需要製作 IG 貼文,但是每次都花費很多的時間嗎?今天小編要來推薦一款 AI 神器
Postnitro,有別於傳統的
AI 做圖工具,這款只要輸入文章網址或是標題內文,就可以讓 AI 幫你做出更美的埃及貼文。除了 IG 貼文外,Facebook、Tiktok 或 LinkedIn 貼文也可以,產生出來的社群貼文所有細節,包含:字形、樣式、顏色、品牌名稱等等全部都可以自訂,而且目前完全免費使用,如果你是社群小編,一定要把這一款可以節省大量時間的 AI 做貼文神器收藏起來啦。

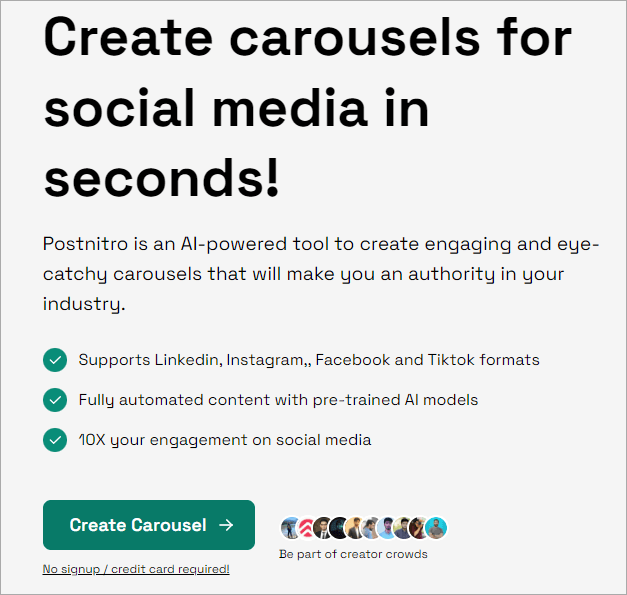
進入網站之後,點擊左下角的 Create Carousel 就可以開始製作啦。

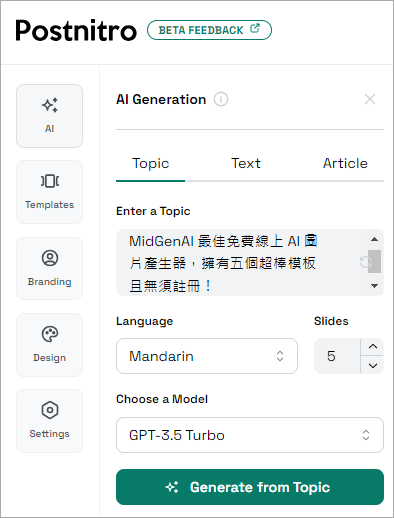
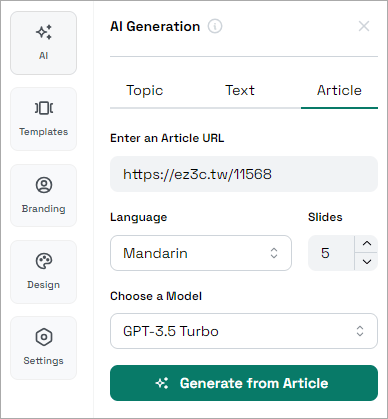
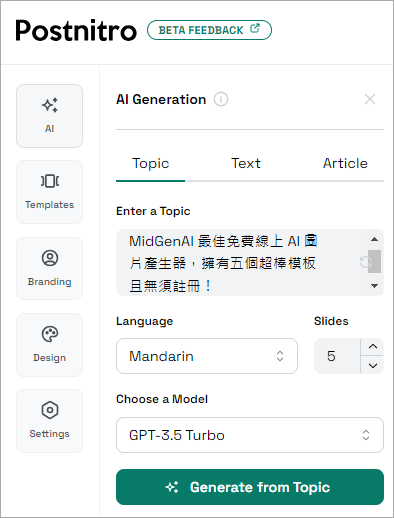
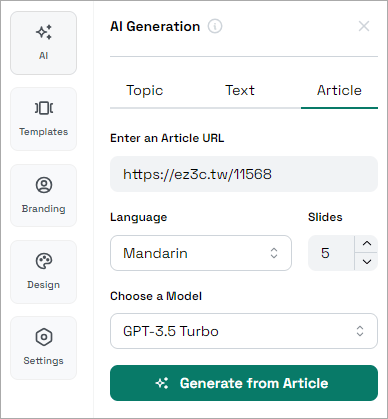
主要有三種產生 AI 貼文的方式,一種是直接輸入主題,旁邊的 text 是輸入內文,最右邊的 Article 是直接輸入文章網址就可以了。

