
UI Colors 實用的免費線上配色工具,輕鬆激發你的色彩搭配靈感!
身為設計師的你是否常常在配色上絞盡腦汁,卻又想不出結果呢?那麼就讓這款UIColors線上配色參考工具幫你出點主意吧!ColorsUI是一款TailwindCSS的免費線上...
12個配色網站推薦與操作教學,色盤工具幫你訂定品牌主視覺
2023年12月12日—前言:配色對部落格的重要性·12個配色網站推薦·一、Coolors·二、Palettable·三、HelloColor·四、ColorHunt·五、BrandColors·六、MaterialUI ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
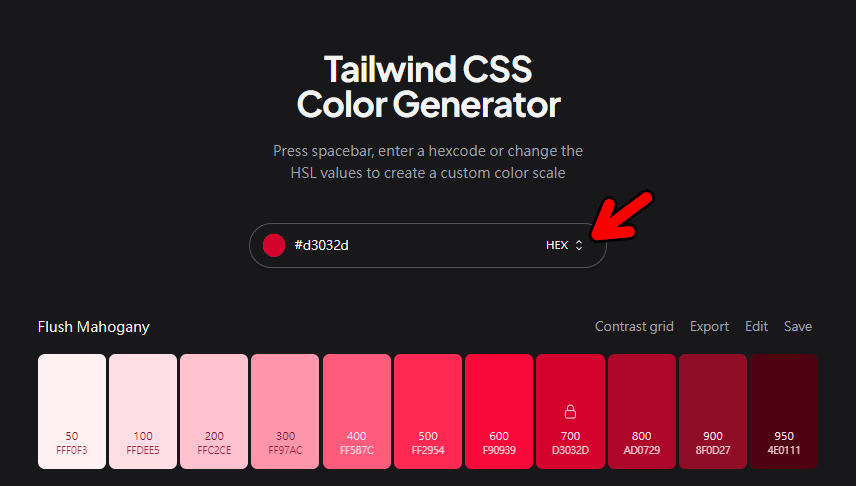
 開啟 UI Colors 網站後,便看到網站預設的顏色以及該顏色產生的 11 種前後漸層配色,若想換顏色請點選箭頭指的「HEX」。
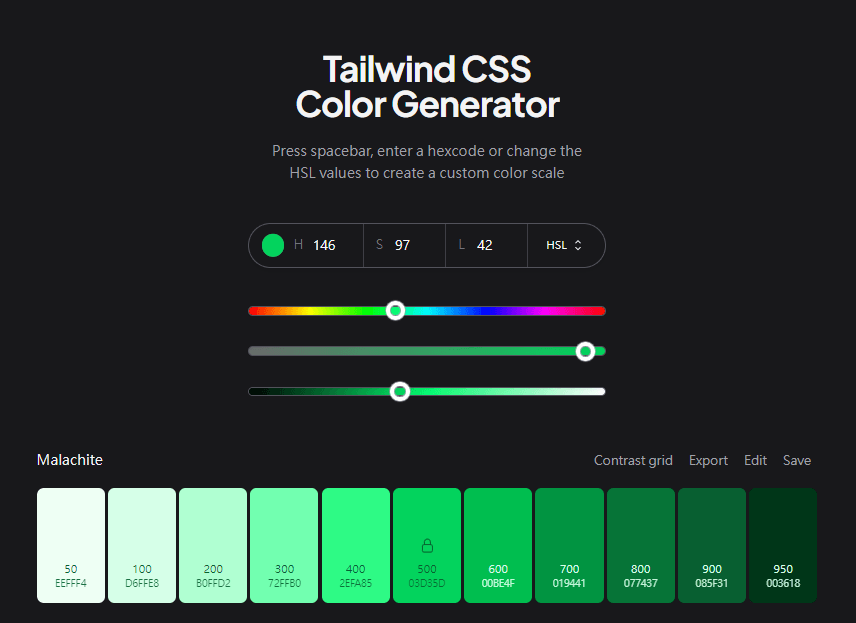
開啟 UI Colors 網站後,便看到網站預設的顏色以及該顏色產生的 11 種前後漸層配色,若想換顏色請點選箭頭指的「HEX」。  接著便會開啟調色盤,讓你去選擇你要的顏色,或者你也可以直接輸入要使用的顏色碼也行。
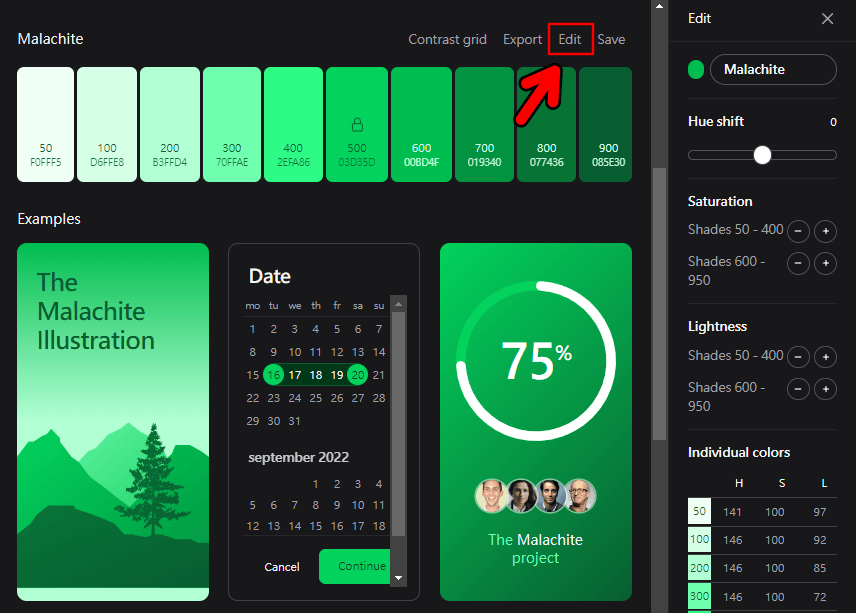
接著便會開啟調色盤,讓你去選擇你要的顏色,或者你也可以直接輸入要使用的顏色碼也行。  選好顏色後,往下滑便可看到顏色搭備的效果範例,點選「Edit」可讓你調整顏色的色相偏移、飽和度及亮度。
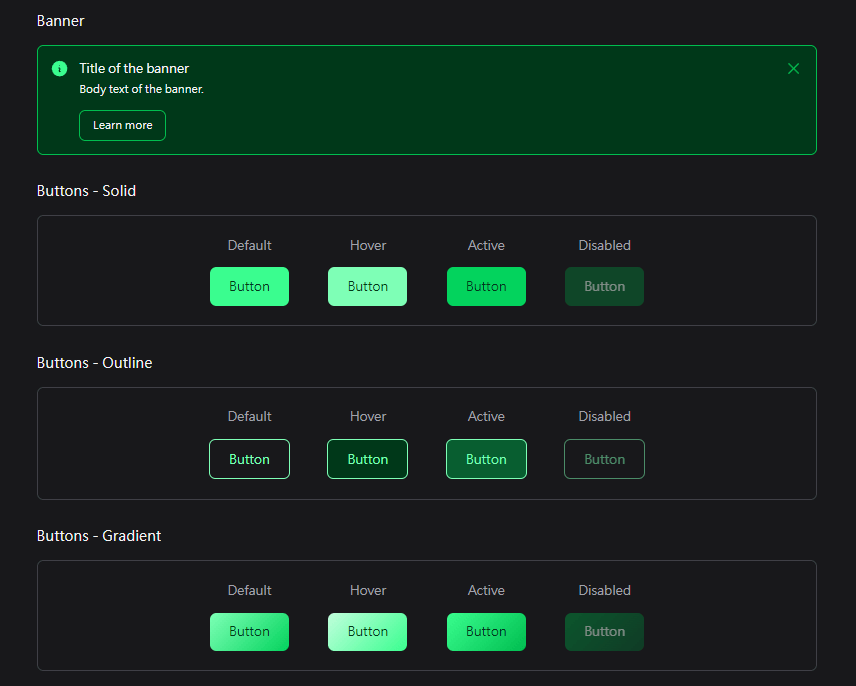
選好顏色後,往下滑便可看到顏色搭備的效果範例,點選「Edit」可讓你調整顏色的色相偏移、飽和度及亮度。 繼續往下滑,還能到網站按鈕(Buttons)與橫幅(Banner)的顏色設計。
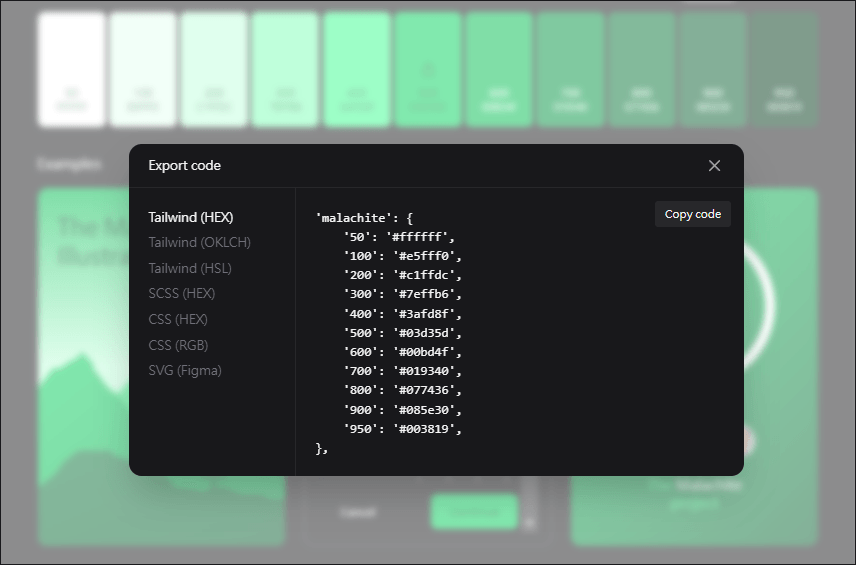
繼續往下滑,還能到網站按鈕(Buttons)與橫幅(Banner)的顏色設計。  若你想取得網站所設計的顏色搭配方案,點選「Export」就能讓你選擇複製 Tailwind、CSS、SCSS 及 SVG 顏色碼做使用囉!對於在工作上常常遇到配色困難的朋友,不妨點擊下方連結前往 UI Colors 網站找尋配色靈感吧!UI Colors:
若你想取得網站所設計的顏色搭配方案,點選「Export」就能讓你選擇複製 Tailwind、CSS、SCSS 及 SVG 顏色碼做使用囉!對於在工作上常常遇到配色困難的朋友,不妨點擊下方連結前往 UI Colors 網站找尋配色靈感吧!UI Colors: