
Screenshot.Rocks 截圖加上仿 Mac 瀏覽器外框,輸入網址就能完成
如何讓截圖看起來像是從瀏覽器截出來的呢?Screenshot.Rocks這個線上工具可以輕鬆達成!你可能會說直接包含瀏覽器一起截不就好了?但事情通常沒有憨人所想的...
Screen Shot 2020-06-30 at 6.11.18 PM
2020/6/30·https://sites.google.com/smcisd.net/ms-hammers-reading-class/home?fbclid=IwAR1LvjBNATHb_p2TjyW4E7pdlAhglallox9A3FIYGtNIbxeNU2X8LCENW-c
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
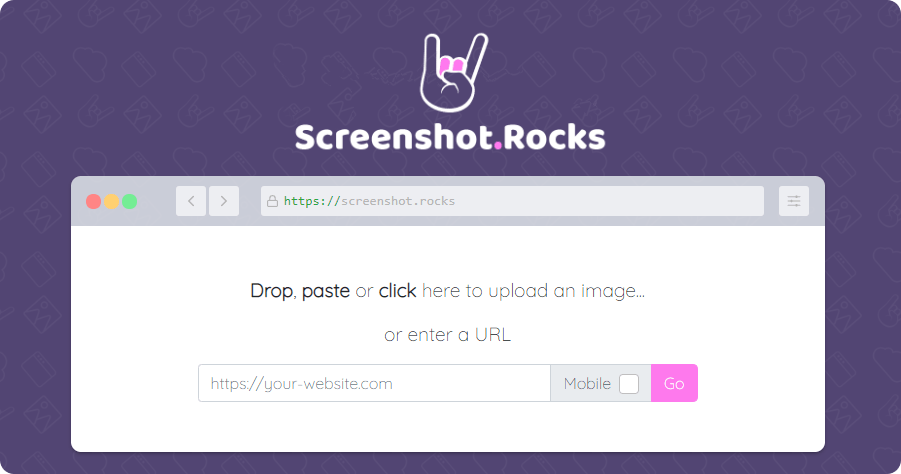
 進入 Screenshot.Rocks 首頁後,不需要登入、註冊,就可以將截圖上傳,或選擇直接輸入網站網址。
進入 Screenshot.Rocks 首頁後,不需要登入、註冊,就可以將截圖上傳,或選擇直接輸入網站網址。  上船完成後,就可以看到截圖已經加上瀏覽器外殼囉。
上船完成後,就可以看到截圖已經加上瀏覽器外殼囉。  首先我們來看看左側的調整欄位,可以調整那些細節?第一是可以選擇 Browser 還是 Phone 外觀,不過 Phone 並不是手機,而是平板外觀。Browser 的部分,會有許多樣式可以選擇,像是圓角、透明度、深色模式等。
首先我們來看看左側的調整欄位,可以調整那些細節?第一是可以選擇 Browser 還是 Phone 外觀,不過 Phone 並不是手機,而是平板外觀。Browser 的部分,會有許多樣式可以選擇,像是圓角、透明度、深色模式等。 
 背景圖片的邊緣長度也可以透過左邊的拉桿調整。
背景圖片的邊緣長度也可以透過左邊的拉桿調整。  當然,若是不喜歡預設背景,也可以調成透明背景、漸層背景等。
當然,若是不喜歡預設背景,也可以調成透明背景、漸層背景等。  最後則是瀏覽器元素的調整,包含:視窗控制項、網址欄位、網址文字、導航按鈕、設定按鈕及陰影,最後 Screenshot.Rocks 提供三種格式可供下載:PNG、JPEG 及 SVG。
最後則是瀏覽器元素的調整,包含:視窗控制項、網址欄位、網址文字、導航按鈕、設定按鈕及陰影,最後 Screenshot.Rocks 提供三種格式可供下載:PNG、JPEG 及 SVG。 上圖就是加上瀏覽器外殼後的成品啦,畫質相當不錯,不過若是可以自訂尺寸就更完美了,但免費工具這樣已經相當不錯啦,若你經常會有美編需求,趕快將這款工具收下吧!Screenshot.Rocks:
上圖就是加上瀏覽器外殼後的成品啦,畫質相當不錯,不過若是可以自訂尺寸就更完美了,但免費工具這樣已經相當不錯啦,若你經常會有美編需求,趕快將這款工具收下吧!Screenshot.Rocks: