有大量圖片臨時需要調整大小?不想要因此而安裝 APP 嗎?最近小編發現一款線上
圖片批量調整工具 BULK IMAGE CROP,可以輕鬆批量調整圖片大小、裁切圖片,只要打開瀏覽器就可以辦到!而且完全不需要上傳、免註冊且完全免費使用,有需要的朋友可以將它加入瀏覽器書籤中,下次直接打開就可以使用啦!如果你還是習慣用桌面版軟體,小編推薦你「
圖壓」不論 Windows、Mac 通通可以用。

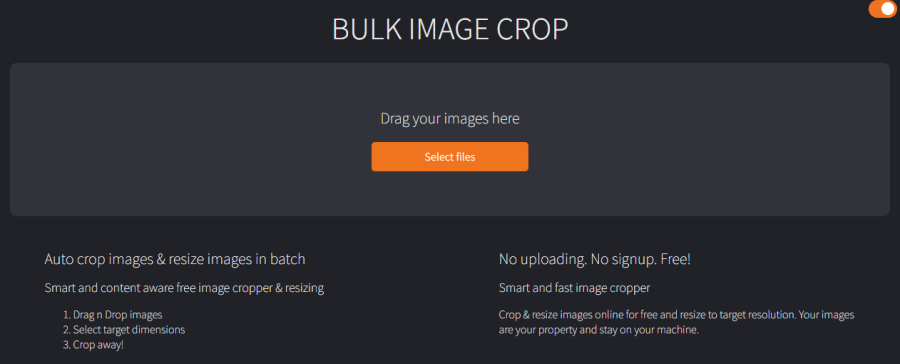
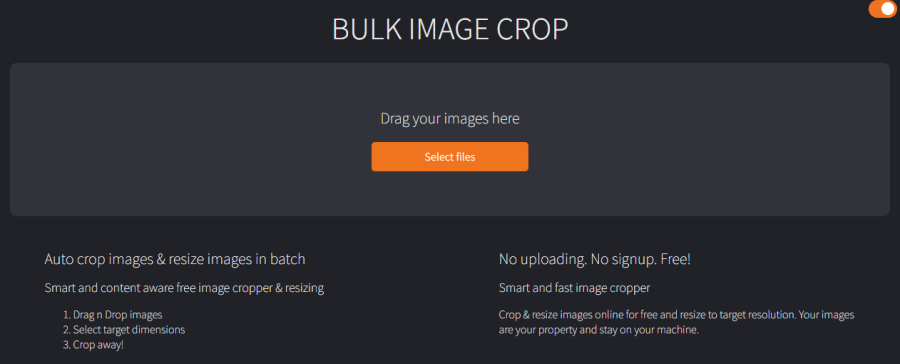
首先進入 BULK IMAGE CROP 官網,點擊橘色按鈕還選取要調整大小的圖片。

