
Happy Hues 最佳網站配色建議工具,可接直接複製色碼做使用!
製作網站設計的你,是否希望有一個隨時參考網站顏色配置的工具呢?那麼這款HappyHues網站配色工具你一定會喜歡!HappyHues是一個免費的網站配色建議工具,共...
12個最好用的配色網站推薦(2022更新)
它提供多款現成的平面設計和網頁UI設計的配色方案,你只需要點擊複製這些顏色碼,然後直接將HEX代碼複製貼到Photoshop或CSS即可。雖然這個配色網站很小,大概只有15款UI界面配色,但對於新手來說有個幫你配好顏色的模板可以參考,毫無疑問是非常方便的事情。
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
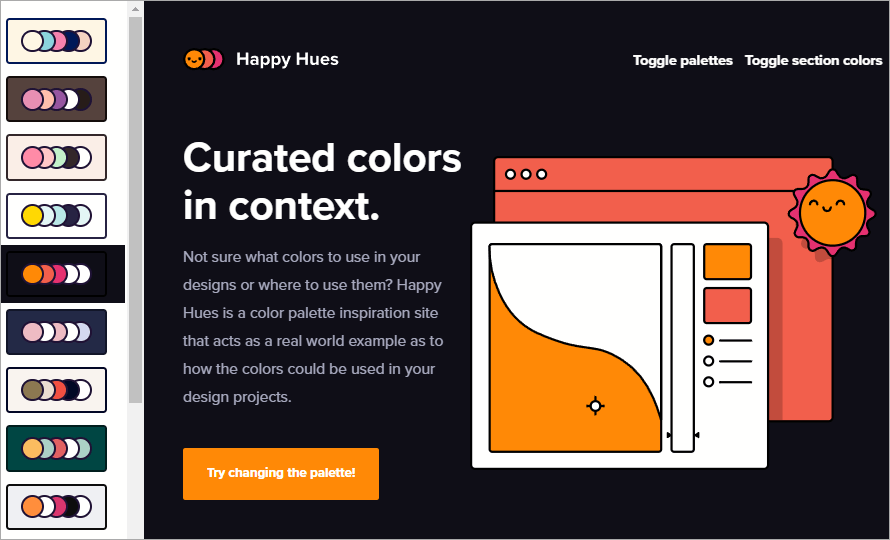
 進到 Happy Hues 網站後,便可直接從左側的 17 組網站配色,點選一個你認為好看的,便可在右側預覽該配色的效果。
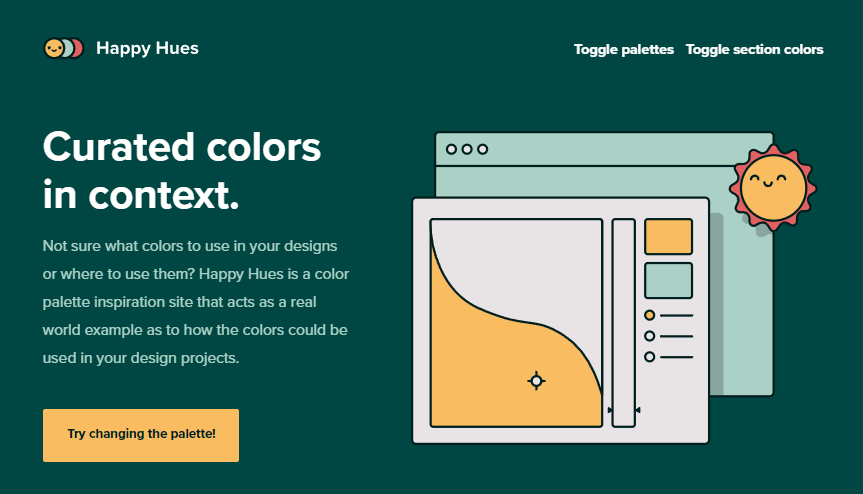
