
Easy CSS Menu 5.3 漂亮的CSS選單不求人,懶人工具輕鬆搞定
網站要好看真的是一件難事,尤其沒有美術能力的話,要製作精美網頁更加困難,只能說還好有許多的模板或是懶人工具,這次就是要跟大家分享選單類的懶人工具,...
歸檔: 20176 | 卡斯伯Blog
今天要介紹的是CSStransition中的timing-function,transition語法.....最近社群上有人分享了一個連結,是關於sass模組製作的教學,大致看了...純CSSDropMenu...了一個很簡單的技術,就是純CSS下拉式選單,這讓我避免使用Jquery去......會馬上被取代,但也要準備好...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
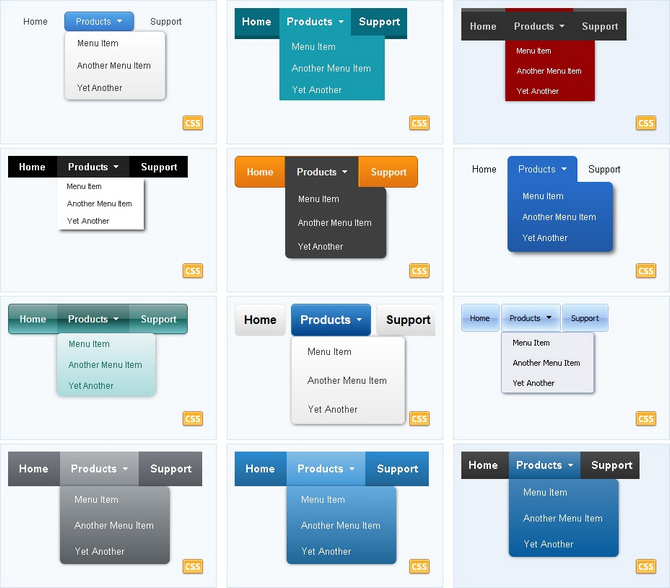
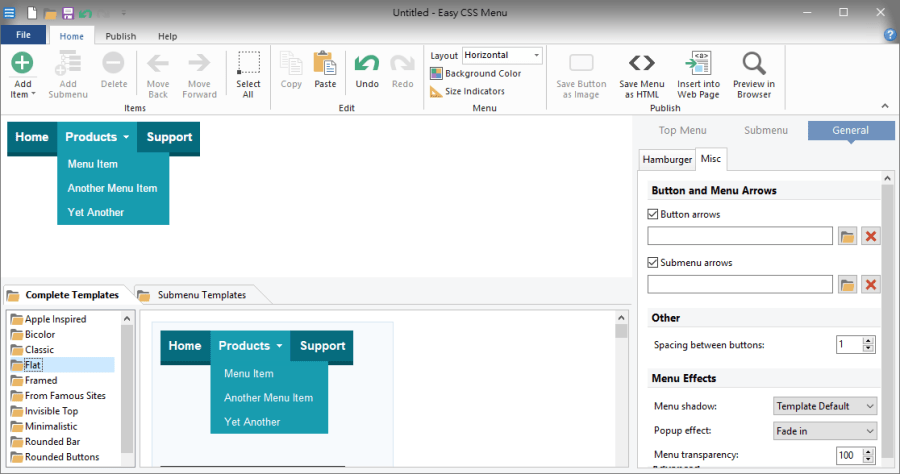
 免費版的限制除了選單細節的微調,比較大的限制就是許多好看的風格都不能使用,不過也還好有些免費的就很不錯囉!上面是我簡單列出來的一些,選單風格一共有 13 個類別,免費版可以用的風格還有近三十款,而子選單的風格完全沒有限制,我相信要製作出一個特別的選單一點都不困難唷!就除了這軟體是英文介面,稍微多玩兩下應該可以順利上手!
免費版的限制除了選單細節的微調,比較大的限制就是許多好看的風格都不能使用,不過也還好有些免費的就很不錯囉!上面是我簡單列出來的一些,選單風格一共有 13 個類別,免費版可以用的風格還有近三十款,而子選單的風格完全沒有限制,我相信要製作出一個特別的選單一點都不困難唷!就除了這軟體是英文介面,稍微多玩兩下應該可以順利上手!