如何美化截圖?今天要來跟大家分享
Magic Mockups 這個網站,可以將現有的截圖、圖片加上手機外殼、Macbook 外殼、筆電外殼,採用 CC0 授權方式,沒有版權的問題,提供給大家免費下載使用,可商業使用、個人使用,不需要專業的美編技能,也可以快速打造出質感非常好的情境圖片。有製作情境圖片需求的朋友,可以考慮將這個 Magic Mockups 收下~它也是我這人滿常使用的一個工具網站。你也可以參考:
Mockuphone 手機螢幕截圖加上邊框才是專業,支援 iPhone、Android 等手機平板與筆電

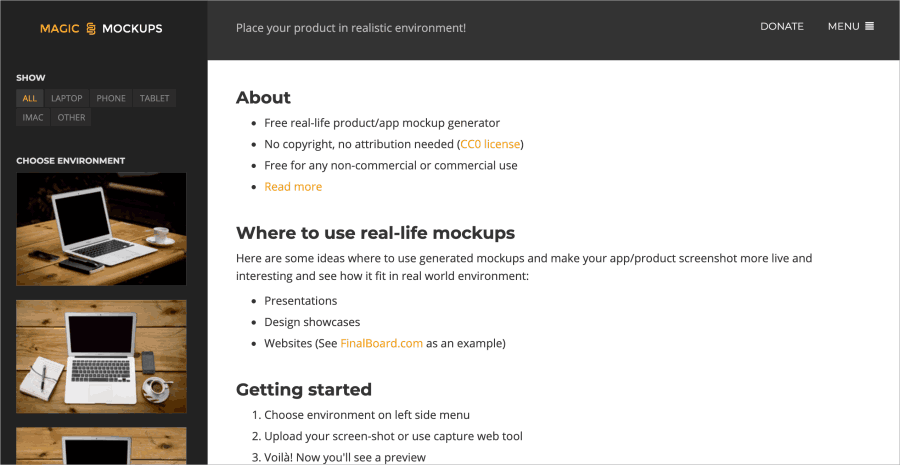
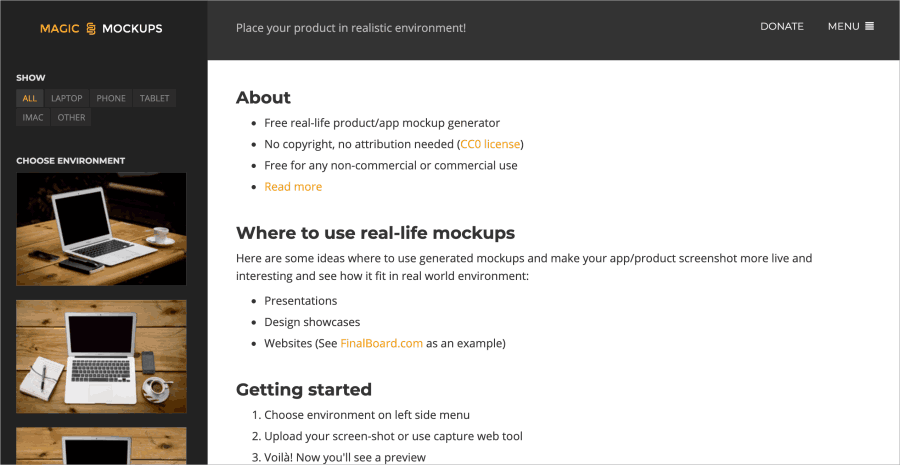
△ 進入 Magic Mockups 首頁之後,左下方有許多現成的模板,右邊的區域則是在簡介關於使用規範、版權的說明,關於版權的部分大家不需擔心,此站使用 CC0 授權,免費商業使用沒有問題。

△ 在模板上方有分類選項,分為筆電、手機、平板、iMac 及其它,大家可以找到符合自己需求的裝置。這邊我就用手機來做示範。

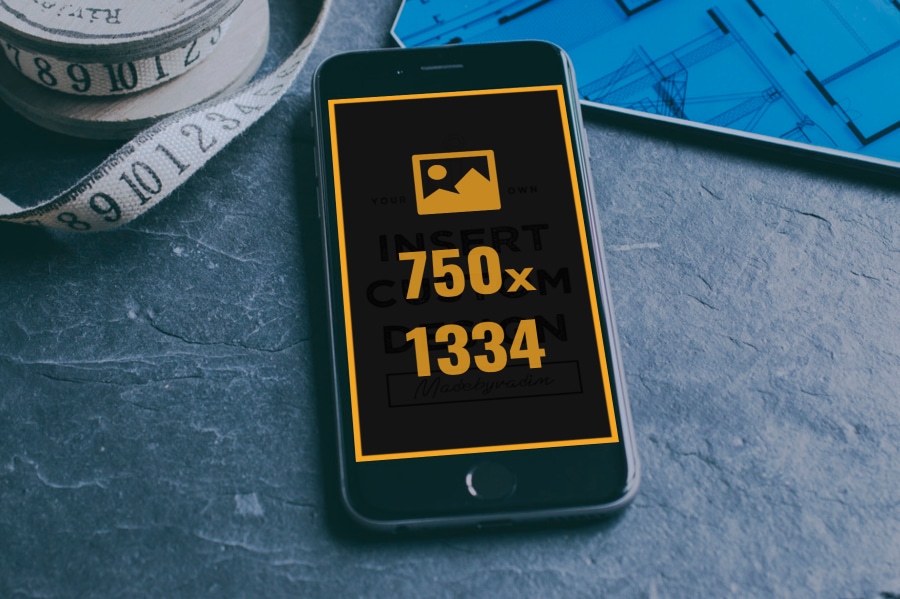
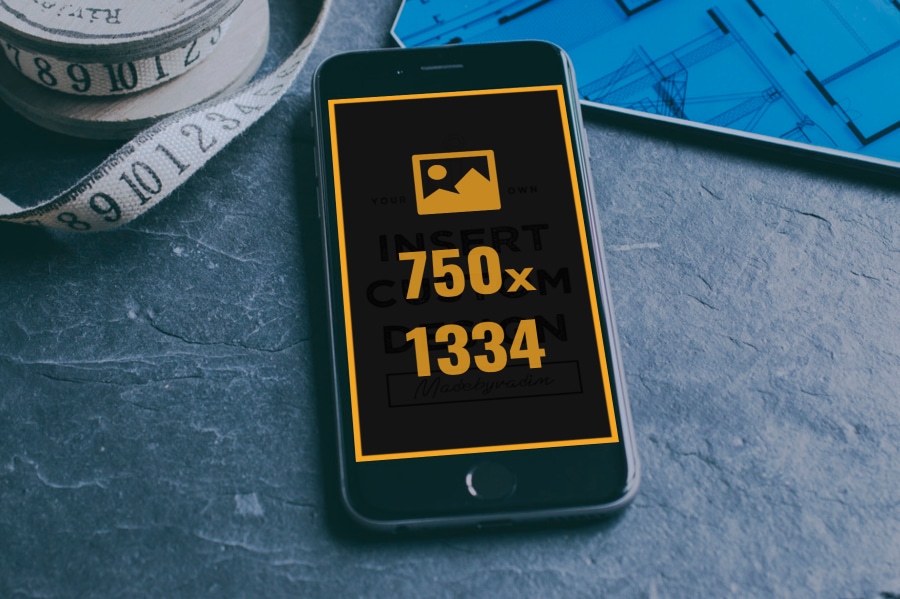
△ 我選擇的是 iPhone,把滑鼠移動到螢幕上方,點擊一下就可以把自己的圖片上傳啦,上面清楚畫面的比例 750 x 1334,你上傳的圖片如果是這個比例為最佳顯示效果。如果不是也沒關係,只是在螢幕有一些部分沒辦法完整呈現。

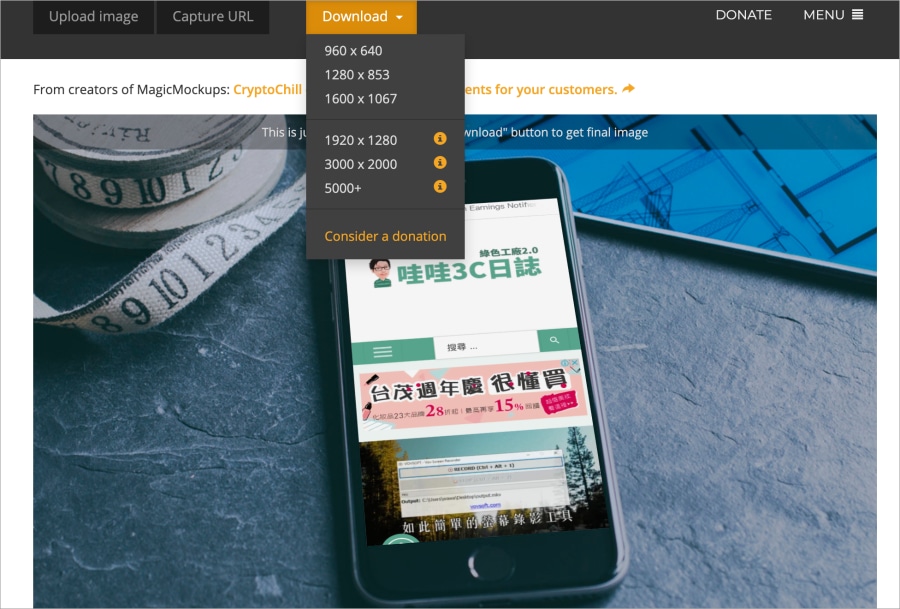
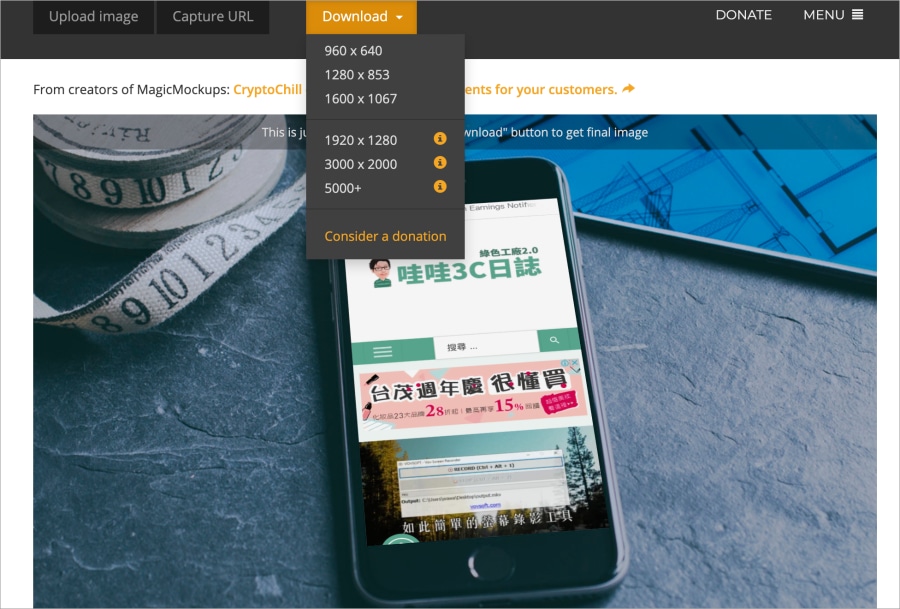
△ 完成之後就可以看到圖片已經完整合成到 iPhone 上面啦!把滑鼠移到上方的 Download 能夠看到提供不同尺寸下載,直接點擊就可以了。特別需要注意的是,1920 x 1280 以上較大的尺寸,旁邊有個驚嘆號。

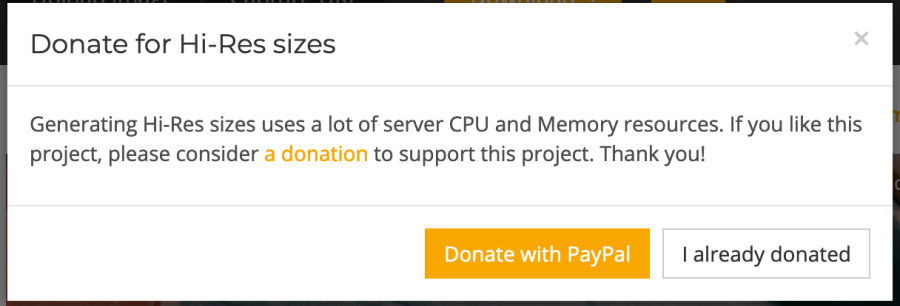
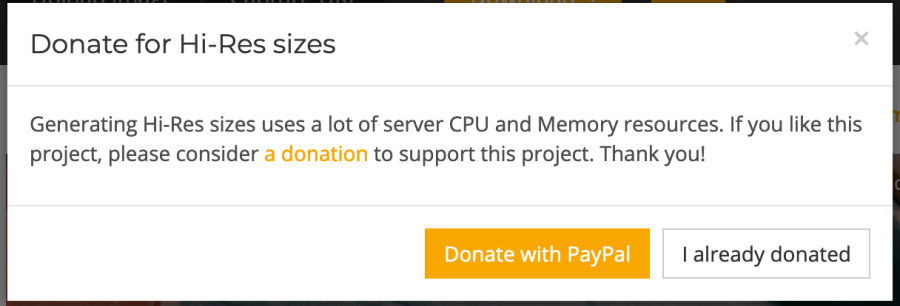
△ 點下驚嘆號會看到上方畫面,根據上面的資訊顯示,因為較大尺寸的圖片,會造成伺服器較大的負擔,因此會需要斗內一下,才可以下載,如果你抖內完了點擊旁邊的「I already donated」就可以下載囉。不過既然是抖內,就沒有強制服費的機制,你就算沒有斗內,點旁邊的「I already donated」也是可以完成下載沒有問題,這邊就看大家各自的能力範圍即可。

△ 點擊尺寸後,會另開啟一個新的頁面,在圖片上按下右鍵,就可以把圖片另存到電腦裡面啦!不到 1 分鐘就可以產生一個質感、情境兼具的畫面囉~不管你是要做簡報、提設計案、放在網站上做 Demo 都非常適合!有需要的趕快收藏起來吧。Magic Mockups:
https://magicmockups.com/
 △ 進入 Magic Mockups 首頁之後,左下方有許多現成的模板,右邊的區域則是在簡介關於使用規範、版權的說明,關於版權的部分大家不需擔心,此站使用 CC0 授權,免費商業使用沒有問題。
△ 進入 Magic Mockups 首頁之後,左下方有許多現成的模板,右邊的區域則是在簡介關於使用規範、版權的說明,關於版權的部分大家不需擔心,此站使用 CC0 授權,免費商業使用沒有問題。 △ 在模板上方有分類選項,分為筆電、手機、平板、iMac 及其它,大家可以找到符合自己需求的裝置。這邊我就用手機來做示範。
△ 在模板上方有分類選項,分為筆電、手機、平板、iMac 及其它,大家可以找到符合自己需求的裝置。這邊我就用手機來做示範。  △ 我選擇的是 iPhone,把滑鼠移動到螢幕上方,點擊一下就可以把自己的圖片上傳啦,上面清楚畫面的比例 750 x 1334,你上傳的圖片如果是這個比例為最佳顯示效果。如果不是也沒關係,只是在螢幕有一些部分沒辦法完整呈現。
△ 我選擇的是 iPhone,把滑鼠移動到螢幕上方,點擊一下就可以把自己的圖片上傳啦,上面清楚畫面的比例 750 x 1334,你上傳的圖片如果是這個比例為最佳顯示效果。如果不是也沒關係,只是在螢幕有一些部分沒辦法完整呈現。  △ 完成之後就可以看到圖片已經完整合成到 iPhone 上面啦!把滑鼠移到上方的 Download 能夠看到提供不同尺寸下載,直接點擊就可以了。特別需要注意的是,1920 x 1280 以上較大的尺寸,旁邊有個驚嘆號。
△ 完成之後就可以看到圖片已經完整合成到 iPhone 上面啦!把滑鼠移到上方的 Download 能夠看到提供不同尺寸下載,直接點擊就可以了。特別需要注意的是,1920 x 1280 以上較大的尺寸,旁邊有個驚嘆號。  △ 點下驚嘆號會看到上方畫面,根據上面的資訊顯示,因為較大尺寸的圖片,會造成伺服器較大的負擔,因此會需要斗內一下,才可以下載,如果你抖內完了點擊旁邊的「I already donated」就可以下載囉。不過既然是抖內,就沒有強制服費的機制,你就算沒有斗內,點旁邊的「I already donated」也是可以完成下載沒有問題,這邊就看大家各自的能力範圍即可。
△ 點下驚嘆號會看到上方畫面,根據上面的資訊顯示,因為較大尺寸的圖片,會造成伺服器較大的負擔,因此會需要斗內一下,才可以下載,如果你抖內完了點擊旁邊的「I already donated」就可以下載囉。不過既然是抖內,就沒有強制服費的機制,你就算沒有斗內,點旁邊的「I already donated」也是可以完成下載沒有問題,這邊就看大家各自的能力範圍即可。  △ 點擊尺寸後,會另開啟一個新的頁面,在圖片上按下右鍵,就可以把圖片另存到電腦裡面啦!不到 1 分鐘就可以產生一個質感、情境兼具的畫面囉~不管你是要做簡報、提設計案、放在網站上做 Demo 都非常適合!有需要的趕快收藏起來吧。Magic Mockups:https://magicmockups.com/
△ 點擊尺寸後,會另開啟一個新的頁面,在圖片上按下右鍵,就可以把圖片另存到電腦裡面啦!不到 1 分鐘就可以產生一個質感、情境兼具的畫面囉~不管你是要做簡報、提設計案、放在網站上做 Demo 都非常適合!有需要的趕快收藏起來吧。Magic Mockups:https://magicmockups.com/