不論你選擇哪一種,下面的 language 都要把它切換成 Mandarin 才是中文的,語言的旁邊可以選擇你要幾張圖片。選擇完畢之後,按下一下方的 generate from topic 就可以了。

在開始製作之前會需要登入會員,我們這邊可以用 Google 的會員來快速登入。

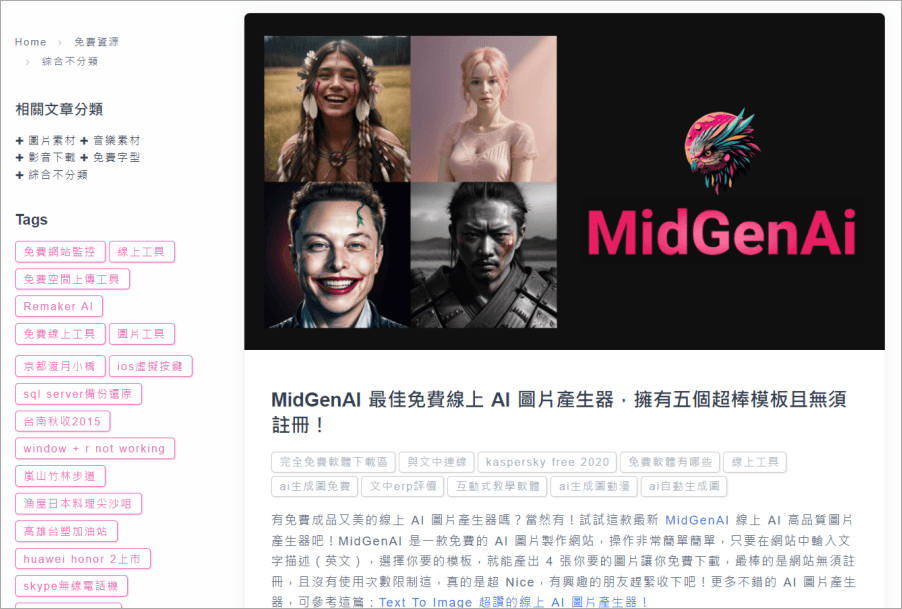
小編這裡就用網址的方式來做為示範,是一篇介紹另外一款 AI 圖片產生器的文章網址。

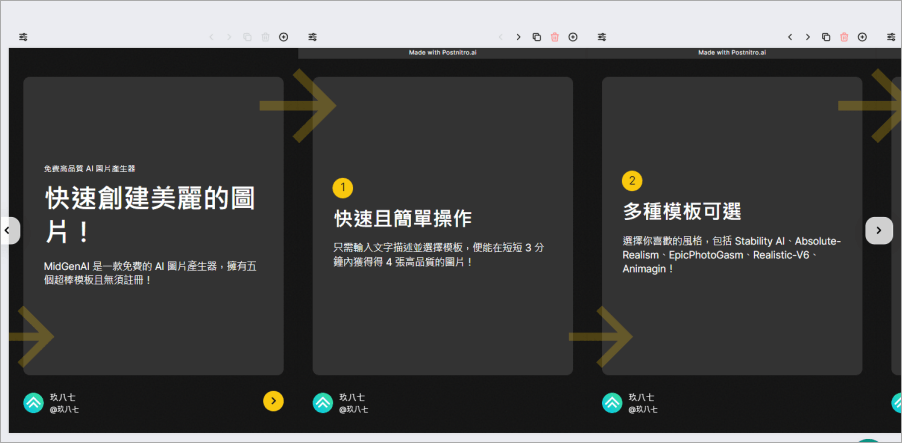
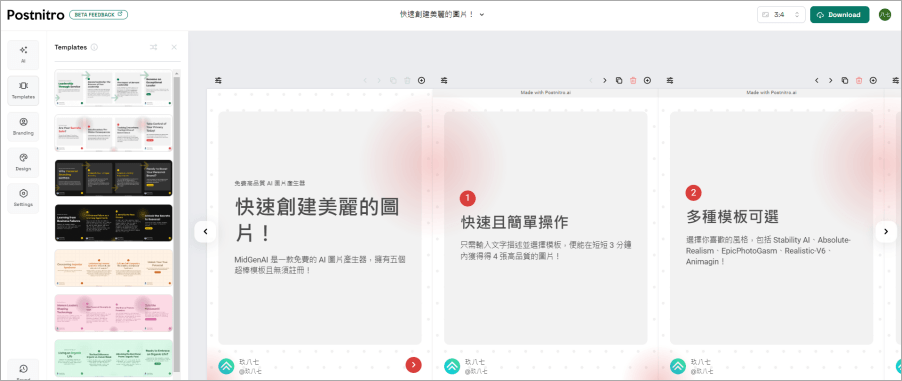
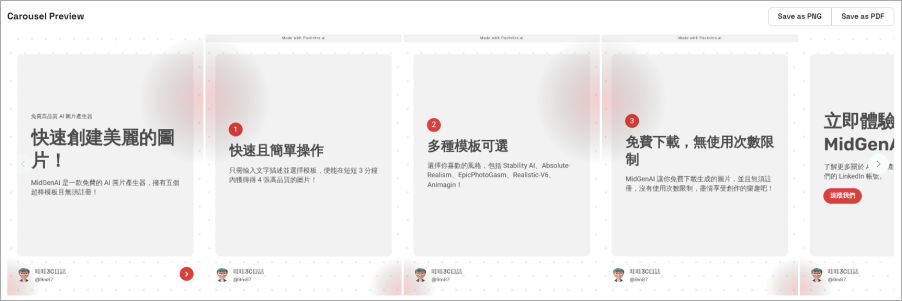
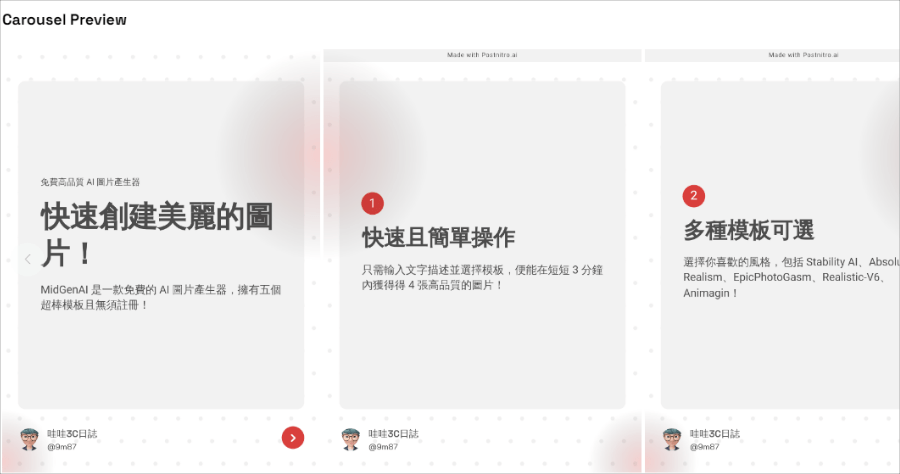
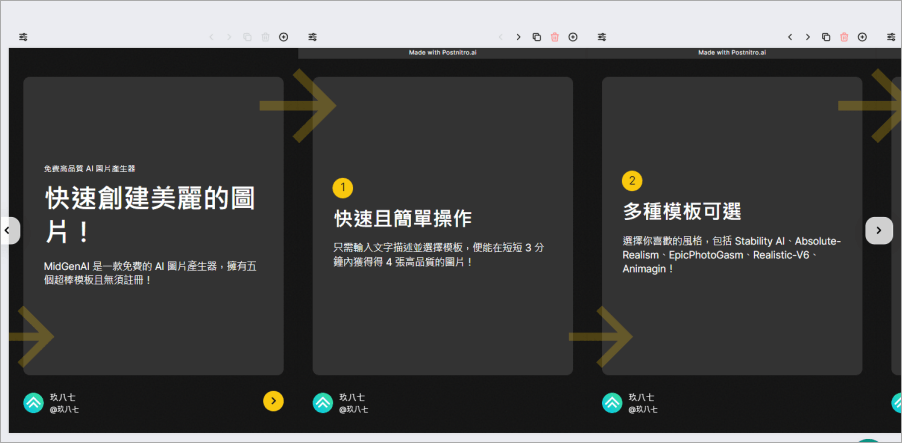
