2023年10月22日—RWD是目前最主流的方式,在開發難度與提升使用者體驗的性價比最高,RWD全名為ResponsiveWebDesign,中文翻譯為「響應式網站設計」,這個技術的核心 ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
什麼是RWD響應式網頁?
RWD響應式網頁的缺點 1.太複雜的內容不適合以RWD製作,如入口平台、大型購物平台、遊戲平台等.. RWD網站會隨著螢幕大小作液態編排適度變更,讓用戶用更適合的圖文編排來瀏覽,如果複雜的全部內容都要與手機小螢幕顯示,勢必會出現非常長的網頁造成用戶觀看網站的困 ...
RWD 是什麼?響應式網頁 RWD 教學入門
響應式網頁設計 (Responsive Web Design,縮寫為 RWD) 是一種網頁設計的方法,目的是讓網站能夠適應各種不同大小的螢幕,從桌面電腦到平板,甚至手機,都能提供最優的瀏覽體驗。
什麼是RWD 響應式設計| 網站設計輕鬆聊| 意匠
2021年2月19日 — RWD響應式網頁設計(Responsive Web Design)主要是讓網頁可以自動随著不同的解析度而自動調整網頁的大小及配置方式以方便瀏覽者閱讀網頁,瀏覽者無論是用較 ...
網頁設計常見問題
網站製作常見問題-何謂「RWD」響應式網站? ... 早期的網頁設計預設對象大多以一般家用電腦或筆記型電腦的瀏覽者為主,所以在製作網頁時會以此規格為預計頁面的大小,然而隨著平板電腦及智慧型手機的普及,傳統的網頁設計方式已無法滿足所有的 ...
響應式網頁設計
優勢多媒體前端互動設計課程 - RWD. 響應式網頁設計. Responsive Web Design. 時數:30小時; 費用:NT$ 15,000; 點數:4.0 ...

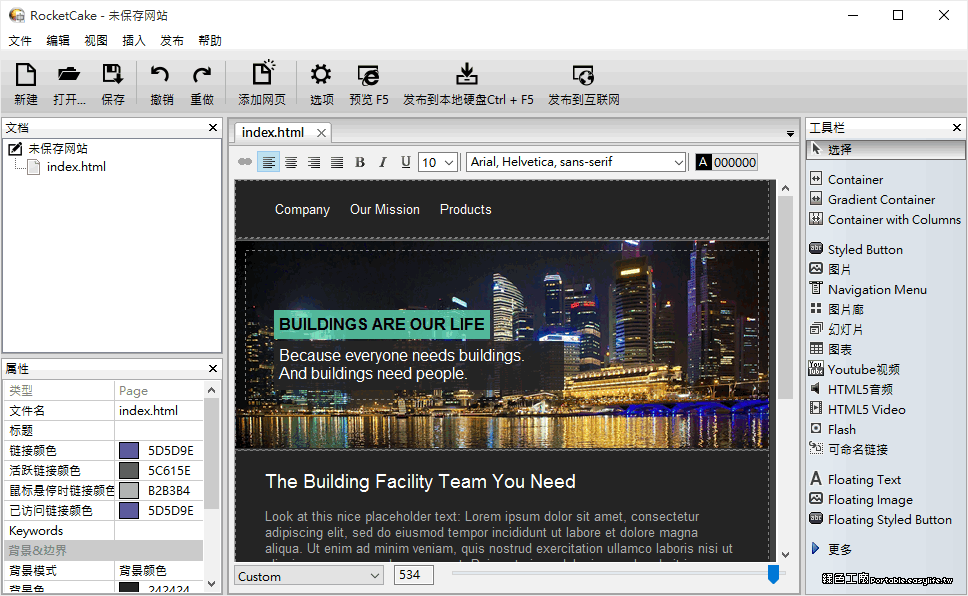
 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!