如何設計RWD響應式網頁設計?RocketCake,記得我以前剛學會架站的時候,也超級喜歡網頁設計的,曾經也任職過網頁設計,真的是往事不堪回首!從以前都...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
網頁設計常見問題
網站製作常見問題-何謂「RWD」響應式網站? ... 早期的網頁設計預設對象大多以一般家用電腦或筆記型電腦的瀏覽者為主,所以在製作網頁時會以此規格為預計頁面的大小,然而隨著平板電腦及智慧型手機的普及,傳統的網頁設計方式已無法滿足所有的 ...
什麼是RWD響應式網頁?
RWD響應式網頁的缺點 1.太複雜的內容不適合以RWD製作,如入口平台、大型購物平台、遊戲平台等.. RWD網站會隨著螢幕大小作液態編排適度變更,讓用戶用更適合的圖文編排來瀏覽,如果複雜的全部內容都要與手機小螢幕顯示,勢必會出現非常長的網頁造成用戶觀看網站的困 ...
回應式網頁設計
回應式網頁設計( 英語: Responsive web design,通常縮寫為RWD),或稱自適應網頁設計、回應式網頁 ... 響應式網頁設計 人機互動 可用性 用戶界面 2010年代創造的新詞語 隱藏分類: 調用重複模板參數的頁面 ...
2021 如何設計RWD響應式網頁設計?RocketCake
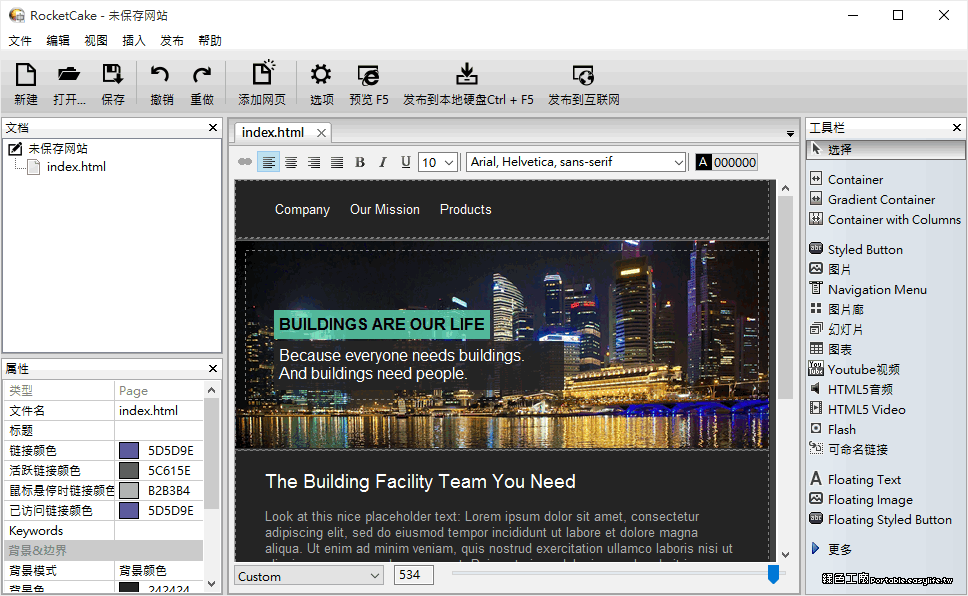
如今網頁型態已經大大改變,一個網站要符合電腦、平板與手機的需求,各種螢幕解析度大大小小都不一樣, 只有 Responsive Web Design(縮寫 RWD)響應式網頁(或稱自適應網頁設計)設計才能符合需求 ,這可沒有那麼簡單,不過如今有懶人工具 RocketCake 可以使用,就算你不懂得 HTML 語法、CSS 這些東西,也可以 完成一個簡易的響應式網頁設計 唷! 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去
響應式網頁設計
優勢多媒體前端互動設計課程 - RWD. 響應式網頁設計. Responsive Web Design. 時數:30小時; 費用:NT$ 15,000; 點數:4.0 ...
RWD 是什麼?響應式網頁 RWD 教學入門
響應式網頁設計 (Responsive Web Design,縮寫為 RWD) 是一種網頁設計的方法,目的是讓網站能夠適應各種不同大小的螢幕,從桌面電腦到平板,甚至手機,都能提供最優的瀏覽體驗。

 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!