漂亮的佔位圖片產生器是網頁設計師必備的小幫手,艾倫推薦
Placemat 佔位圖片產生器,如何讓網頁呈現最好的完整性是很多網頁設計師追求的最高目標,網頁哪邊需留白、哪邊需要有圖片來填充,佔位圖產生器可依網頁需要的長度、寬度快速產生符合網頁尺寸的特定圖片、也可設定圖片中顯示的文字,就隨艾倫來看看這神奇的小工具。
Placemat 網址:https://placem.at/
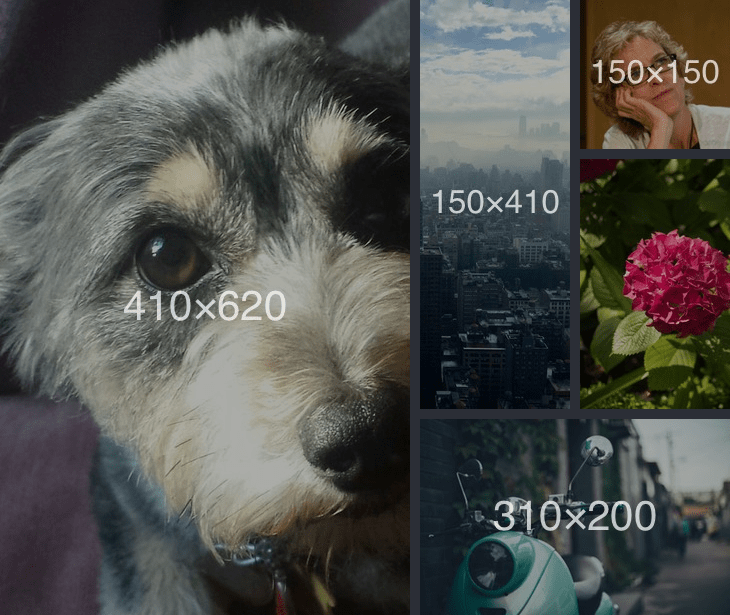
▽ 一進入 Placemat 網頁就能看到各種尺寸圖片拼湊起來的正方形圖示,Placemat 的圖片來源是
Unsplash 線上免費圖庫,Unsplash 站上所有圖片都是無版權(CCO)可合法使用。

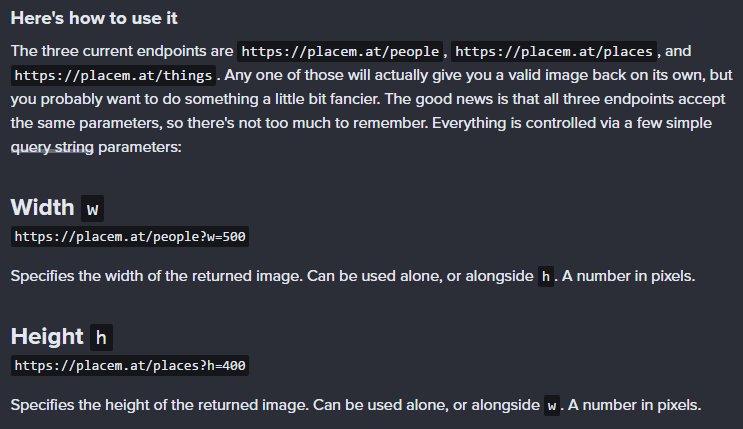
▽ 艾倫也是第一次接觸網頁佔位圖片產生器,從 Heres's how to use it 得知我們需記住三個產生人物、地方、事物圖片的網址連結:
https://placem.at/peoplehttps://placem.at/placeshttps://placem.at/things 
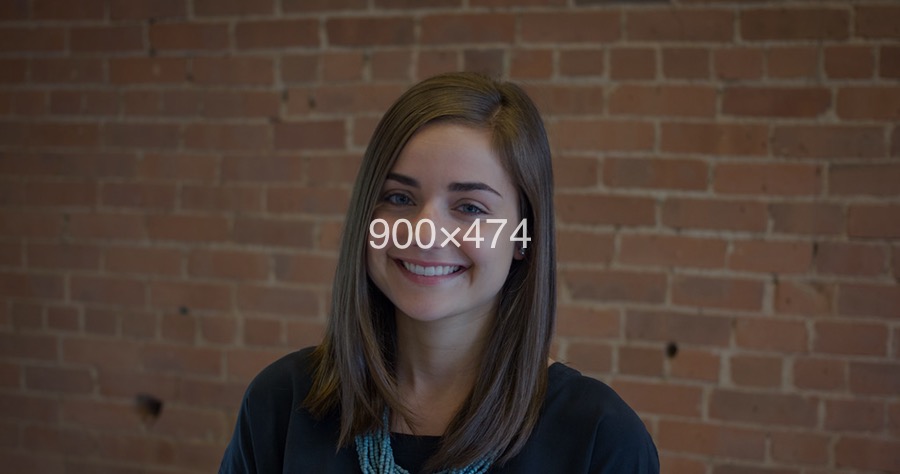
▽ 接下來艾倫就來示範幾個調整圖片的方式,將設定好的網址連結當作圖片連結使用。調整長度,設定圖片w=500:
https://placem.at/things?w=500
▽ 調整長度和寬度,設定圖片800x600:
https://placem.at/people?w=800&h=600
▽ 圖片也可設定隨機呈現:
https://placem.at/places?w=450&random=1透過 random=1 的設定就可以讓每次呈現的圖片都不一樣。


▽ 也可以在圖片上設定文字來顯示:
https://placem.at/things?w=640&h=480&txt=哇哇3C日誌&txtclr=00ff00
Placemat 站上還有疊加顏色、疊加混合模式..等網址教學設定,網頁設計師們可以學習看看,這樣一來就不用擔心網頁空白部份怎麼辦了。Placemat 網址:
https://placem.at/

 ▽ 調整長度和寬度,設定圖片800x600:
▽ 調整長度和寬度,設定圖片800x600: ▽ 圖片也可設定隨機呈現:
▽ 圖片也可設定隨機呈現:
 ▽ 也可以在圖片上設定文字來顯示:
▽ 也可以在圖片上設定文字來顯示: Placemat 站上還有疊加顏色、疊加混合模式..等網址教學設定,網頁設計師們可以學習看看,這樣一來就不用擔心網頁空白部份怎麼辦了。Placemat 網址:
Placemat 站上還有疊加顏色、疊加混合模式..等網址教學設定,網頁設計師們可以學習看看,這樣一來就不用擔心網頁空白部份怎麼辦了。Placemat 網址: