宮崎駿吉卜力風圖片製作教學,手機兩款 APP 輕鬆完成!
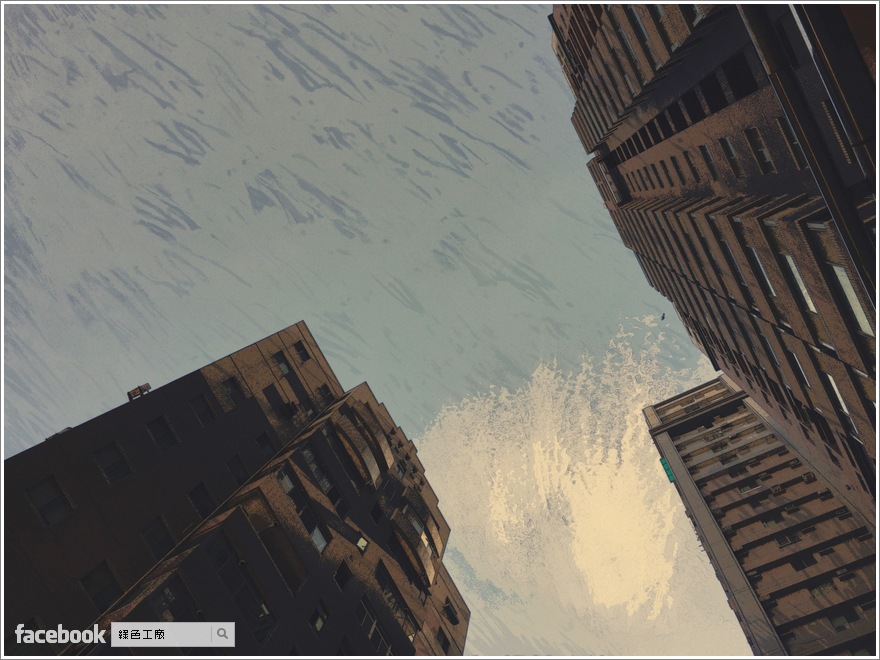
 △ 這是羊野步攝影師的 DEMO 圖片,原本一張再普通不過的街景,也可以成為很有氛圍的圖片。(日文原教學)
△ 這是羊野步攝影師的 DEMO 圖片,原本一張再普通不過的街景,也可以成為很有氛圍的圖片。(日文原教學)


 △ 範例圖片事前準備工具手機修圖大家都會,我相信很多人編修圖片也都有非常上手的工具,甚至打造自己喜歡的風格可能都要使用多款工具,這次與大家分享的吉卜力風需要兩款手機 APP,iOS 與 Android 手機都有對應的工具,請大家先準備好囉!本文範例將使用 iPhone 來製作。
△ 範例圖片事前準備工具手機修圖大家都會,我相信很多人編修圖片也都有非常上手的工具,甚至打造自己喜歡的風格可能都要使用多款工具,這次與大家分享的吉卜力風需要兩款手機 APP,iOS 與 Android 手機都有對應的工具,請大家先準備好囉!本文範例將使用 iPhone 來製作。
PicsArt Photo Studio:iOS 下載安裝、Android 下載安裝

Snapseed: iOS 下載安裝、Android 下載安裝步驟一,搭配使用 PicsArt Photo Studio

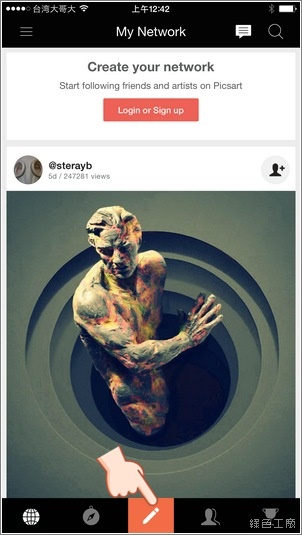
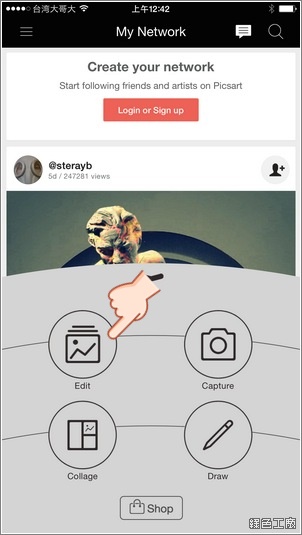
 △ 開啟圖片並且選擇編輯。(Android 手機順序不同,Android 手機先選擇效果,再選擇圖片)
△ 開啟圖片並且選擇編輯。(Android 手機順序不同,Android 手機先選擇效果,再選擇圖片)
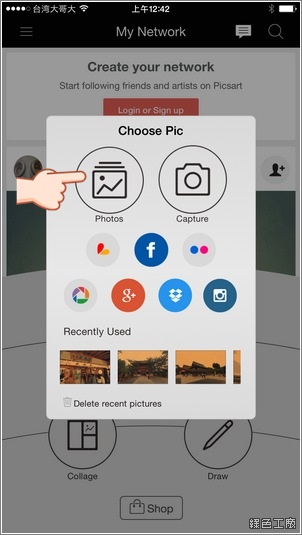
 △ 選擇要開編輯的圖片
△ 選擇要開編輯的圖片

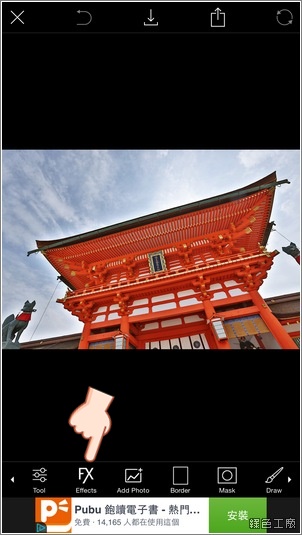
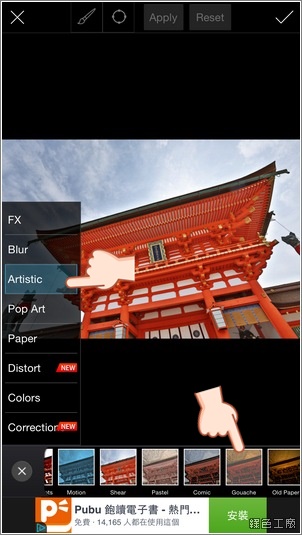
 △ 開啟圖片之後點選 FX Effects > Artistic > Gouache。(Android 的順序是 藝術品>水粉)
△ 開啟圖片之後點選 FX Effects > Artistic > Gouache。(Android 的順序是 藝術品>水粉)

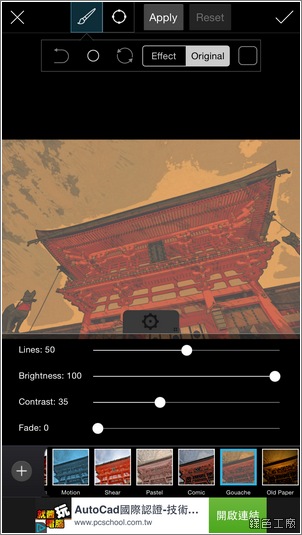
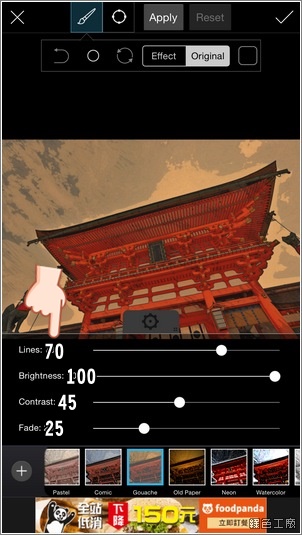
 △ 預設的參數是有點誇張了,這時候請自己調整參數的細節,依序為 70、100、45 與 25,這部分是可以自己調整,因為每張圖片都不一樣,不過這參數我覺得是很 OK 的,大多圖片都試用。若是有藍天的風景圖,若藍天感覺出不來的話,建議將最後一個值再拉高一點就可以了。
△ 預設的參數是有點誇張了,這時候請自己調整參數的細節,依序為 70、100、45 與 25,這部分是可以自己調整,因為每張圖片都不一樣,不過這參數我覺得是很 OK 的,大多圖片都試用。若是有藍天的風景圖,若藍天感覺出不來的話,建議將最後一個值再拉高一點就可以了。
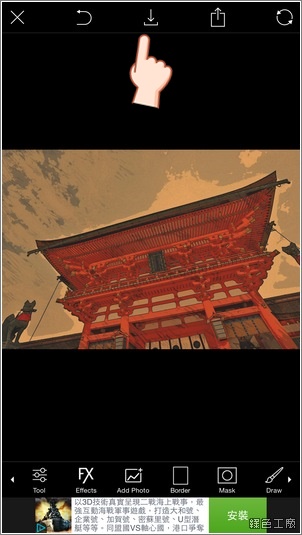
 △ 調整完成之後存檔步驟二,搭配使用 Snapseed
△ 調整完成之後存檔步驟二,搭配使用 Snapseed

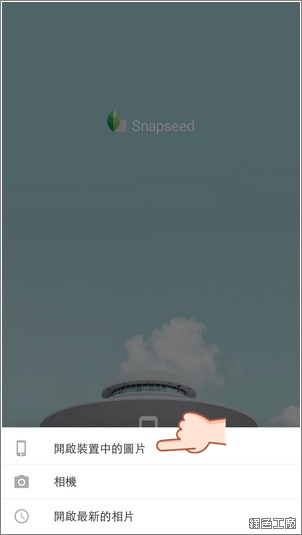
 △ 開啟剛剛 PicsArt 編輯後所儲存的檔案。
△ 開啟剛剛 PicsArt 編輯後所儲存的檔案。

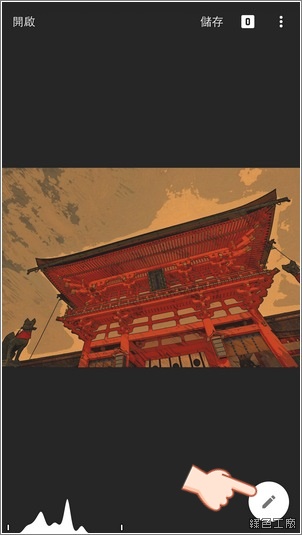
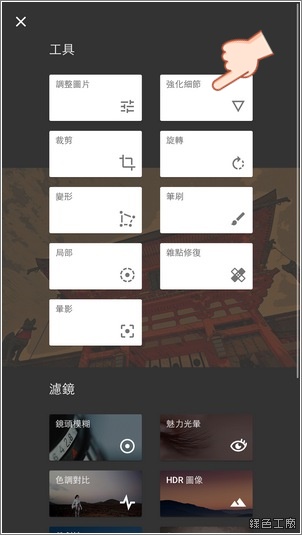
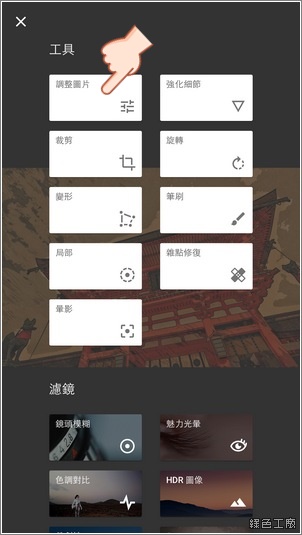
 △ 開啟圖片後點選右下角的編輯,之後使用強化細節。
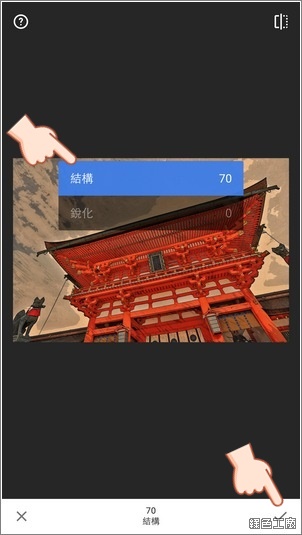
△ 開啟圖片後點選右下角的編輯,之後使用強化細節。  △ 將結構調整到 70 之後存檔,左右滑動可以調整數值。
△ 將結構調整到 70 之後存檔,左右滑動可以調整數值。

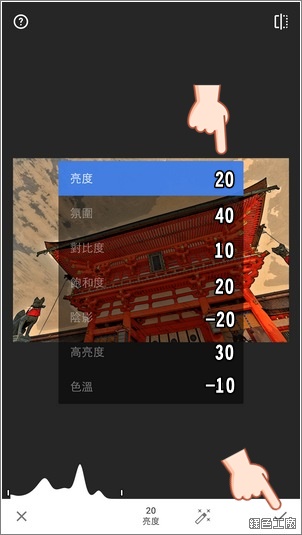
 △ 接著再次編輯圖片,使用調整圖片的功能,魔術的參數為亮度 20、氛圍 40、對比度 10、飽和度 20、陰影 -20、高亮度 30、色溫 -10,這些數值當然也可以自己再調整,不過現在就是要學吉卜力風,建議大家跟著調整就好,我自己是覺得亮度可以再拉高一點。(Android 依序調整的為亮度 20、對比 10、飽和度 20、環境光源 40、陰影 -20、高亮度 30、色溫 -10)
△ 接著再次編輯圖片,使用調整圖片的功能,魔術的參數為亮度 20、氛圍 40、對比度 10、飽和度 20、陰影 -20、高亮度 30、色溫 -10,這些數值當然也可以自己再調整,不過現在就是要學吉卜力風,建議大家跟著調整就好,我自己是覺得亮度可以再拉高一點。(Android 依序調整的為亮度 20、對比 10、飽和度 20、環境光源 40、陰影 -20、高亮度 30、色溫 -10)

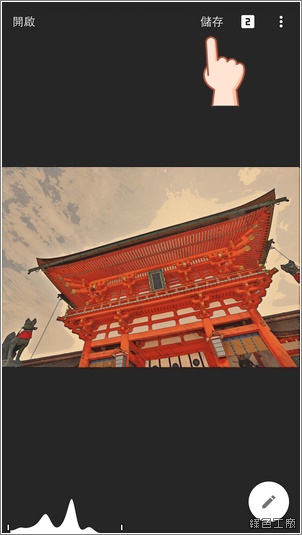
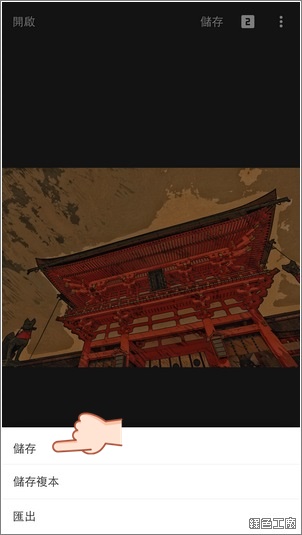
 △ 調整完參數之後就儲存檔案,iPhone 在儲存時有兩個選擇,儲存就是覆蓋原本的檔案(PicsArt 編輯後的那個,不是原始圖片),或是選擇儲存複本,也就是多存一個檔案的意思。
△ 調整完參數之後就儲存檔案,iPhone 在儲存時有兩個選擇,儲存就是覆蓋原本的檔案(PicsArt 編輯後的那個,不是原始圖片),或是選擇儲存複本,也就是多存一個檔案的意思。
 △ 我自己覺得直接儲存就好,因為只是一個歷程,最後也只會使用最終版,這時候可以選擇直接修改檔案,也就是直接覆蓋原本 PicsArt 編輯後的檔案。實作範例參考
△ 我自己覺得直接儲存就好,因為只是一個歷程,最後也只會使用最終版,這時候可以選擇直接修改檔案,也就是直接覆蓋原本 PicsArt 編輯後的檔案。實作範例參考




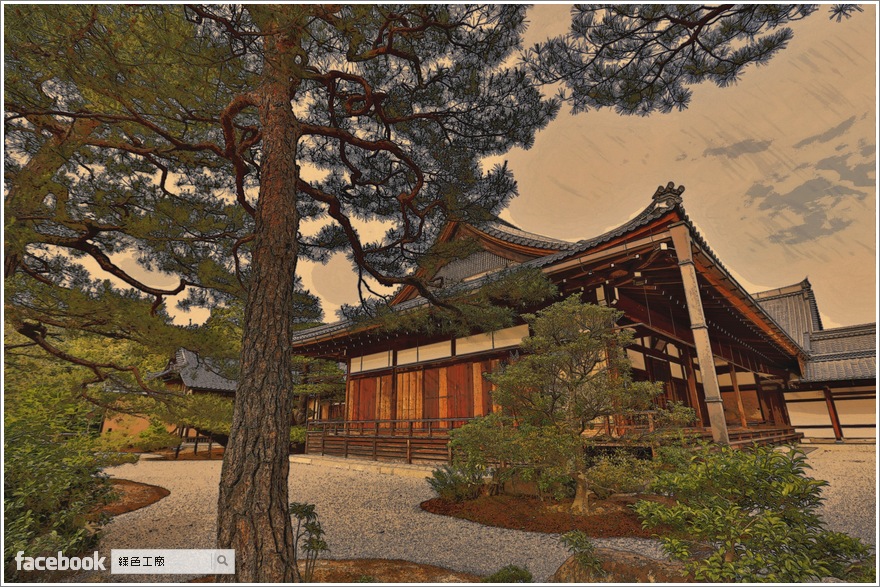
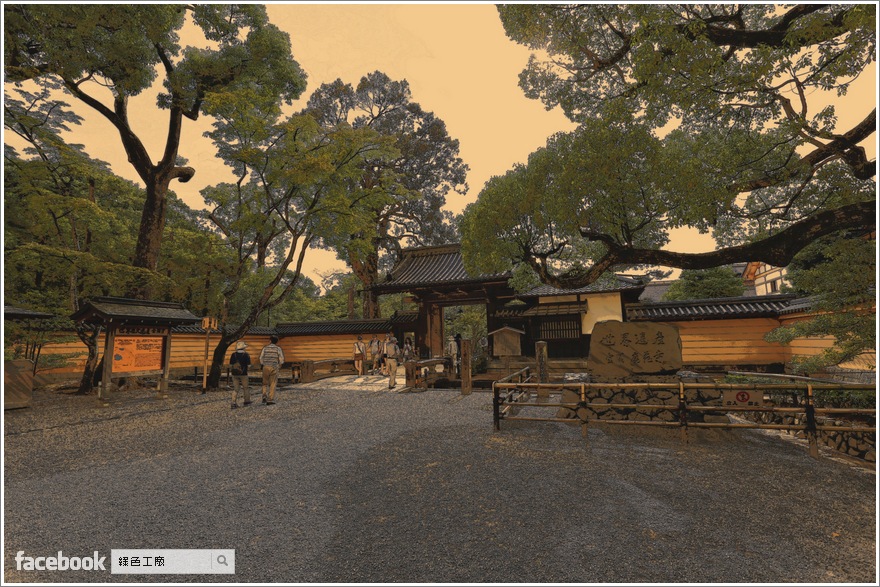
 △ 景色不要太過複雜比較好,這樣線條會比較明顯,比較像是動畫風格。
△ 景色不要太過複雜比較好,這樣線條會比較明顯,比較像是動畫風格。
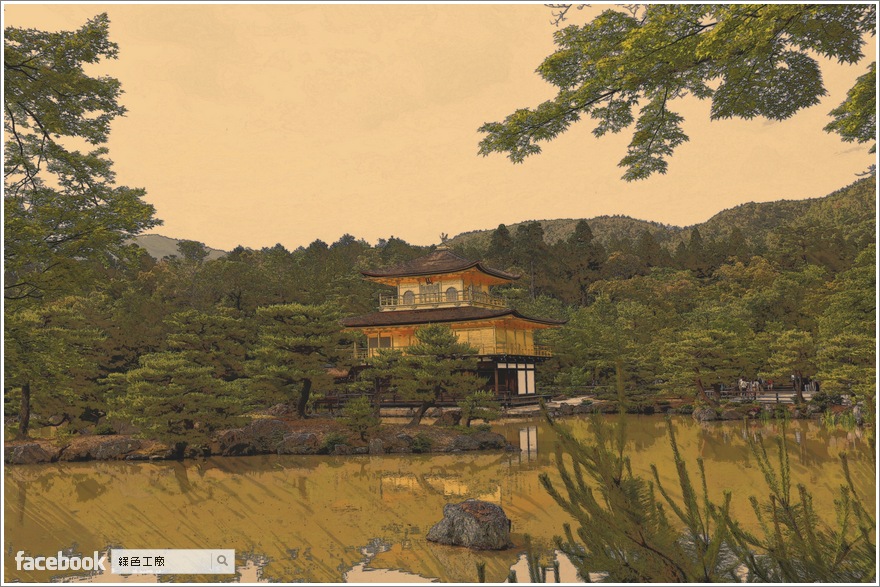
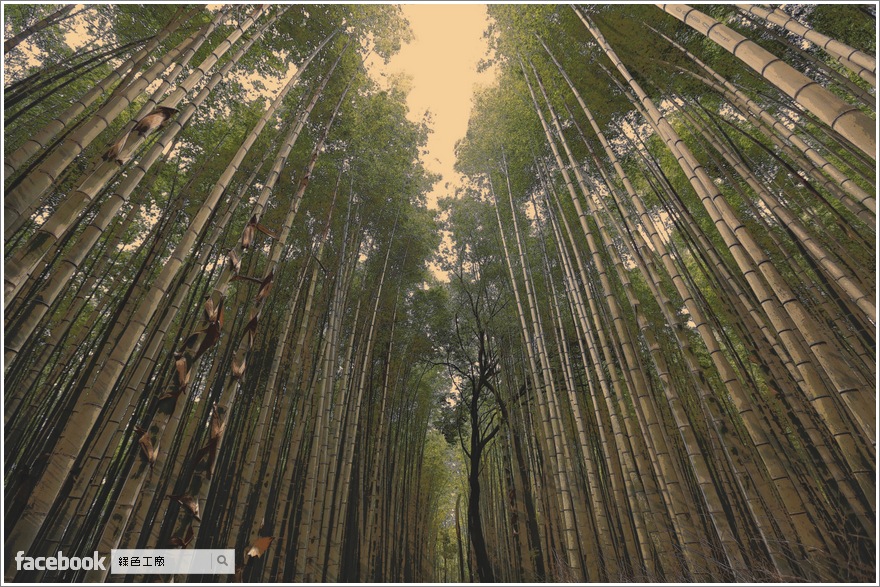
 △ 用在大量綠色似乎不太吃香
△ 用在大量綠色似乎不太吃香
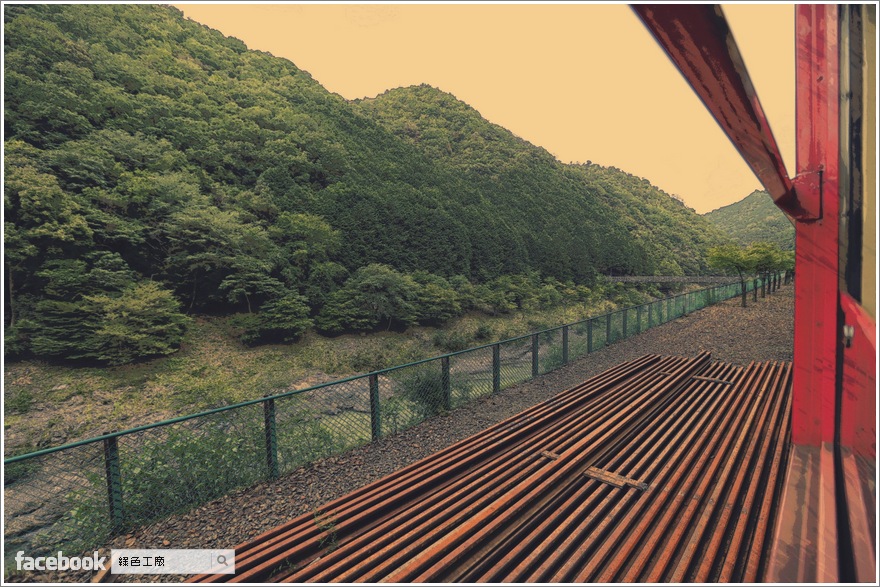
 △ 太多深色的部分,會影像到圖片當中那種筆觸的感覺,效果就沒有那麼好。
△ 太多深色的部分,會影像到圖片當中那種筆觸的感覺,效果就沒有那麼好。
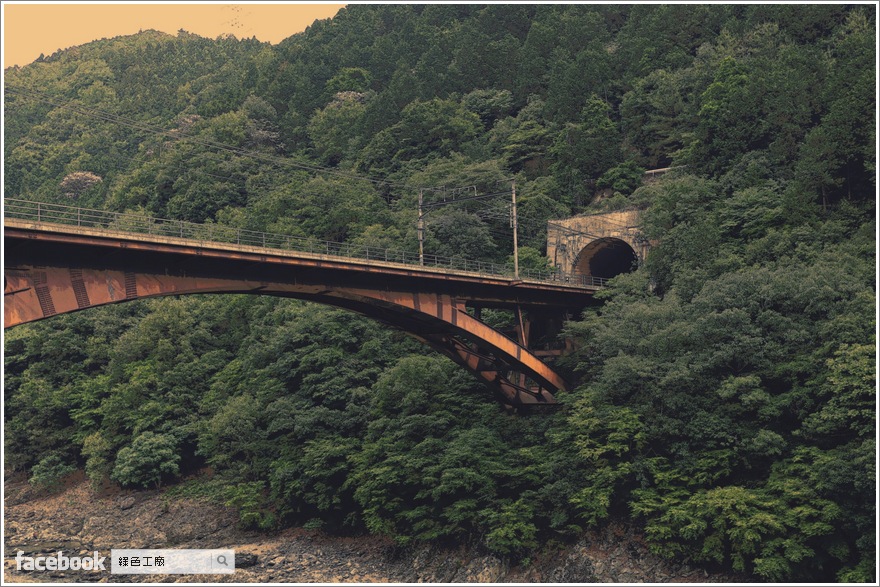
 △ 橋有感覺,但是我覺得樹沒有感覺。
△ 橋有感覺,但是我覺得樹沒有感覺。
 △ 很有漫畫線條的感覺
△ 很有漫畫線條的感覺
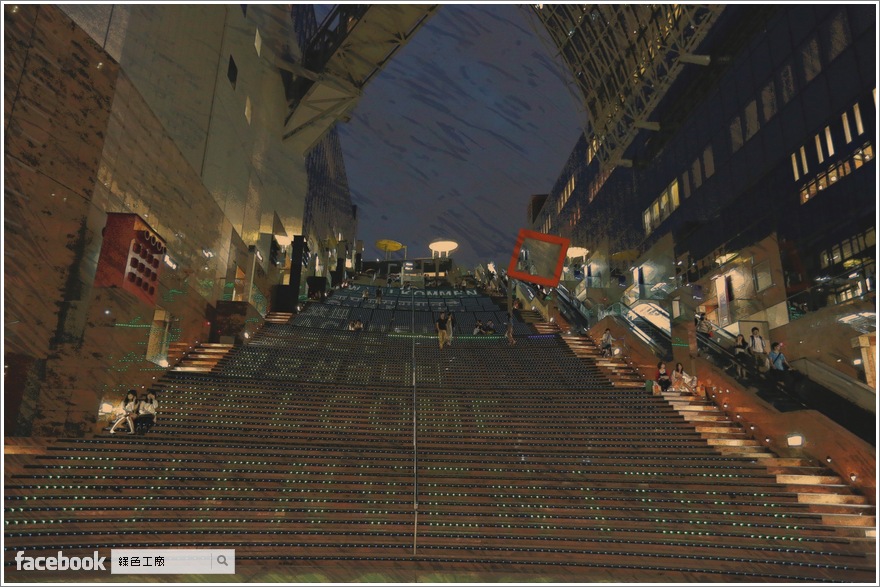
 △ 大家所熟悉的高鐵場景,效果真的還不錯ㄟ!!!
△ 大家所熟悉的高鐵場景,效果真的還不錯ㄟ!!!
 △ 這效果比對暖色比較吃香,天空藍雖然很漂亮,不過套用過後彩度就比較低,若希望藍天比較明顯的話,可能參數要在自己調調看。
△ 這效果比對暖色比較吃香,天空藍雖然很漂亮,不過套用過後彩度就比較低,若希望藍天比較明顯的話,可能參數要在自己調調看。
 △ 似乎也有一種彩色鉛筆風格的感覺。
△ 似乎也有一種彩色鉛筆風格的感覺。圖片比較
 △ 本文首圖的原圖
△ 本文首圖的原圖
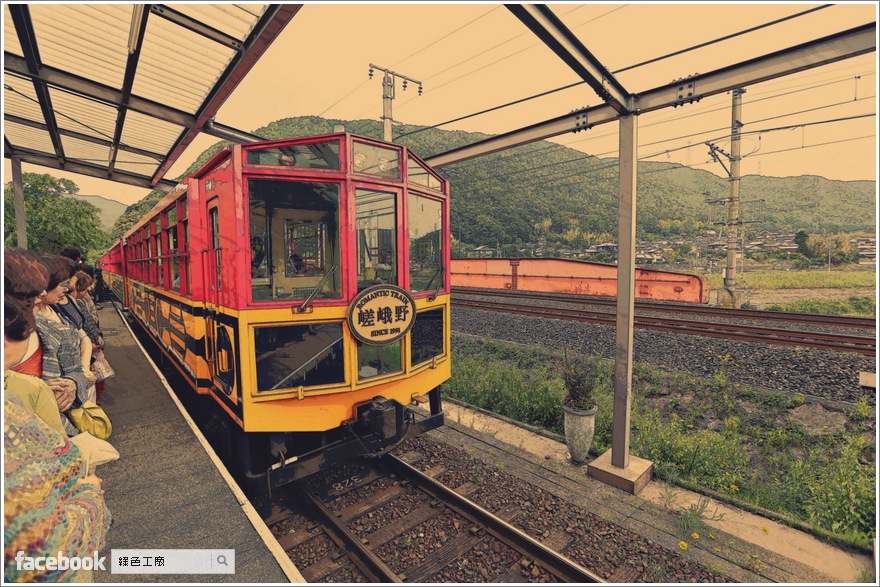
 △ 吉卜力風,這張是使用標準的參數下去調整。
△ 吉卜力風,這張是使用標準的參數下去調整。
 △ 在 PicsArt 當中選擇漫畫風格,Snapseed 中結構調整成 100,製作出來也超級有漫畫風格的感覺唷!!!
△ 在 PicsArt 當中選擇漫畫風格,Snapseed 中結構調整成 100,製作出來也超級有漫畫風格的感覺唷!!!
