想讓你的文章或產品截圖更好看更吸引人嗎?那麼不妨就讓這款超讚的
FabPic 截圖美化神器幫你一把吧!FabPic 是一款可讓截圖變美的免費線上工具,操作十分簡單,只要將你要美化的截圖上傳到網站中,我們就能透過編輯工具為你的截圖加上漸層背景、邊框、圓角、陰影、調整位置與尺寸比例,編輯完成後,可選擇按下「Ctrl + C」複製用或下載 PNG 檔來保存,現在就讓我們往下看如何操作吧!更多不錯的截圖美化工具,請參考這篇:
Pika 線上截圖美化工具!
FabPic 使用介紹 
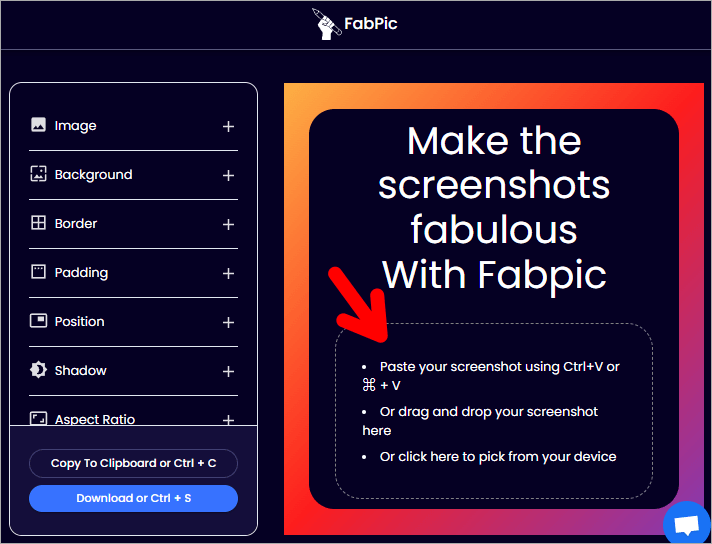
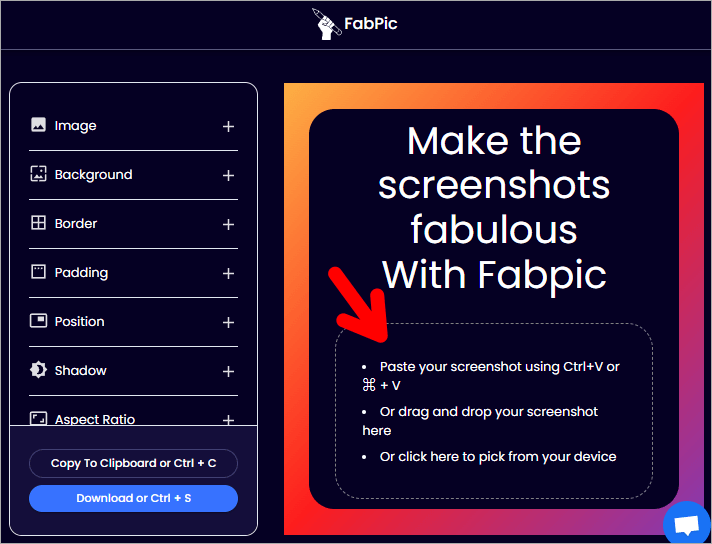
進到 FabPic 網站後,便可直接將你的截圖拉進網站中,或者透過 Ctrl + V 貼上也行。

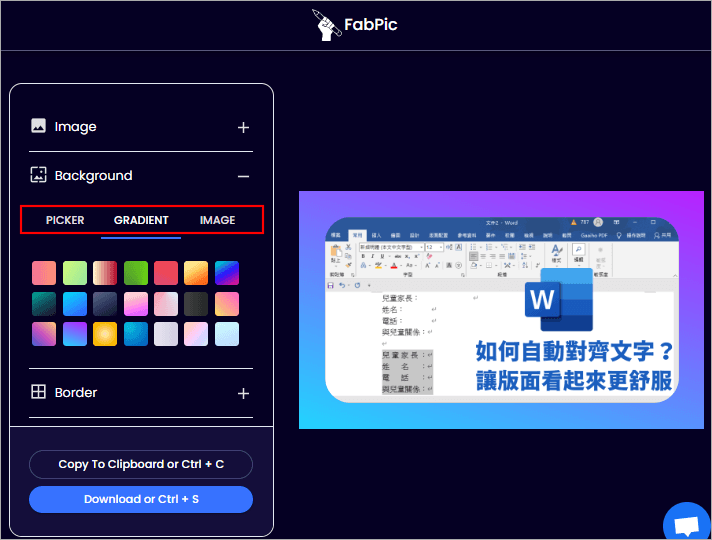
