網頁文字愛搞怪,華康威 font 線上字型創意無限!
 華康威 font 的服務才剛剛起步,不過在內容服務的規畫已經很全面,目前開放網頁編輯器的使用,讓你可以使用所見即得的方式來撰寫內容,這樣的模式就是類似於 Office 一樣,你調整什麼就是什麼,大幅降低使用的門檻,讓大家都可以很快速的上手,編輯完成之後只要取得原始碼,之後就能在其他的網頁平台所使用,就是這麼簡單!
http://dfo.dynacw.com.tw/serviceWeb.aspx
重點特色:
華康威 font 的服務才剛剛起步,不過在內容服務的規畫已經很全面,目前開放網頁編輯器的使用,讓你可以使用所見即得的方式來撰寫內容,這樣的模式就是類似於 Office 一樣,你調整什麼就是什麼,大幅降低使用的門檻,讓大家都可以很快速的上手,編輯完成之後只要取得原始碼,之後就能在其他的網頁平台所使用,就是這麼簡單!
http://dfo.dynacw.com.tw/serviceWeb.aspx
重點特色:
- 直覺式網頁編輯介面
- 豐富且多樣化排版工具
- 網路文字也能擁有自我個性
- 跨平台接軌,支援PC、手機、平板瀏覽無國界。
CSS 產生器
 為什麼要有 CSS 呢?我想自己寫過網頁的人最了解,網頁編輯器雖然很好用,但對於有原始碼潔癖的人來說會很痛苦,因為所有的標籤設定都是一段段的,當未來要修改網頁時可能會很頭痛,一個不小心格式可能就會亂掉,這對於沒有原始碼基礎的人來說,只要一個不對就是場災難,因此使用 CSS 絕對是比較好的方式,在編輯上可以更加省時、省力與易修改。(此服務非開放,聯繫後才可以使用)
http://dfo.dynacw.com.tw/serviceCSS.aspx
重點特色:
為什麼要有 CSS 呢?我想自己寫過網頁的人最了解,網頁編輯器雖然很好用,但對於有原始碼潔癖的人來說會很痛苦,因為所有的標籤設定都是一段段的,當未來要修改網頁時可能會很頭痛,一個不小心格式可能就會亂掉,這對於沒有原始碼基礎的人來說,只要一個不對就是場災難,因此使用 CSS 絕對是比較好的方式,在編輯上可以更加省時、省力與易修改。(此服務非開放,聯繫後才可以使用)
http://dfo.dynacw.com.tw/serviceCSS.aspx
重點特色:
- 直覺式文字轉換介面
- 語法簡單乾淨網頁效能佳
- 文字批次處理功能強大
- 業界首創網路字型CSS轉換服務
- 大量節省字體下載頻寬
- 支援PC、手機、平板,跨平台瀏覽無國界
網路呼叫服務
 中文字型服務真的相當方便,讓大家可以更方便的網頁上使用華康的中文字型,除了自己編輯好看之外,這對設程式計師來說也是很棒的一個改變,譬如說線上漫畫框對話的設計對白,就可以使用更多好看的字型等等,網路呼叫服務算是提供了方便的 API 讓其他的工程師可以快速取用,大幅度降低了使用的門檻。(此服務非開放,聯繫後才可以使用)
http://dfo.dynacw.com.tw/serviceCall.aspx
重點特色:
中文字型服務真的相當方便,讓大家可以更方便的網頁上使用華康的中文字型,除了自己編輯好看之外,這對設程式計師來說也是很棒的一個改變,譬如說線上漫畫框對話的設計對白,就可以使用更多好看的字型等等,網路呼叫服務算是提供了方便的 API 讓其他的工程師可以快速取用,大幅度降低了使用的門檻。(此服務非開放,聯繫後才可以使用)
http://dfo.dynacw.com.tw/serviceCall.aspx
重點特色:
- 技術第一中文字型產業界首創
- 直覺式呼叫概念
- 獨家函式即時顯現功能
- 無平台限制適合所有AP
- 支援PC、手機、平板瀏覽無國界
- 華康字碼壓縮轉換技術
- 華康獨家技術打通SEO布局
離線抽字服務
 離線抽字服務很適合 APP 開發者所使用,以圖片編修工具來說,我需要使用某幾個字有字體上的變化,在套用時只會從網路上下載那幾個字的字型檔案,一來減少傳輸的流量,二來在執行上也會更加快速,我覺得與網路呼叫服務是相輔相成的。(此服務非開放,聯繫後才可以使用)
http://dfo.dynacw.com.tw/serviceExtractor.aspx
重點特色:
離線抽字服務很適合 APP 開發者所使用,以圖片編修工具來說,我需要使用某幾個字有字體上的變化,在套用時只會從網路上下載那幾個字的字型檔案,一來減少傳輸的流量,二來在執行上也會更加快速,我覺得與網路呼叫服務是相輔相成的。(此服務非開放,聯繫後才可以使用)
http://dfo.dynacw.com.tw/serviceExtractor.aspx
重點特色:
- 方便實用的離線抽字服務
- 完整的網路字型控字力
- 便利的跨平台服務
- 獨家字碼擷取轉換技術
- 華康字碼擷取轉檔技術
網頁編輯軟體外掛程式
 對網頁設計師來說,透過簡單的網頁器可能是稍嫌不方便,畢竟 WYSIWYG 的功能沒有十分全面,透過專業的網頁編輯軟體 Dreamweaver 才能有更全面的功能,因此可以透過外掛的方式取得雲端字型,甚至可以方便的優化 CSS 內容等等。(此服務非開放,聯繫後才可以使用)
http://dfo.dynacw.com.tw/servicePlugin.aspx
重點特色:
對網頁設計師來說,透過簡單的網頁器可能是稍嫌不方便,畢竟 WYSIWYG 的功能沒有十分全面,透過專業的網頁編輯軟體 Dreamweaver 才能有更全面的功能,因此可以透過外掛的方式取得雲端字型,甚至可以方便的優化 CSS 內容等等。(此服務非開放,聯繫後才可以使用)
http://dfo.dynacw.com.tw/servicePlugin.aspx
重點特色:
- 套裝軟體也能擁抱網路字型
- 自動嵌入華康字碼壓縮轉換技術
- 獨家網路字型解決方案
華康威 font 有多少種字型呢?
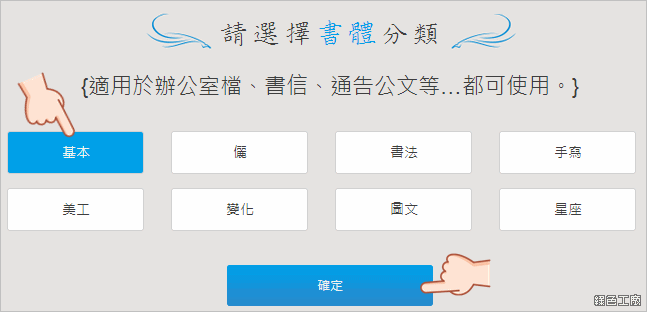
 這麼方便的華康威 font 有多少字型可以直接取用呢?說多也不是太多,但是說出來嚇死你的 400 套華康經典字型!這真的是佛心來的網頁字型服務,我們可以透過互動式字型範例來預覽所有字型,首先選擇自己想要使用的字型類型,華康的字體真的很豐富啊!很多字體我都未曾見過,害我真想通通買回來在電腦用XD
互動式字型範例:http://dfo.dynacw.com.tw/tryInteractive.aspx
這麼方便的華康威 font 有多少字型可以直接取用呢?說多也不是太多,但是說出來嚇死你的 400 套華康經典字型!這真的是佛心來的網頁字型服務,我們可以透過互動式字型範例來預覽所有字型,首先選擇自己想要使用的字型類型,華康的字體真的很豐富啊!很多字體我都未曾見過,害我真想通通買回來在電腦用XD
互動式字型範例:http://dfo.dynacw.com.tw/tryInteractive.aspx
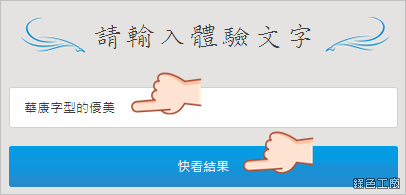
 △ 輸入想要測試的文字內容,然後快看結果。
△ 輸入想要測試的文字內容,然後快看結果。
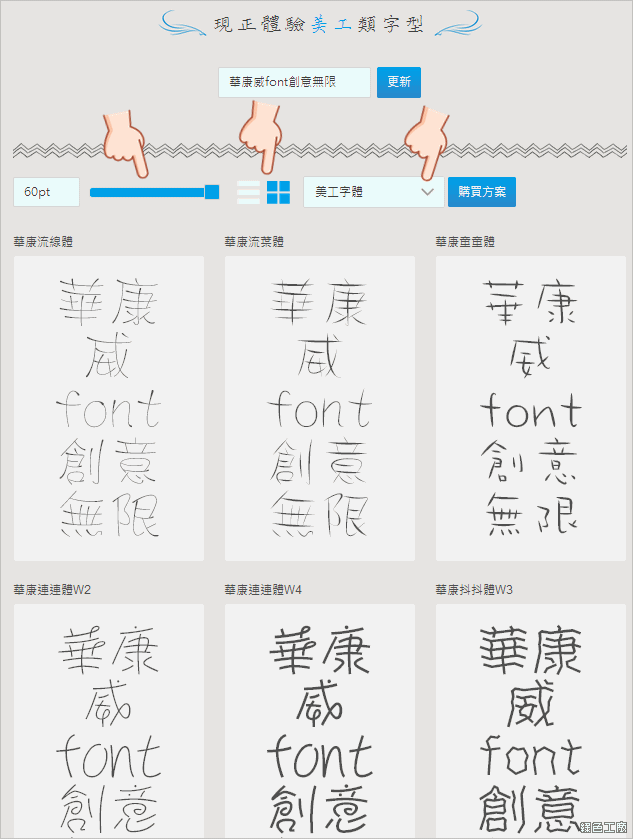
 △ 結果會以列表的方式輸出呈現,可以調整字體大小檢視,右方能快速調整字型的分類,有基本字體、儷字體、書法字體、手寫字體、美工字體、變化字體、圖文字體和星座字體。
△ 結果會以列表的方式輸出呈現,可以調整字體大小檢視,右方能快速調整字型的分類,有基本字體、儷字體、書法字體、手寫字體、美工字體、變化字體、圖文字體和星座字體。
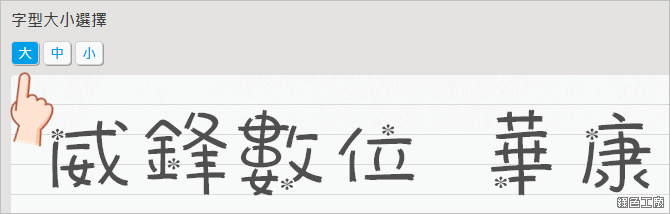
 △ 點進字體當中可以依照大小再次瀏覽。
△ 點進字體當中可以依照大小再次瀏覽。
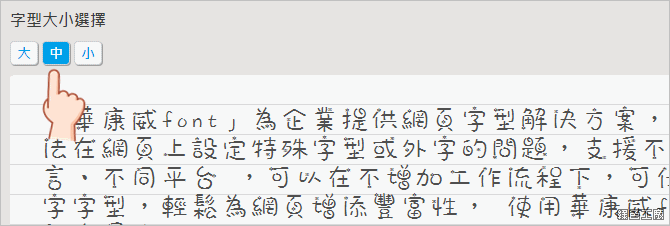
 △ 到底字體放在網頁上會不會好看呢?可以簡易的調整大小來檢視。
△ 到底字體放在網頁上會不會好看呢?可以簡易的調整大小來檢視。
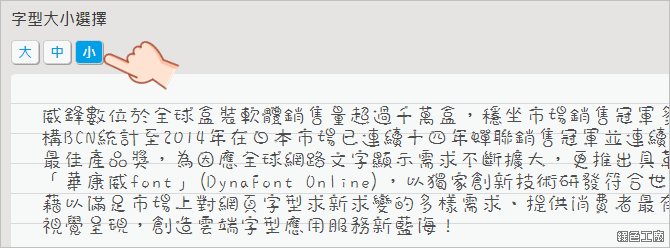
 △ 很多特殊字體大小太小的話可能會不好看,這真的得多試試看才知道^^。
網頁編輯器的使用
△ 很多特殊字體大小太小的話可能會不好看,這真的得多試試看才知道^^。
網頁編輯器的使用
 就介紹了那麼多!到底可以些什麼呢?目前開放的就是網頁編輯器,要註冊成會員才可以使用,介面就是一個編輯器,若有寫過部落格、或是用過線上編輯器,那麼對這樣的介面會很熟悉,在使用上沒有太多的難度,就是這麼簡單!成為會員之後這些編輯內容都還可以存檔,之後要再編輯取用也很方便。
就介紹了那麼多!到底可以些什麼呢?目前開放的就是網頁編輯器,要註冊成會員才可以使用,介面就是一個編輯器,若有寫過部落格、或是用過線上編輯器,那麼對這樣的介面會很熟悉,在使用上沒有太多的難度,就是這麼簡單!成為會員之後這些編輯內容都還可以存檔,之後要再編輯取用也很方便。
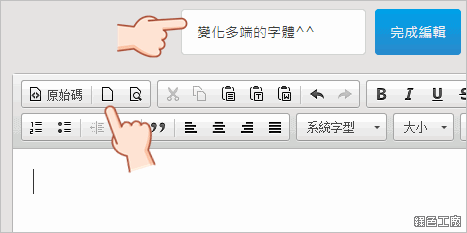
 △ 首先輸入一個標題,點選新增文件清空域的文字內容,接著就可以開始打字囉!若只是原本的文章想更改字體,也可以將原本的內容貼上來,進行字體的修改。
△ 首先輸入一個標題,點選新增文件清空域的文字內容,接著就可以開始打字囉!若只是原本的文章想更改字體,也可以將原本的內容貼上來,進行字體的修改。
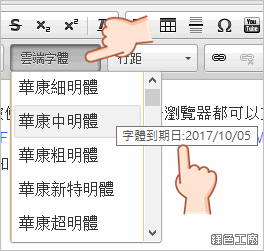
 △ 選取要更改的字體,之後點選「雲端字體」來選取想要的字型,滑鼠點到字型後面會顯示可以取用的時間,一個使用者付費的概念^^。
△ 選取要更改的字體,之後點選「雲端字體」來選取想要的字型,滑鼠點到字型後面會顯示可以取用的時間,一個使用者付費的概念^^。
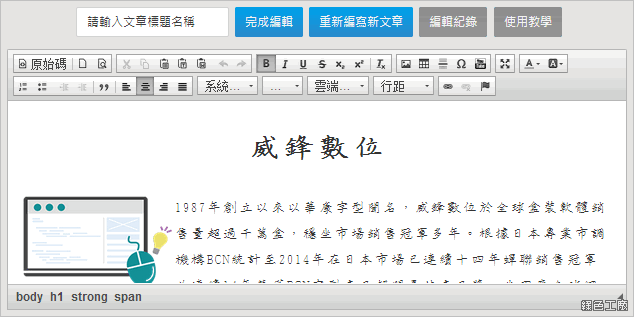
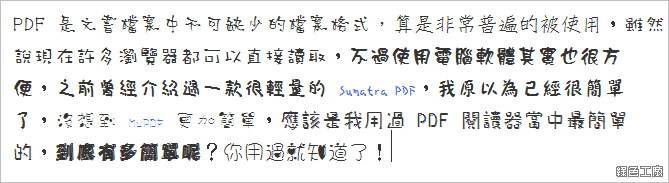
 △ 簡易測試各種字型搭在一起的效果,看起來的確頗可怕的^^,我只是證明有非常多的字型可以用。
△ 簡易測試各種字型搭在一起的效果,看起來的確頗可怕的^^,我只是證明有非常多的字型可以用。
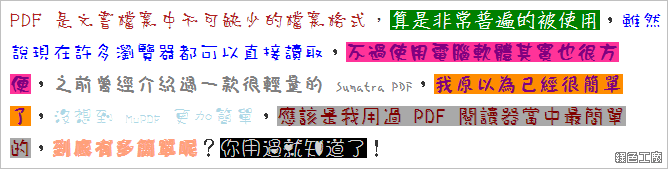
 △ 搭配上文字顏色、文字底色變化都沒有問題。
△ 搭配上文字顏色、文字底色變化都沒有問題。
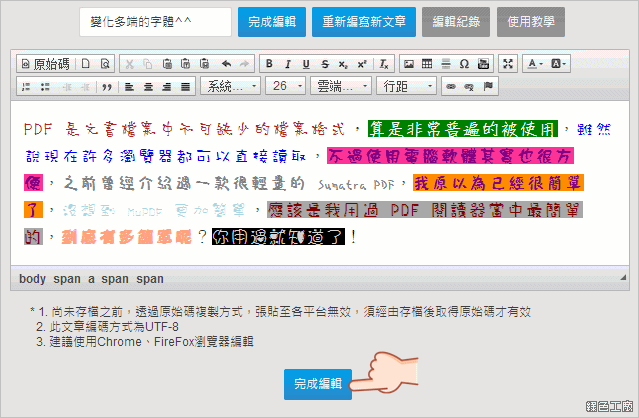
 △ 完成之後請點選「完成編輯」來存檔,這點相當的重要,不然剛剛所編輯的就通通白費了!
△ 完成之後請點選「完成編輯」來存檔,這點相當的重要,不然剛剛所編輯的就通通白費了!
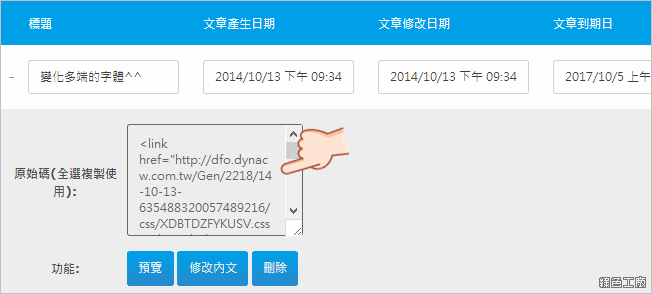
 △ 儲存之後可以看到內文的原始檔,大家複製之後就可以貼去其他地方用囉!就是這麼方便!列表上也會記錄文章產生的日期、修改日期與到期日,到期日就代表已經沒有字型的存取權限。
△ 儲存之後可以看到內文的原始檔,大家複製之後就可以貼去其他地方用囉!就是這麼方便!列表上也會記錄文章產生的日期、修改日期與到期日,到期日就代表已經沒有字型的存取權限。
 △ 原始碼下方可以直接預覽內文、修改內文與刪除。
文字編輯器的使用大概就這樣,其實是頗簡單的,不過當編輯長篇幅文章時,就會發現有幾個問題,第一,當文章過長的時候,編輯器視窗也會被拉得很長,但是卻沒有卷軸可以用控制, 只能用滑鼠來慢慢滾。第二,編輯視窗是可以自己手動縮小,不過當用滑鼠滾動時並不是在編輯視窗內,而是整個網頁在滾動。第三,因為編輯視窗過大的關係,當選取內文要透過功能列表更改時,又必須滾到最上方才能改。第四,選取的文字在更動後又會跳成未選取的狀態,譬如說我要改字體大小、顏色與顏色,等於我要選取三次才有辦法。
我提出的這些缺點是現階段的,這些都是可以透過技術來解決的,相信總有一天會更加完善,至少目前在字體的服務上是沒有問題的囉!
特效體驗
△ 原始碼下方可以直接預覽內文、修改內文與刪除。
文字編輯器的使用大概就這樣,其實是頗簡單的,不過當編輯長篇幅文章時,就會發現有幾個問題,第一,當文章過長的時候,編輯器視窗也會被拉得很長,但是卻沒有卷軸可以用控制, 只能用滑鼠來慢慢滾。第二,編輯視窗是可以自己手動縮小,不過當用滑鼠滾動時並不是在編輯視窗內,而是整個網頁在滾動。第三,因為編輯視窗過大的關係,當選取內文要透過功能列表更改時,又必須滾到最上方才能改。第四,選取的文字在更動後又會跳成未選取的狀態,譬如說我要改字體大小、顏色與顏色,等於我要選取三次才有辦法。
我提出的這些缺點是現階段的,這些都是可以透過技術來解決的,相信總有一天會更加完善,至少目前在字體的服務上是沒有問題的囉!
特效體驗
 字型變化加上 CSS 會激出更多的火花,要製作出特別的網頁並不是一件難事,目前也有一些範例可以參考,有興趣的朋友們可以參考看看,這樣的方式可以減少圖片的使用,對於網站的搜尋優化也會更好,真的很值得參考唷!
特效:http://dfo.dynacw.com.tw/tryEffect.aspx
華康威 font 服務方案
字型變化加上 CSS 會激出更多的火花,要製作出特別的網頁並不是一件難事,目前也有一些範例可以參考,有興趣的朋友們可以參考看看,這樣的方式可以減少圖片的使用,對於網站的搜尋優化也會更好,真的很值得參考唷!
特效:http://dfo.dynacw.com.tw/tryEffect.aspx
華康威 font 服務方案
 這麼好的服務令人心動,不過很可惜不是通通都免費,天底下沒有那麼好康的事情啦!免費的會員可以使用華康金文體、華康秀風體與華康少女文字 30 天,讓大家體驗一下在網頁上更換字型的感覺。我覺得免費的選擇稍嫌少了一點,希望官方可以釋放更多利多XD,這樣才能引起大家更多的興趣。
這麼好的服務令人心動,不過很可惜不是通通都免費,天底下沒有那麼好康的事情啦!免費的會員可以使用華康金文體、華康秀風體與華康少女文字 30 天,讓大家體驗一下在網頁上更換字型的感覺。我覺得免費的選擇稍嫌少了一點,希望官方可以釋放更多利多XD,這樣才能引起大家更多的興趣。
 一般方案可以選擇三種書體(非字體數量,別混淆唷!),每年的費用為 599 元,無限制的網址與 pageview;VIP 方案每年的費用為 999 元,可以使用十種書體,幾乎就是所有的字型都可以取用,一樣沒有網址與 pageview 的限制。這樣的價格坦白說其實並不貴,若你本身就喜歡在字型上做變化,這的確是很好的選擇!對於程式設計師、APP 開發人員來說更是非常棒的中文字體服務,大家先用用看吧!
http://dfo.dynacw.com.tw/
一般方案可以選擇三種書體(非字體數量,別混淆唷!),每年的費用為 599 元,無限制的網址與 pageview;VIP 方案每年的費用為 999 元,可以使用十種書體,幾乎就是所有的字型都可以取用,一樣沒有網址與 pageview 的限制。這樣的價格坦白說其實並不貴,若你本身就喜歡在字型上做變化,這的確是很好的選擇!對於程式設計師、APP 開發人員來說更是非常棒的中文字體服務,大家先用用看吧!
http://dfo.dynacw.com.tw/

