視覺設計最關鍵的因素就是配色,如何挑選適合的色彩配色真是一門學問,艾倫推薦一款可解救眾多設計師、美編們煩惱的
Coolors 配色產生器, 可以線上快速產生各式各樣的配色,挑錯顏色配錯產品這可是視覺設計的大忌,有了 Coolors 幫助我們可更輕鬆的挑選合適的色彩搭配。
Coolors 網站:https://coolors.co/
▽ Coolors 目前有
網頁版、
iOS版、
Adobe Add-ons、
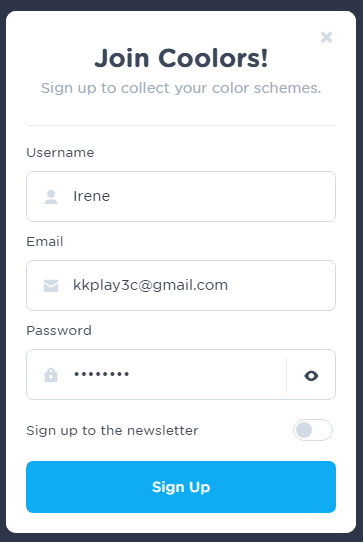
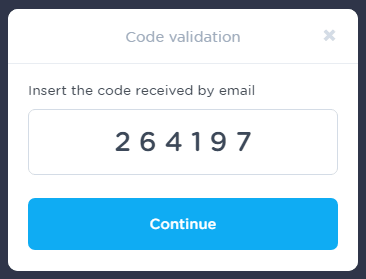
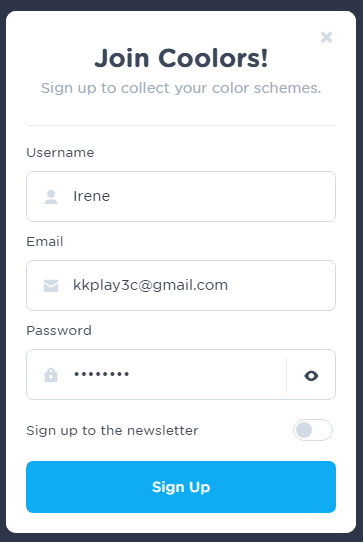
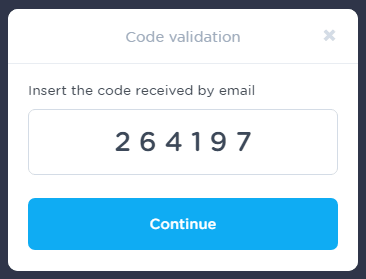
Chrome瀏覽器 擴充功能,但只有網頁版是免費使用,iOS版、Adobe Add-ons、Chrome瀏覽器 擴充功能都是需要付費購買。按下「Start the Generator, it's free!」就能直接進入網頁版,需要設定暱稱、信箱、密碼來註冊帳號,送出資料時 Coolors 會傳一份認證碼到剛註冊時填寫的信箱裡,大家記得去收信唷!


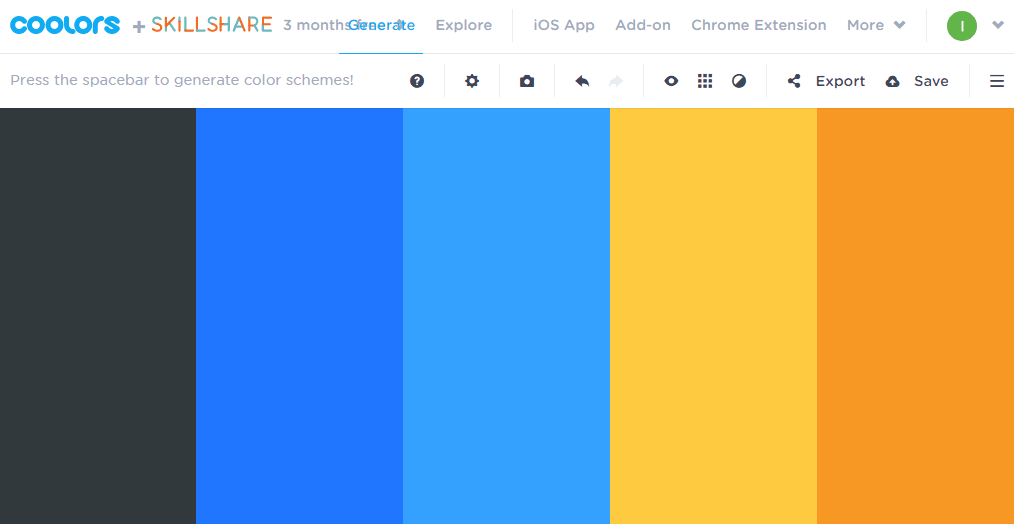
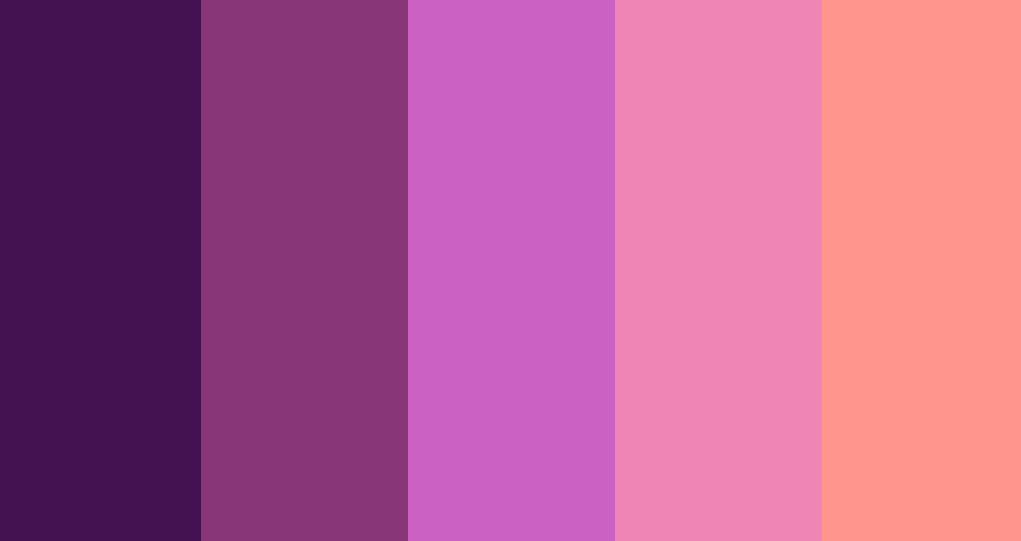
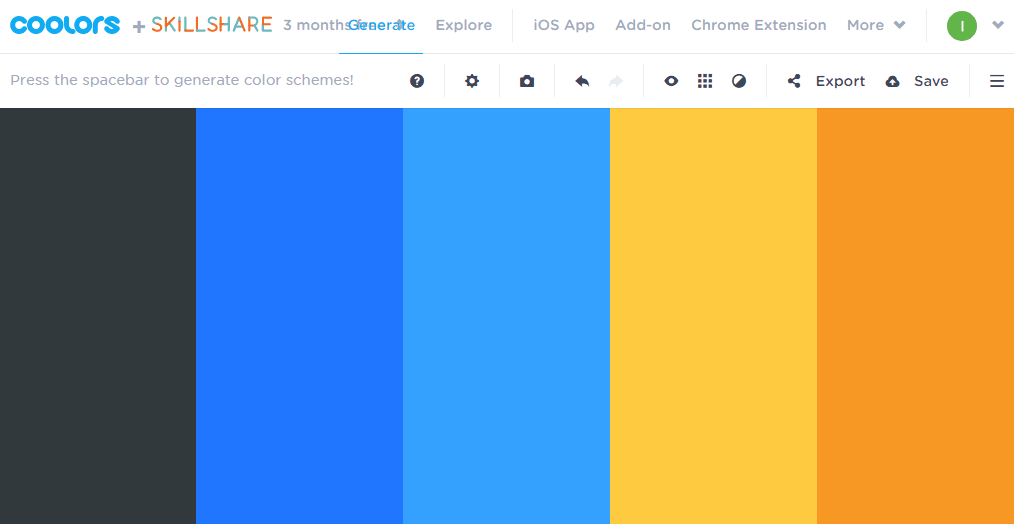
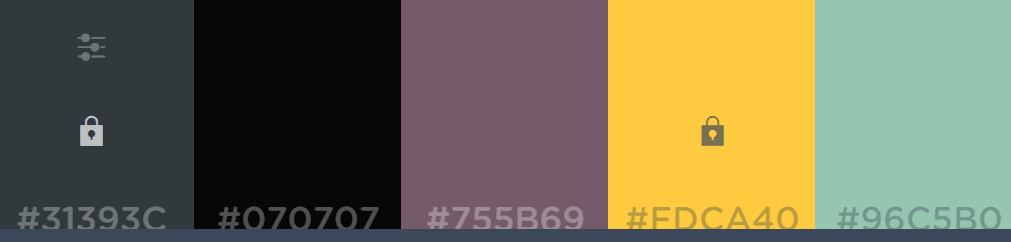
▽ 一進網頁就會出現五種條列狀的色票,Coolors 已經開始幫大家配色了,眼前的眼色不喜歡可以按「空白鍵」來更換。


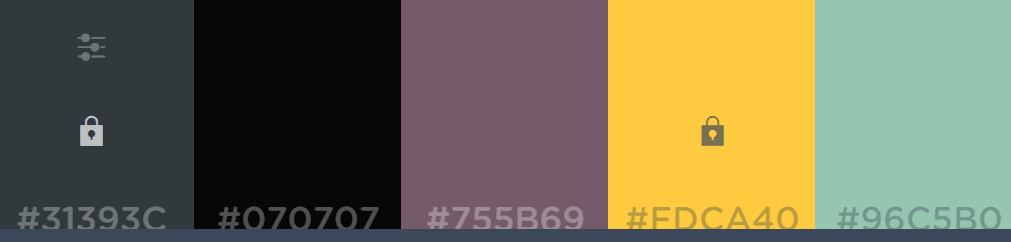
▽ 每個顏色的下方都有色票號碼。

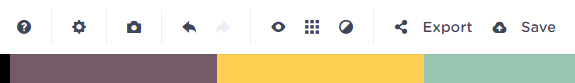
▽ Lock 這小技巧大家可以學一下,把滑鼠移到色彩上時會顯現一排工具列,假設五種顏色我們只有兩種是我們需要的,可以按下鎖頭圖示將這兩個顏色鎖定起來,繼續按空白鍵,Coolors 會繼續更換其他三款的配色。

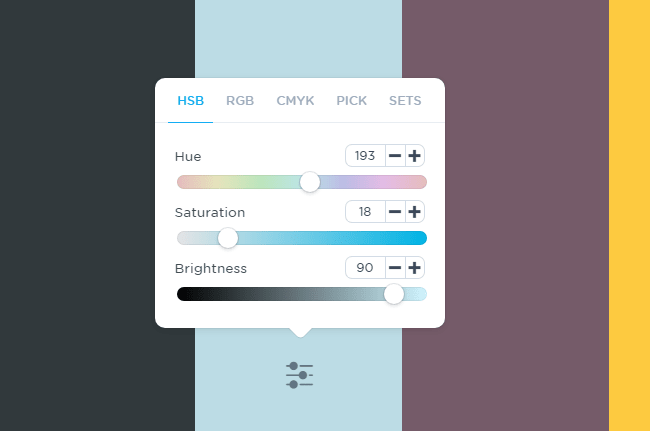
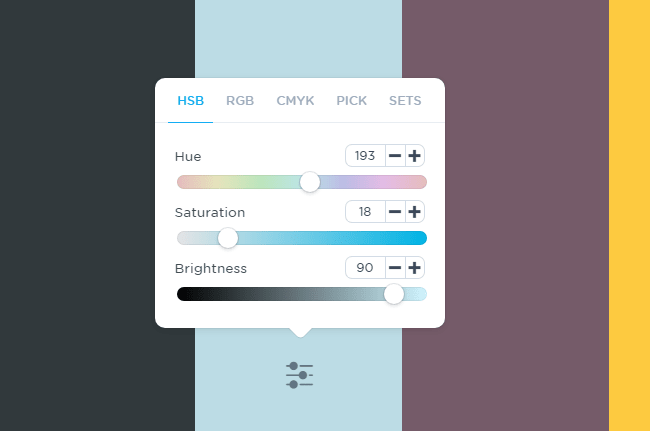
▽ 對於色彩較有研究的美編也可以自行調配顏色比例。

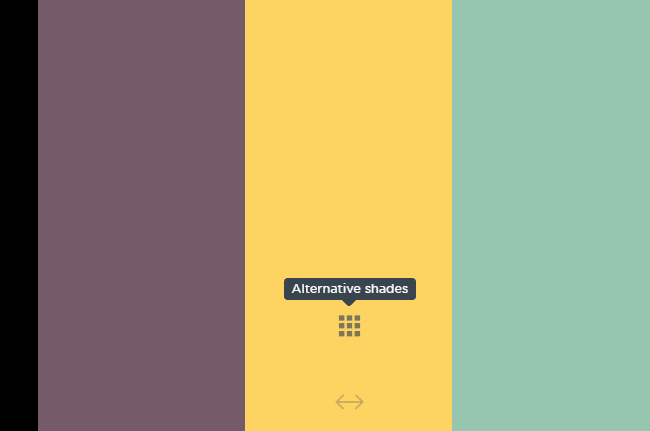
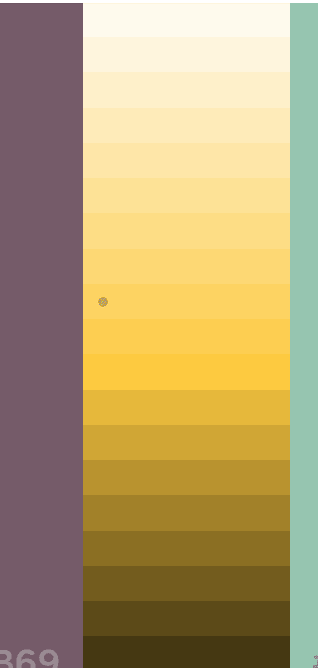
▽ 工具列的 Alternative shades 這是替代色調的功能,按下後鄰近的色彩都會顯現,也能這樣挑選色彩來搭配。


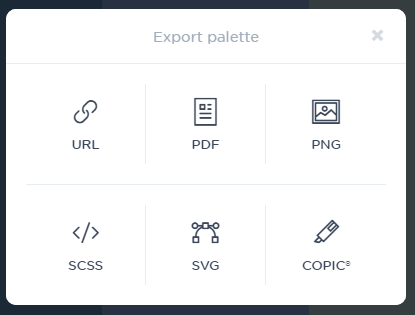
▽ 視覺設計需要的配色一定不是自己看高興就好,想要分享我們選擇好的配色時只要按下 Export,有六種匯出的方式。


▽ 也可以直接複製網址分享給其他人。

Coolors 配色產生器真是救星呀!你也有配色的困擾嗎?快來找救星吧!Coolors 網站:
https://coolors.co/


 ▽ 一進網頁就會出現五種條列狀的色票,Coolors 已經開始幫大家配色了,眼前的眼色不喜歡可以按「空白鍵」來更換。
▽ 一進網頁就會出現五種條列狀的色票,Coolors 已經開始幫大家配色了,眼前的眼色不喜歡可以按「空白鍵」來更換。 
 ▽ Lock 這小技巧大家可以學一下,把滑鼠移到色彩上時會顯現一排工具列,假設五種顏色我們只有兩種是我們需要的,可以按下鎖頭圖示將這兩個顏色鎖定起來,繼續按空白鍵,Coolors 會繼續更換其他三款的配色。
▽ Lock 這小技巧大家可以學一下,把滑鼠移到色彩上時會顯現一排工具列,假設五種顏色我們只有兩種是我們需要的,可以按下鎖頭圖示將這兩個顏色鎖定起來,繼續按空白鍵,Coolors 會繼續更換其他三款的配色。  ▽ 對於色彩較有研究的美編也可以自行調配顏色比例。
▽ 對於色彩較有研究的美編也可以自行調配顏色比例。  ▽ 工具列的 Alternative shades 這是替代色調的功能,按下後鄰近的色彩都會顯現,也能這樣挑選色彩來搭配。
▽ 工具列的 Alternative shades 這是替代色調的功能,按下後鄰近的色彩都會顯現,也能這樣挑選色彩來搭配。