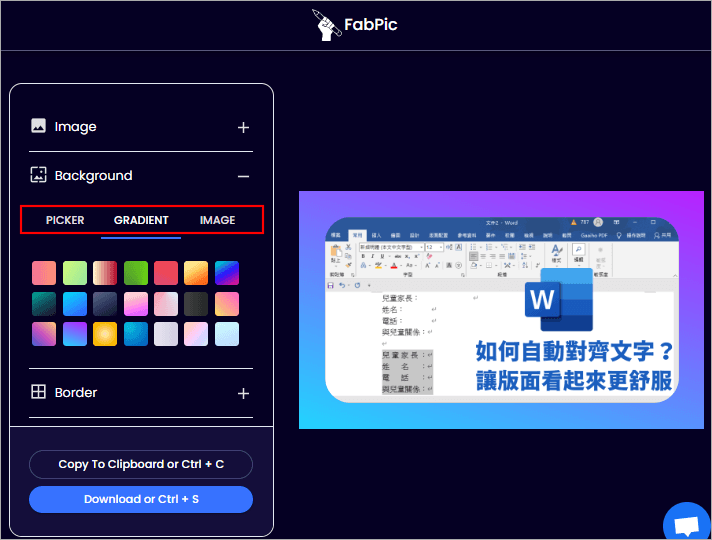
接著我們就能透過左側的編輯工具,開始美化你的截圖,點選「Background」可讓你設定你要純色、漸層色背景或自行上傳背景圖。

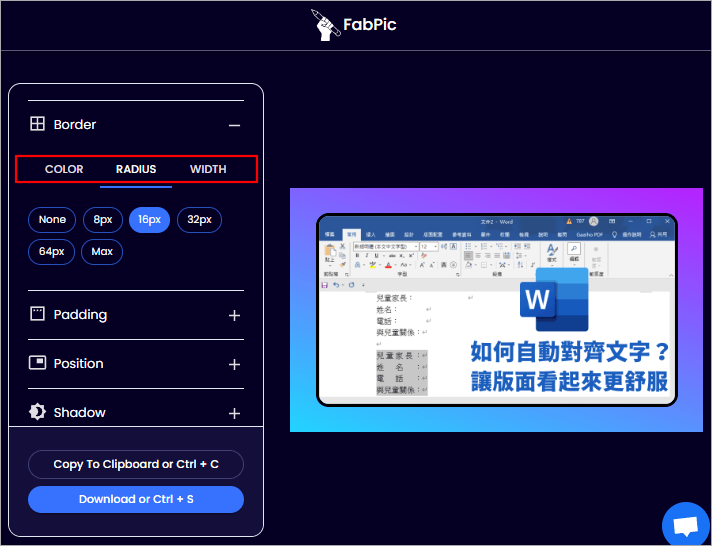
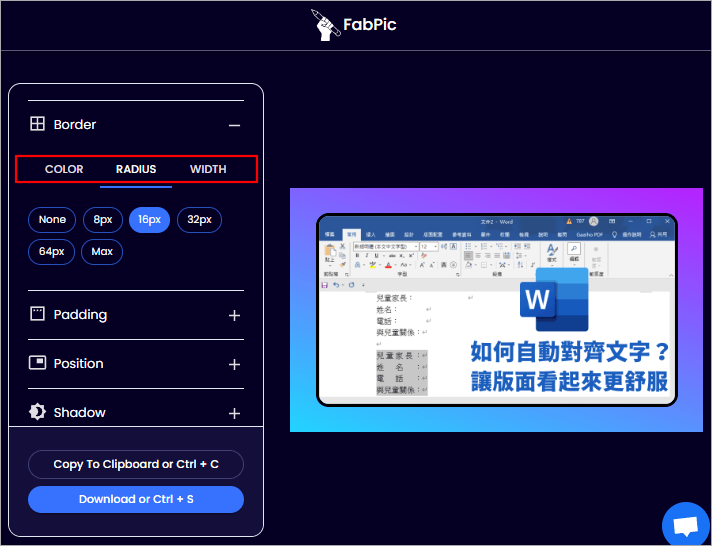
點選「Boeder」可以讓你選擇邊框的顏色、粗細度、圓角尺寸。

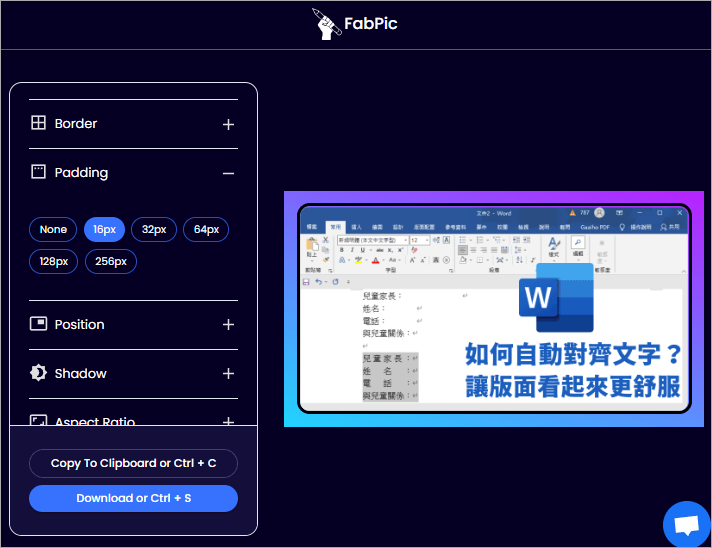
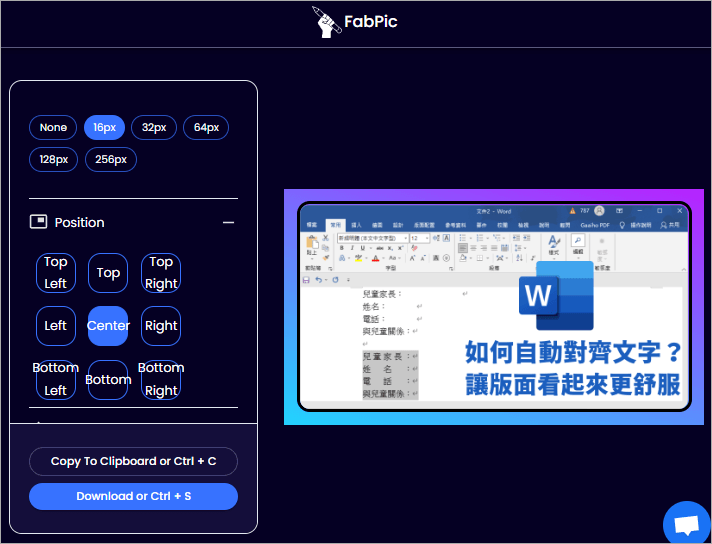
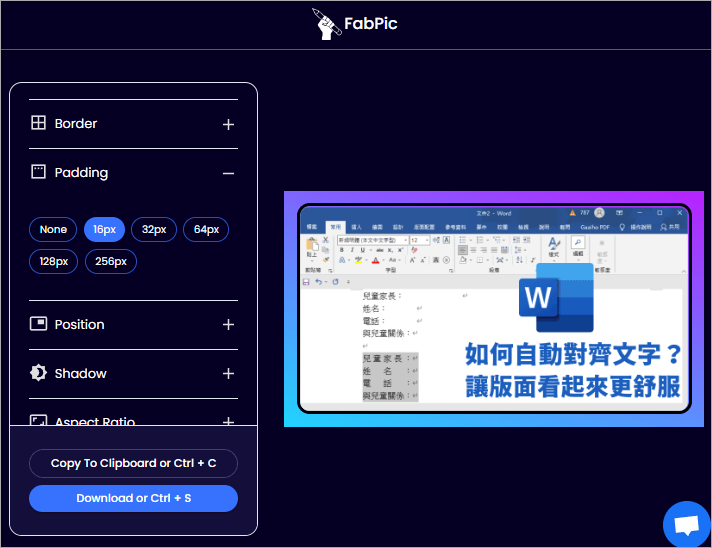
點選「Padding」可讓你調整圖片與邊緣的距離。