進到 Happy Hues 網站後,便可直接從左側的 17 組網站配色,點選一個你認為好看的,便可在右側預覽該配色的效果。  若左側的網站配組合會影響你判斷,可以點選右上角的「Toggle palettes」來隱藏。
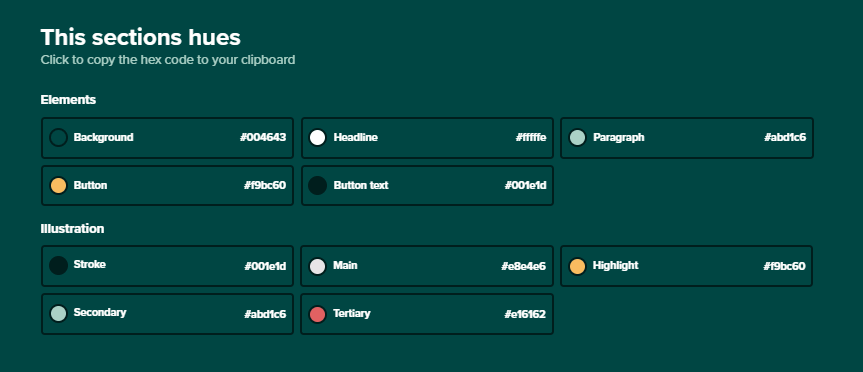
若左側的網站配組合會影響你判斷,可以點選右上角的「Toggle palettes」來隱藏。  往下滑便可到配色範例用色色碼,共有 2 組 5 個區塊,每組區塊中都有提供該區塊的配色色碼,點擊就能直接複製色碼做使用,非常方便。
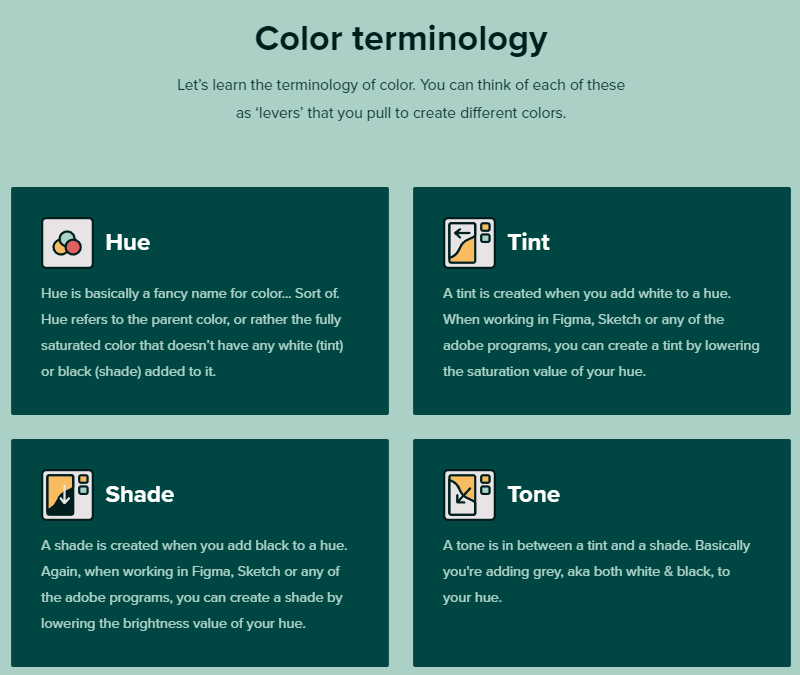
往下滑便可到配色範例用色色碼,共有 2 組 5 個區塊,每組區塊中都有提供該區塊的配色色碼,點擊就能直接複製色碼做使用,非常方便。  繼續往下滑的話,還能學習顏色術語以及有關色彩心理學等內容喔!對於從事網頁設計的朋友,若你遇到配色困難時,不妨透過 Happy Hues 網站找回你的配色靈感吧!Happy Hues:
繼續往下滑的話,還能學習顏色術語以及有關色彩心理學等內容喔!對於從事網頁設計的朋友,若你遇到配色困難時,不妨透過 Happy Hues 網站找回你的配色靈感吧!Happy Hues: