大家可能常常會有截取網頁畫面的需求,其實不需要安裝其他軟體,就可以在
Chrome 上完整截取整個網頁圖片,再開始之前必須開啟 Chrome 並更新到最新版本,除此之外,也可以用 Chrome 截取出手機版網頁長圖,雖然小編之前用的 Firefox 早就有這個功能啦,但因為種種因素轉移到 Chrome 還是會用到長截圖的功能,幸好 Chrome 有長進,現在也支援啦,讓我們來看看怎麼做吧~

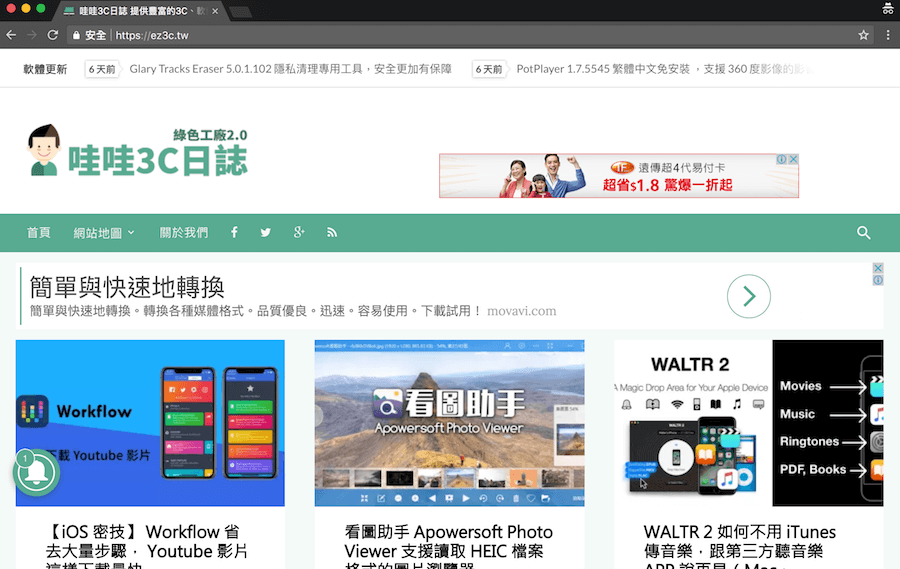
△ 用 Chrome 進入要截圖的頁面

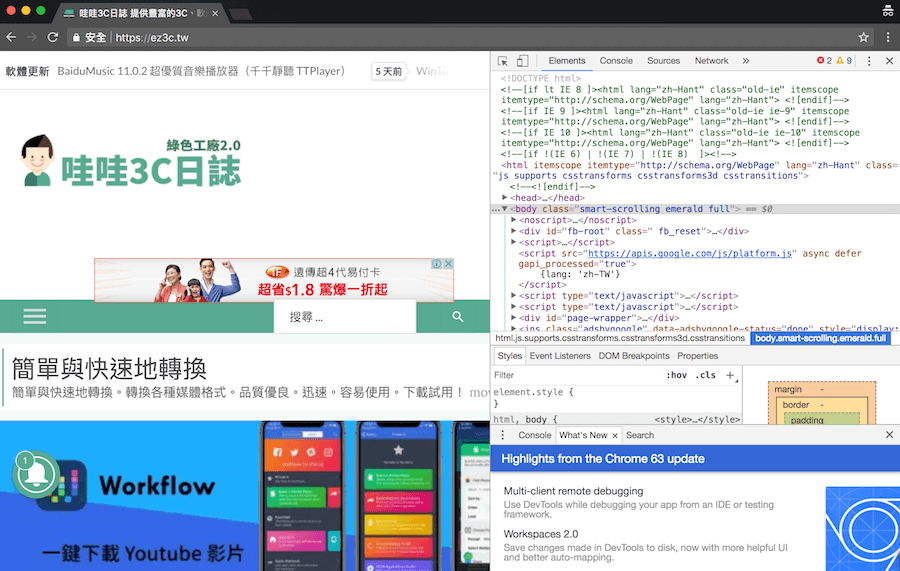
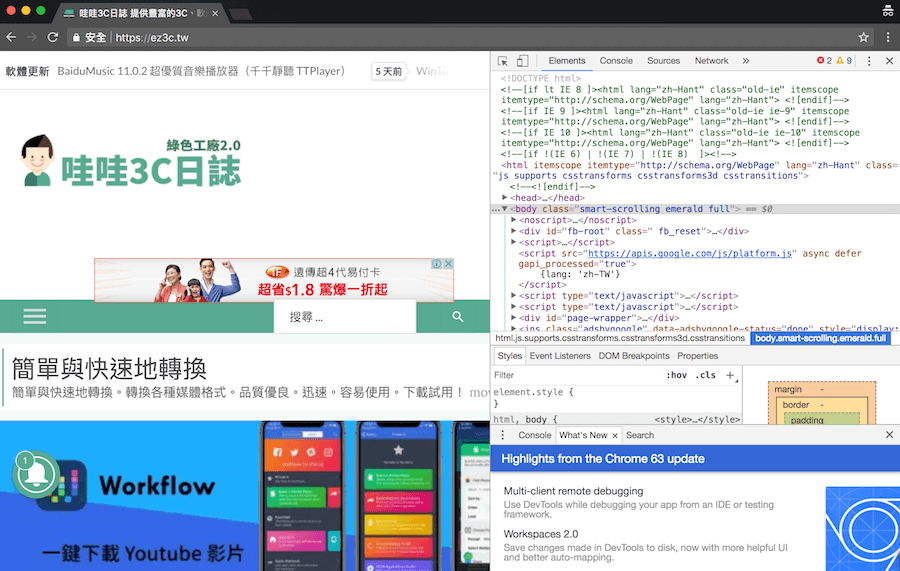
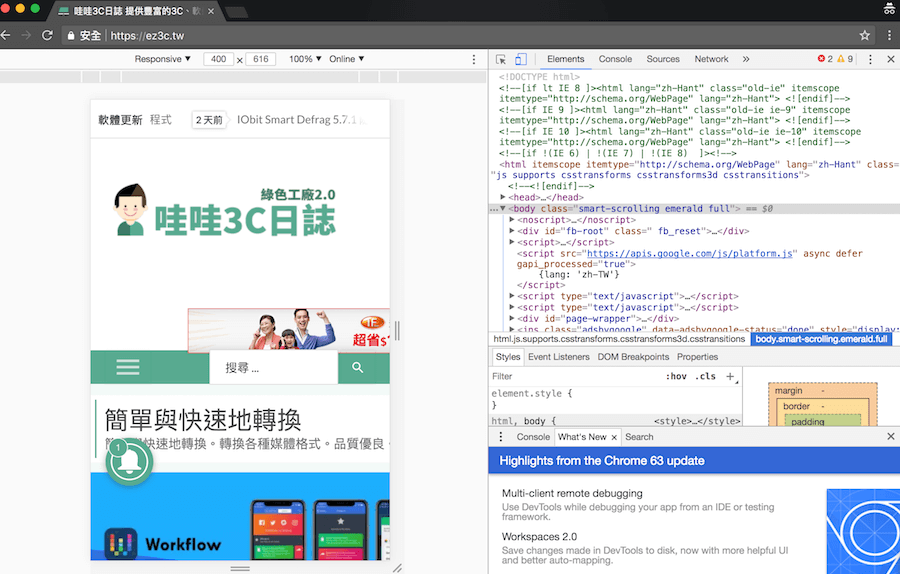
△ 按快捷鍵 ⌘Command + ⌥Option + I ,招喚出開發者網頁工具箱(Windows 按 F12)。

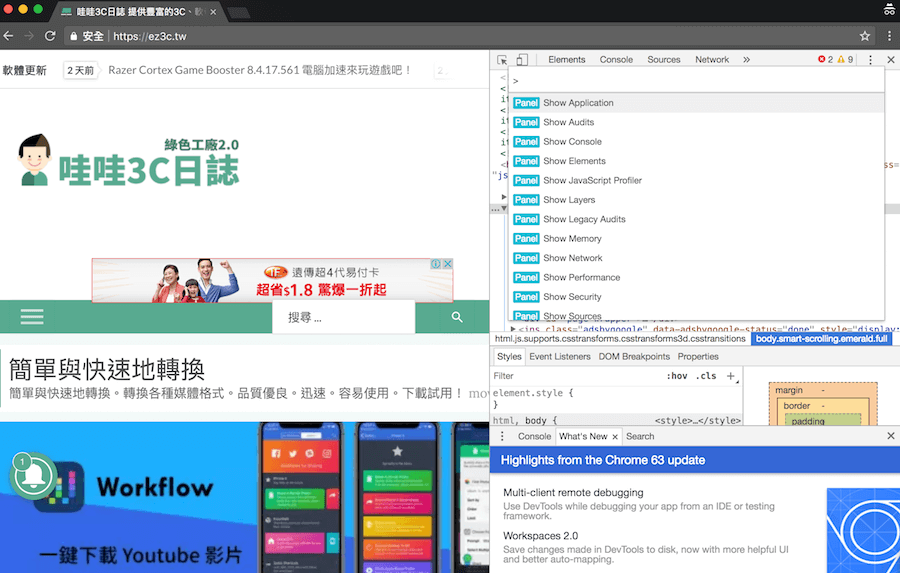
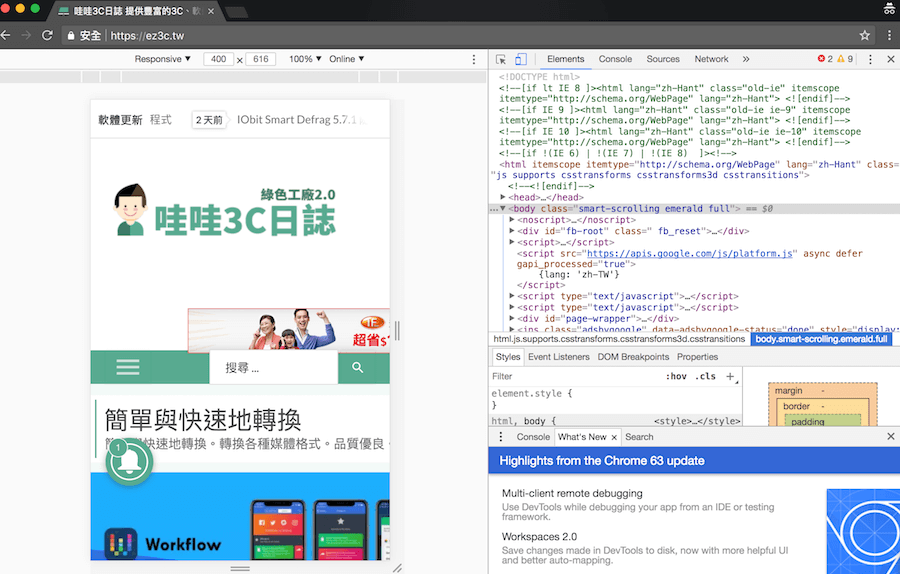
