
色彩對比分析程式
是甚麼東西?
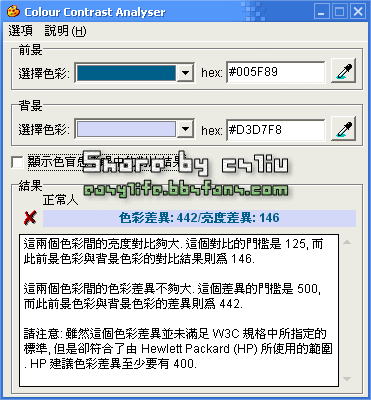
這套軟體能夠一併檢測前景色及背景色, 看看它們是否提供了良好的色彩可見性. 判斷 "色彩可見性" 的方法, 是根據 World Wide Web Consortium (W3C) 所建議的演算法來做的:
註: Hewlett Packard (HP) 也提供了一套線上的色彩對比驗證工具, 這套工具用的也是 W3C 的演算法, 但是他們所使用的色彩差異底限則是大於 400 即可; 這麼一來, 前景色跟背景色搭配的可接受範圍就變大了.色彩亮度公式
色彩亮度係以下列公式計算所得:((紅色值 X 299) + (綠色值 X 587) + (藍色值 X 114)) / 1000
背景色亮度與前景色亮度的差異應大於 125. 註: 這個演算法係由轉換 RGB 值為 YIQ 值的公式中所取得. 這個亮度值得出了色彩的知覺亮度.色彩差異公式
色彩差異係以下列公式計算所得:((紅色值 1, 紅色值 2) 的最大值 - (紅色值 1, 紅色值 2) 的最小值 ) + ((綠色值 1, 綠色值 2) 的最大值 - (綠色值 1, 綠色值 2) 的最小值 ) + ((藍色值 1, 藍色值 2) 的最大值 - (藍色值 1, 藍色值 2) 的最小值 )
背景色與前景色的色彩差異應大於 500. 用途
這個
色彩對比分析程式
(CCA) 對於協助判斷網頁文字的易讀性, 以及圖片裏的文字的易讀性來說, 特別好用.評估是否符合網站內容親和力指導原則 1.0 中的檢查要點 2.2
WCAG 1.0 中的檢查要點 2.2 要求
"前景色與背景色的搭配組合, 即使在色盲患者的眼中, 或在黑白螢幕裏, 都應該要能提供充足的對比."
您可以用 CCA 來檢測色彩搭配, 看看它們是否符合 W3C 所建議的演算法中, 所謂 "充足的對比".http://ais.z6i.org/web/resources/contrast_analyser/
乎~~因為寫網頁可能會用到~~分類分到這來哩!!
