loading.io 線上免費 Loading 載入中圖示產生器,支援 GIF、SVG、CSS 三種格式輸出
網頁上想要製作屬於我們自己的載入圖示嗎?推薦使用loading.io線上免費Loading動畫圖示產生器,網頁顯示的速度快慢牽涉很多層面的問題,為了讓讀者多等待一...
loading.io 可產生CSS、SVG、GIF 的網頁loading 動畫圖示產生器
loading.io可產生CSS、SVG、GIF的網頁loading動畫圖示產生器.所屬分類:免費軟體»網頁製作;發表日期:2015-08-17 ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
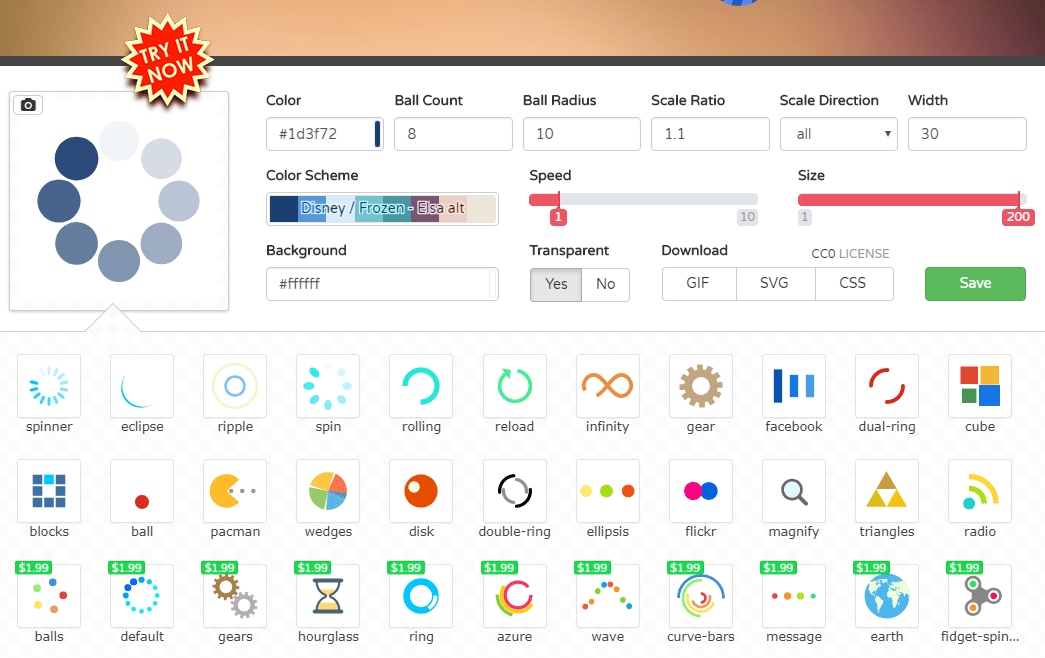
 ▽ 艾倫使用 Google 翻譯將可調整的工具列翻譯成中文截圖讓大家參考,可以修改 Loading 動畫圖示的顏色、球數、球半徑、配色方案、旋轉的速度、尺寸、背景顏色..等設定。
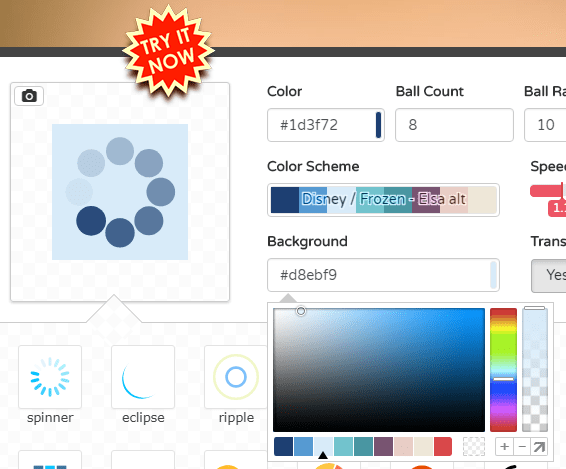
▽ 艾倫使用 Google 翻譯將可調整的工具列翻譯成中文截圖讓大家參考,可以修改 Loading 動畫圖示的顏色、球數、球半徑、配色方案、旋轉的速度、尺寸、背景顏色..等設定。  ▽ 有的網頁設計底圖不一定是白色,Background背景顏色也能自己依據我們的需求來設定。
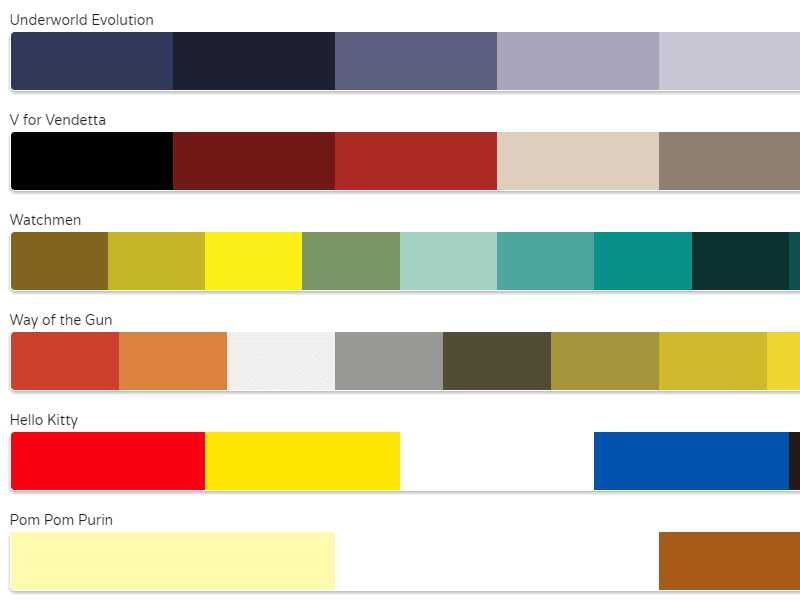
▽ 有的網頁設計底圖不一定是白色,Background背景顏色也能自己依據我們的需求來設定。  ▽ 按下 Color Scheme 會顯示下方的配色方案, 讓我們 Loading 動畫圖示的顏色與我們網頁更匹配。
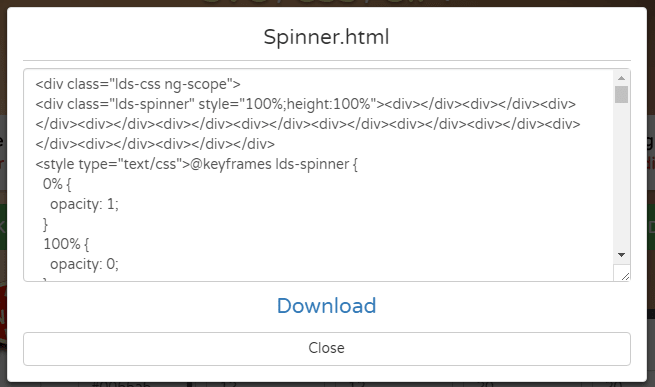
▽ 按下 Color Scheme 會顯示下方的配色方案, 讓我們 Loading 動畫圖示的顏色與我們網頁更匹配。  ▽ 站上所有的 Loading動畫圖都支援 GIF、SVG、CSS 下載,CSS 的部份也會提供相對應的語法。
▽ 站上所有的 Loading動畫圖都支援 GIF、SVG、CSS 下載,CSS 的部份也會提供相對應的語法。  網頁需要特殊的 Loading 動畫圖示從 loading.io 網站製作不用 10 秒鐘就能完成。Loading動畫圖示產生器:
網頁需要特殊的 Loading 動畫圖示從 loading.io 網站製作不用 10 秒鐘就能完成。Loading動畫圖示產生器: