你的工作是以寫作、文字為主嗎?小編最近發現一款 Chrome 外掛,專為內容工作者而生的 AI 工具
Writely,基於 Open AI 的 GPT 模型,輸入 API 後,內建各種文字工作者所需要的背景設定、咒語,一鍵就可以產生我們需要的內容,包含:社群貼文、頭腦風暴、文章、部落格貼文、翻譯、總結內容、延生內容等,比我們自己去 ChatGPT 輸入咒語,問半天還問不到我們要的答案還要有效率,寫作的朋友還可以透過它來檢查句法結構、詞語選擇、語法建議等,如果你有用 Notion 的話它還能與 Notion 完美相容,非常推薦經常處理文字的朋友收下這款非常好用的
AI 外掛!

各位可以先到文章後面,將本次的主角 Writely 新增到你的瀏覽器中,Chrome 與 firefox 都支援。

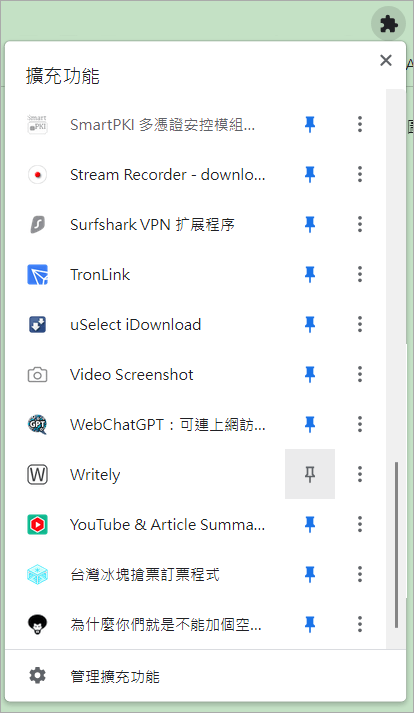
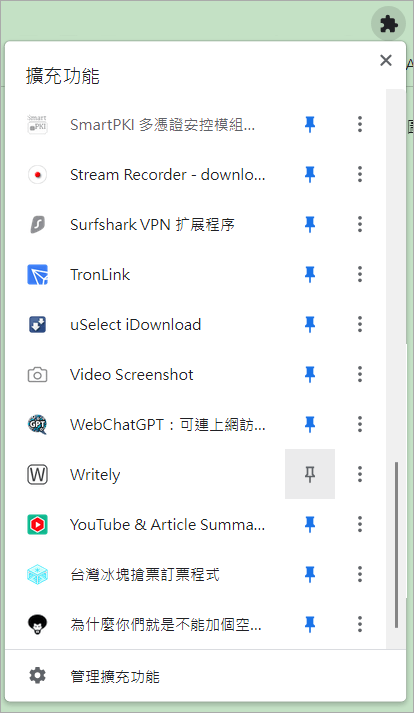
新增完看不到 Writely 的話,可以點擊旁邊的拼圖圖示,按一下圖釘圖示釘選到瀏覽器工作列中。

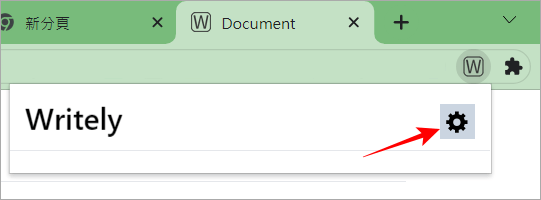
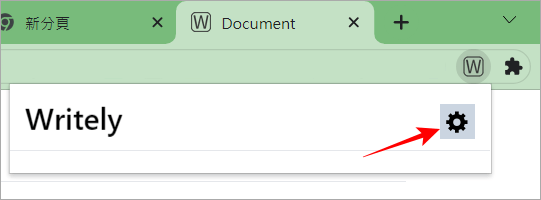
然後點選 Writely 找到設定圖示,來進行首次使用的設定。

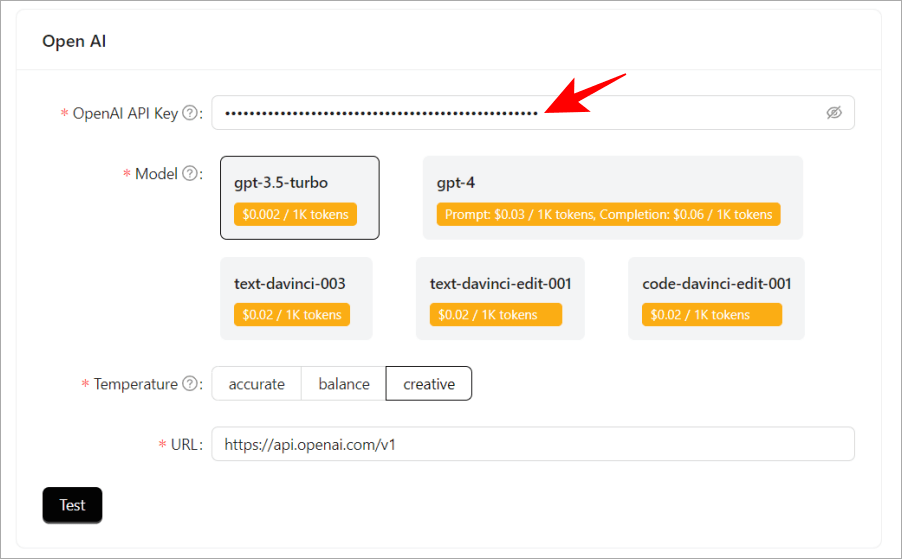
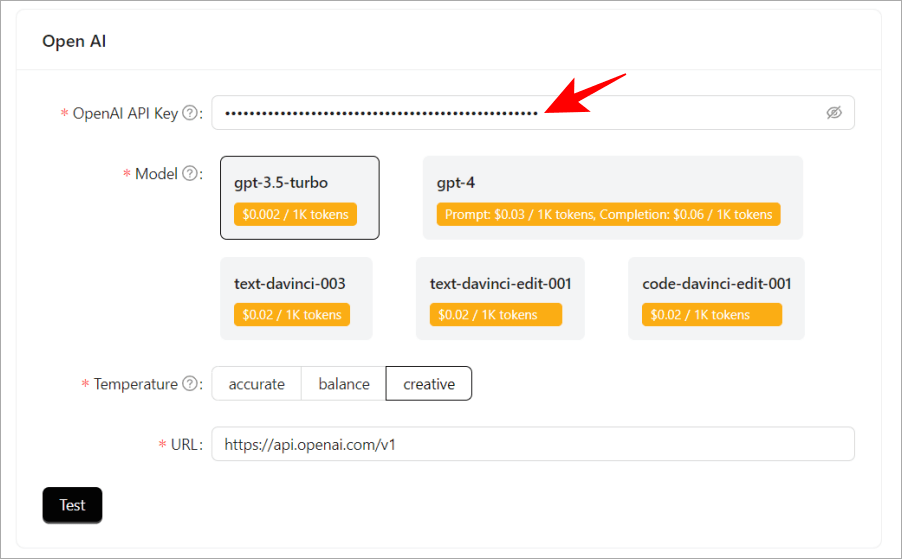
第一次使用最重要就是把 OpenAI 的 API Key 貼上,不知道哪裡找 API Key 的朋友請看下面。

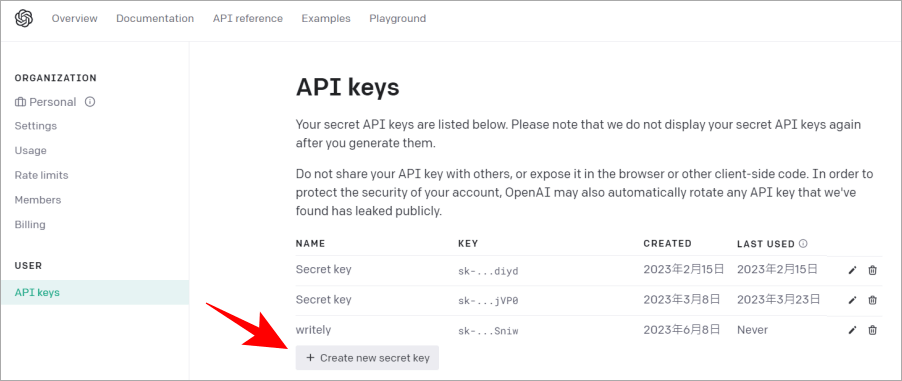
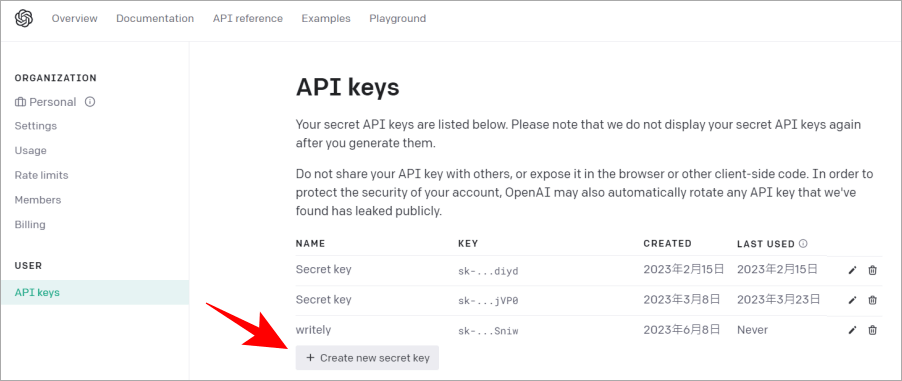
請登入你的 OpenAI 然後進入
API Keys 頁面,然後點擊 Create new secret key 來建立一組新的 API Key。

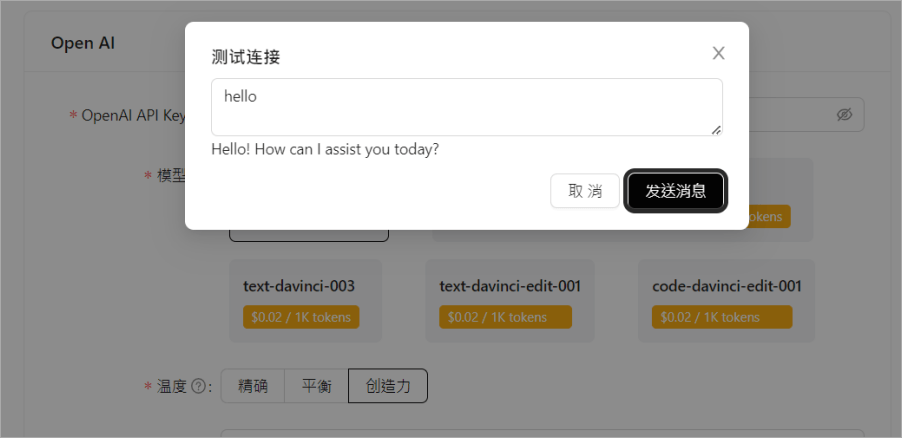
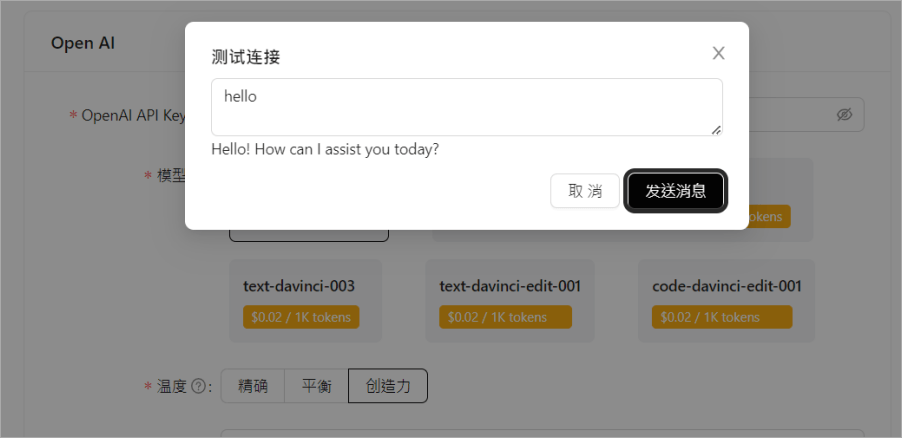
回到剛剛 Writely 設定頁面貼上 API Key 後按下 Test,如果發送消息後有得到回應,就表示 API Key 設定成功。如果出現訊息,可能是你的 OpenAI 沒有付費,需要付費才能使用 API。費用非常便宜上面都有,以本次小編選擇的 GPT 3.5 每 1000 token 才 0.002 美金。

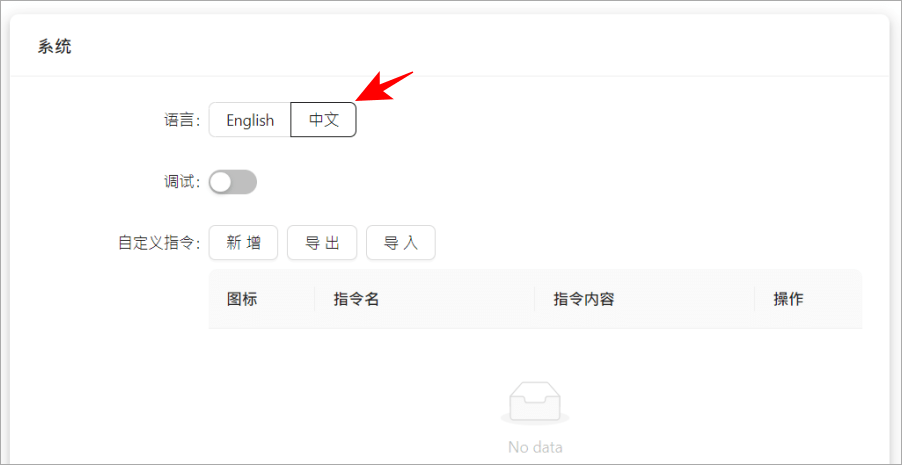
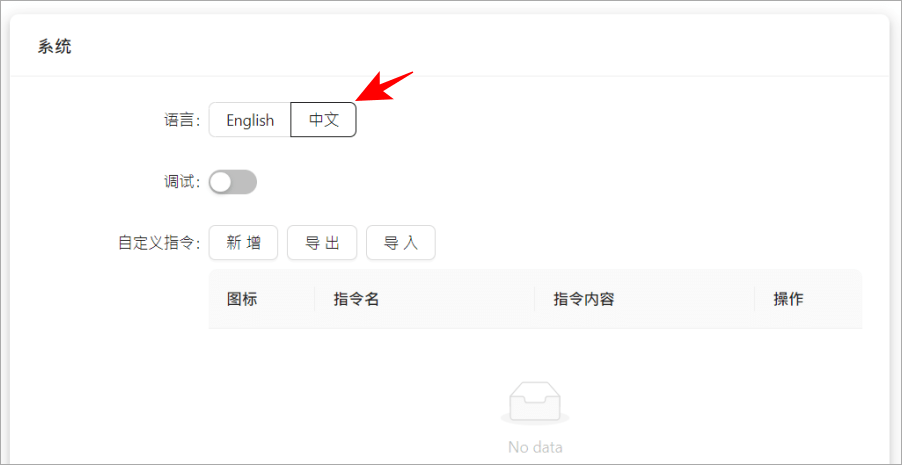
Writely 設定頁面繼續往下滑,可以看到語言這邊,調整成「中文」使用起來就會更加順暢囉。

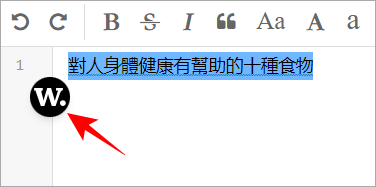
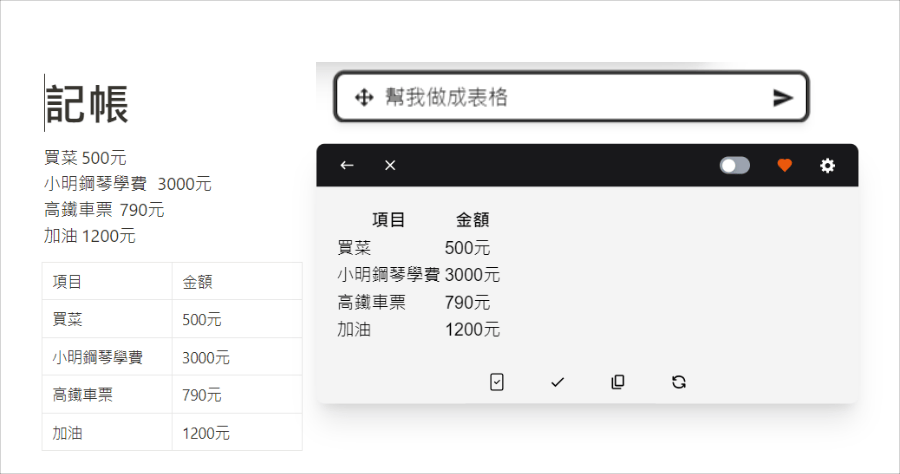
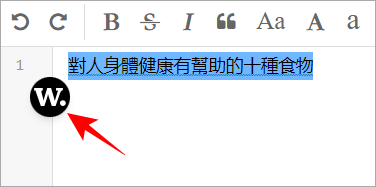
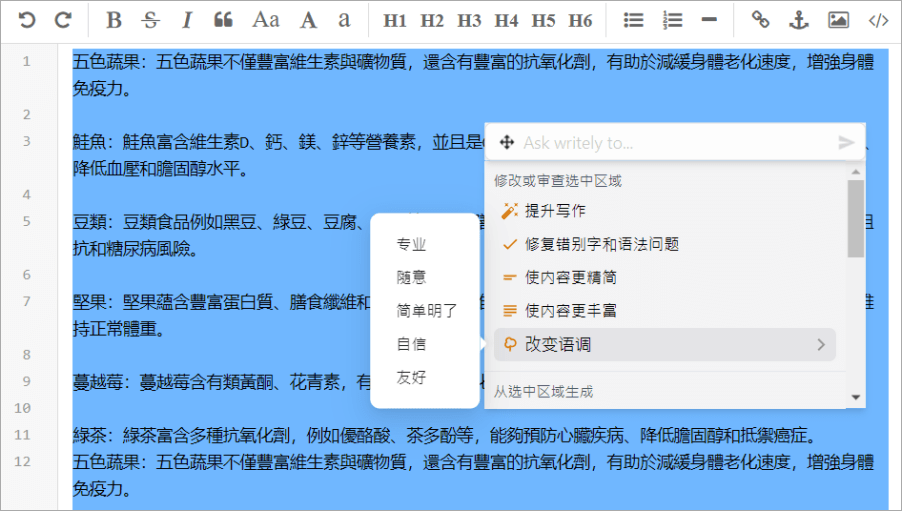
接著進入你經常編輯文字的網頁,把文字反白後,就會看到 Writely 的圖示再旁邊,點擊下去就可以開始操作。

