在選單與光碟的製作設計上,現在也更加彈性!威力製片6能讓您設計製作HD高畫質選單,並內含光碟封面設計軟體,輕鬆完成更具獨創性的光碟封面...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
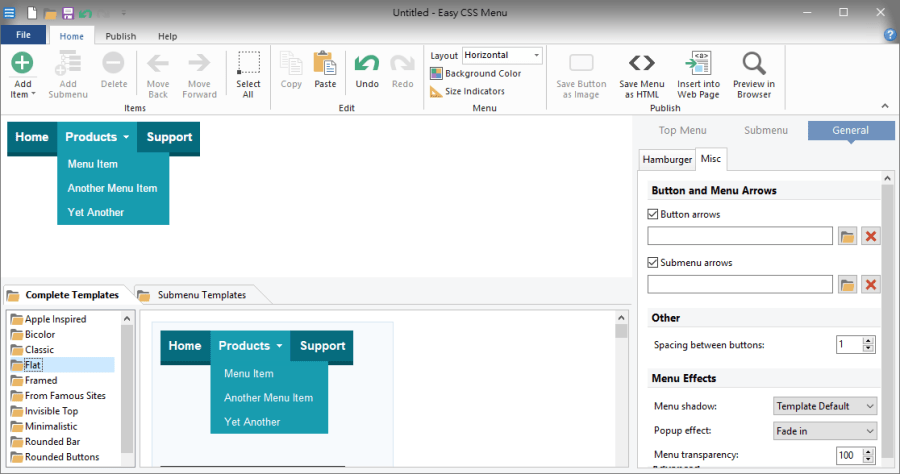
Easy CSS Menu 網頁多層次選單按鈕產生器
1.完成安裝,開啟 Easy CSS Menu 應用程式後,點擊左上角[Home],便可開製作選單按鈕。 2.可透過左側選擇選單按鈕的樣式;透過 Layout 選擇選單呈現方式與背景色等。 3.製作完成後,點擊[Save Menu as HTML]便可儲存成 HTML 檔案,以利後續應用。
歸檔: 20177 | 卡斯伯Blog
今天要介紹的是CSS transition中的timing-function,transition語法 ..... 之前有一篇介紹利用background-position製作動態的banner,不久後就接 .... 純CSS Drop Menu ... 了一個很簡單的技術,就是純CSS下拉式選單,這讓我避免使用Jquery去 ...... 馬上被取代,但也要準備好替代方案,畢竟工具只是要增加產能使用, ...
阿榮福利味
跟其他類似程式不同的地方,在於 Startup Control Panel 將程式放置在「控制台」中,讓你不用在「開始」選單 ... 不過在看過筆者介紹的這款工具後,你就再也不會被這些問題所困擾了,現在馬上就來看看 Net Profiles ...
甲胖 ~ 生活+樂趣=意義: 11012009
例如「IIS日誌檔」「使用者輔助記錄」「選單排列順序快取」等,讓你不會因為它檔案小又免費,而小看它的功能。 ... 或許您沒有聽說個這款軟件,不過您也許聽說過Ethereal這款著名的開源網絡協議分析工具。Wireshark就是之前的Ethereal。 Ethereal的作者 ...
歸檔: 20182 | 卡斯伯Blog
今天要介紹的是CSS transition中的timing-function,transition語法 ..... 最近社群上有人分享了一個連結,是關於sass模組製作的教學,大致看 ... 純CSS Drop Menu ... 了一個很簡單的技術,就是純CSS下拉式選單,這讓我避免使用Jquery ...... 使用Compass的使用者可以當作參考就好,工具還是要用得上手比較重要~.
歸檔: 20173 | 卡斯伯Blog
今天要介紹的是CSS transition中的timing-function,transition語法 ..... 簡單來說,就是先製作一個keyframe來決定動畫的影格動作,在將動作載入 ..... 純CSS Drop Menu ... 了一個很簡單的技術,就是純CSS下拉式選單,這讓我避免使用Jquery ...... 馬上被取代,但也要準備好替代方案,畢竟工具只是要增加產能使用, ...

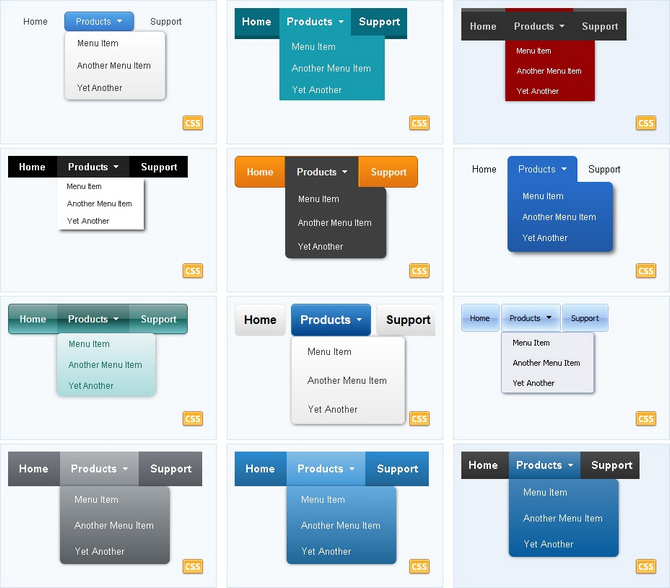
 免費版的限制除了選單細節的微調,比較大的限制就是許多好看的風格都不能使用,不過也還好有些免費的就很不錯囉!上面是我簡單列出來的一些,選單風格一共有 13 個類別,免費版可以用的風格還有近三十款,而子選單的風格完全沒有限制,我相信要製作出一個特別的選單一點都不困難唷!就除了這軟體是英文介面,稍微多玩兩下應該可以順利上手!
免費版的限制除了選單細節的微調,比較大的限制就是許多好看的風格都不能使用,不過也還好有些免費的就很不錯囉!上面是我簡單列出來的一些,選單風格一共有 13 個類別,免費版可以用的風格還有近三十款,而子選單的風格完全沒有限制,我相信要製作出一個特別的選單一點都不困難唷!就除了這軟體是英文介面,稍微多玩兩下應該可以順利上手!