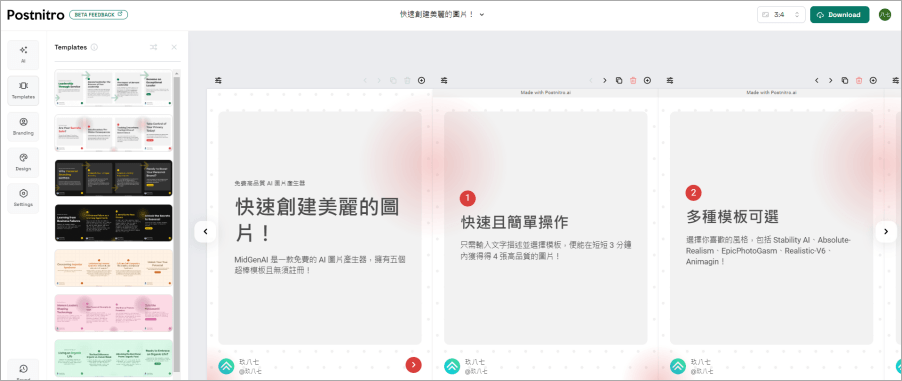
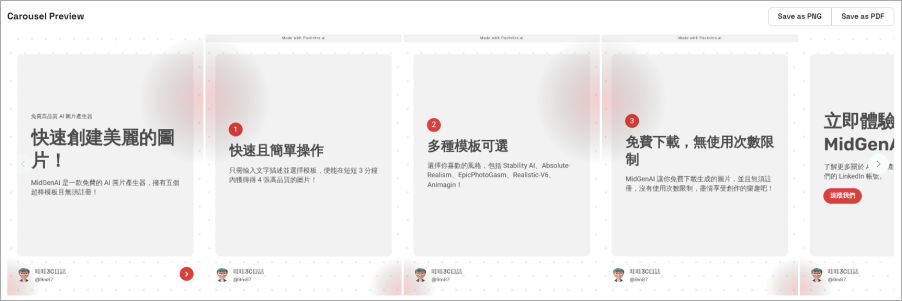
貼上去之後呢,就可以看到 AI 已經快速產生一篇由 5 張圖片貼文,每張圖片都有大標題、短短的內文總結。效果相當不錯,內文跟主題都有互相呼應到,而且他是總結這一篇文章的內容非常的精簡。

除了文字之外,設計方面也是由 AI 產生的,另外,如果你發現有些錯誤或需要補充的地方,裡面的文字都可以再自行編輯。

如果你不喜歡他的模板設計,點擊左側的 template 就可以快速更換貼文設計模板,如果從裡面看不到你喜歡的樣式,點擊上方的隨機產生按鈕,就會繼續隨機產生全新的設計模板,永遠不會有重複的,直到你選到喜歡的設計為止。

在品牌辨識方面,按下 branding,這邊可以上傳你的 logo、品牌名稱等,這樣一來,就可以在每一則圖片貼文的下方看到你的品牌啊。

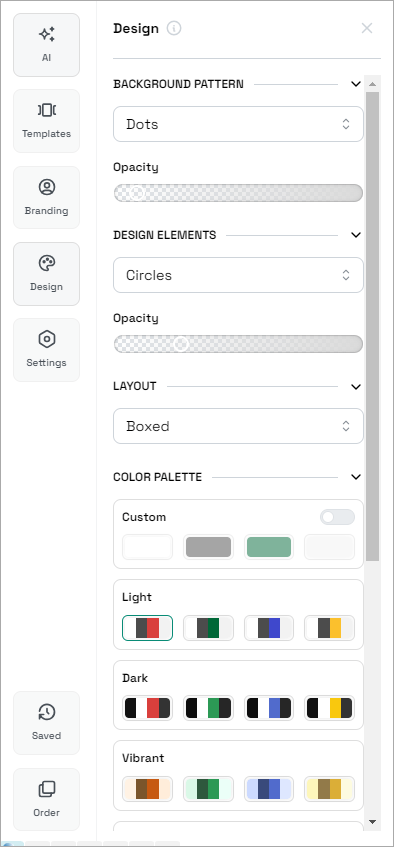
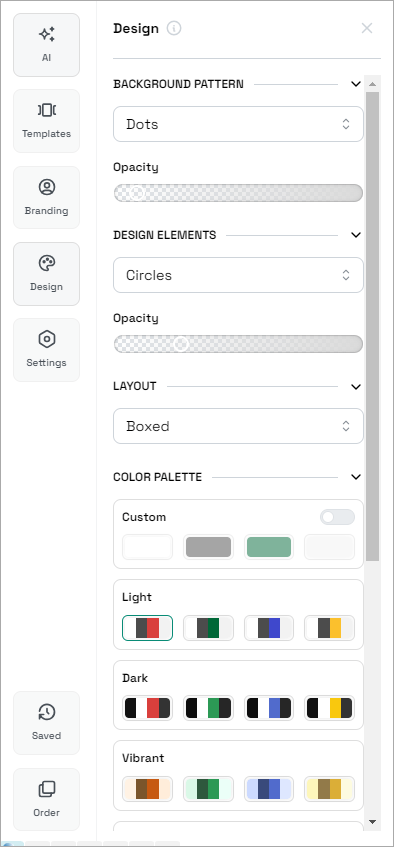
另外,在設計方面,從背景的樣式到透明度設計元素、配色等等,都可以自己微調。

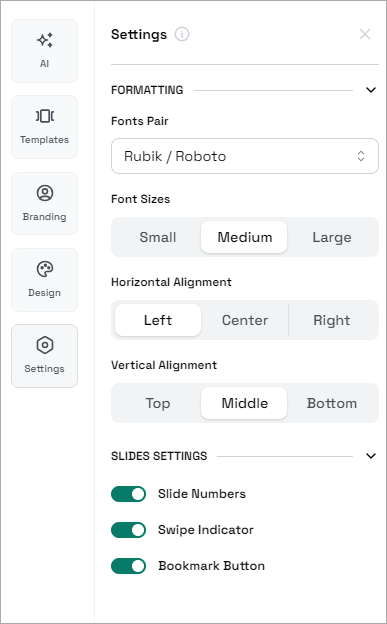
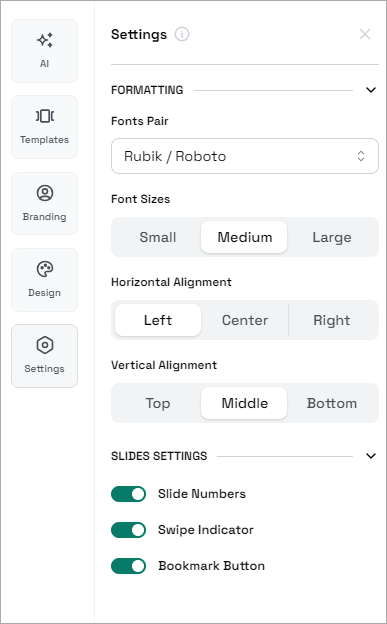
設定則可以設定。你字體,字體大小、排版(置中、置左)等。

全部都調整完畢之後,點擊右上角的綠色 download 就可以選擇要下載為 PDF、PNG 檔,目前完全免費使用。浮水印的部分也只有上方一小行,字小小的不會直接壓在貼文上,看起來並不會很明顯,如果你有需要的話,連接小編放在下面,請趕緊收藏起來吧。傳送門:
https://postnitro.ai/

 進入網站之後,點擊左下角的 Create Carousel 就可以開始製作啦。
進入網站之後,點擊左下角的 Create Carousel 就可以開始製作啦。  主要有三種產生 AI 貼文的方式,一種是直接輸入主題,旁邊的 text 是輸入內文,最右邊的 Article 是直接輸入文章網址就可以了。
主要有三種產生 AI 貼文的方式,一種是直接輸入主題,旁邊的 text 是輸入內文,最右邊的 Article 是直接輸入文章網址就可以了。  不論你選擇哪一種,下面的 language 都要把它切換成 Mandarin 才是中文的,語言的旁邊可以選擇你要幾張圖片。選擇完畢之後,按下一下方的 generate from topic 就可以了。
不論你選擇哪一種,下面的 language 都要把它切換成 Mandarin 才是中文的,語言的旁邊可以選擇你要幾張圖片。選擇完畢之後,按下一下方的 generate from topic 就可以了。  在開始製作之前會需要登入會員,我們這邊可以用 Google 的會員來快速登入。
在開始製作之前會需要登入會員,我們這邊可以用 Google 的會員來快速登入。  小編這裡就用網址的方式來做為示範,是一篇介紹另外一款 AI 圖片產生器的文章網址。
小編這裡就用網址的方式來做為示範,是一篇介紹另外一款 AI 圖片產生器的文章網址。  貼上去之後呢,就可以看到 AI 已經快速產生一篇由 5 張圖片貼文,每張圖片都有大標題、短短的內文總結。效果相當不錯,內文跟主題都有互相呼應到,而且他是總結這一篇文章的內容非常的精簡。
貼上去之後呢,就可以看到 AI 已經快速產生一篇由 5 張圖片貼文,每張圖片都有大標題、短短的內文總結。效果相當不錯,內文跟主題都有互相呼應到,而且他是總結這一篇文章的內容非常的精簡。  除了文字之外,設計方面也是由 AI 產生的,另外,如果你發現有些錯誤或需要補充的地方,裡面的文字都可以再自行編輯。
除了文字之外,設計方面也是由 AI 產生的,另外,如果你發現有些錯誤或需要補充的地方,裡面的文字都可以再自行編輯。  如果你不喜歡他的模板設計,點擊左側的 template 就可以快速更換貼文設計模板,如果從裡面看不到你喜歡的樣式,點擊上方的隨機產生按鈕,就會繼續隨機產生全新的設計模板,永遠不會有重複的,直到你選到喜歡的設計為止。
如果你不喜歡他的模板設計,點擊左側的 template 就可以快速更換貼文設計模板,如果從裡面看不到你喜歡的樣式,點擊上方的隨機產生按鈕,就會繼續隨機產生全新的設計模板,永遠不會有重複的,直到你選到喜歡的設計為止。  在品牌辨識方面,按下 branding,這邊可以上傳你的 logo、品牌名稱等,這樣一來,就可以在每一則圖片貼文的下方看到你的品牌啊。
在品牌辨識方面,按下 branding,這邊可以上傳你的 logo、品牌名稱等,這樣一來,就可以在每一則圖片貼文的下方看到你的品牌啊。  另外,在設計方面,從背景的樣式到透明度設計元素、配色等等,都可以自己微調。
另外,在設計方面,從背景的樣式到透明度設計元素、配色等等,都可以自己微調。  設定則可以設定。你字體,字體大小、排版(置中、置左)等。
設定則可以設定。你字體,字體大小、排版(置中、置左)等。  全部都調整完畢之後,點擊右上角的綠色 download 就可以選擇要下載為 PDF、PNG 檔,目前完全免費使用。浮水印的部分也只有上方一小行,字小小的不會直接壓在貼文上,看起來並不會很明顯,如果你有需要的話,連接小編放在下面,請趕緊收藏起來吧。傳送門:
全部都調整完畢之後,點擊右上角的綠色 download 就可以選擇要下載為 PDF、PNG 檔,目前完全免費使用。浮水印的部分也只有上方一小行,字小小的不會直接壓在貼文上,看起來並不會很明顯,如果你有需要的話,連接小編放在下面,請趕緊收藏起來吧。傳送門: