7天前—RWD響應式網頁設計讓網站完美呈現於電腦、手機、平版的一種設計方法,其優點為了提供給客戶好的瀏覽...(瀏覽:2502更新日期:2021-01-03).
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
網頁設計常見問題
網站製作常見問題-何謂「RWD」響應式網站? ... 早期的網頁設計預設對象大多以一般家用電腦或筆記型電腦的瀏覽者為主,所以在製作網頁時會以此規格為預計頁面的大小,然而隨著平板電腦及智慧型手機的普及,傳統的網頁設計方式已無法滿足所有的 ...
回應式網頁設計
回應式網頁設計( 英語: Responsive web design,通常縮寫為RWD),或稱自適應網頁設計、回應式網頁 ... 響應式網頁設計 人機互動 可用性 用戶界面 2010年代創造的新詞語 隱藏分類: 調用重複模板參數的頁面 ...
什麼是RWD響應式網頁?新手必看入門指南
RWD設計成為網頁設計的主流,主要有以下5大優勢: 1.良好的跨裝置兼容性. 在多元化的數位裝置環境中,網站能夠自動適應不同螢幕尺寸與解析度變得極為重要,RWD設計確保網站在手機、平板及電腦瀏覽均能提供使用者最佳顯示效果和體驗,不僅提升使用者對網站的滿意度,也擴大網站的相容性。 2.降低網站維護成本. 傳統網頁設計需要架設獨立的平板電腦版與手機版網站,以適應不同裝置的瀏覽體驗,但容易造成開發與維護的時間與金錢成本增加,但採用響應式設計(RWD)後,開發者只需維護一套網站代碼,即可完成所有版本的維護與更新,
什麼是RWD響應式網頁?
RWD響應式網頁的缺點 1.太複雜的內容不適合以RWD製作,如入口平台、大型購物平台、遊戲平台等.. RWD網站會隨著螢幕大小作液態編排適度變更,讓用戶用更適合的圖文編排來瀏覽,如果複雜的全部內容都要與手機小螢幕顯示,勢必會出現非常長的網頁造成用戶觀看網站的困 ...
響應式網頁設計
優勢多媒體前端互動設計課程 - RWD. 響應式網頁設計. Responsive Web Design. 時數:30小時; 費用:NT$ 15,000; 點數:4.0 ...
網頁設計─如何實現「RWD響應式網頁設計」?
RWD響應式網站設計 常見螢幕尺寸界線 雖說「RWD響應式網站設計」技術能讓網頁本身,自動依裝置螢幕尺寸縮放並調整排版,理論上是不該有「螢幕尺寸界線」這樣的設定,但開發人員為讓開發過程更加有效率、有品質,且讓後續接手的維護人員能快速 ...

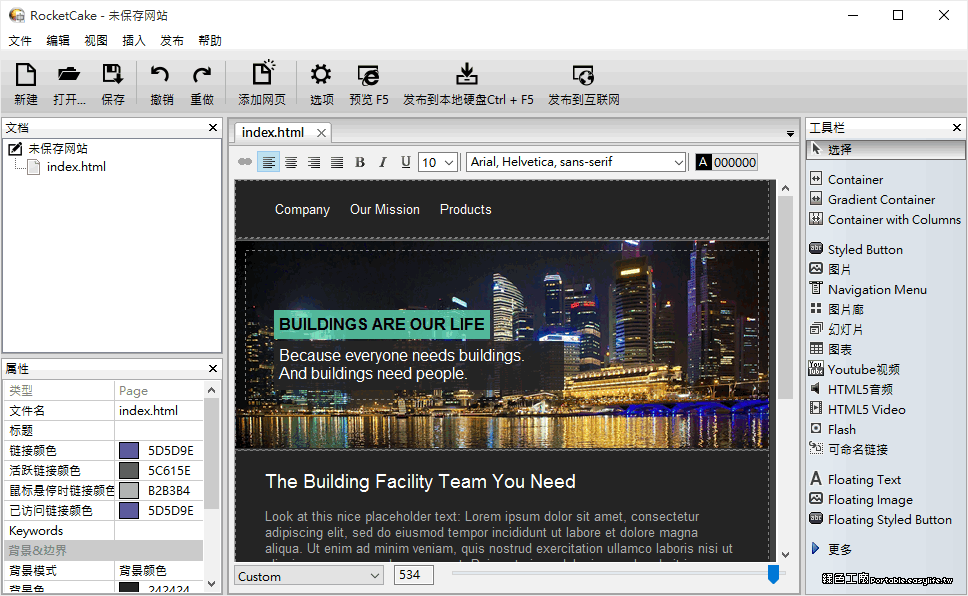
 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!