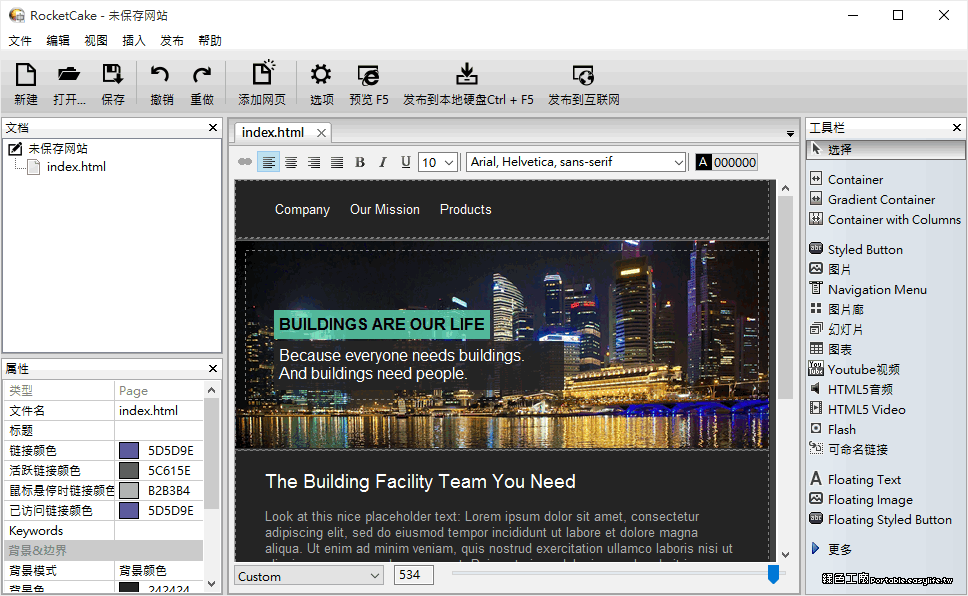
 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!http://www.ambiera.com/rocketcake/32bit 免安裝版:
RocketCake 5.6 32bit.7z(GOOGLE下載)
RocketCake 5.6 32bit.7z(1DRV下載)
RocketCake 5.6 32bit.7z(MEDIAFIRE下載)
RocketCake 5.6 32bit.7z(RAPIDGATOR下載)
RocketCake 5.6 32bit.7z(MEGA下載)
檔案大小:15.84 MB64bit 免安裝版:
RocketCake 5.6 64bit.7z(GOOGLE下載)
RocketCake 5.6 64bit.7z(1DRV下載)
RocketCake 5.6 64bit.7z(MEDIAFIRE下載)
RocketCake 5.6 64bit.7z(RAPIDGATOR下載)
RocketCake 5.6 64bit.7z(MEGA下載)
檔案大小:16.29 MB

