RocketCake1.0.4我也會自己設計響應式網頁,RWD懶人工具立刻上手#ResponsiveWebDesign#RocketCake#RWD工具#網頁製作#自適應網頁設計...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
什麼是RWD響應式網頁設計
RWD是響應式網頁設計Responsive Web Design的簡稱,又稱自適應網頁設計或響應式網頁設計,透過CSS3技術,讓手機、平板、電腦網站使用同一網站的圖文內容及資料庫,在不同尺寸或解析度的設備或螢幕上,網頁程式會根據使用者的裝置,以符合版面大小的 ...
RWD 網頁是什麼?響應式網頁的設計要點
2023年10月22日 — RWD 是目前最主流的方式,在開發難度與提升使用者體驗的性價比最高,RWD 全名為Responsive Web Design,中文翻譯為「響應式網站設計」,這個技術的核心 ...
什麼是RWD響應式網頁?新手必看入門指南
RWD設計成為網頁設計的主流,主要有以下5大優勢: 1.良好的跨裝置兼容性. 在多元化的數位裝置環境中,網站能夠自動適應不同螢幕尺寸與解析度變得極為重要,RWD設計確保網站在手機、平板及電腦瀏覽均能提供使用者最佳顯示效果和體驗,不僅提升使用者對網站的滿意度,也擴大網站的相容性。 2.降低網站維護成本. 傳統網頁設計需要架設獨立的平板電腦版與手機版網站,以適應不同裝置的瀏覽體驗,但容易造成開發與維護的時間與金錢成本增加,但採用響應式設計(RWD)後,開發者只需維護一套網站代碼,即可完成所有版本的維護與更新,
什麼是RWD響應式網頁?
RWD響應式網頁的缺點 1.太複雜的內容不適合以RWD製作,如入口平台、大型購物平台、遊戲平台等.. RWD網站會隨著螢幕大小作液態編排適度變更,讓用戶用更適合的圖文編排來瀏覽,如果複雜的全部內容都要與手機小螢幕顯示,勢必會出現非常長的網頁造成用戶觀看網站的困 ...

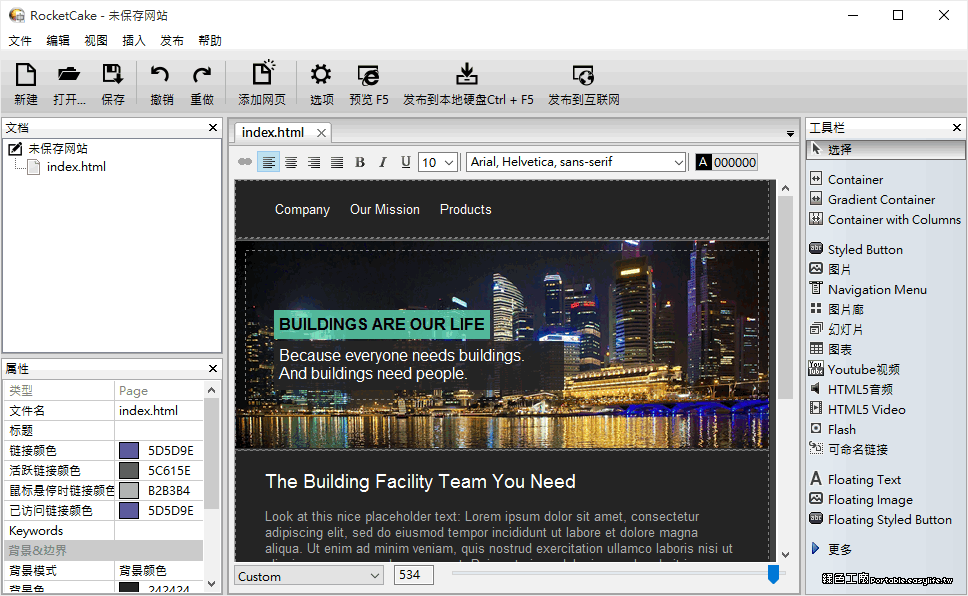
 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!