UI Buttons 超搶眼的免費 CSS 網頁按鈕素材網,共有 100 款樣式任你挑!

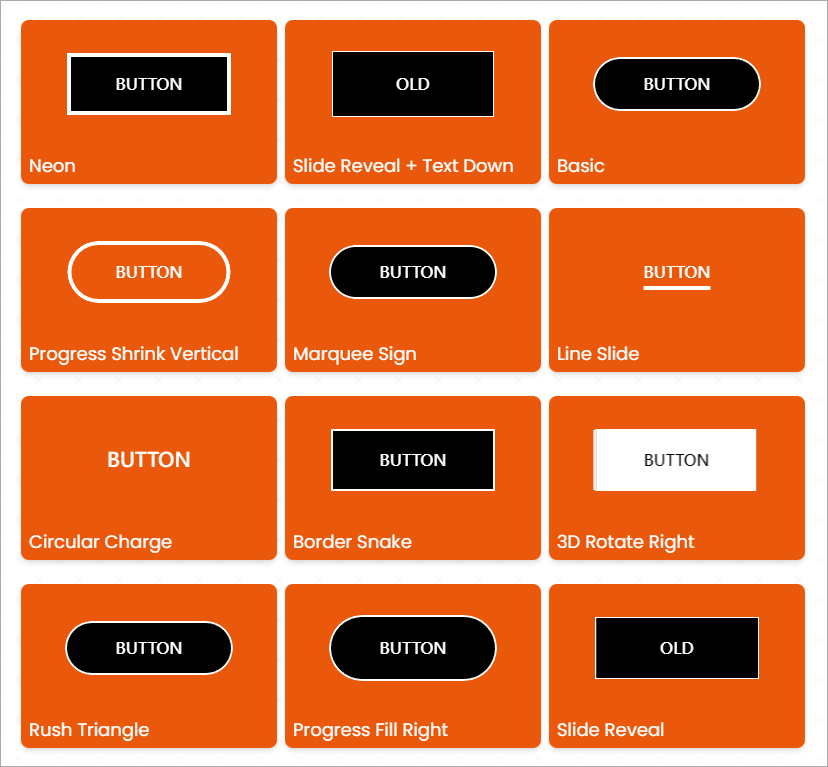
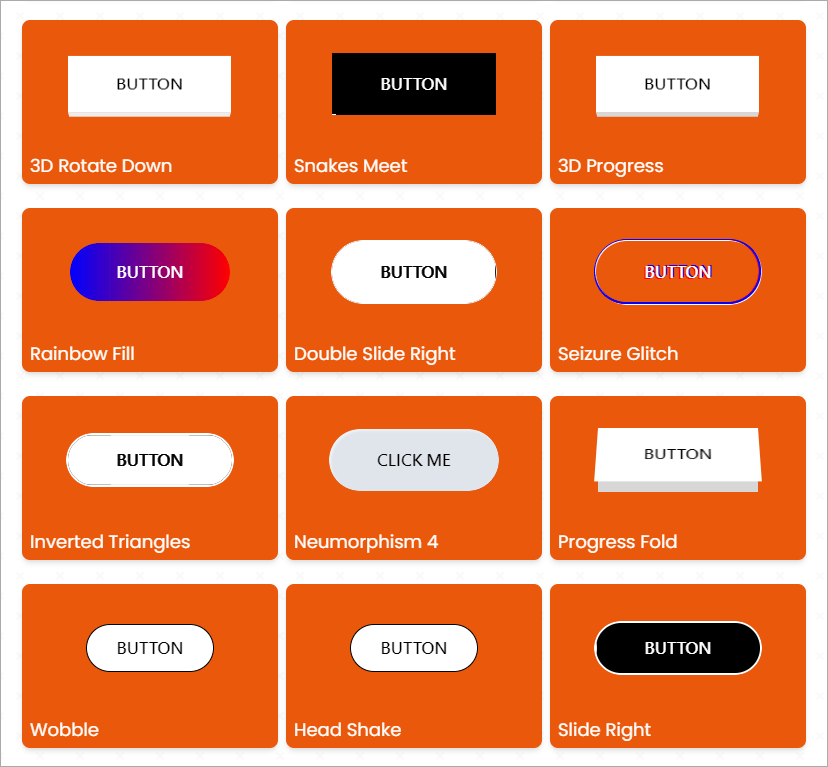
 進到 UI Buttons 網站後,直接往下滑便可以看到網站所提供的 100 種 CSS 動態按鈕。
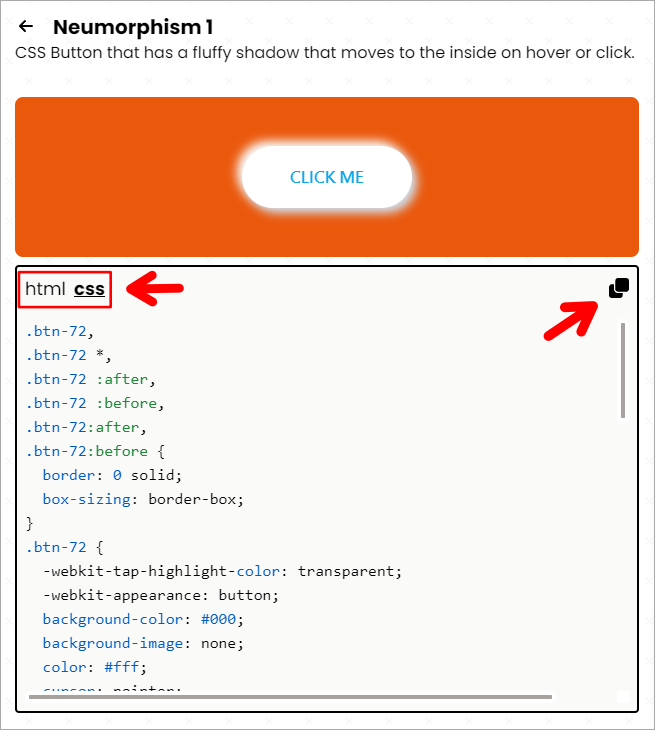
進到 UI Buttons 網站後,直接往下滑便可以看到網站所提供的 100 種 CSS 動態按鈕。  找到喜歡的按鈕點進後,可以將滑鼠移到按鈕上方或點擊查看該按鈕獨有的動態效果,下方有提供該按鈕的 html 與 css 代碼,點擊右上方的「複製」圖示便可直接複製代碼做使用囉!對於想讓網站看起來更引人注目的朋友,趕緊將 UI Buttons 網站收下吧!UI Buttons:https://ui-buttons.web.app/
找到喜歡的按鈕點進後,可以將滑鼠移到按鈕上方或點擊查看該按鈕獨有的動態效果,下方有提供該按鈕的 html 與 css 代碼,點擊右上方的「複製」圖示便可直接複製代碼做使用囉!對於想讓網站看起來更引人注目的朋友,趕緊將 UI Buttons 網站收下吧!UI Buttons:https://ui-buttons.web.app/