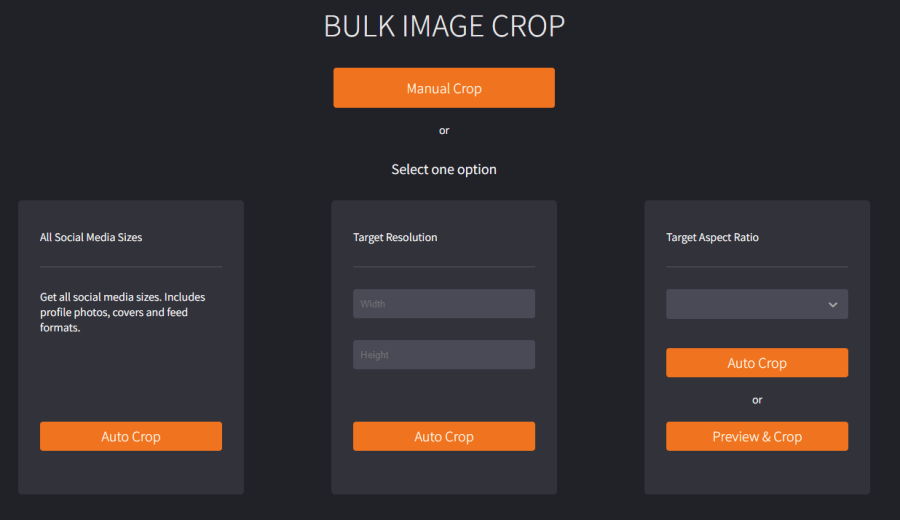
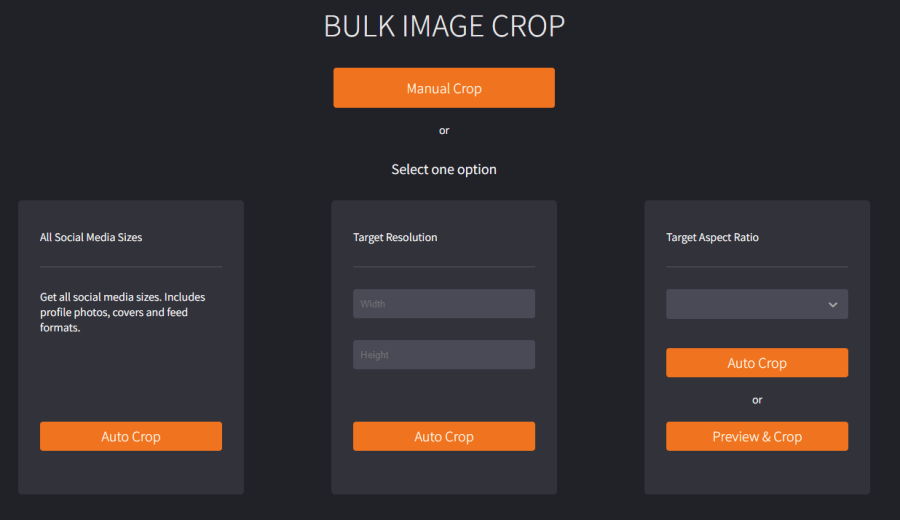
選取完圖片之後,可以看到三區,首先是左下角第一區 All Social Media Sizes,這個功能可以幫我們自動產生所有社群媒體的尺寸,包含:大頭貼、封面照片、貼文等。中間 Target Resolution 則是手動調整圖片長與寬。

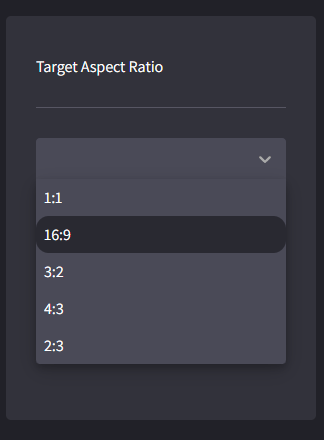
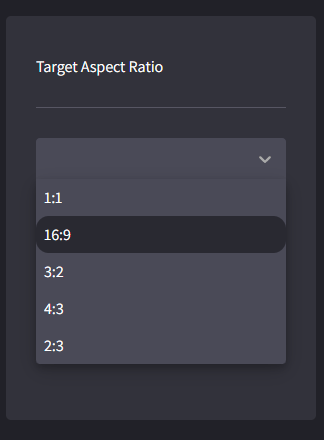
右邊 Target Aspect Ratio 則是調整圖片比例,像是 3:1、1:1、4:3、16:9 等。

最後按下送出就完成囉!完成後 BULK IMAGE CROP 會自動下載圖片為 ZIP 壓縮檔,解壓縮後就可以取得調整過大小的圖片啦,連結小編放在下面,大家趕緊加入書籤吧。傳送門:
BULK IMAGE CROP

 選取完圖片之後,可以看到三區,首先是左下角第一區 All Social Media Sizes,這個功能可以幫我們自動產生所有社群媒體的尺寸,包含:大頭貼、封面照片、貼文等。中間 Target Resolution 則是手動調整圖片長與寬。
選取完圖片之後,可以看到三區,首先是左下角第一區 All Social Media Sizes,這個功能可以幫我們自動產生所有社群媒體的尺寸,包含:大頭貼、封面照片、貼文等。中間 Target Resolution 則是手動調整圖片長與寬。  右邊 Target Aspect Ratio 則是調整圖片比例,像是 3:1、1:1、4:3、16:9 等。
右邊 Target Aspect Ratio 則是調整圖片比例,像是 3:1、1:1、4:3、16:9 等。  最後按下送出就完成囉!完成後 BULK IMAGE CROP 會自動下載圖片為 ZIP 壓縮檔,解壓縮後就可以取得調整過大小的圖片啦,連結小編放在下面,大家趕緊加入書籤吧。傳送門:BULK IMAGE CROP
最後按下送出就完成囉!完成後 BULK IMAGE CROP 會自動下載圖片為 ZIP 壓縮檔,解壓縮後就可以取得調整過大小的圖片啦,連結小編放在下面,大家趕緊加入書籤吧。傳送門:BULK IMAGE CROP