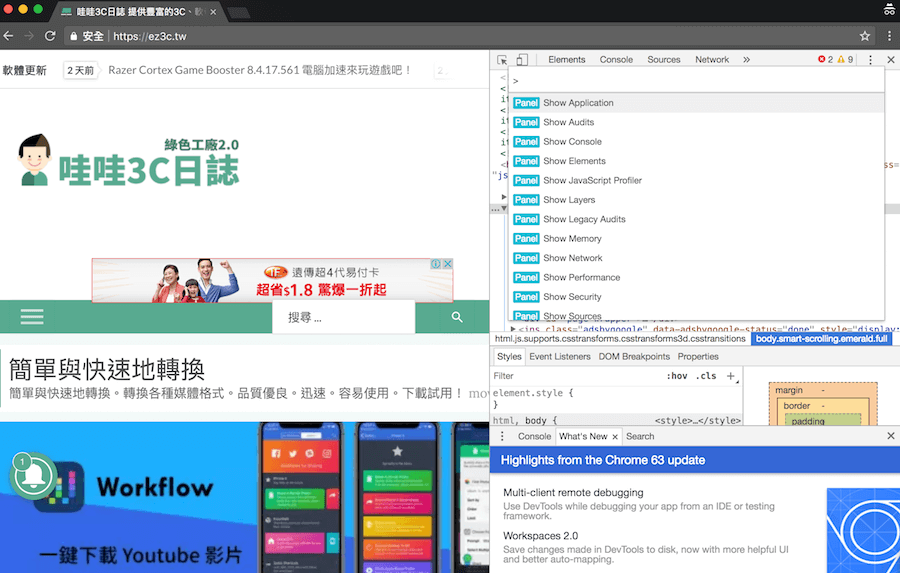
△ 之後再按下 ⌘Command + ⇧Shift + P (Windows:Ctrl + Shift + P)

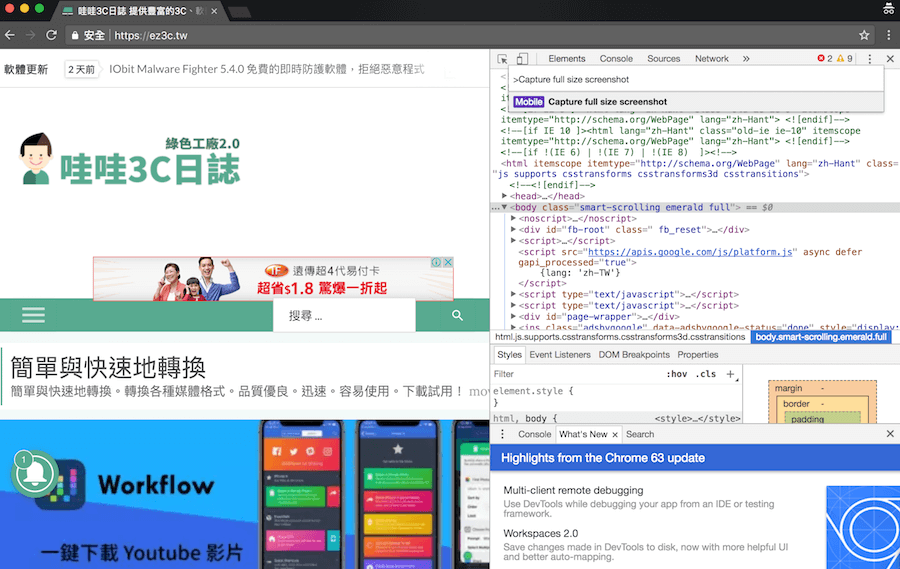
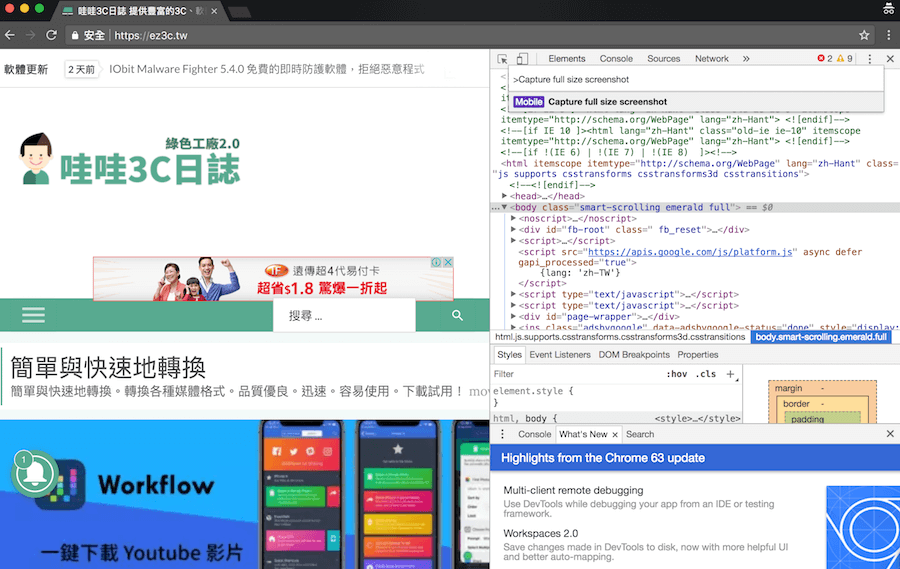
△ 輸入指令 Capture full size screenshot(其實只要輸入 Capture 下面就會出現了)

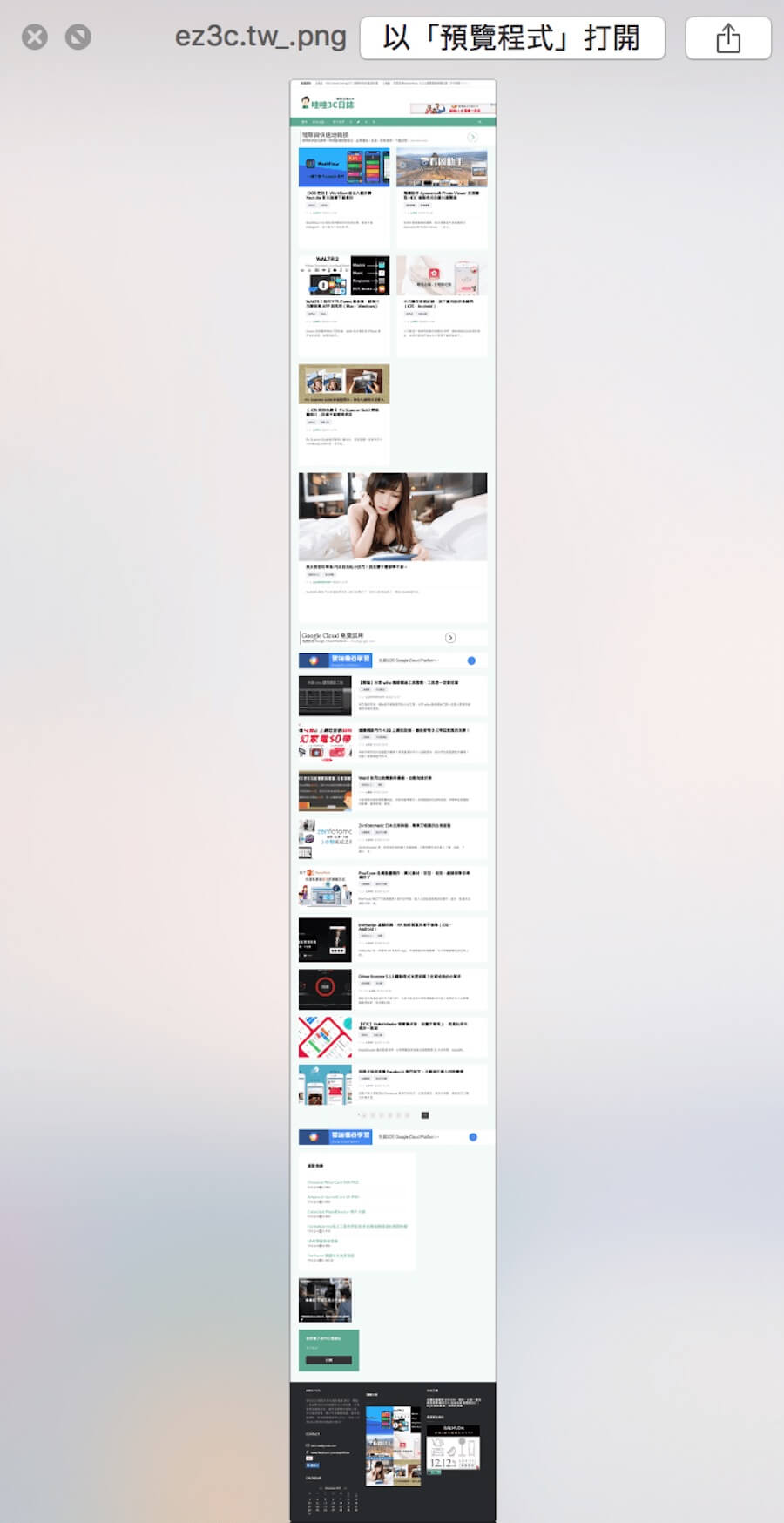
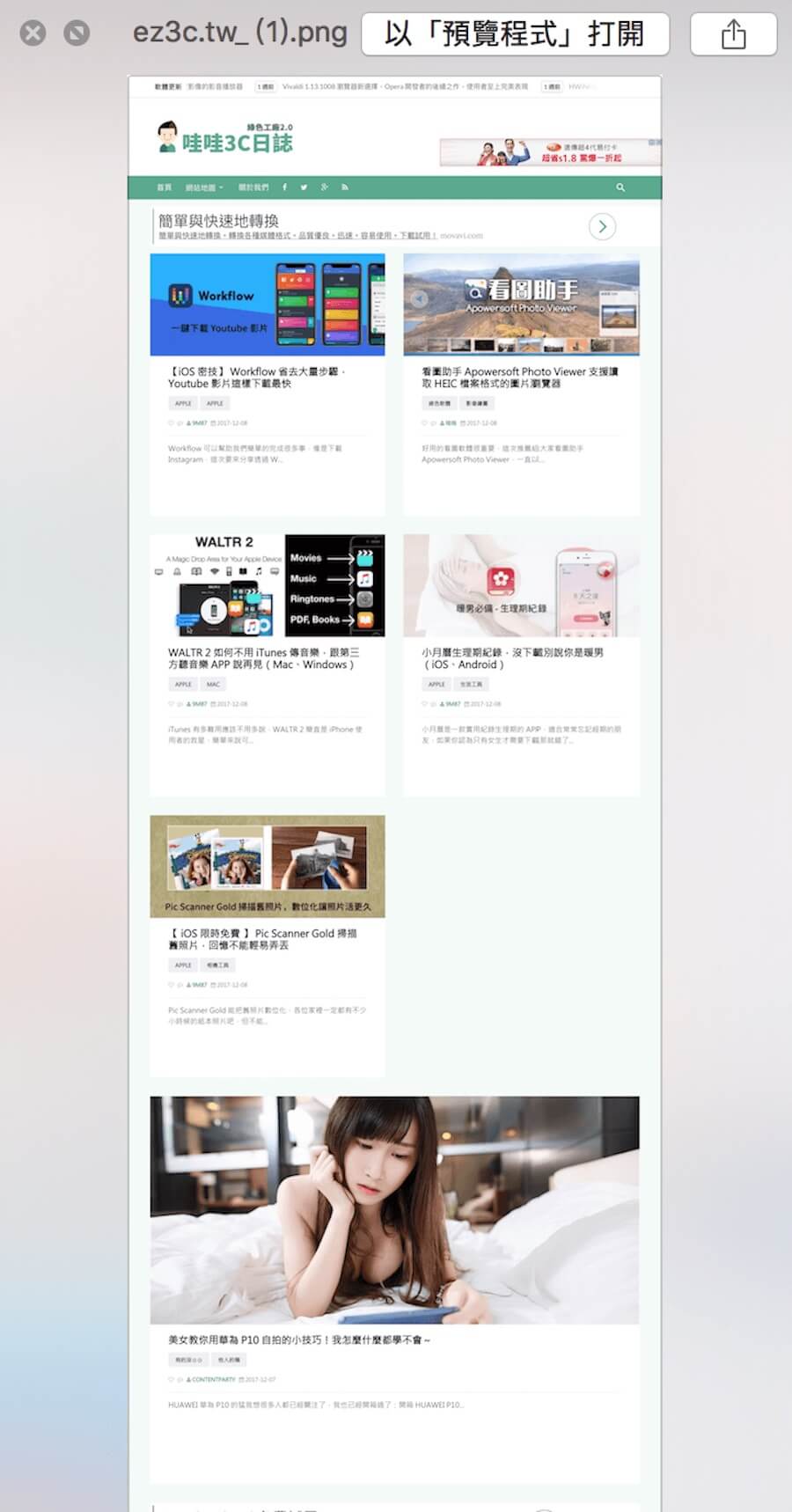
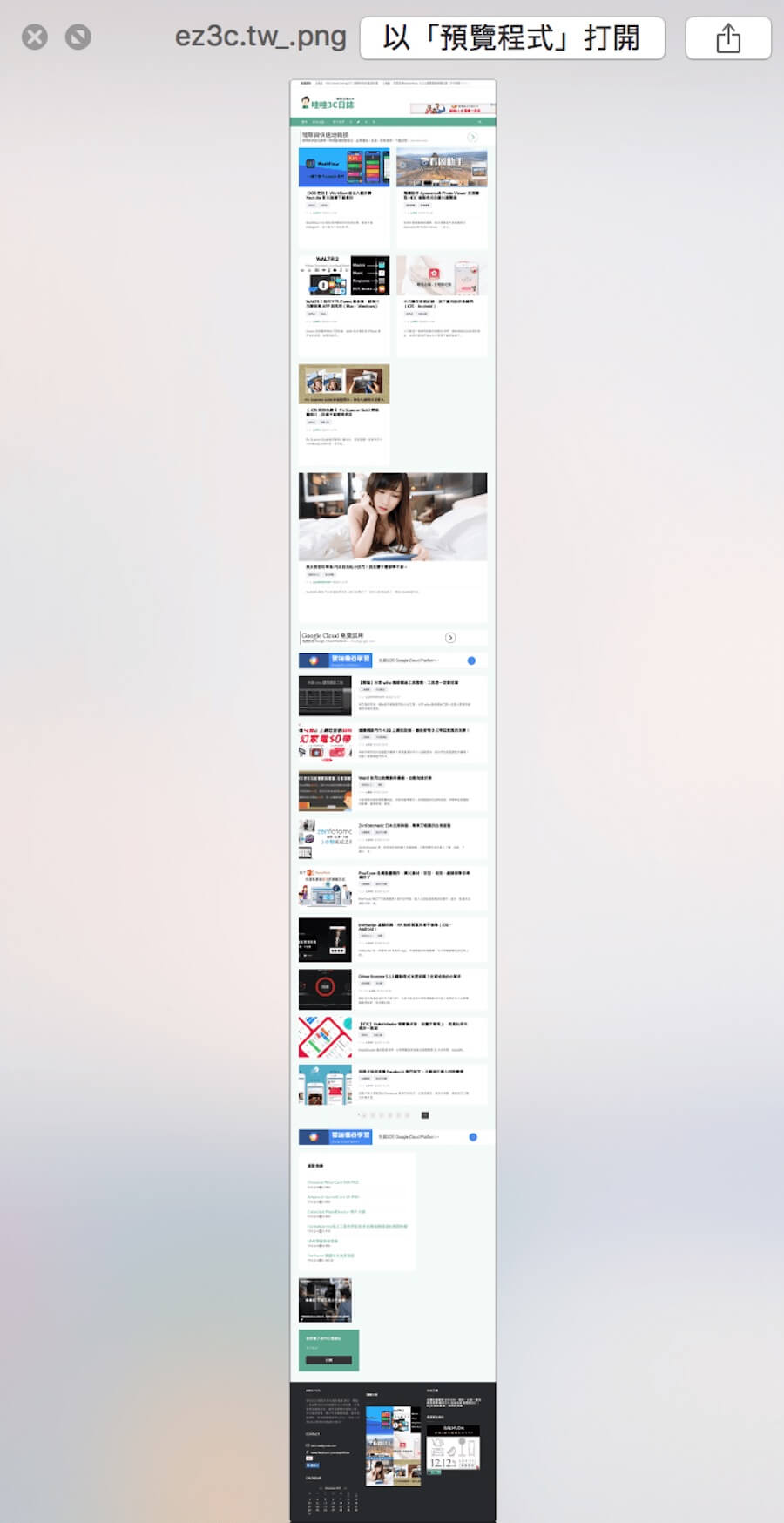
△ 才剛輸入完指令,網頁截圖就下載好了,會下載到預設資料夾裡。

△ 手機版網頁長圖:⌘Command + ⇧Shift + M(Windows:Ctrl + Shift + M),叫出手機瀏覽模式,重複上面的步驟按下 ⌘Command + ⇧Shift + P (Windows:Ctrl + Shift + P),輸入指令 Capture full size screenshot 就完成啦!

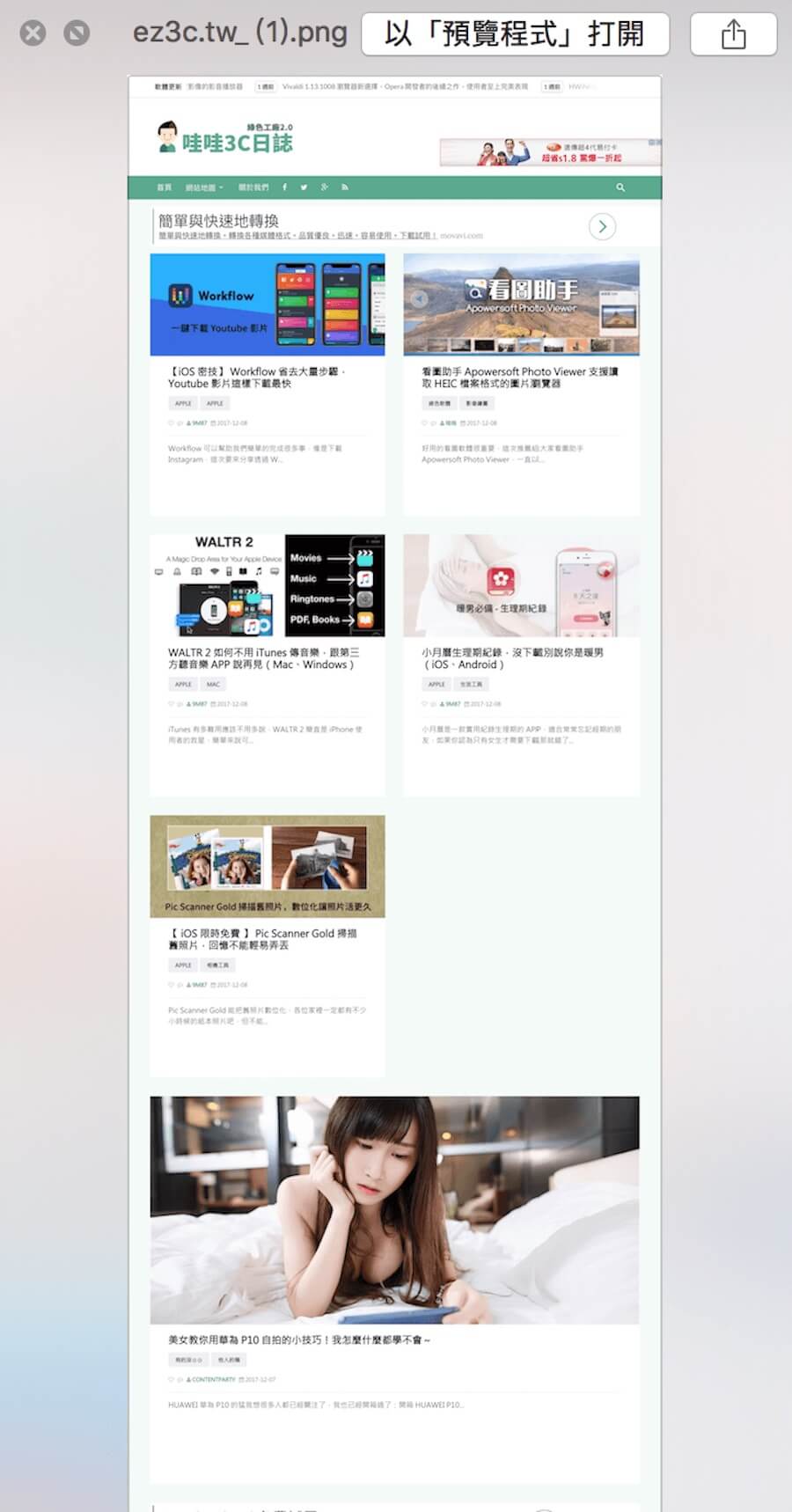
△ 下載後也是可以直接在預設儲存位置看到看完之後有沒有覺得超級麻煩的,其實
Vivaldi 就內建這功能囉!!!而且是一鍵完成!
 △ 用 Chrome 進入要截圖的頁面
△ 用 Chrome 進入要截圖的頁面  △ 按快捷鍵 ⌘Command + ⌥Option + I ,招喚出開發者網頁工具箱(Windows 按 F12)。
△ 按快捷鍵 ⌘Command + ⌥Option + I ,招喚出開發者網頁工具箱(Windows 按 F12)。  △ 之後再按下 ⌘Command + ⇧Shift + P (Windows:Ctrl + Shift + P)
△ 之後再按下 ⌘Command + ⇧Shift + P (Windows:Ctrl + Shift + P)  △ 輸入指令 Capture full size screenshot(其實只要輸入 Capture 下面就會出現了)
△ 輸入指令 Capture full size screenshot(其實只要輸入 Capture 下面就會出現了)  △ 才剛輸入完指令,網頁截圖就下載好了,會下載到預設資料夾裡。
△ 才剛輸入完指令,網頁截圖就下載好了,會下載到預設資料夾裡。  △ 手機版網頁長圖:⌘Command + ⇧Shift + M(Windows:Ctrl + Shift + M),叫出手機瀏覽模式,重複上面的步驟按下 ⌘Command + ⇧Shift + P (Windows:Ctrl + Shift + P),輸入指令 Capture full size screenshot 就完成啦!
△ 手機版網頁長圖:⌘Command + ⇧Shift + M(Windows:Ctrl + Shift + M),叫出手機瀏覽模式,重複上面的步驟按下 ⌘Command + ⇧Shift + P (Windows:Ctrl + Shift + P),輸入指令 Capture full size screenshot 就完成啦!  △ 下載後也是可以直接在預設儲存位置看到看完之後有沒有覺得超級麻煩的,其實 Vivaldi 就內建這功能囉!!!而且是一鍵完成!
△ 下載後也是可以直接在預設儲存位置看到看完之後有沒有覺得超級麻煩的,其實 Vivaldi 就內建這功能囉!!!而且是一鍵完成!

