如何在 PPT 簡報中放置會動的 SVG 向量圖,讓簡報更加生動呢?交給這款
Crayon 最佳 SVG 向量圖動畫產生器就對啦!Crayon 是一個免費線上 SVG 向量圖動畫製作工具,只要是 SVG 圖檔通通都能做成動畫,還可加入具有手繪線條的風格動畫,並可調整晃動強度、速度以及線條粗細,完成後便可讓從 SVG、PNG、JPG、GIF、Lottie 五個格式中挑選你要的下載,有需要的朋友趕緊收下吧!更多動畫製作工具,可參考這篇:
Animatize 輕鬆製作動畫工具!
Crayon 使用介紹 
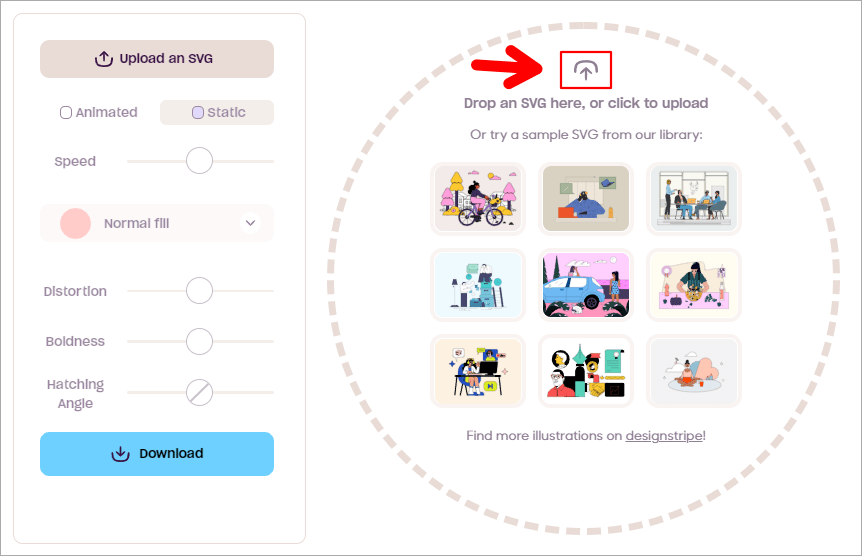
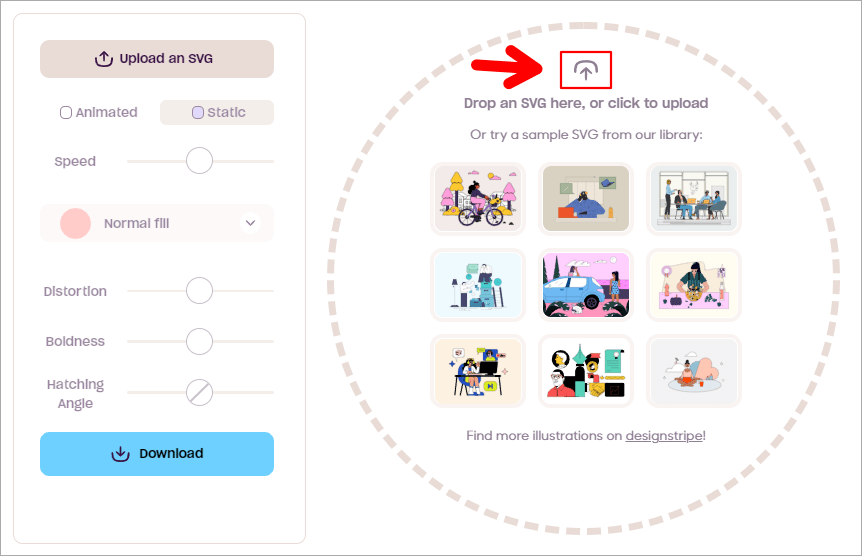
進到 Crayon 網站後,便可將 SVG 圖檔拖曳到右側虛線圓圈中或點擊「上傳」圖示上傳也行。

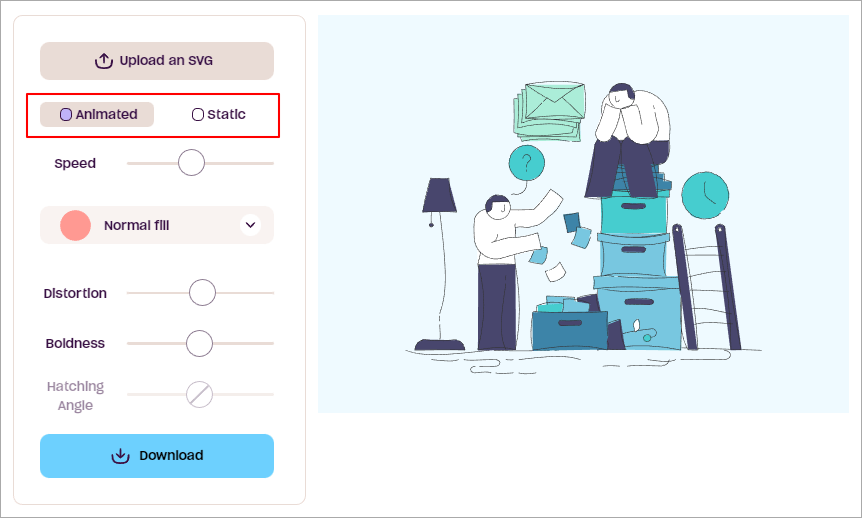
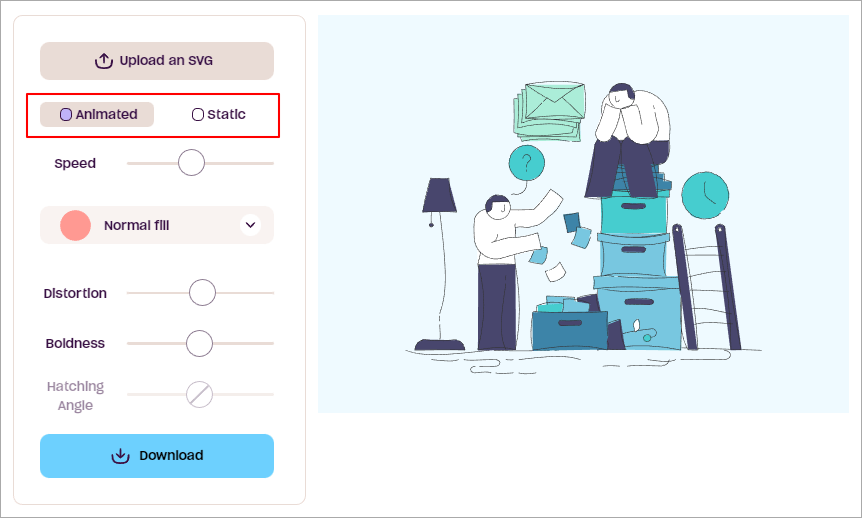
圖檔上傳後,便可透過左側工具列來設置圖檔的動態效果,預設是套用「Anlmated(動態)」,若你要圖檔不動的話,點選「Static(靜態)」即可。若覺得動畫動的太快,可在下方的「Speed(速度)」中調整。

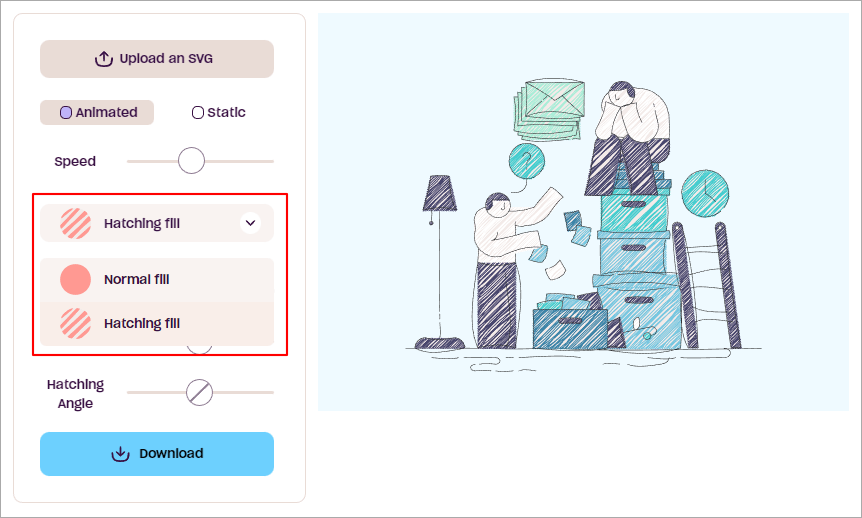
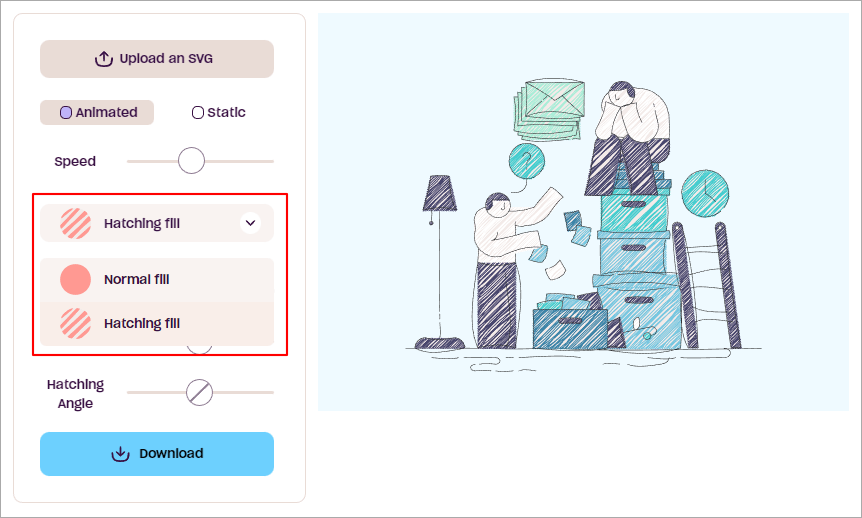
接著我們點選「Normal fill」可開啟填充效果選單,點選「Hatching fill」便可為圖檔添加手繪線條效果。

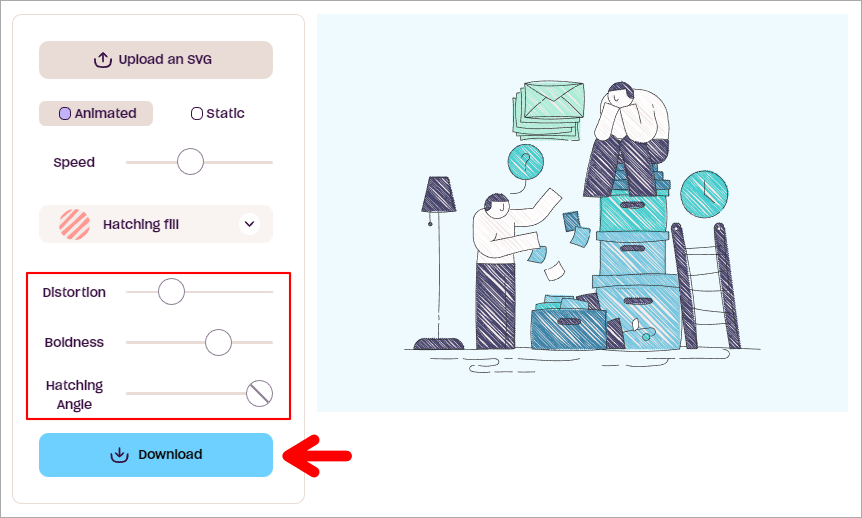
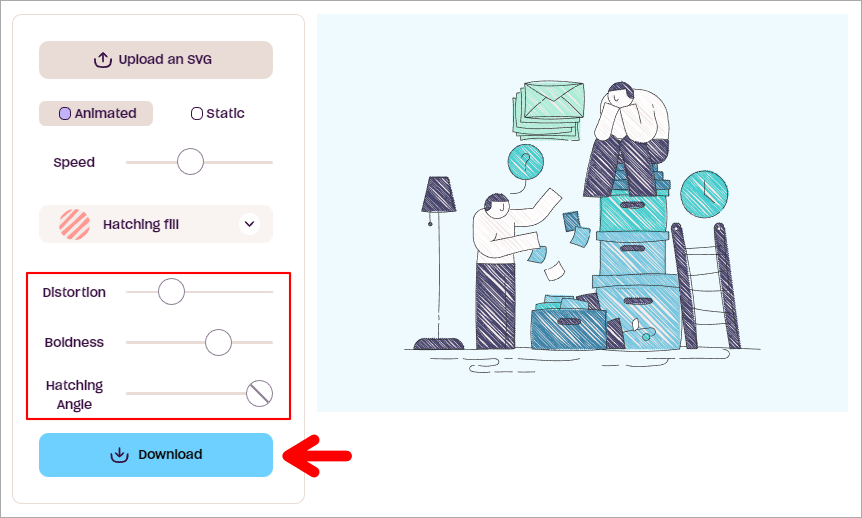
接下來,我們還能透過「Distortion(失真)」、「Boldness(線條粗細)」、「Hatching Angle(線條角度)」來調整動畫呈現效果,好了之後便能點擊「Dowmload」鍵。

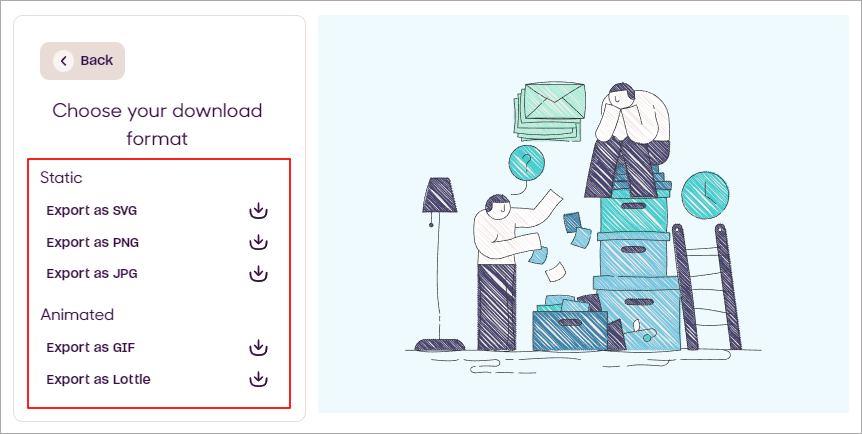
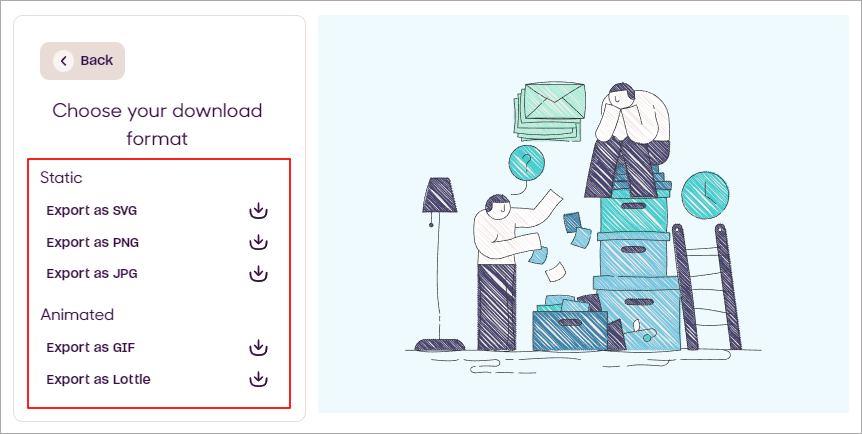
點擊「Dowmload」後,會有 SVG、PNG、JPG、GIF、Lottie 五個格式讓你下載囉!想製作 SVG 動圖或讓你的 PPT 更吸睛的朋友,趕緊點擊下方連結,前往 Crayon 網站開始製作吧!Crayon:
https://designstripe.com/crayon
 進到 Crayon 網站後,便可將 SVG 圖檔拖曳到右側虛線圓圈中或點擊「上傳」圖示上傳也行。
進到 Crayon 網站後,便可將 SVG 圖檔拖曳到右側虛線圓圈中或點擊「上傳」圖示上傳也行。  圖檔上傳後,便可透過左側工具列來設置圖檔的動態效果,預設是套用「Anlmated(動態)」,若你要圖檔不動的話,點選「Static(靜態)」即可。若覺得動畫動的太快,可在下方的「Speed(速度)」中調整。
圖檔上傳後,便可透過左側工具列來設置圖檔的動態效果,預設是套用「Anlmated(動態)」,若你要圖檔不動的話,點選「Static(靜態)」即可。若覺得動畫動的太快,可在下方的「Speed(速度)」中調整。  接著我們點選「Normal fill」可開啟填充效果選單,點選「Hatching fill」便可為圖檔添加手繪線條效果。
接著我們點選「Normal fill」可開啟填充效果選單,點選「Hatching fill」便可為圖檔添加手繪線條效果。  接下來,我們還能透過「Distortion(失真)」、「Boldness(線條粗細)」、「Hatching Angle(線條角度)」來調整動畫呈現效果,好了之後便能點擊「Dowmload」鍵。
接下來,我們還能透過「Distortion(失真)」、「Boldness(線條粗細)」、「Hatching Angle(線條角度)」來調整動畫呈現效果,好了之後便能點擊「Dowmload」鍵。  點擊「Dowmload」後,會有 SVG、PNG、JPG、GIF、Lottie 五個格式讓你下載囉!想製作 SVG 動圖或讓你的 PPT 更吸睛的朋友,趕緊點擊下方連結,前往 Crayon 網站開始製作吧!Crayon:https://designstripe.com/crayon
點擊「Dowmload」後,會有 SVG、PNG、JPG、GIF、Lottie 五個格式讓你下載囉!想製作 SVG 動圖或讓你的 PPT 更吸睛的朋友,趕緊點擊下方連結,前往 Crayon 網站開始製作吧!Crayon:https://designstripe.com/crayon

