RWD是在.css檔案使用@media將需要響應式的CSS語法包在裡面:.min-width的意思是指,當最小寬度>540px時,就套用裡面的CSS語法。.@media(min-width...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
如何設計RWD響應式網頁設計?RocketCake
2020年5月1日 — RocketCake 3.3 我也會自己設計響應式網頁,RWD 懶人工具立刻上手,響應式網頁設計,網頁設計,Responsive Web Design,網頁設計軟體,RWD ...
Rocketcake:跨平台網頁設計神器
這篇文章將帶你了解如何下載中文免費Logo 設計軟體、網頁設計軟體、Office 等工具,以及介紹CircuDesk 和RWD(響應式網頁設計)軟體。一起來探索Rocketcake ...
RocketCake:打造響應式網站的輕鬆之選!
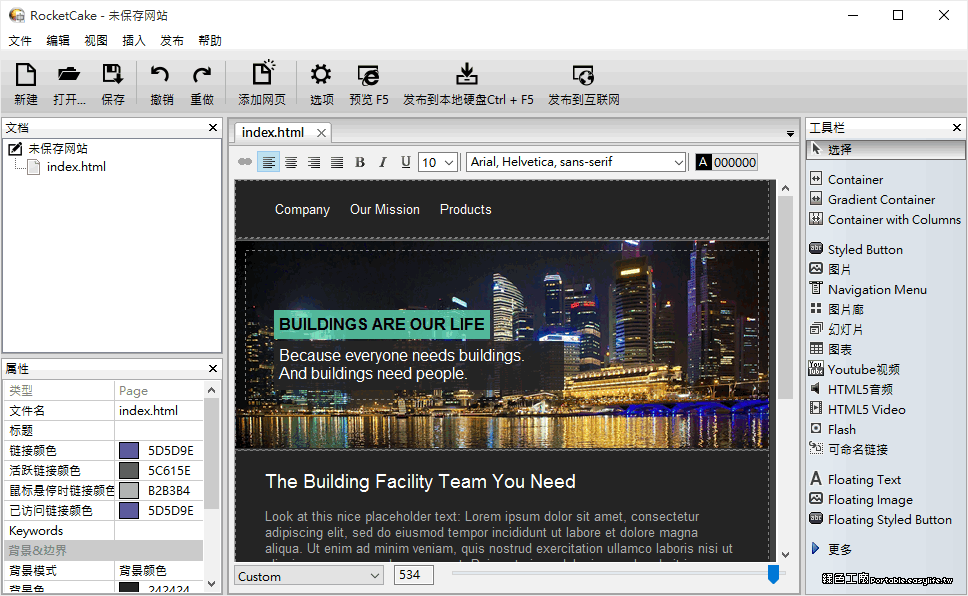
1. 直觀操作:RWD Web editor 提供直觀操作界面,用戶可輕鬆編輯響應式網頁的各部分。 2. 實時預覽:WYSIWYG Web Builder 使用戶在設計過程中能實時預覽網站 ...
什麼是RWD響應式網頁設計
響應式網頁設計(Responsive Web Design)簡稱RWD,或稱自適應網頁設計、Google稱回應式網頁設計,是被Google推薦的網頁設計開發技術,它讓不同的裝置都可以瀏覽同一網站,提供最佳的視覺體驗,是個因移動平台的用戶大量增加而想出的一個對應方法。
什麼是RWD響應式網頁?
RWD響應式網頁的缺點 1.太複雜的內容不適合以RWD製作,如入口平台、大型購物平台、遊戲平台等.. RWD網站會隨著螢幕大小作液態編排適度變更,讓用戶用更適合的圖文編排來瀏覽,如果複雜的全部內容都要與手機小螢幕顯示,勢必會出現非常長的網頁造成用戶觀看網站的困 ...

 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!