如何將圖片加上 iPhone、MacBook Pro 或 iPad 外框呢?常常在網路上看到高質感 iPhone 螢幕顯示特定商家的廣告內容,如果要自己 DIY 合成,又不會 Photoshop 的話,今天你可有福啦!最近小編發現一款
Qurb 線上 iPhone/Macbook/iPad 模擬器,只要上傳圖片、截圖,就能夠快速模擬出圖片在 iPhone 中的高質感圖片,快來跟小編看看如何製作吧!更多手機外框,你也可以參考:
Magic Mockups 將圖片套上手機外殼 / 電腦外殼,可免費商業使用

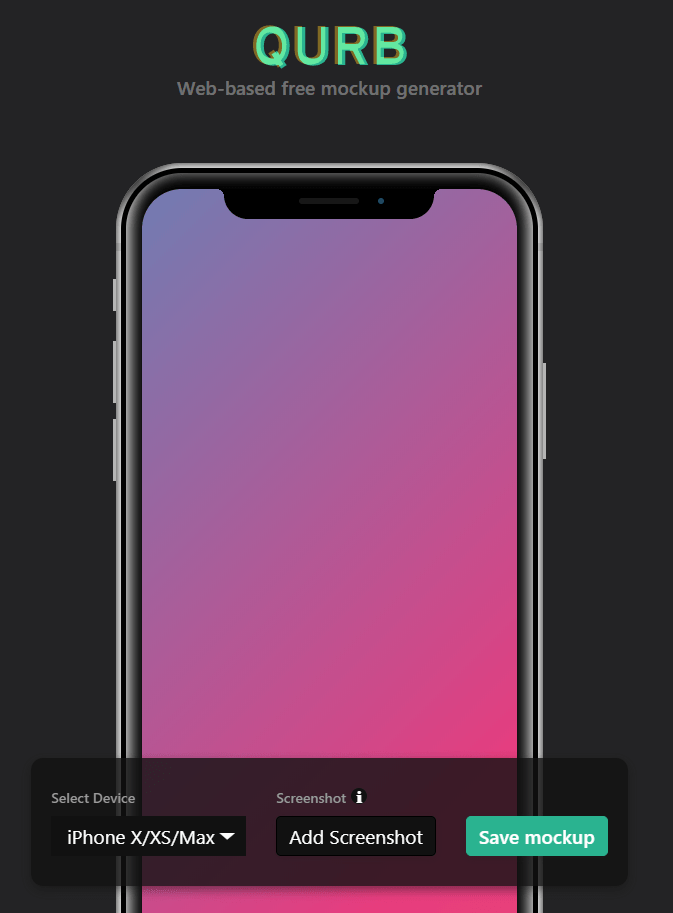
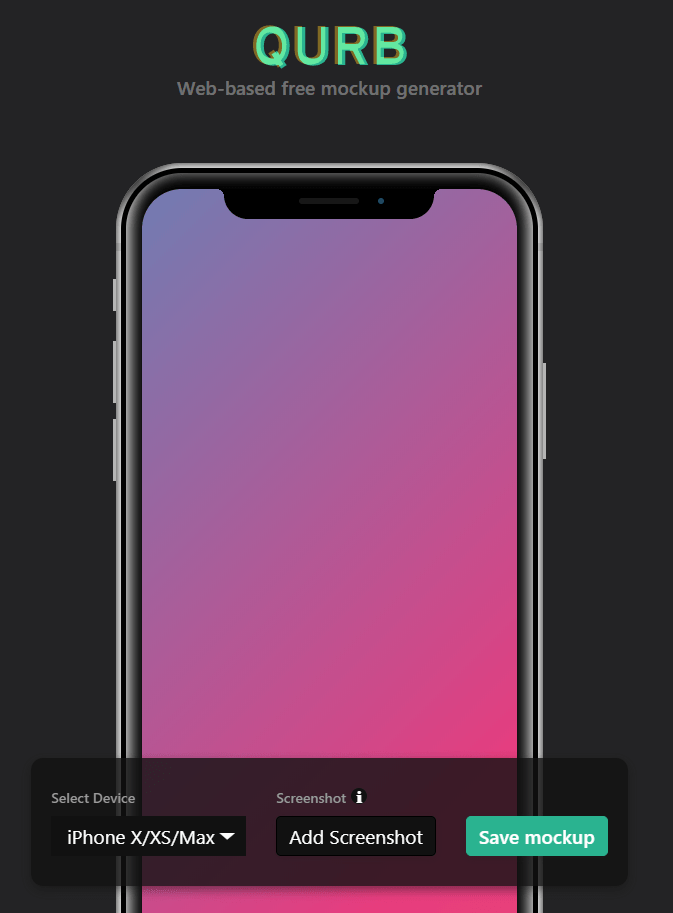
這次分享的方法完全不需要安裝任何 App,用瀏覽器進入 Qurb 官網就可以隨開隨用,Qurb 預設主畫面是一個大大的 iPhone X/XS/Max 模擬圖。

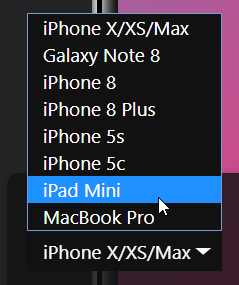
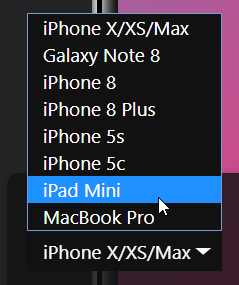
支援的模擬裝置包含:iPhone X/XS/Max、Galaxy Note 8、iPhone 8、iPhone 8 Plus、iPhone 5s、iPhone 5c、iPad Mini 及 MacBook Pro,直接在下拉選單中切換就可以啦。

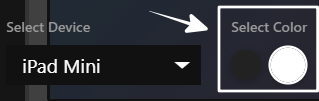
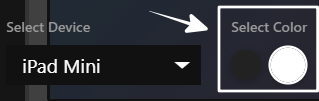
某些裝置,像是 iPad Mini 還支援顏色切換,點擊旁邊的 Selsect Color 就可以輕鬆切換啦,切換的同時上方的預覽圖片也會即時變更顏色。

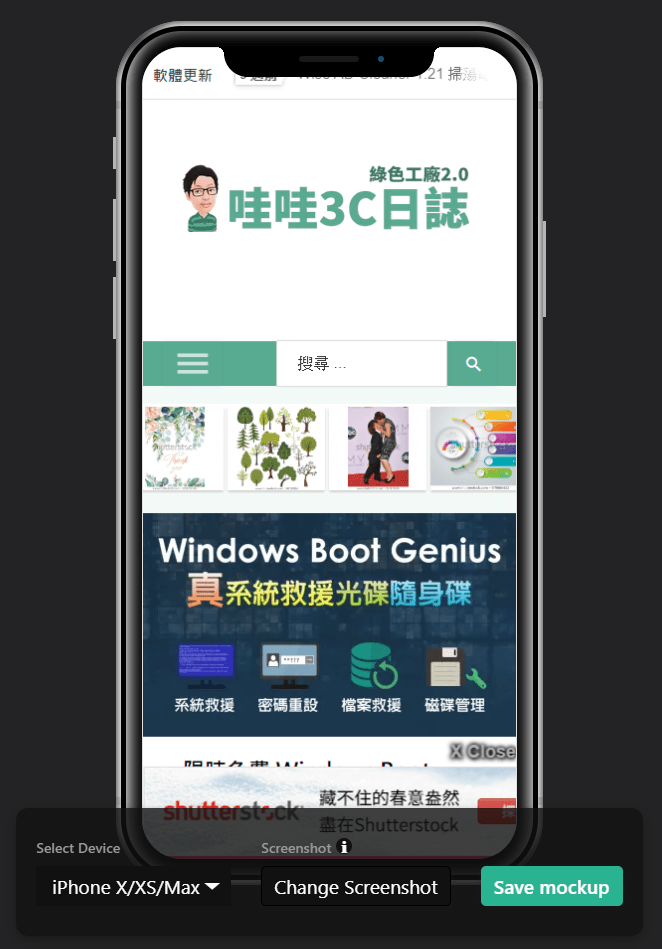
選擇好模擬「機型」+ 「顏色」後,就可以上傳圖片啦,記得上傳圖片時,要符合模擬的裝置尺寸,不然畫面比例會跑掉,以下提供各種裝置尺寸給大家參考:
iPhone X/XS: 1125x2436 pixels
iPhone XS Max: 1242x2688 pixels
Galaxy Note 8: 1440x2960 pixels
iPhone 6/7/8: 750x1334 pixels
iPhone 6/7/8 plus: 1242x2208 pixels
iPhone 5s/5c: 640x1136 pixels
iPad Mini: 1536x2048 pixels
MacBook Pro: 1280x800 pixels

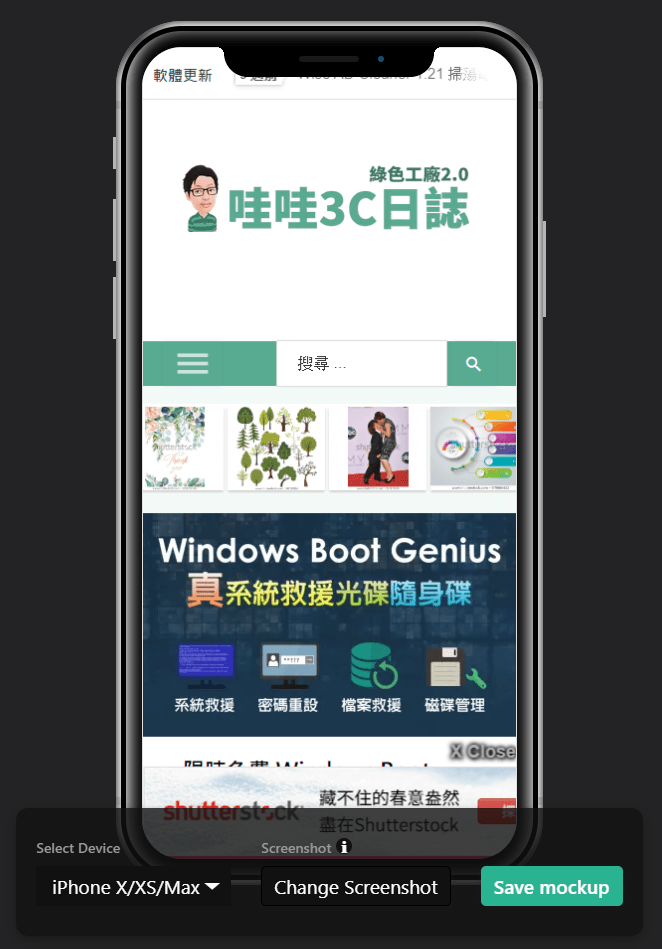
上傳好圖片後,按右下方 Save mockup 就可以儲存圖片啦,儲存後會得到一張去背完成的高質感 PNG 圖示,是不是比起自己研究來的快速又好看呢?把這款工具收下以備不時之需~傳送門:
Qurb 為圖片加上手機外框

 這次分享的方法完全不需要安裝任何 App,用瀏覽器進入 Qurb 官網就可以隨開隨用,Qurb 預設主畫面是一個大大的 iPhone X/XS/Max 模擬圖。
這次分享的方法完全不需要安裝任何 App,用瀏覽器進入 Qurb 官網就可以隨開隨用,Qurb 預設主畫面是一個大大的 iPhone X/XS/Max 模擬圖。  支援的模擬裝置包含:iPhone X/XS/Max、Galaxy Note 8、iPhone 8、iPhone 8 Plus、iPhone 5s、iPhone 5c、iPad Mini 及 MacBook Pro,直接在下拉選單中切換就可以啦。
支援的模擬裝置包含:iPhone X/XS/Max、Galaxy Note 8、iPhone 8、iPhone 8 Plus、iPhone 5s、iPhone 5c、iPad Mini 及 MacBook Pro,直接在下拉選單中切換就可以啦。  某些裝置,像是 iPad Mini 還支援顏色切換,點擊旁邊的 Selsect Color 就可以輕鬆切換啦,切換的同時上方的預覽圖片也會即時變更顏色。
某些裝置,像是 iPad Mini 還支援顏色切換,點擊旁邊的 Selsect Color 就可以輕鬆切換啦,切換的同時上方的預覽圖片也會即時變更顏色。  選擇好模擬「機型」+ 「顏色」後,就可以上傳圖片啦,記得上傳圖片時,要符合模擬的裝置尺寸,不然畫面比例會跑掉,以下提供各種裝置尺寸給大家參考:
選擇好模擬「機型」+ 「顏色」後,就可以上傳圖片啦,記得上傳圖片時,要符合模擬的裝置尺寸,不然畫面比例會跑掉,以下提供各種裝置尺寸給大家參考:
