RWD響應式網頁設計為較佳的多螢幕顯示解決方案,說明趨勢、優點與缺點,並且提供範例,解釋RWD響應式網頁設計可以讓網站有更完美的顯示內容
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
網頁設計常見問題
網站製作常見問題-何謂「RWD」響應式網站? ... 早期的網頁設計預設對象大多以一般家用電腦或筆記型電腦的瀏覽者為主,所以在製作網頁時會以此規格為預計頁面的大小,然而隨著平板電腦及智慧型手機的普及,傳統的網頁設計方式已無法滿足所有的 ...
RWD 網頁是什麼?響應式網頁的設計要點
2023年10月22日 — RWD 是目前最主流的方式,在開發難度與提升使用者體驗的性價比最高,RWD 全名為Responsive Web Design,中文翻譯為「響應式網站設計」,這個技術的核心 ...
如何設計RWD響應式網頁設計?RocketCake
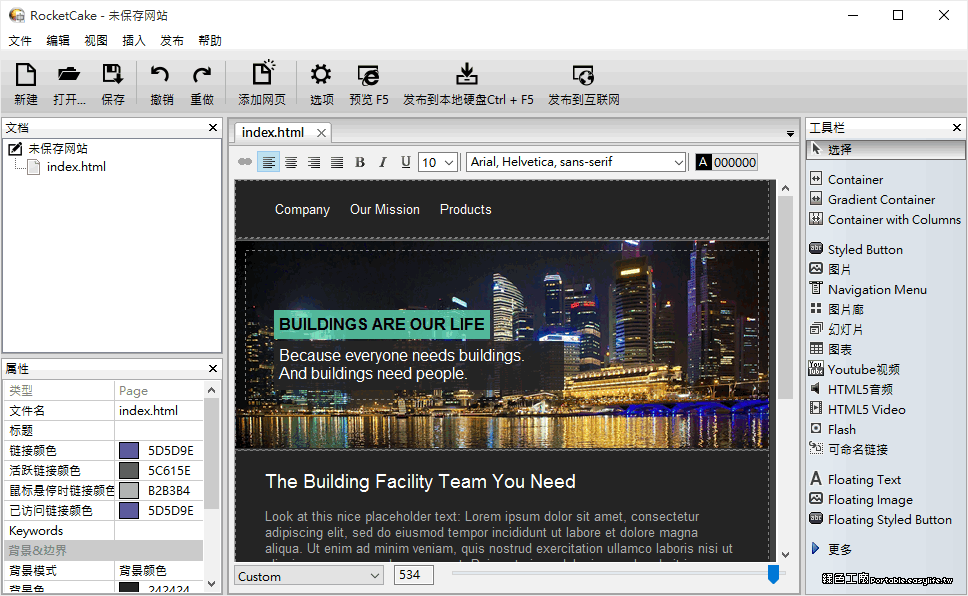
2020年5月1日 — RocketCake 3.3 我也會自己設計響應式網頁,RWD 懶人工具立刻上手,響應式網頁設計,網頁設計,Responsive Web Design,網頁設計軟體,RWD ...
回應式網頁設計
回應式網頁設計( 英語: Responsive web design,通常縮寫為RWD),或稱自適應網頁設計、回應式網頁 ... 響應式網頁設計 人機互動 可用性 用戶界面 2010年代創造的新詞語 隱藏分類: 調用重複模板參數的頁面 ...
網頁設計─如何實現「RWD響應式網頁設計」?
RWD響應式網站設計 常見螢幕尺寸界線 雖說「RWD響應式網站設計」技術能讓網頁本身,自動依裝置螢幕尺寸縮放並調整排版,理論上是不該有「螢幕尺寸界線」這樣的設定,但開發人員為讓開發過程更加有效率、有品質,且讓後續接手的維護人員能快速 ...
RWD入門,2024年最新攻略,響應式網頁設計一篇全搞懂
要設定網頁RWD,不外乎以下幾個步驟: 1. 設定HTML檢視區. 所謂的檢視區(viewport)指的就是當使用者在瀏覽頁面時,顯示內容的畫面範圍。 而不同的使用裝置,有不同的顯示範圍,這時為了讓網頁可以因應不同的螢幕裝置大小,就會在HTML的head中設定檢視區,來完成RWD的設定。 舉例來說:為了適合手機使用者的最佳閱讀解析度,W3C特地為手機版網頁制定了專屬的HTML檢視區語法:<meta name=”viewport” content=”width=de

 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!