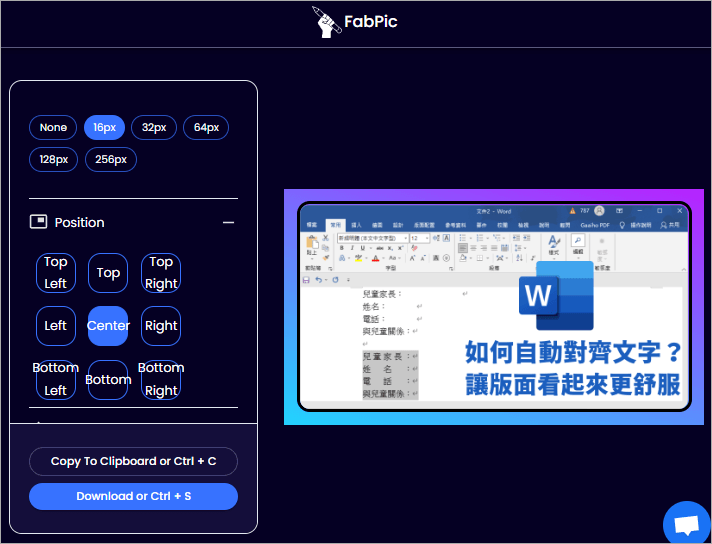
點選「Position」可調整圖片的位置。

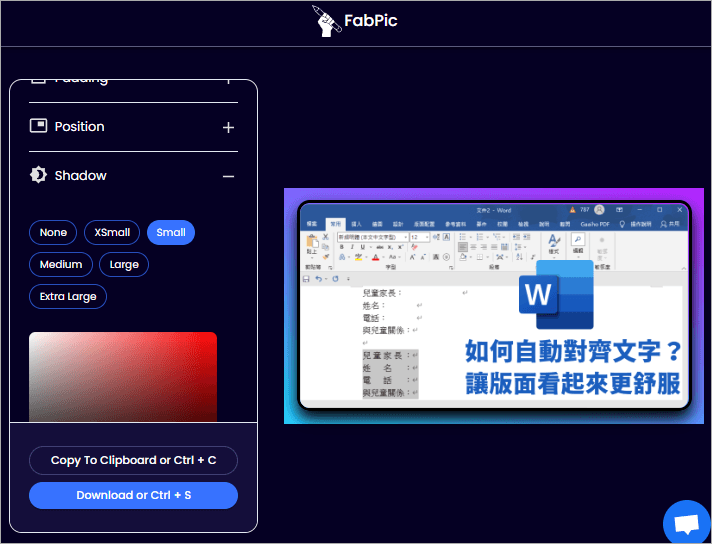
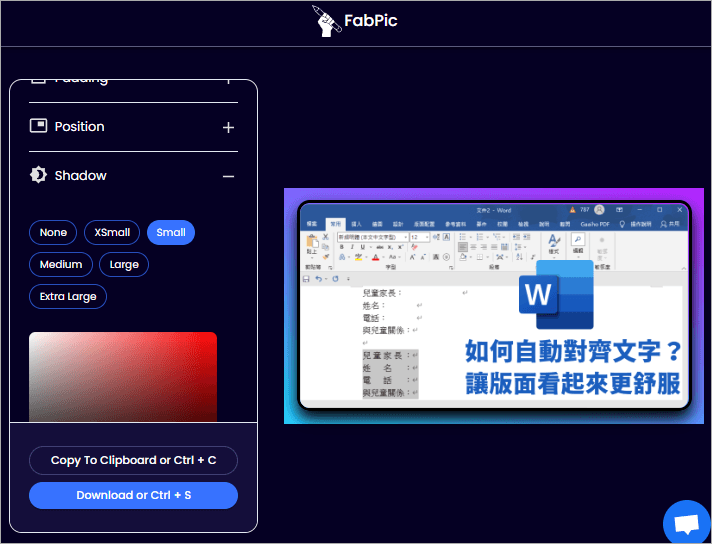
點選「Shadow」可以為圖片加上陰影,並可調整陰影顏色範圍大小。

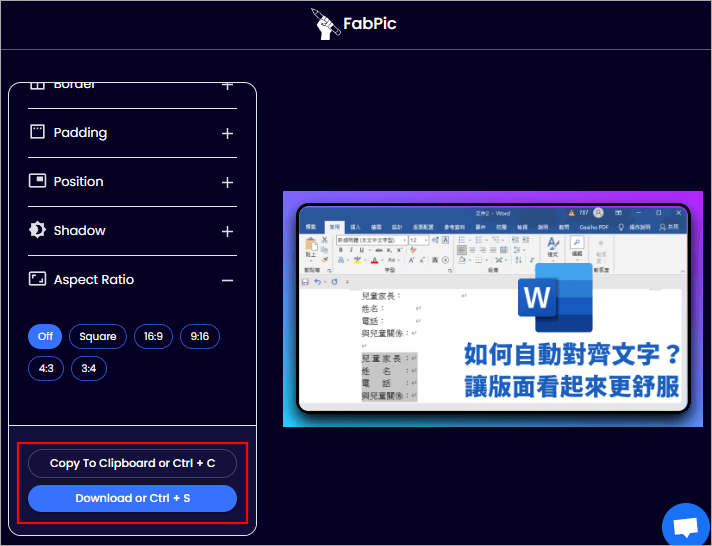
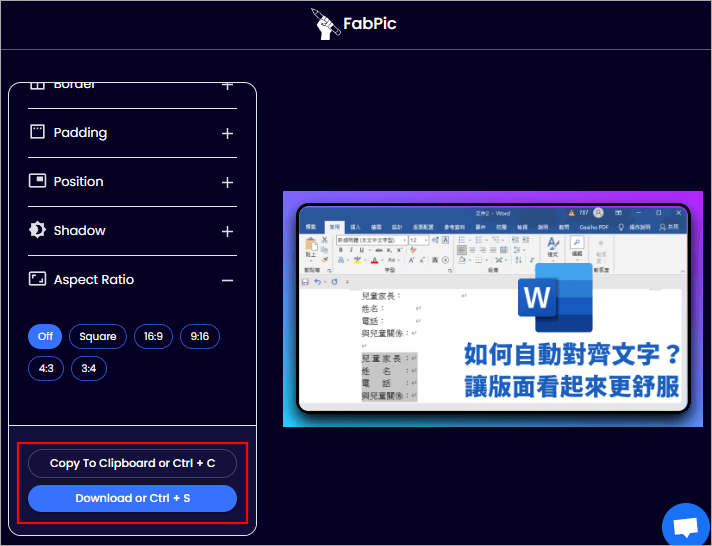
最後,點選「Aspect Ratio」可調整圖片的尺寸比例,確定都沒問題後,便可按下「Ctrl + C」 直接複製圖片,或按下「Ctrl + S」下載 PNG 檔來保存圖片喔!對於經常會使用到截圖的朋友,趕緊把這款 FabPic 工具收下吧!FabPic:
https://www.fabpic.app/
 進到 FabPic 網站後,便可直接將你的截圖拉進網站中,或者透過 Ctrl + V 貼上也行。
進到 FabPic 網站後,便可直接將你的截圖拉進網站中,或者透過 Ctrl + V 貼上也行。  接著我們就能透過左側的編輯工具,開始美化你的截圖,點選「Background」可讓你設定你要純色、漸層色背景或自行上傳背景圖。
接著我們就能透過左側的編輯工具,開始美化你的截圖,點選「Background」可讓你設定你要純色、漸層色背景或自行上傳背景圖。  點選「Boeder」可以讓你選擇邊框的顏色、粗細度、圓角尺寸。
點選「Boeder」可以讓你選擇邊框的顏色、粗細度、圓角尺寸。  點選「Padding」可讓你調整圖片與邊緣的距離。
點選「Padding」可讓你調整圖片與邊緣的距離。  點選「Position」可調整圖片的位置。
點選「Position」可調整圖片的位置。  點選「Shadow」可以為圖片加上陰影,並可調整陰影顏色範圍大小。
點選「Shadow」可以為圖片加上陰影,並可調整陰影顏色範圍大小。  最後,點選「Aspect Ratio」可調整圖片的尺寸比例,確定都沒問題後,便可按下「Ctrl + C」 直接複製圖片,或按下「Ctrl + S」下載 PNG 檔來保存圖片喔!對於經常會使用到截圖的朋友,趕緊把這款 FabPic 工具收下吧!FabPic:https://www.fabpic.app/
最後,點選「Aspect Ratio」可調整圖片的尺寸比例,確定都沒問題後,便可按下「Ctrl + C」 直接複製圖片,或按下「Ctrl + S」下載 PNG 檔來保存圖片喔!對於經常會使用到截圖的朋友,趕緊把這款 FabPic 工具收下吧!FabPic:https://www.fabpic.app/

