
為什麼你們就是不能加個空格呢?中文與英數之間自動加入空格
我們大多人的電腦書寫當中,當會有中文、英文與數字交錯在一起的狀況,我個人的習慣一定會在中文與英數之間加上空格,不會讓他們連在一起,我自己覺得比較舒...
Dcard
廣受年輕人喜愛的Dcard是台灣最大的匿名交流平台,舉凡時事話題、感情心情、吃喝玩樂、學習工作等,都有卡友陪你聊!
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
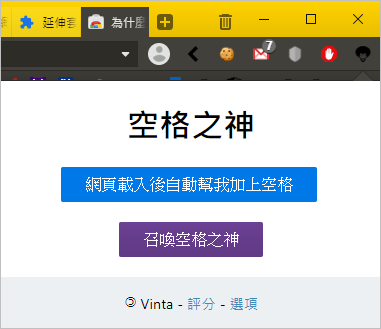
 安裝之後會在瀏覽器的附加元件列當中,有一個黑人頭的圖案,基本上預設會自動幫你在任何網頁中中文與英數之間加上空格。
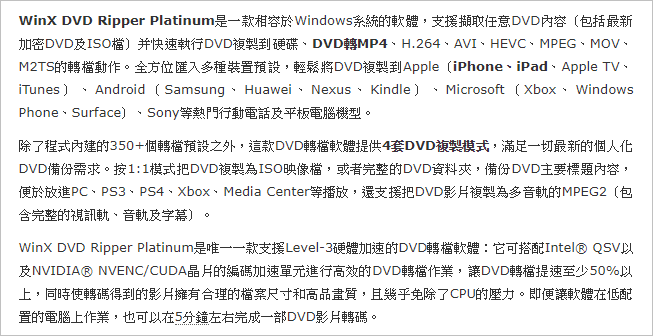
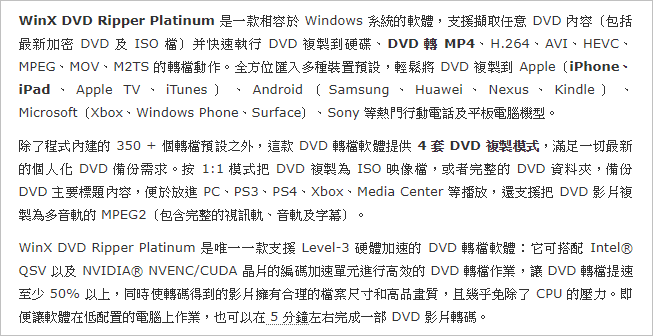
安裝之後會在瀏覽器的附加元件列當中,有一個黑人頭的圖案,基本上預設會自動幫你在任何網頁中中文與英數之間加上空格。  上圖是沒有中文英數沒有空格的文字狀態,下圖是加上空格的文字狀態,大家感受到差異了嗎?
上圖是沒有中文英數沒有空格的文字狀態,下圖是加上空格的文字狀態,大家感受到差異了嗎?  我自己覺得後者舒服許多,若也喜歡這樣的舒適度,就自己安裝囉!為什麼你們就是不能加個空格呢?安裝:
我自己覺得後者舒服許多,若也喜歡這樣的舒適度,就自己安裝囉!為什麼你們就是不能加個空格呢?安裝: