有時候做報告或是作業,當要引用網站的時候,除了留下網址之外,附加網站的截圖會更好看,那麼網站截圖要怎麼製作呢?除了常見的螢幕截圖工具之外,跟大家分享
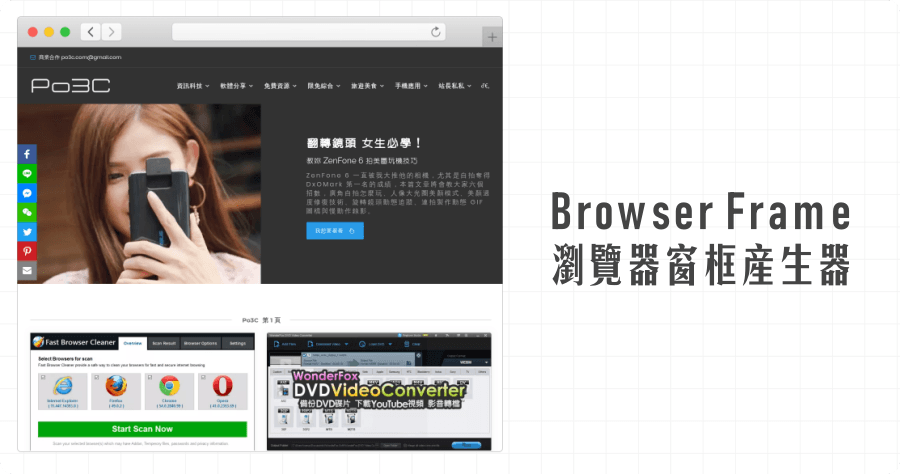
BrowserFrame 這款非常好用的工具,它除了可以幫你網站截圖之外,更可以替你產出瀏覽器的窗框,有 Chrome、Safari、Firefox、Edge、IE 與 Opera 的各種窗框,原本網站的截圖可能不是那麼好看,但是加上窗框之後質感就好看許多,我只能說這真是實用值得收藏的小小網頁工具,趕快放到書籤當中吧!
BrowserFrame 瀏覽器窗框產生器:https://browserframe.com/

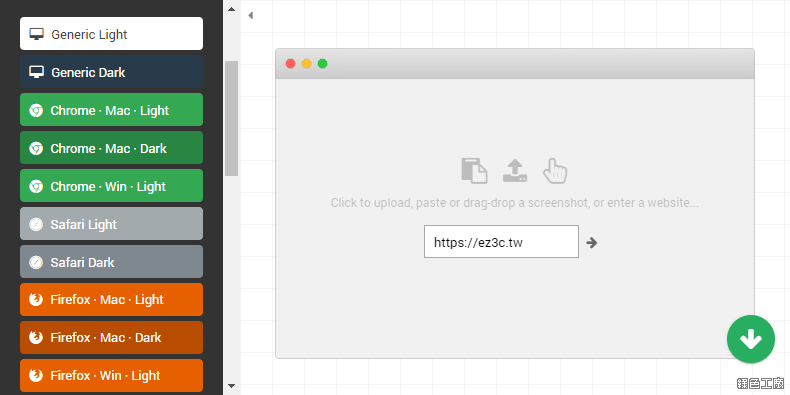
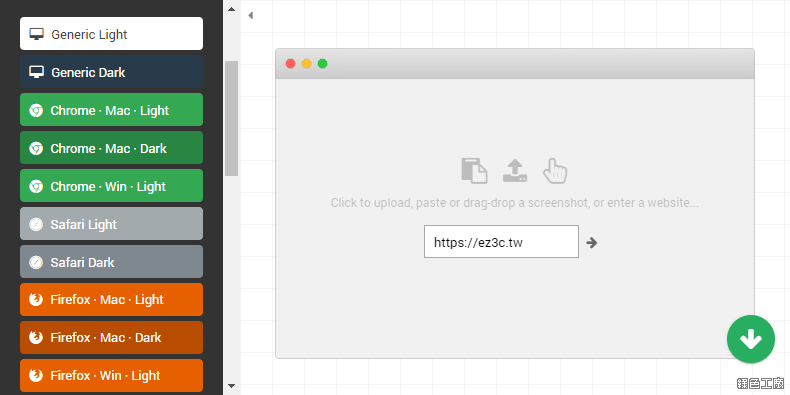
使用方式很簡單,開啟網頁之後,在右邊的瀏覽器視窗輸入網址,之後點選箭頭的符號,就會開始幫你產生網頁的截圖。

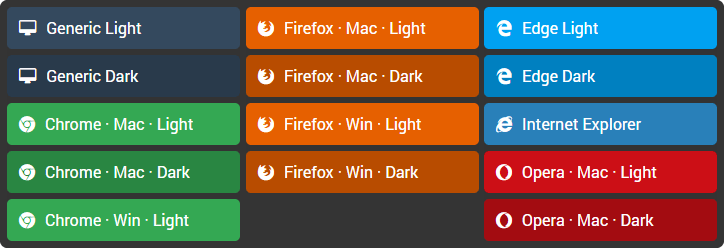
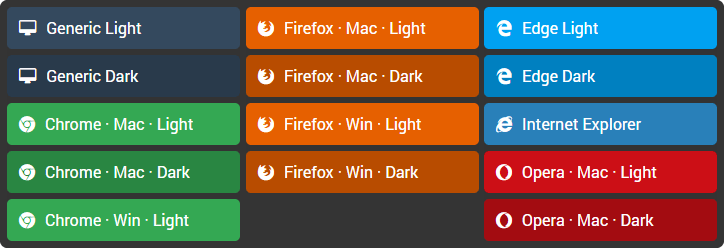
網頁截圖產生之後,接下來就是套用各種不同的窗框,包含有 Chrome、Safari、Firefox、Edge、IE 與 Opera 的各種窗框,一邊套用就可以即時預覽各種窗框的效果,喜歡的在另存新檔下載就可以囉!!!以下來替大家示範各種窗框吧!!!


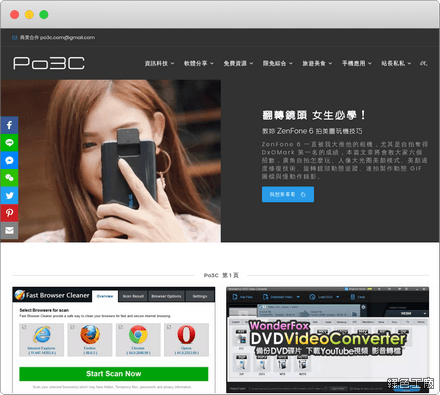
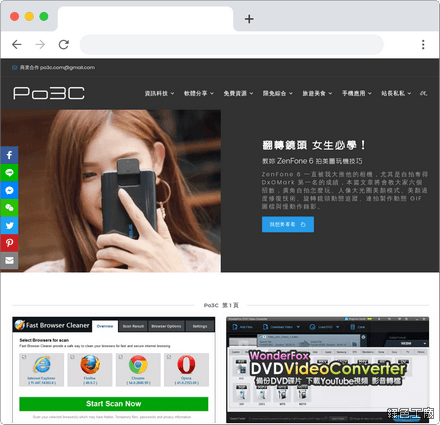
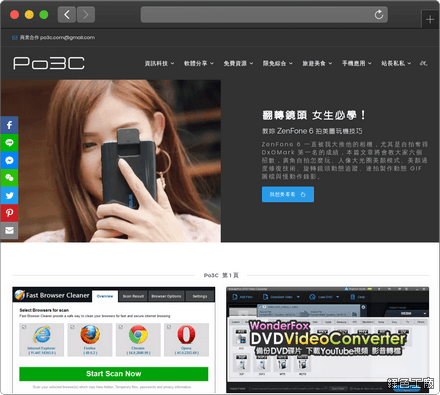
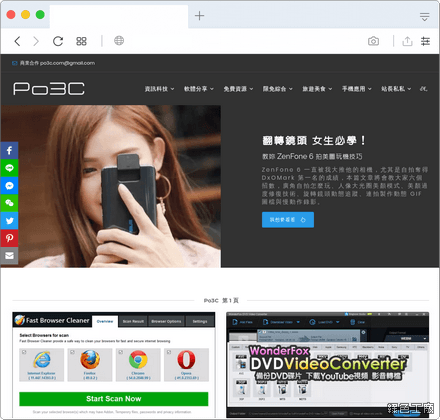
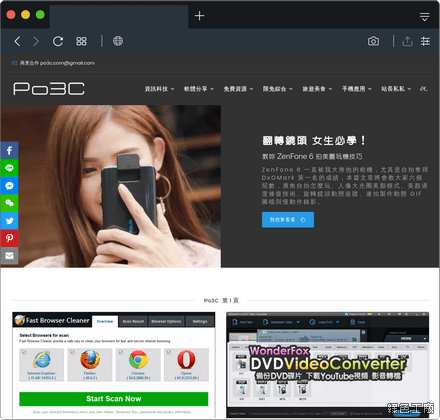
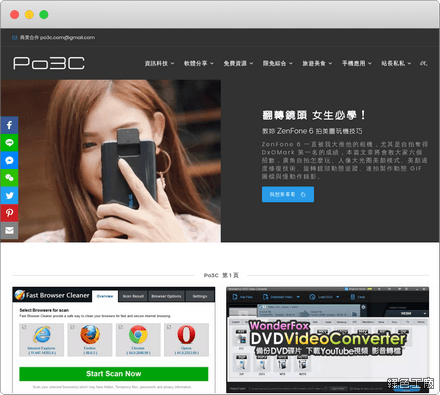
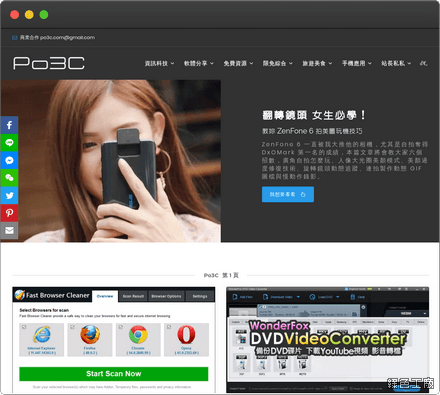
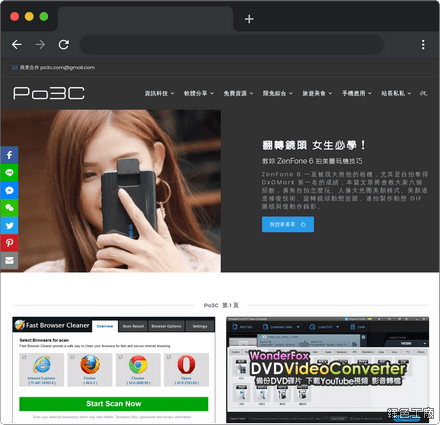
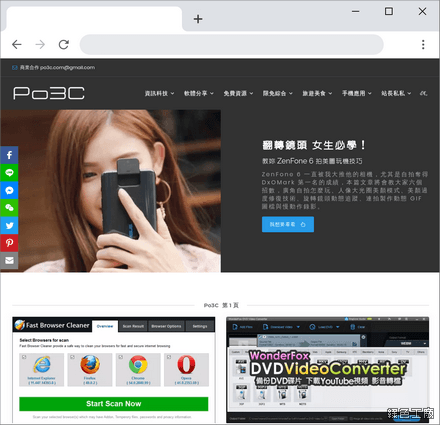
△ Generic Light、Generic Dark


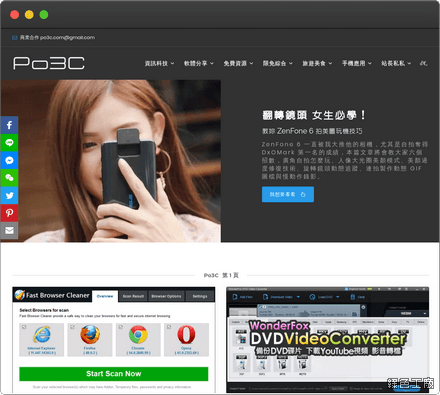
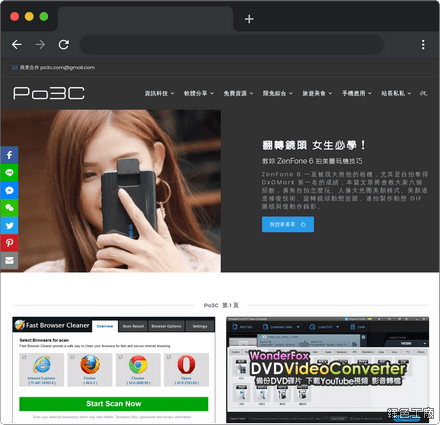
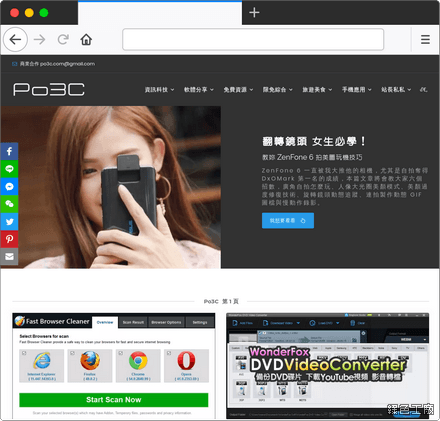
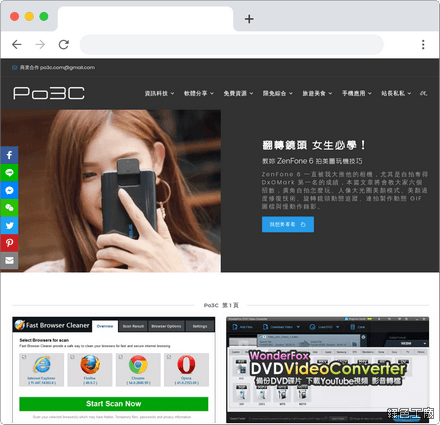
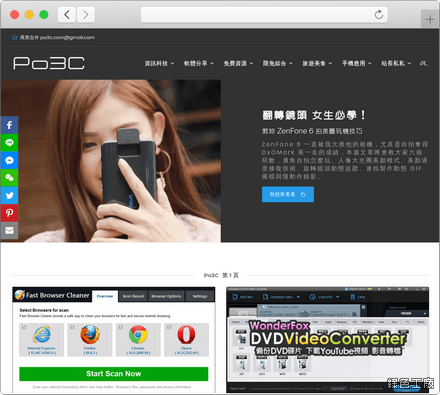
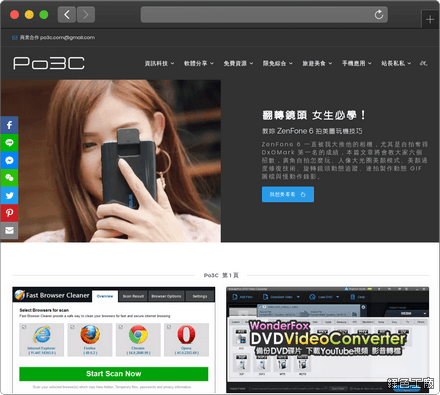
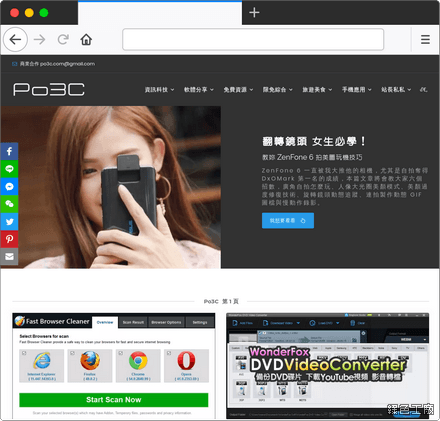
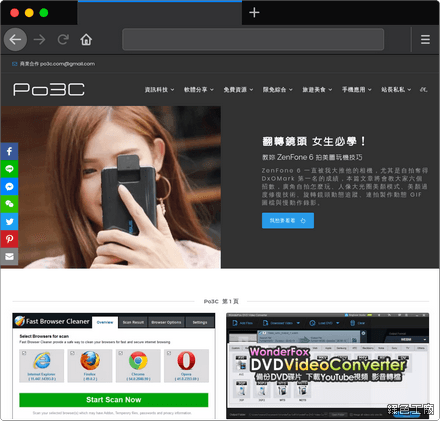
△ Chrome Mac Light、Chrome Mac Dark


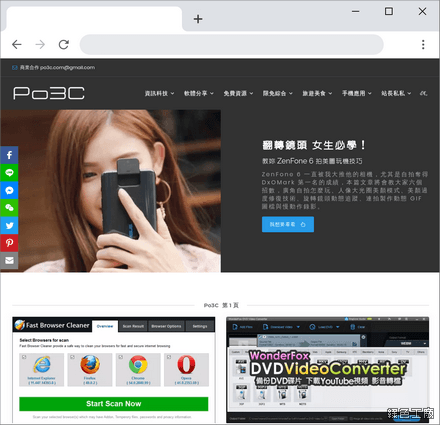
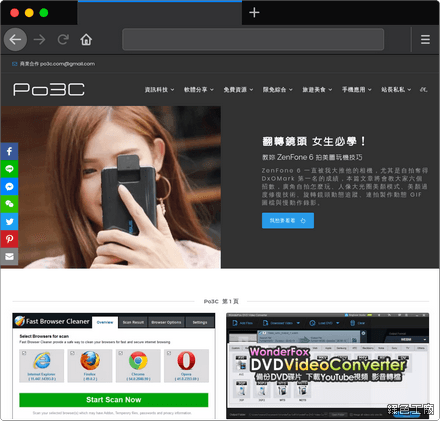
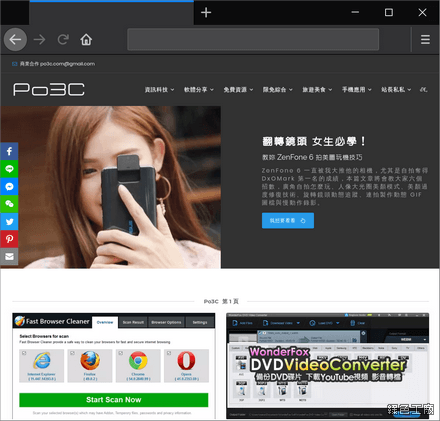
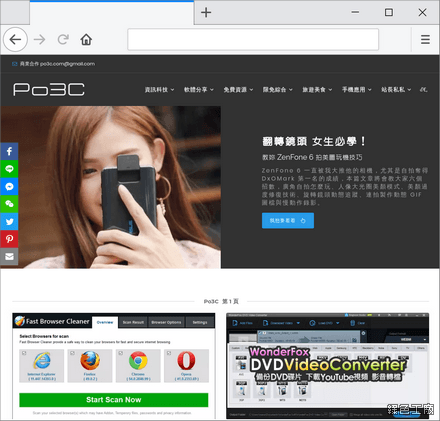
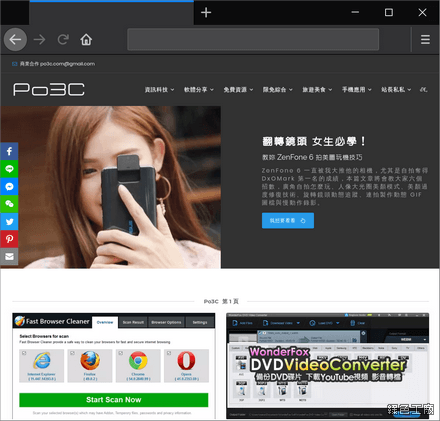
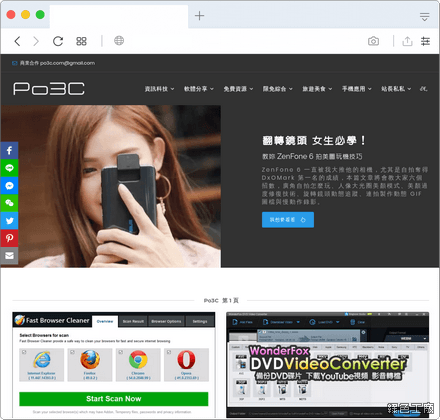
△ Chrome Win Light、Safare Light


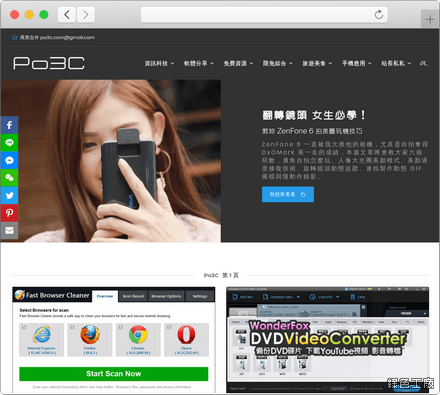
△ Safari Dark、Firefox Mac Light


△ Firefox Mac Dark、Firefox Win Light


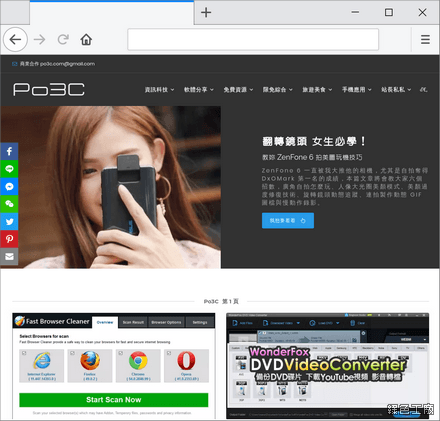
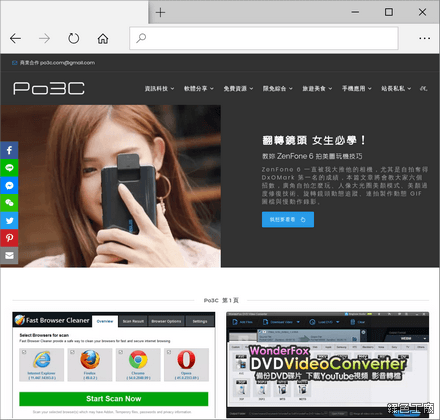
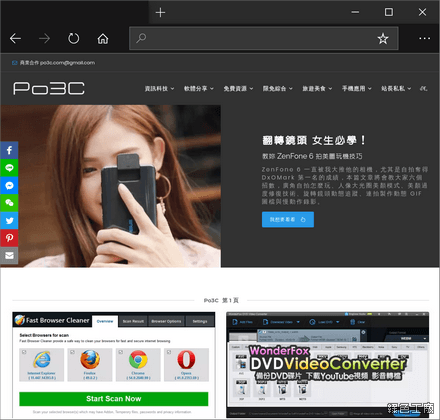
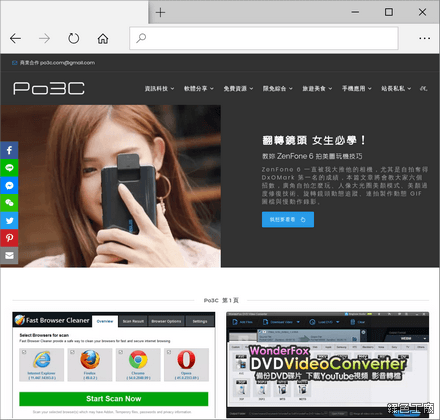
△ Firefox Win Dark、Edge Light


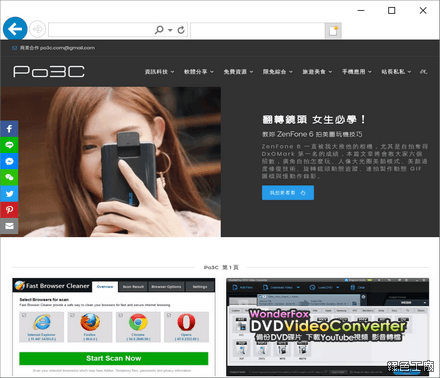
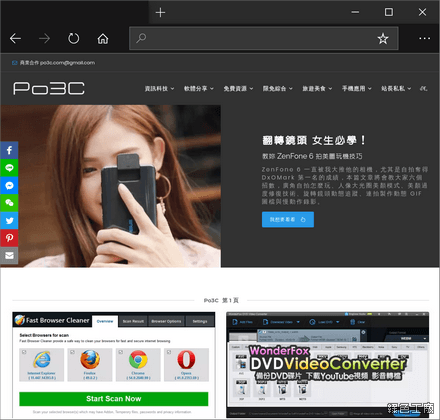
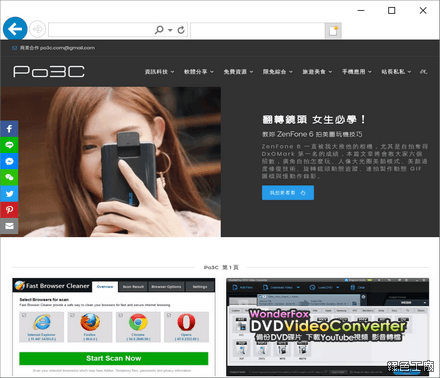
△ Edge Dark、Internet Explorer


△ Opera Mac Light、Opera Mac DarkBrowserFrame 瀏覽器窗框產生器:
https://browserframe.com/

 使用方式很簡單,開啟網頁之後,在右邊的瀏覽器視窗輸入網址,之後點選箭頭的符號,就會開始幫你產生網頁的截圖。
使用方式很簡單,開啟網頁之後,在右邊的瀏覽器視窗輸入網址,之後點選箭頭的符號,就會開始幫你產生網頁的截圖。  網頁截圖產生之後,接下來就是套用各種不同的窗框,包含有 Chrome、Safari、Firefox、Edge、IE 與 Opera 的各種窗框,一邊套用就可以即時預覽各種窗框的效果,喜歡的在另存新檔下載就可以囉!!!以下來替大家示範各種窗框吧!!!
網頁截圖產生之後,接下來就是套用各種不同的窗框,包含有 Chrome、Safari、Firefox、Edge、IE 與 Opera 的各種窗框,一邊套用就可以即時預覽各種窗框的效果,喜歡的在另存新檔下載就可以囉!!!以下來替大家示範各種窗框吧!!! 
 △ Generic Light、Generic Dark
△ Generic Light、Generic Dark 
 △ Chrome Mac Light、Chrome Mac Dark
△ Chrome Mac Light、Chrome Mac Dark 
 △ Chrome Win Light、Safare Light
△ Chrome Win Light、Safare Light 
 △ Safari Dark、Firefox Mac Light
△ Safari Dark、Firefox Mac Light 
 △ Firefox Mac Dark、Firefox Win Light
△ Firefox Mac Dark、Firefox Win Light 
 △ Firefox Win Dark、Edge Light
△ Firefox Win Dark、Edge Light 
 △ Edge Dark、Internet Explorer
△ Edge Dark、Internet Explorer 
 △ Opera Mac Light、Opera Mac DarkBrowserFrame 瀏覽器窗框產生器:
△ Opera Mac Light、Opera Mac DarkBrowserFrame 瀏覽器窗框產生器: