如何將多個網址整合在一個頁面裡面?像是 Instagram 個人檔案就只能放一個網址,若想整合 Facebook、Linkin、個人網站、賣場連結或 Twitter 可以怎麼做?雖然市面上已經有現成的工具可以整合了,不過小編還是要推薦一個最近發現的
Bio Link 網址整合工具,完全免費使用,且頁面樣式超過 15 種,還可以分析大家最常點的網址及瀏覽量,非常推薦各位朋友可以試試看唷,如果你覺得主題風格不喜歡,另一個款不錯的
Bio Link 連結整合工具也一起推薦給各位。

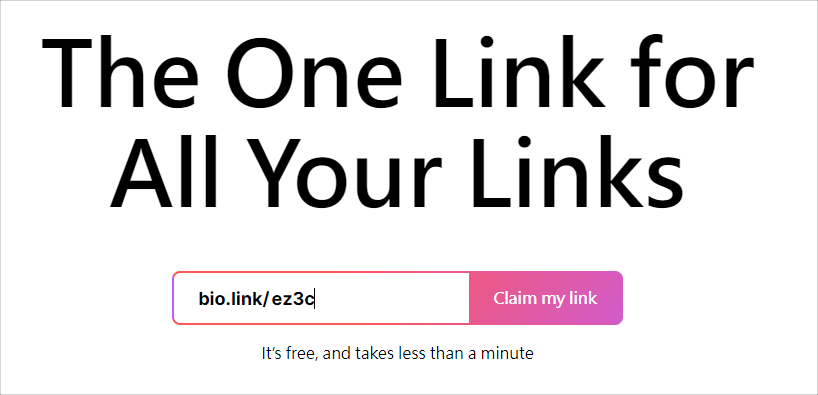
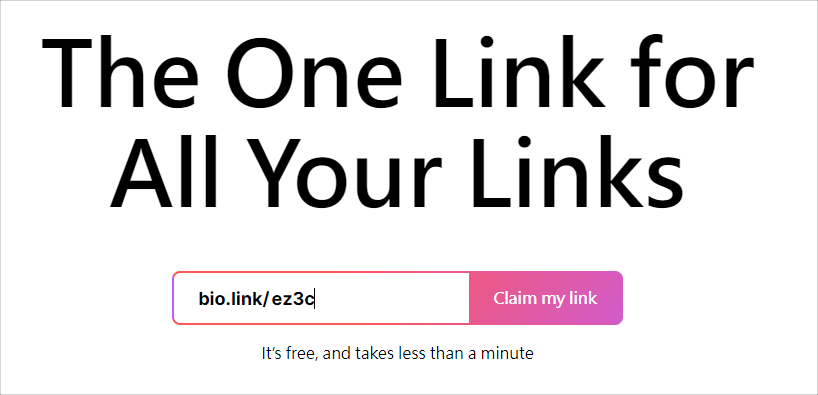
進入 Bio Link 首頁後輸入自己想要的連結後綴名稱後,按下 Claim my link。

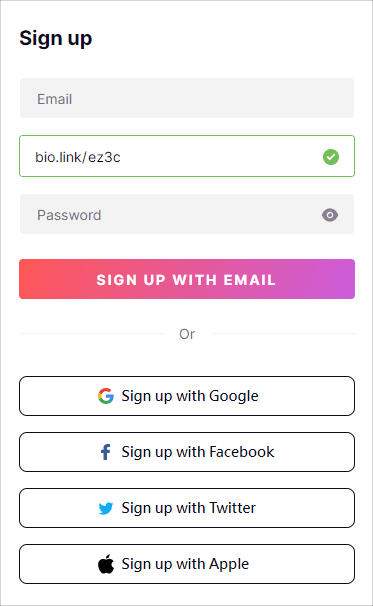
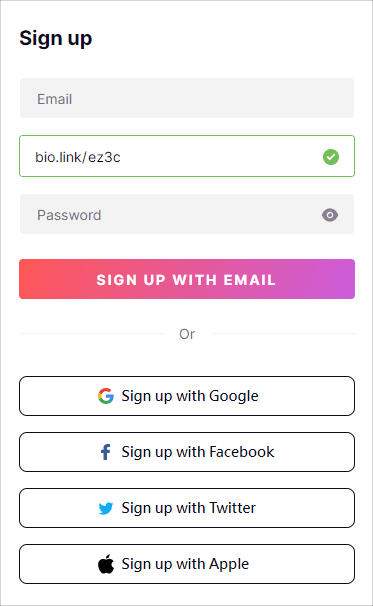
然後註冊會員帳號,可以透過 Google、Facebook、Twitter 及 Apple 快速登入。

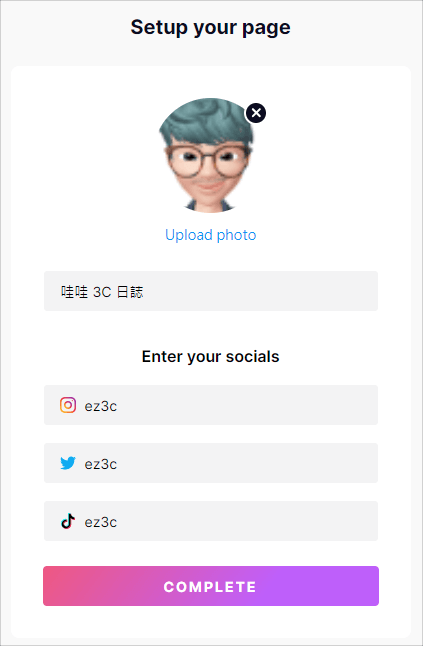
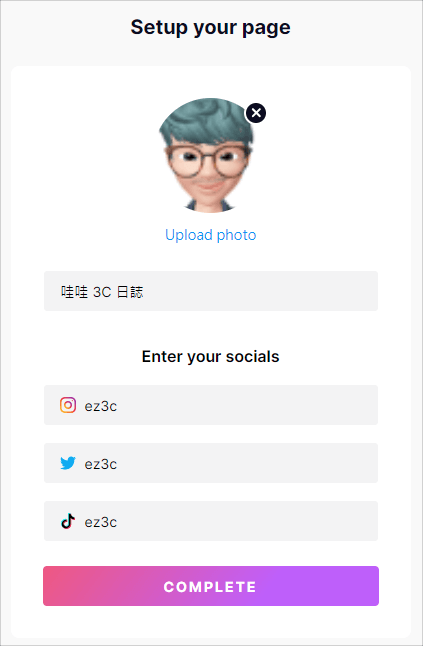
最後輸入自己的社群媒體帳號名稱按下 COMPLETE 就可以啦。

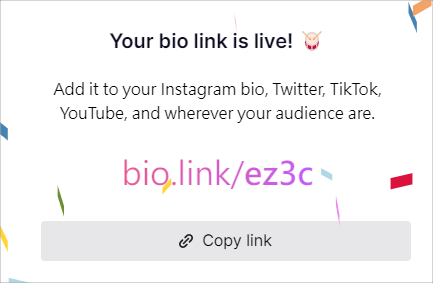
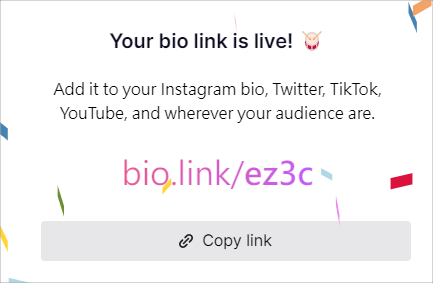
此時就可以看到我們的連結頁面已經準備好了,點擊複製就可以貼到個人檔案囉。

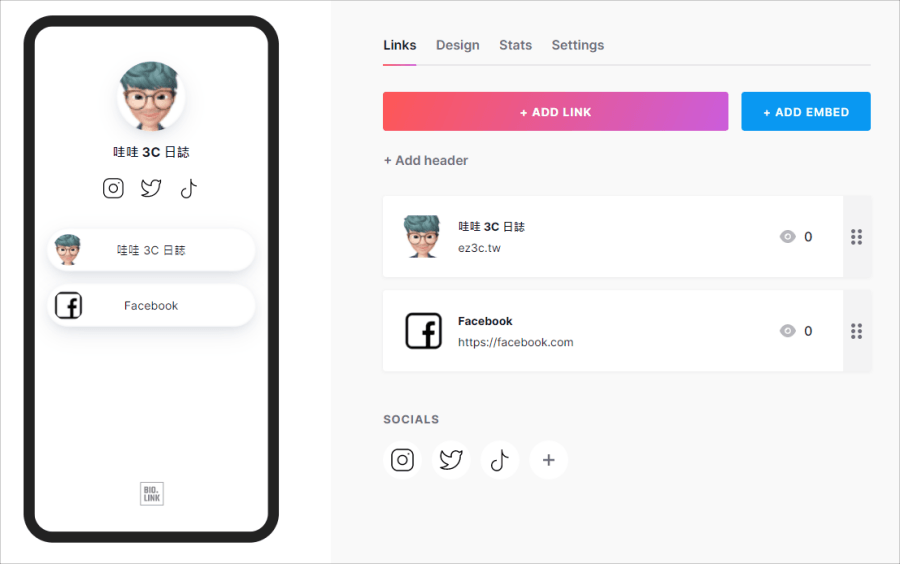
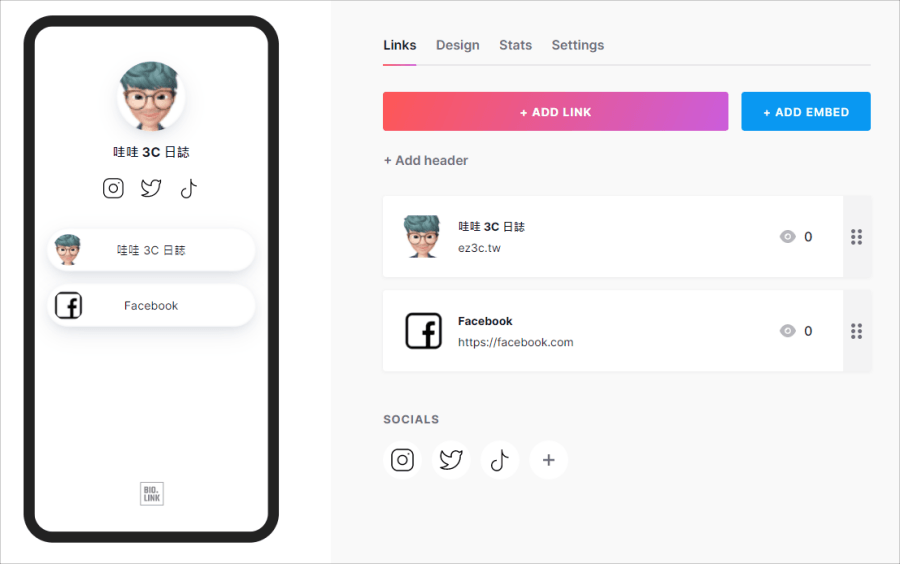
接下來我們來看看 Bio Link 的編輯頁面,我覺得編輯頁面做的挺好的,右邊做了什麼變動,左側都能夠直接預覽,就是一個所見即所得的概念,點擊上方 Add Link 就可以增加你所需要的連結啦,每個連結都可以自訂圖片,甚至還能加入 GIF 讓連結更為生動。

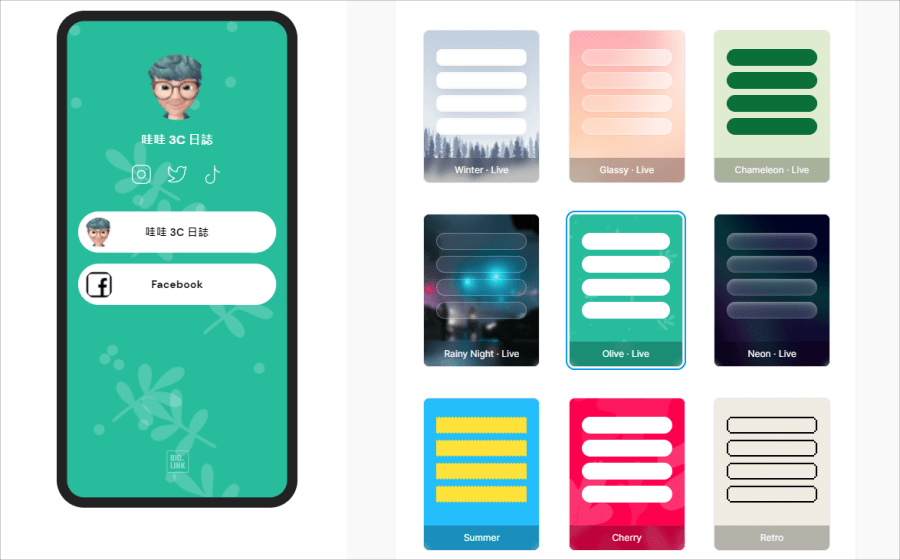
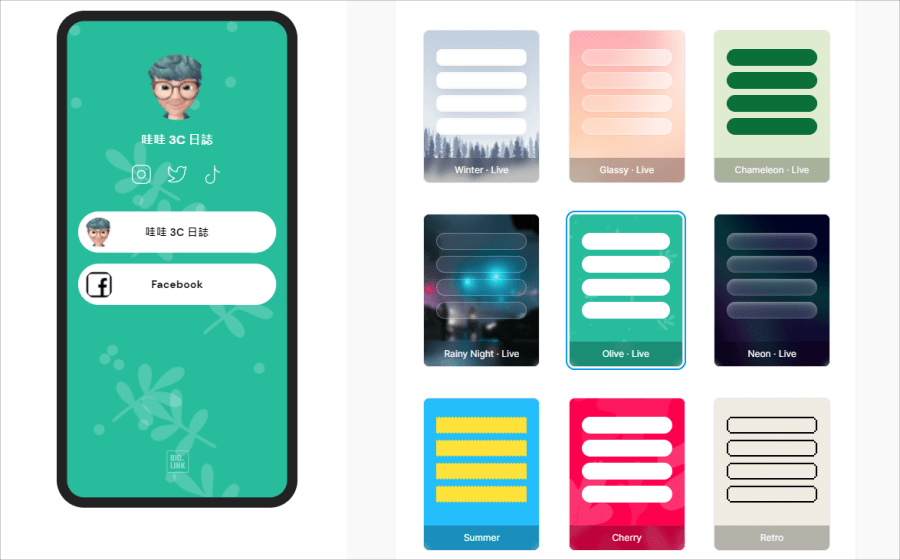
編輯好連結之後,Bio Link 也內建許多現成的主題幫助我們的頁面更美,總共有超過 15 個主題可以挑選,每個都非常有質感,有點難以抉擇 XD

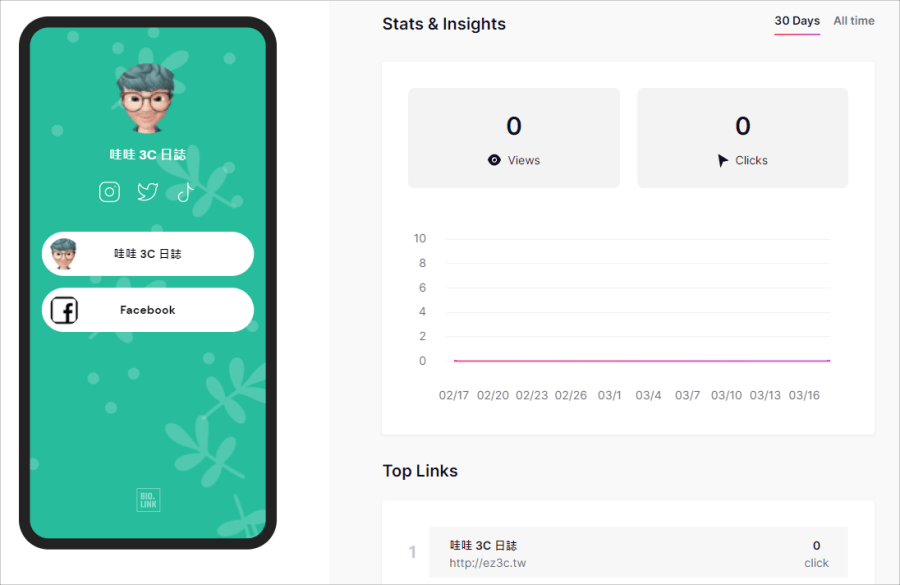
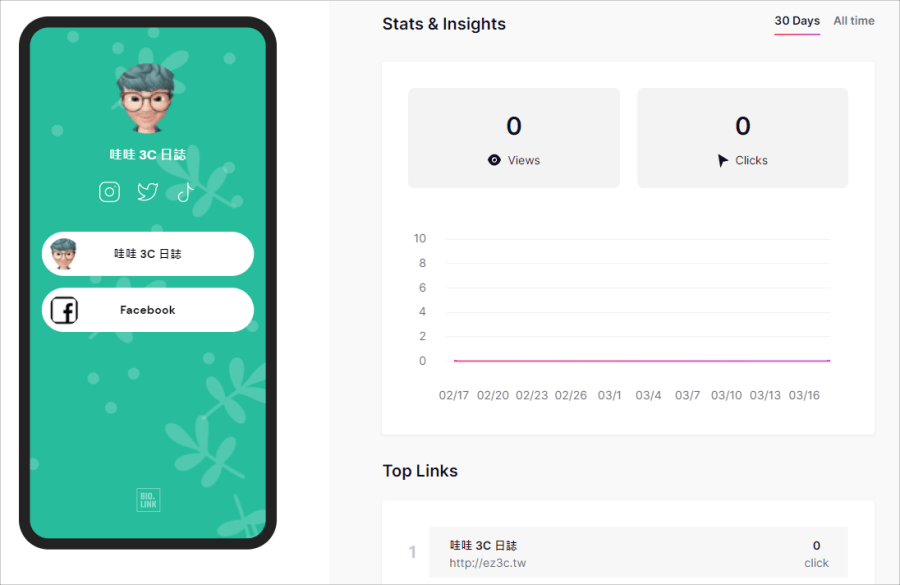
最後還可以看到我們的頁面中,最多人點擊的連結,算是簡單的流量分析,以上功能通通免費使用,是不是相當不錯呢!如果你也想整合自己的連結、網站、社群媒體到一個頁面中,非常推薦這款免費工具喔,連結放在下面,趕快去快速製作一個吧。傳送門:
Bio Link
 進入 Bio Link 首頁後輸入自己想要的連結後綴名稱後,按下 Claim my link。
進入 Bio Link 首頁後輸入自己想要的連結後綴名稱後,按下 Claim my link。  然後註冊會員帳號,可以透過 Google、Facebook、Twitter 及 Apple 快速登入。
然後註冊會員帳號,可以透過 Google、Facebook、Twitter 及 Apple 快速登入。  最後輸入自己的社群媒體帳號名稱按下 COMPLETE 就可以啦。
最後輸入自己的社群媒體帳號名稱按下 COMPLETE 就可以啦。  此時就可以看到我們的連結頁面已經準備好了,點擊複製就可以貼到個人檔案囉。
此時就可以看到我們的連結頁面已經準備好了,點擊複製就可以貼到個人檔案囉。  接下來我們來看看 Bio Link 的編輯頁面,我覺得編輯頁面做的挺好的,右邊做了什麼變動,左側都能夠直接預覽,就是一個所見即所得的概念,點擊上方 Add Link 就可以增加你所需要的連結啦,每個連結都可以自訂圖片,甚至還能加入 GIF 讓連結更為生動。
接下來我們來看看 Bio Link 的編輯頁面,我覺得編輯頁面做的挺好的,右邊做了什麼變動,左側都能夠直接預覽,就是一個所見即所得的概念,點擊上方 Add Link 就可以增加你所需要的連結啦,每個連結都可以自訂圖片,甚至還能加入 GIF 讓連結更為生動。  編輯好連結之後,Bio Link 也內建許多現成的主題幫助我們的頁面更美,總共有超過 15 個主題可以挑選,每個都非常有質感,有點難以抉擇 XD
編輯好連結之後,Bio Link 也內建許多現成的主題幫助我們的頁面更美,總共有超過 15 個主題可以挑選,每個都非常有質感,有點難以抉擇 XD  最後還可以看到我們的頁面中,最多人點擊的連結,算是簡單的流量分析,以上功能通通免費使用,是不是相當不錯呢!如果你也想整合自己的連結、網站、社群媒體到一個頁面中,非常推薦這款免費工具喔,連結放在下面,趕快去快速製作一個吧。傳送門:Bio Link
最後還可以看到我們的頁面中,最多人點擊的連結,算是簡單的流量分析,以上功能通通免費使用,是不是相當不錯呢!如果你也想整合自己的連結、網站、社群媒體到一個頁面中,非常推薦這款免費工具喔,連結放在下面,趕快去快速製作一個吧。傳送門:Bio Link


