對於網頁設計初學者而言,參考成功的網站樣式也能從中獲得不少啟發,尤其是字體樣式、大小及行距等眉眉角角的地方,往往是網頁看起來舒適與否的關鍵。這些資訊當然可以直接開啟網頁原始檔進行判讀,不過這裡介紹一個更方便的工具WhatFont,不必...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
偷抄別人網頁使用的字型@ PCuSER 電腦人:: 痞客邦PIXNET :
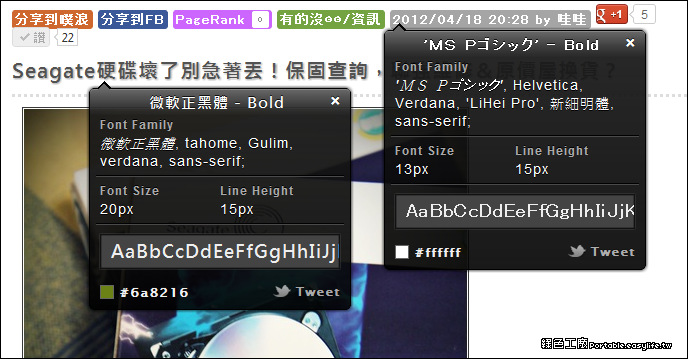
... 尤其是字體樣式、大小及行距等眉眉角角的地方,往往是網頁看起來舒適與否的關鍵 ... 開啟網頁原始檔進行判讀,不過這裡介紹一個更方便的工具,不必再去看落落長 ... 安裝完成後,會在擴充功能區找到WhatFont圖示,連至任一網頁,然後按下該圖示 ... 按下滑鼠左鍵,還會出現更詳細的字體樣式、寬高比例、字體大小及行距等資訊, ...
WhatFont:即時顯示別人網頁使用的字型、段落資訊
這些資訊當然可以直接開啟網頁原始檔進行判讀,不過這裡介紹一個更方便的工具 WhatFont ... Wordmark.it 除了可以使用在英文與數字,亦適用於中文字型. 同類型的網站還有 MyFontbook, 網頁版字型檢視器,免費軟體則有 WinFontsView.
WhatFont:即時顯示別人網頁使用的字型、段落資訊| T客邦
2011年10月11日 - WhatFont:即時顯示別人網頁使用的字型、段落資訊 ... 是字體樣式、大小及行距等眉眉角角的地方,往往是網頁看起來舒適與否的關鍵。這些資訊當然可以直接開啟網頁原始檔進行判讀,不過這裡介紹一個更方便的工具WhatFont, ...
讚軟體
網頁字型查詢分析工具「WhatFont」(Chrome) 看到別人網頁用的字型很特別,但卻不知道究竟是什麼字型嗎? ... 字型和樣式,不用大費周章的看CSS,只要一個 move(動滑鼠)就能自動分析,而且還能同時查看 ...