loading.io 線上免費 Loading 載入中圖示產生器,支援 GIF、SVG、CSS 三種格式輸出
Loading動畫圖示產生器:https://loading.io/
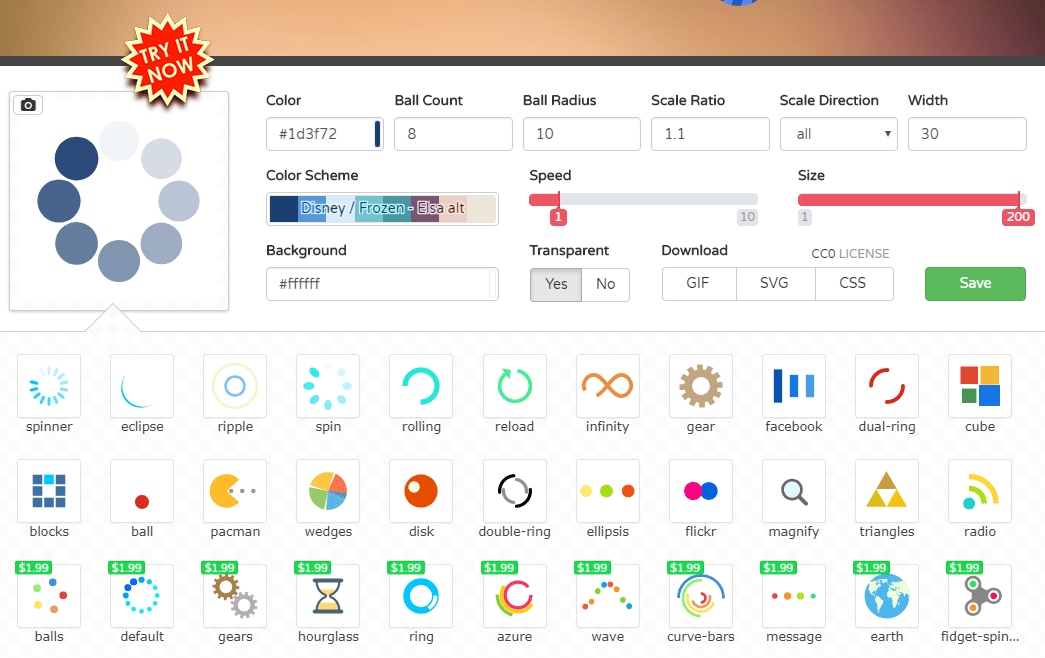
▽ 站上提供了多款免費使用的 Loading 動畫圖示讓大家使用,另外也有一排 Loading 動畫圖示是標註 $1.99需付費的,艾倫個人覺得免費的部份就已經很夠用,付費的其中一款 fidget-spin跟現在超流行的指尖陀螺造型很相像,蠻特別的 Loading圖式設計。
 ▽ 艾倫使用 Google 翻譯將可調整的工具列翻譯成中文截圖讓大家參考,可以修改 Loading 動畫圖示的顏色、球數、球半徑、配色方案、旋轉的速度、尺寸、背景顏色..等設定。
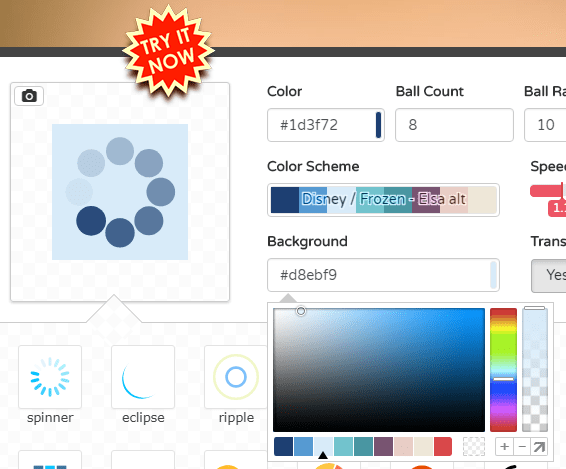
▽ 艾倫使用 Google 翻譯將可調整的工具列翻譯成中文截圖讓大家參考,可以修改 Loading 動畫圖示的顏色、球數、球半徑、配色方案、旋轉的速度、尺寸、背景顏色..等設定。  ▽ 有的網頁設計底圖不一定是白色,Background背景顏色也能自己依據我們的需求來設定。
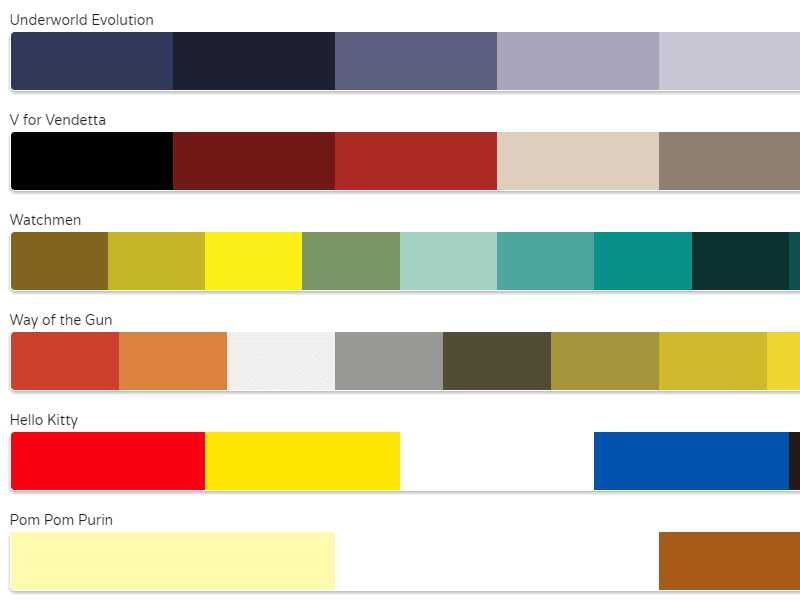
▽ 有的網頁設計底圖不一定是白色,Background背景顏色也能自己依據我們的需求來設定。  ▽ 按下 Color Scheme 會顯示下方的配色方案, 讓我們 Loading 動畫圖示的顏色與我們網頁更匹配。
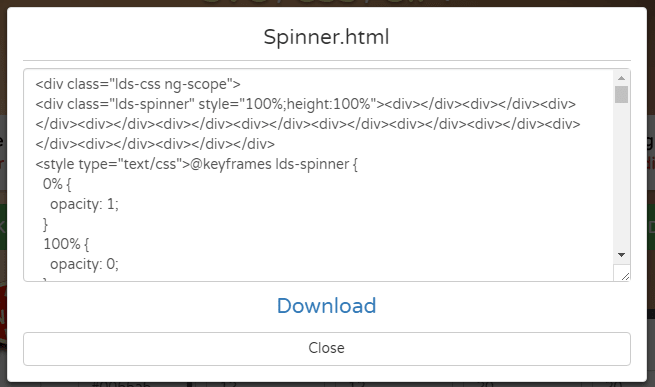
▽ 按下 Color Scheme 會顯示下方的配色方案, 讓我們 Loading 動畫圖示的顏色與我們網頁更匹配。  ▽ 站上所有的 Loading動畫圖都支援 GIF、SVG、CSS 下載,CSS 的部份也會提供相對應的語法。
▽ 站上所有的 Loading動畫圖都支援 GIF、SVG、CSS 下載,CSS 的部份也會提供相對應的語法。  網頁需要特殊的 Loading 動畫圖示從 loading.io 網站製作不用 10 秒鐘就能完成。Loading動畫圖示產生器:https://loading.io/
網頁需要特殊的 Loading 動畫圖示從 loading.io 網站製作不用 10 秒鐘就能完成。Loading動畫圖示產生器:https://loading.io/