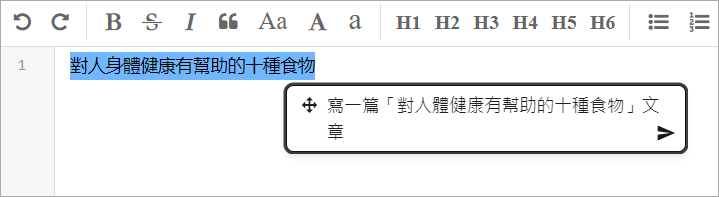
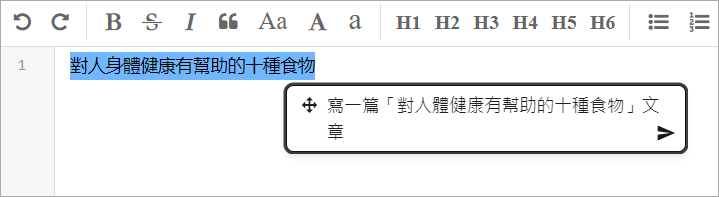
我們在 Writely 欄位裡面,可以請 AI 協助我們做各種事,像是小編要 AI 寫一篇文章。

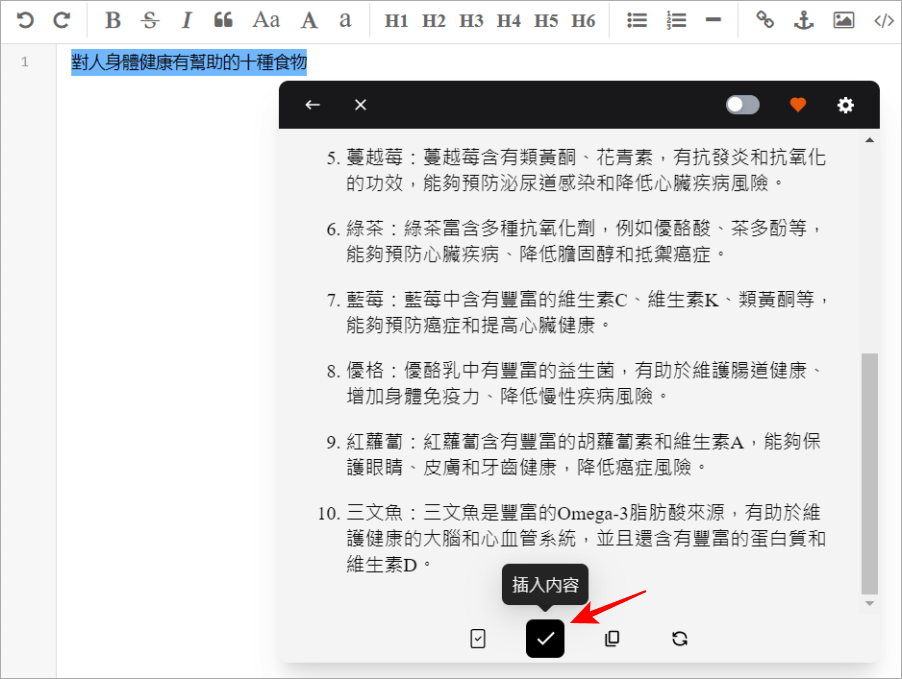
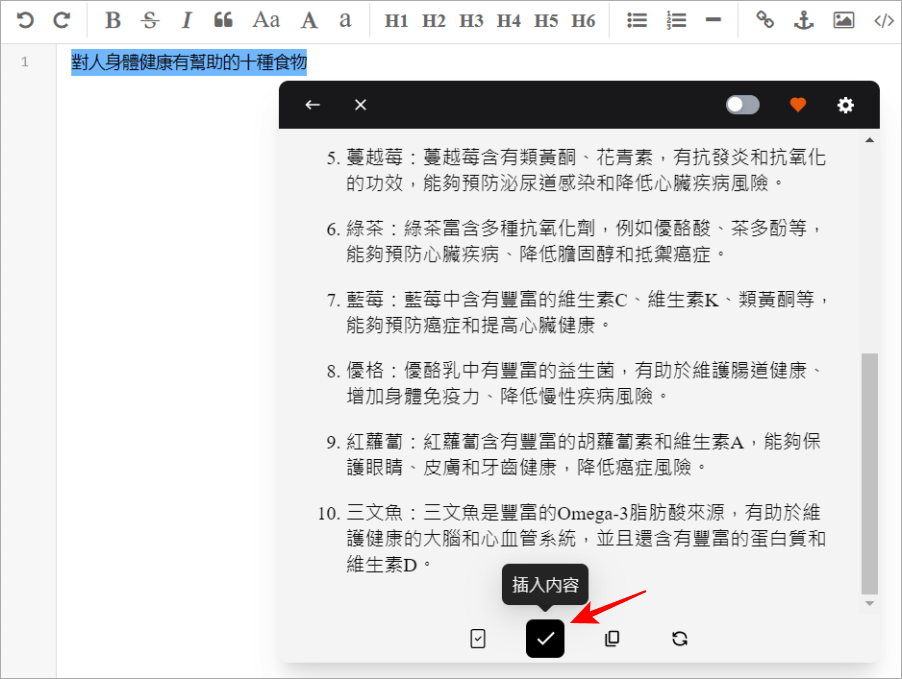
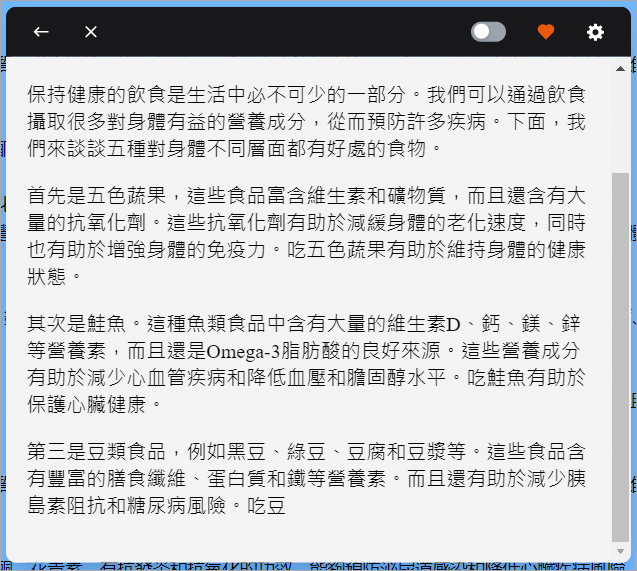
按下送出後就完成啦,好處就是不需要跳到 ChatGPT 就可以請 AI 完成我們的指令。內容產生完成後,按下插入內容就會直接貼到頁面中。

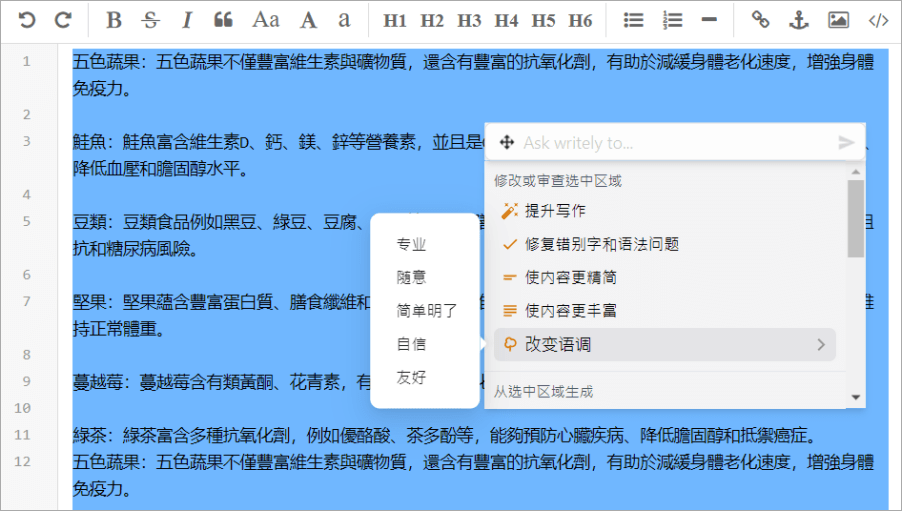
此外 Writely 最強的是有內建各種功能,像是「改變文章語調」就有專業、隨意、簡單、自信、友好等各種風格可以選擇,另外也還有提升寫作、改錯字、改語法、精簡內容、延生內容等功能。

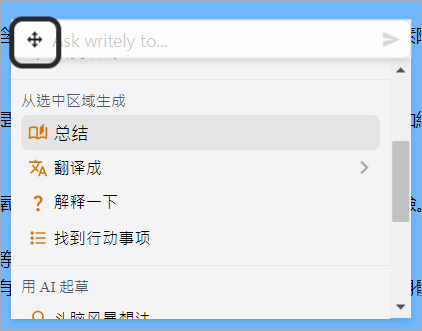
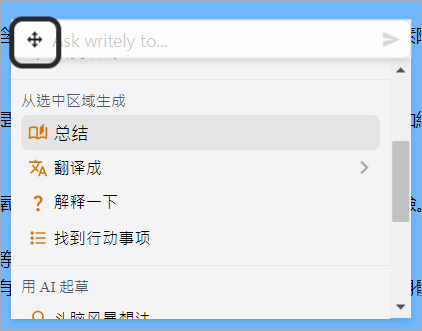
總結功能也是非常實用的,假如有一篇長文,透過它就可以輕鬆讀完長篇內容,另外也有翻譯、解釋、找到行動等功能。

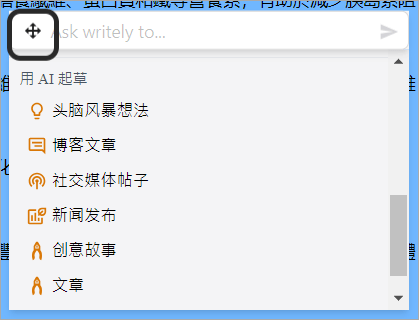
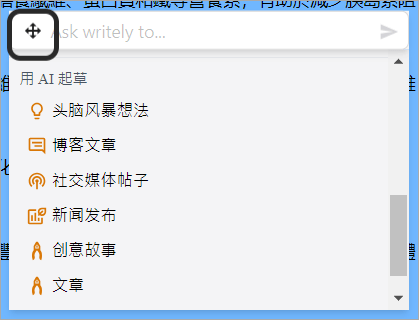
關於寫作方面,也可以透過 Writely 來幫我們你一篇草稿,像是頭腦風暴、部落格文章、社群媒體貼文、新聞發布、創意故事、文章等。

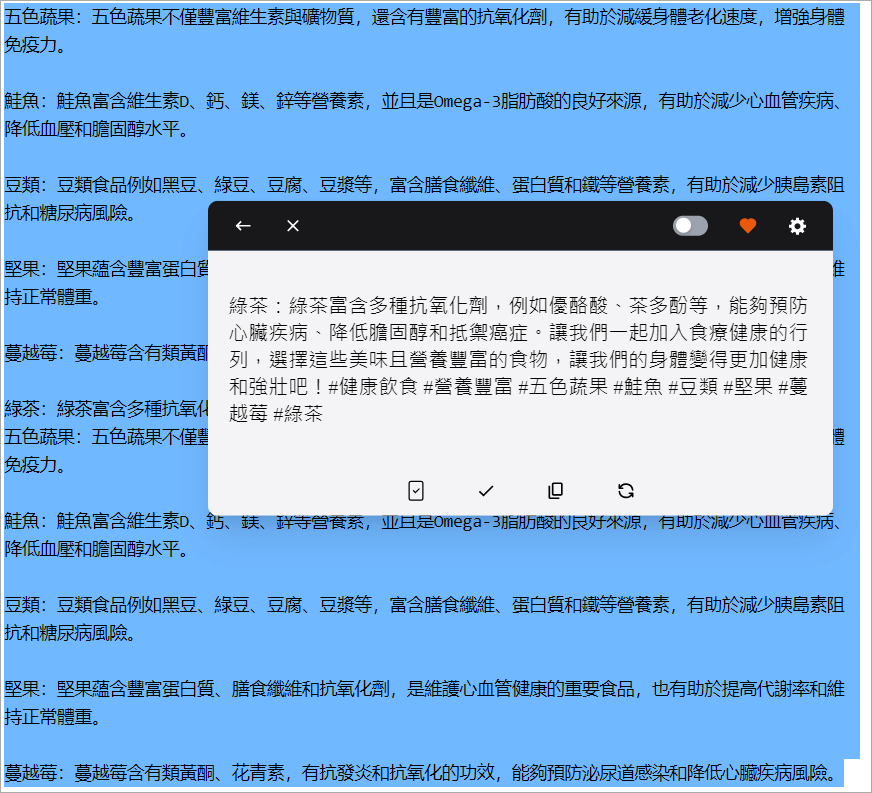
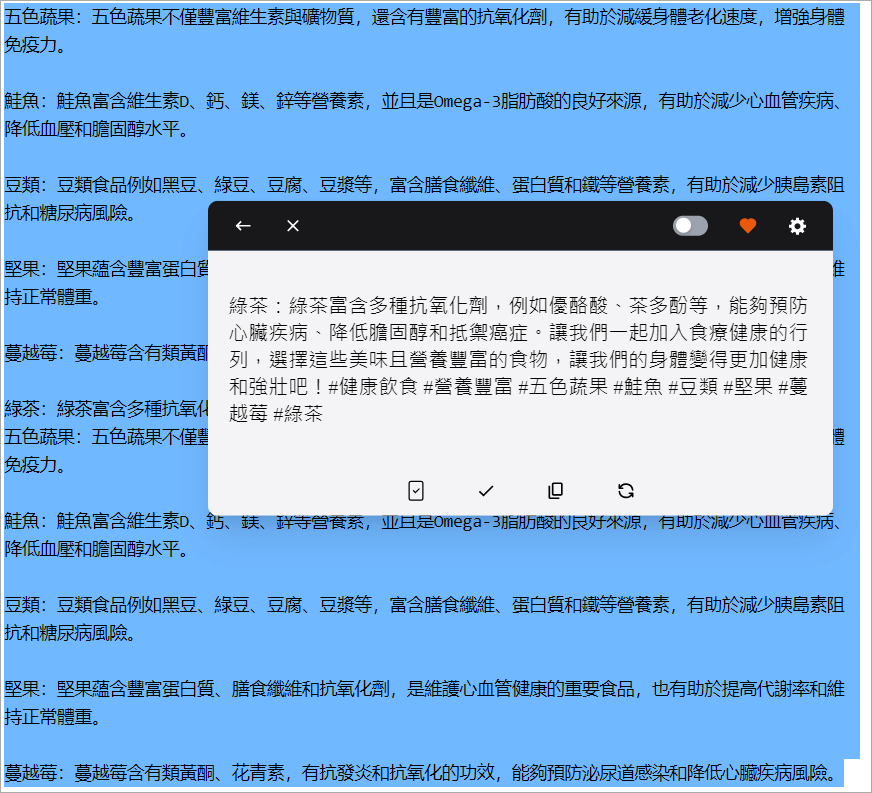
上圖就是社群媒體貼文的實際效果,AI 還會幫我們在文末加上 # hashtag。

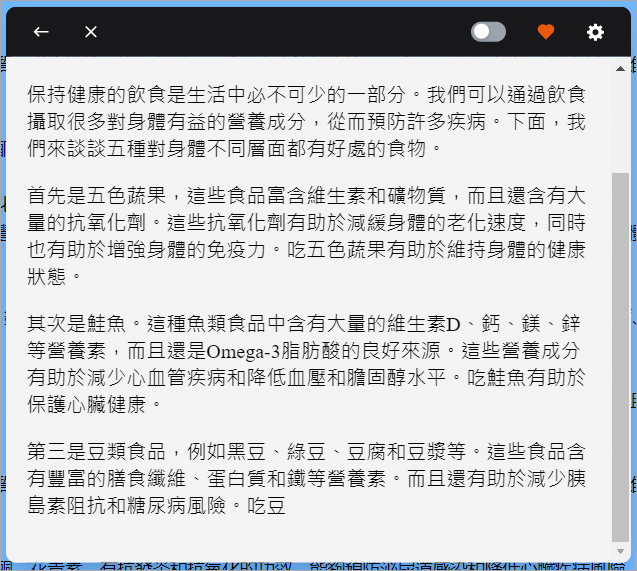
上方是請 AI 依據內容,產生部落格文章草稿的效果,小編幾次發現效果相當不錯!

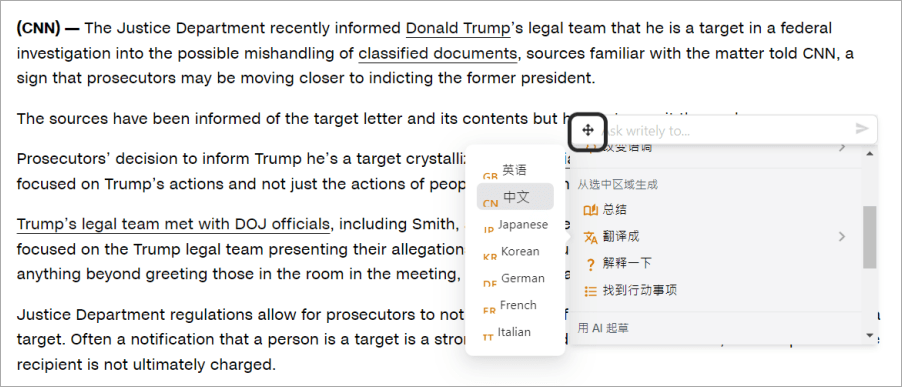
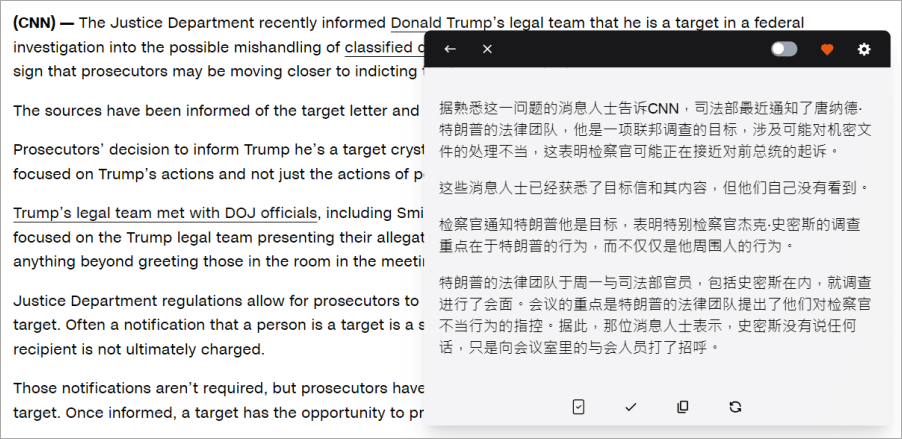
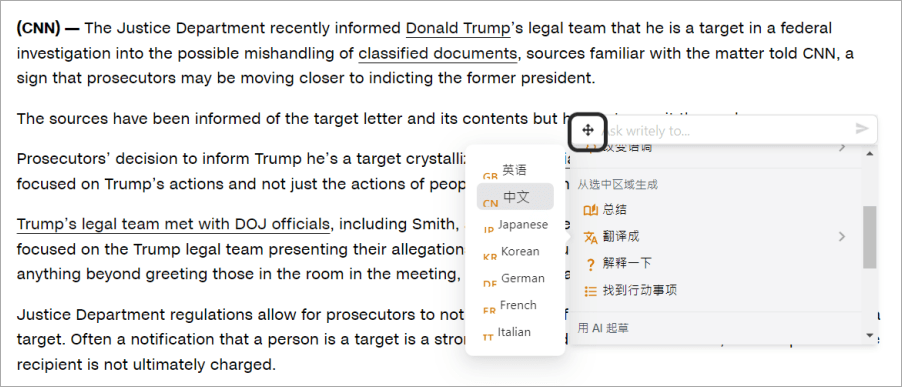
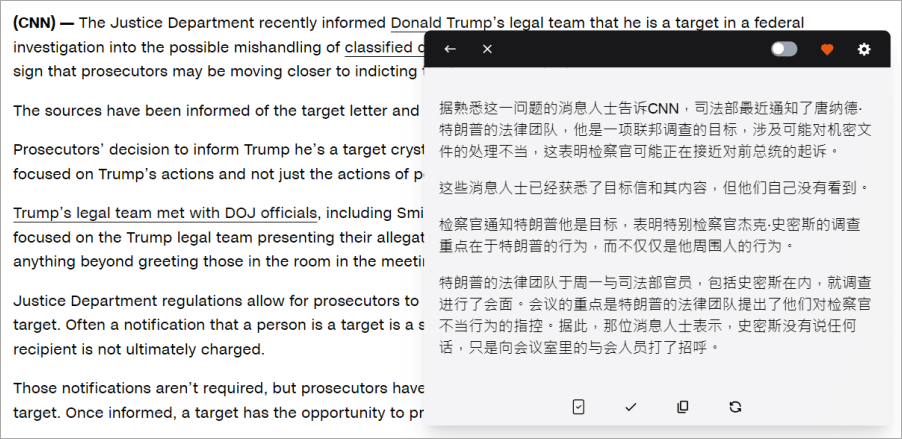
翻譯內容也很實用,雖然英文閱讀大致上可以看懂,但絕對不會比母語來的快,透過 Writely 的翻譯功能,就能實現一鍵翻譯。

翻譯效果也還不錯,不輸 Google 翻譯,大致上能看得懂。基本上可以把它視為寫作小幫手,來幫助我們提高寫作效率和品質,Writely 具有高度的個人化特性,能從我們的寫作風格中學習並提供基於該風格的建議。連結小編放下面,趕快去新增到瀏覽器中吧!傳送門:
Writely ( Chrome )Writely ( firefox )

 各位可以先到文章後面,將本次的主角 Writely 新增到你的瀏覽器中,Chrome 與 firefox 都支援。
各位可以先到文章後面,將本次的主角 Writely 新增到你的瀏覽器中,Chrome 與 firefox 都支援。  新增完看不到 Writely 的話,可以點擊旁邊的拼圖圖示,按一下圖釘圖示釘選到瀏覽器工作列中。
新增完看不到 Writely 的話,可以點擊旁邊的拼圖圖示,按一下圖釘圖示釘選到瀏覽器工作列中。  然後點選 Writely 找到設定圖示,來進行首次使用的設定。
然後點選 Writely 找到設定圖示,來進行首次使用的設定。 第一次使用最重要就是把 OpenAI 的 API Key 貼上,不知道哪裡找 API Key 的朋友請看下面。
第一次使用最重要就是把 OpenAI 的 API Key 貼上,不知道哪裡找 API Key 的朋友請看下面。  請登入你的 OpenAI 然後進入
請登入你的 OpenAI 然後進入  回到剛剛 Writely 設定頁面貼上 API Key 後按下 Test,如果發送消息後有得到回應,就表示 API Key 設定成功。如果出現訊息,可能是你的 OpenAI 沒有付費,需要付費才能使用 API。費用非常便宜上面都有,以本次小編選擇的 GPT 3.5 每 1000 token 才 0.002 美金。
回到剛剛 Writely 設定頁面貼上 API Key 後按下 Test,如果發送消息後有得到回應,就表示 API Key 設定成功。如果出現訊息,可能是你的 OpenAI 沒有付費,需要付費才能使用 API。費用非常便宜上面都有,以本次小編選擇的 GPT 3.5 每 1000 token 才 0.002 美金。  Writely 設定頁面繼續往下滑,可以看到語言這邊,調整成「中文」使用起來就會更加順暢囉。
Writely 設定頁面繼續往下滑,可以看到語言這邊,調整成「中文」使用起來就會更加順暢囉。  接著進入你經常編輯文字的網頁,把文字反白後,就會看到 Writely 的圖示再旁邊,點擊下去就可以開始操作。
接著進入你經常編輯文字的網頁,把文字反白後,就會看到 Writely 的圖示再旁邊,點擊下去就可以開始操作。  我們在 Writely 欄位裡面,可以請 AI 協助我們做各種事,像是小編要 AI 寫一篇文章。
我們在 Writely 欄位裡面,可以請 AI 協助我們做各種事,像是小編要 AI 寫一篇文章。  按下送出後就完成啦,好處就是不需要跳到 ChatGPT 就可以請 AI 完成我們的指令。內容產生完成後,按下插入內容就會直接貼到頁面中。
按下送出後就完成啦,好處就是不需要跳到 ChatGPT 就可以請 AI 完成我們的指令。內容產生完成後,按下插入內容就會直接貼到頁面中。  此外 Writely 最強的是有內建各種功能,像是「改變文章語調」就有專業、隨意、簡單、自信、友好等各種風格可以選擇,另外也還有提升寫作、改錯字、改語法、精簡內容、延生內容等功能。
此外 Writely 最強的是有內建各種功能,像是「改變文章語調」就有專業、隨意、簡單、自信、友好等各種風格可以選擇,另外也還有提升寫作、改錯字、改語法、精簡內容、延生內容等功能。  總結功能也是非常實用的,假如有一篇長文,透過它就可以輕鬆讀完長篇內容,另外也有翻譯、解釋、找到行動等功能。
總結功能也是非常實用的,假如有一篇長文,透過它就可以輕鬆讀完長篇內容,另外也有翻譯、解釋、找到行動等功能。  關於寫作方面,也可以透過 Writely 來幫我們你一篇草稿,像是頭腦風暴、部落格文章、社群媒體貼文、新聞發布、創意故事、文章等。
關於寫作方面,也可以透過 Writely 來幫我們你一篇草稿,像是頭腦風暴、部落格文章、社群媒體貼文、新聞發布、創意故事、文章等。  上圖就是社群媒體貼文的實際效果,AI 還會幫我們在文末加上 # hashtag。
上圖就是社群媒體貼文的實際效果,AI 還會幫我們在文末加上 # hashtag。  上方是請 AI 依據內容,產生部落格文章草稿的效果,小編幾次發現效果相當不錯!
上方是請 AI 依據內容,產生部落格文章草稿的效果,小編幾次發現效果相當不錯!  翻譯內容也很實用,雖然英文閱讀大致上可以看懂,但絕對不會比母語來的快,透過 Writely 的翻譯功能,就能實現一鍵翻譯。
翻譯內容也很實用,雖然英文閱讀大致上可以看懂,但絕對不會比母語來的快,透過 Writely 的翻譯功能,就能實現一鍵翻譯。  翻譯效果也還不錯,不輸 Google 翻譯,大致上能看得懂。基本上可以把它視為寫作小幫手,來幫助我們提高寫作效率和品質,Writely 具有高度的個人化特性,能從我們的寫作風格中學習並提供基於該風格的建議。連結小編放下面,趕快去新增到瀏覽器中吧!傳送門:
翻譯效果也還不錯,不輸 Google 翻譯,大致上能看得懂。基本上可以把它視為寫作小幫手,來幫助我們提高寫作效率和品質,Writely 具有高度的個人化特性,能從我們的寫作風格中學習並提供基於該風格的建議。連結小編放下面,趕快去新增到瀏覽器中吧!傳送門: