如何在 FB、IG 等社群網站上貼出引人注意的標題呢?不妨使用
可將文字設計成 GIF 動圖網站 Msgif,現在很多社群網站都用圖片當賣點來吸引人的目光,但其實文字才是重要的關鍵 ! 這時候 Msgif 就可以派上用場了,操作非常簡單,只要打上你想輸入的文字,網站就會幫你紀錄所有打字的過程,包含錯誤的修正及刪除,讓靜態的文字呈現出動態的效果,Msgif 除了有 20 種英文字給你做選擇之外,還能自訂背景及文字顏色,且下載的 GIF 檔也不會有網站的浮水印,如果你想讓你的 FB、IG 等社群網站上吸引人的目光,Msgif 會是你的不二選擇。想知道該如何用 GIF 動圖製作一封電子郵件嗎 ? 可以參考這篇 :
Animated Images 教你如何用 GIF 動態圖檔製作電子郵件

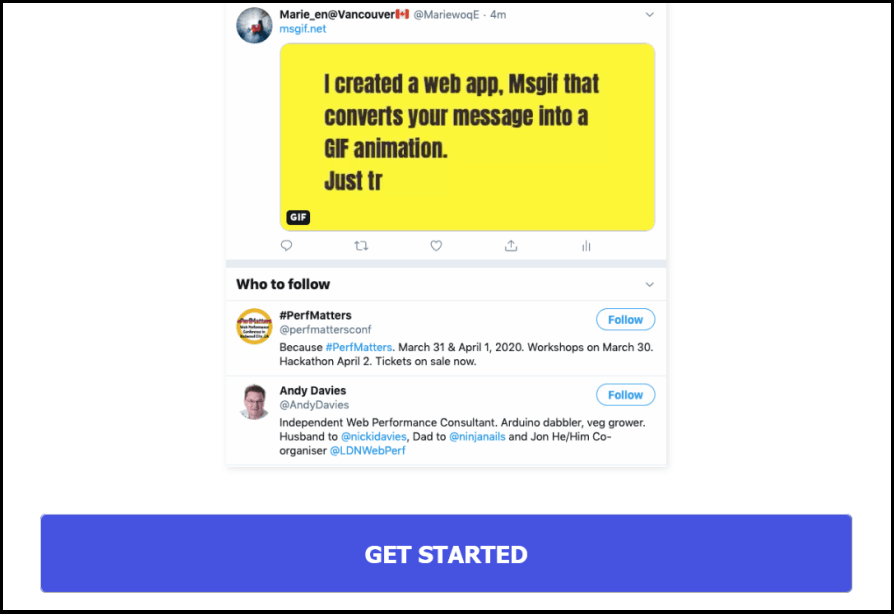
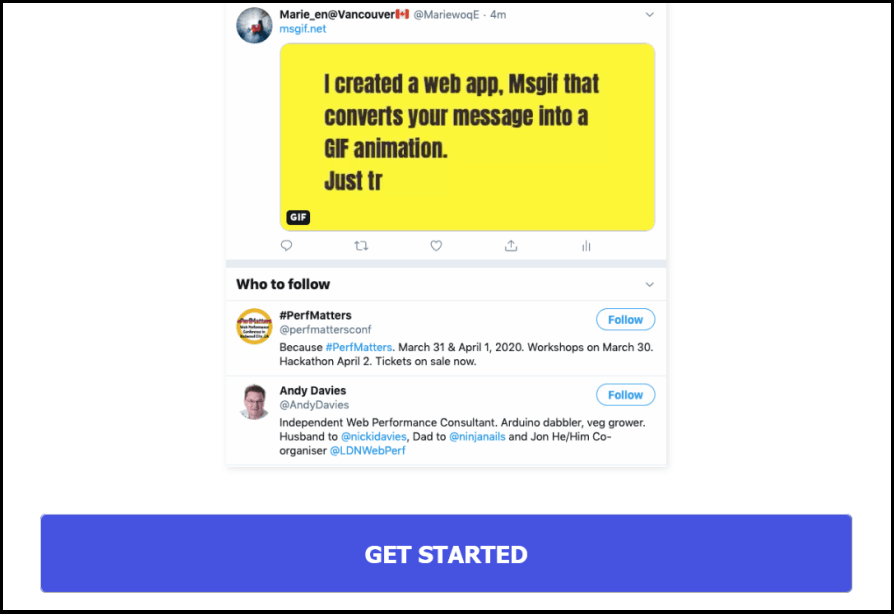
首先進到 Msgif 網站後直接滑到底,在滑下來的過程中,有兩個範例圖片提供給你作參考用的,到底時按下「GET STARTED」 就可以進入製作畫面。

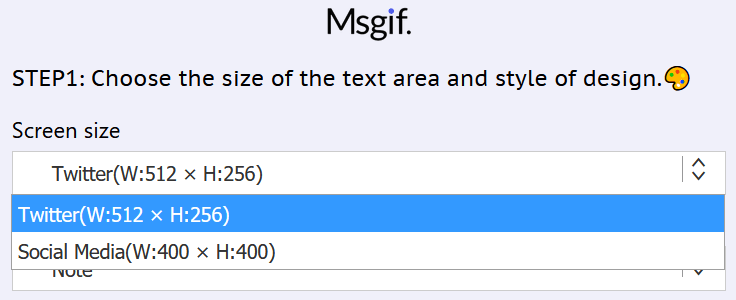
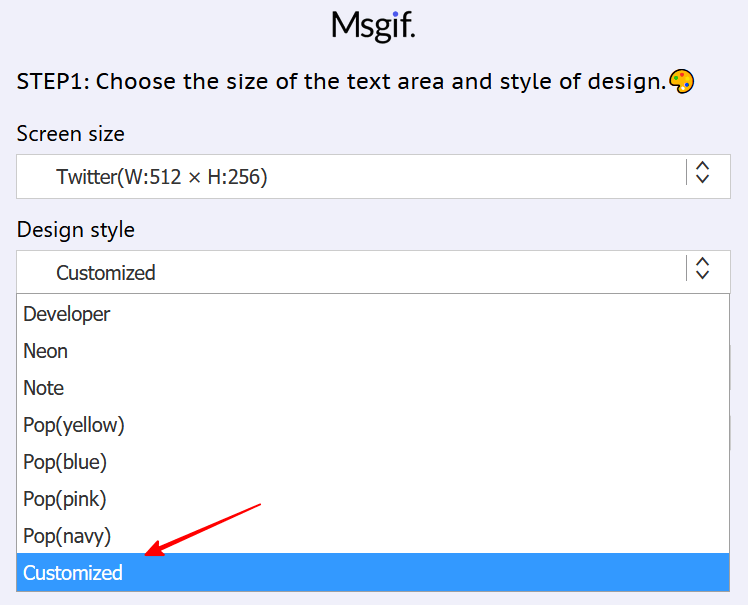
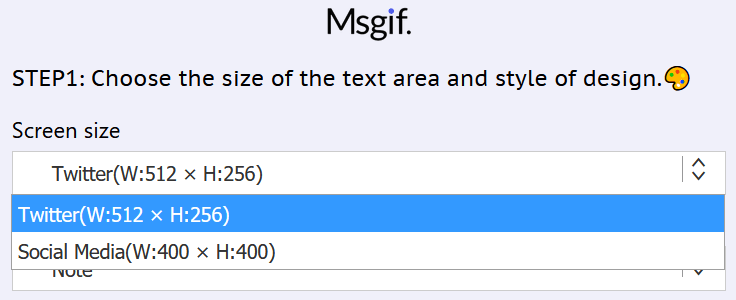
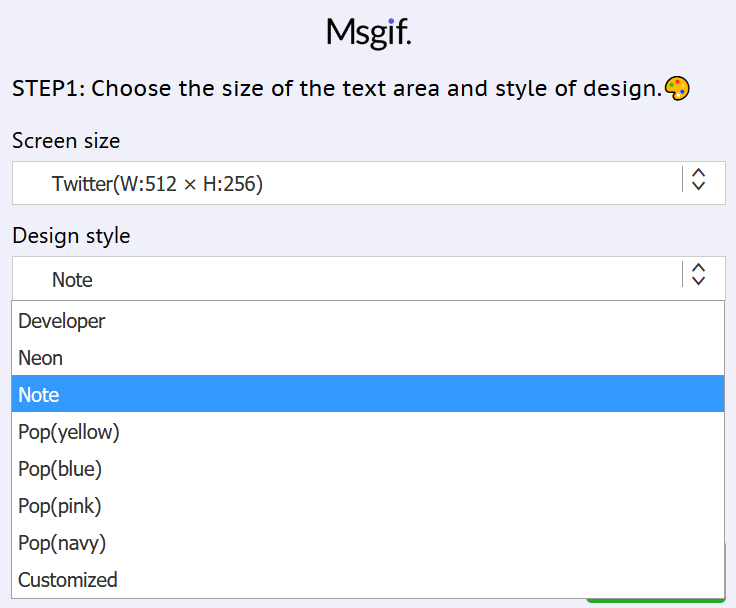
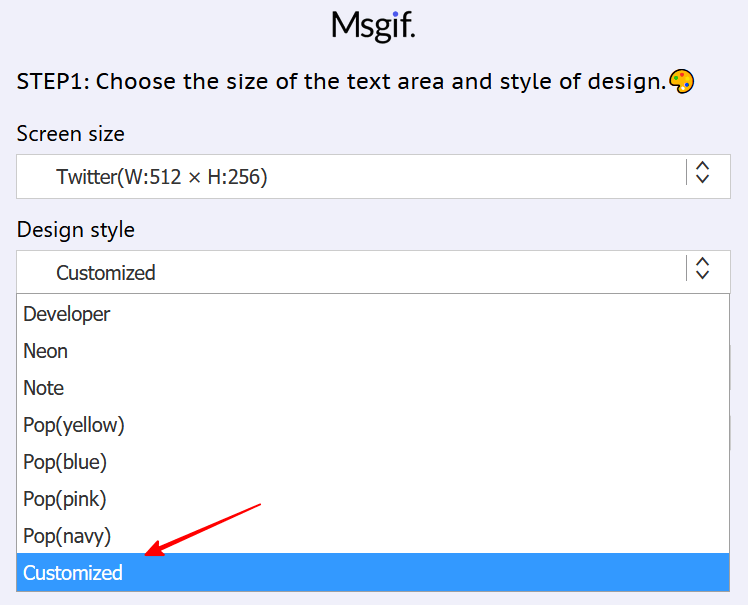
第一步,網站會提供Twitter 跟 Social Media 兩種尺寸讓你做選擇。

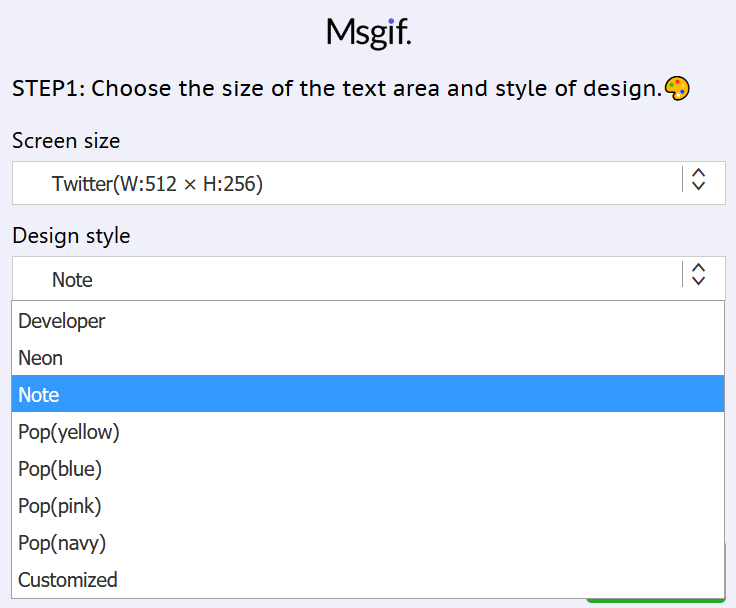
並提供 8 種背景樣式給你做選擇,其中在 Customized 可以選擇字型以及自訂背景與文字顏色。

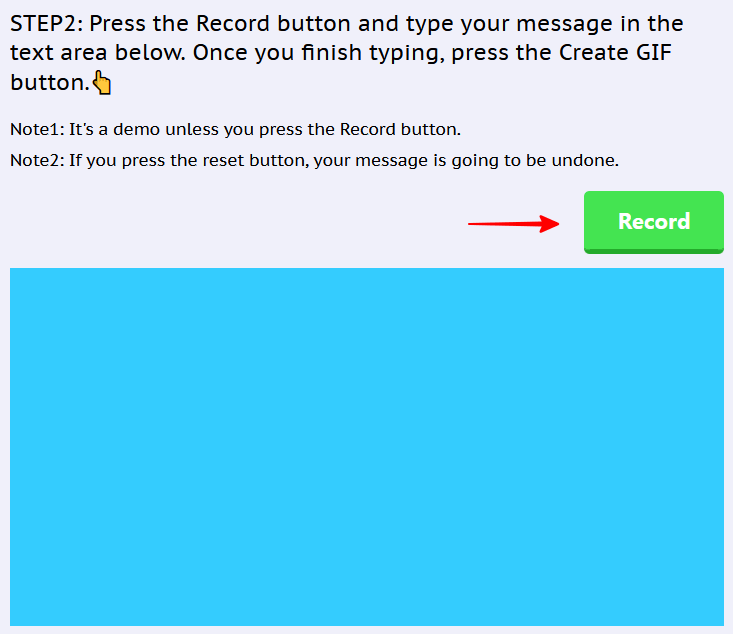
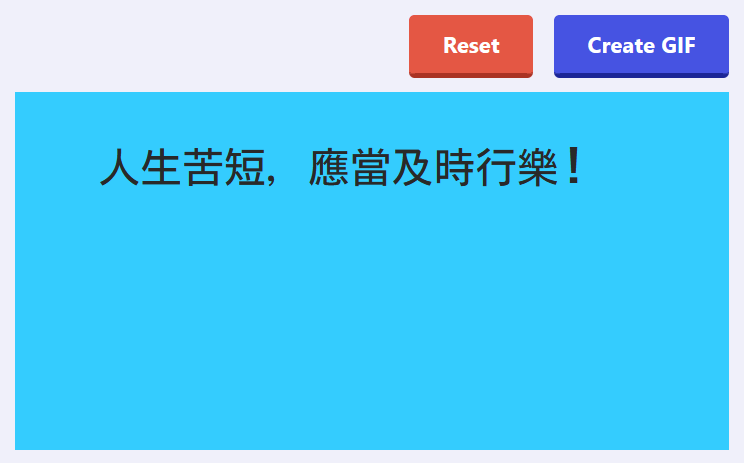
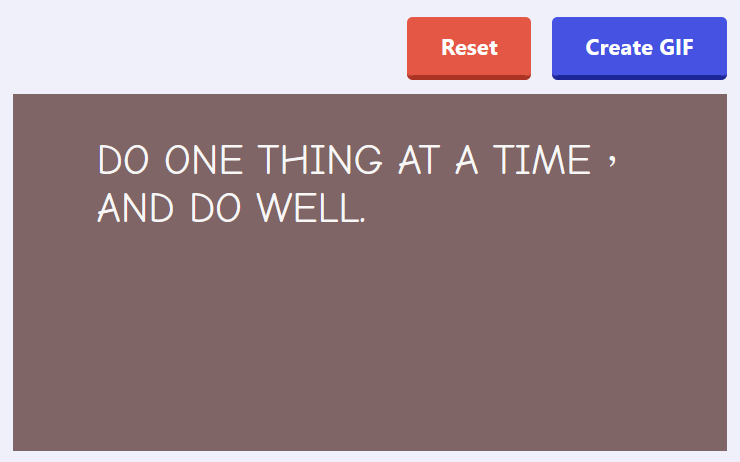
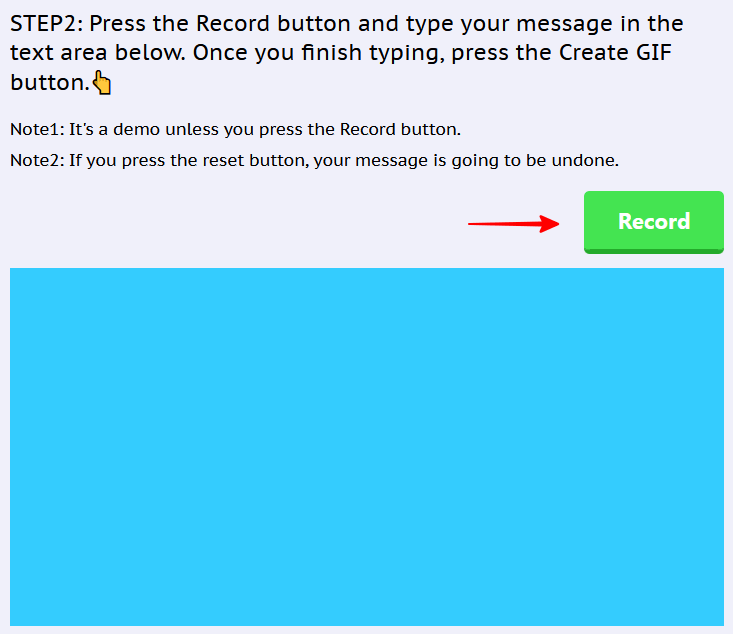
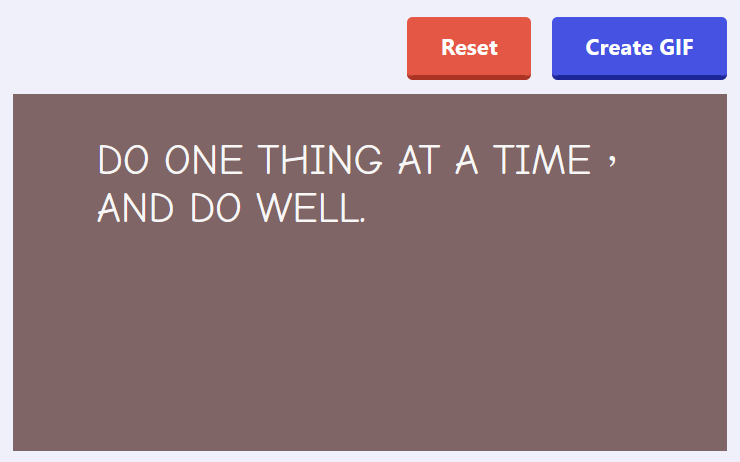
第二步,按下「Record」就可以開始在下方的文字框中輸入文字。

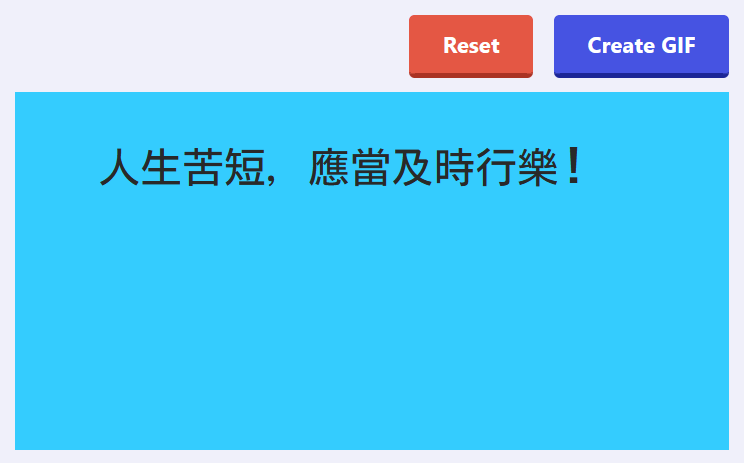
如果打錯字可以按上方的「Reset」重新來過,如果確定沒問題就點擊上方的「Create GIF」產生 GIF 動圖。

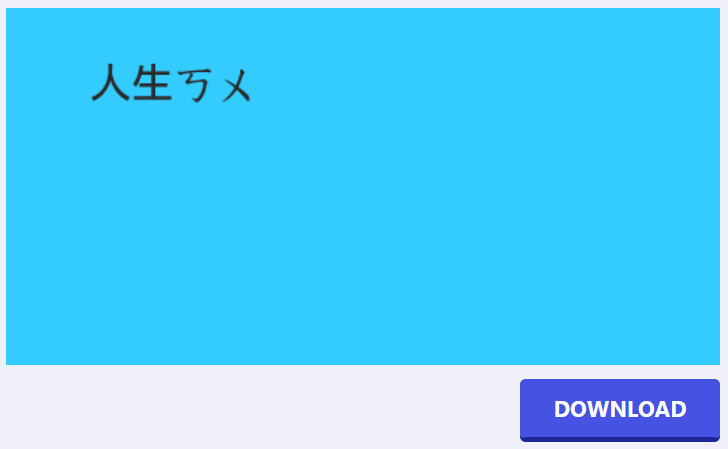
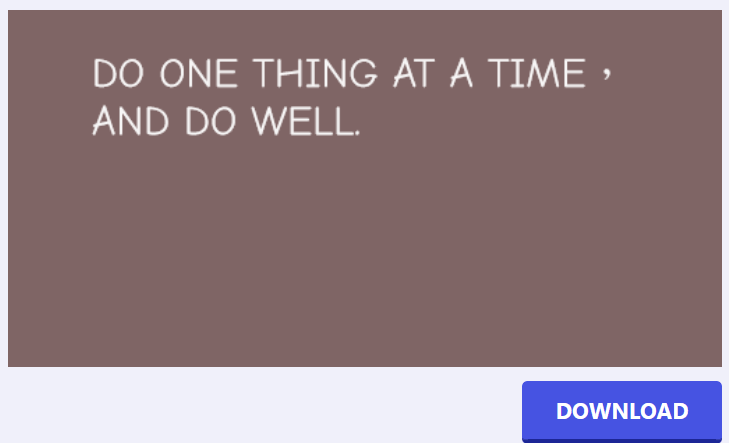
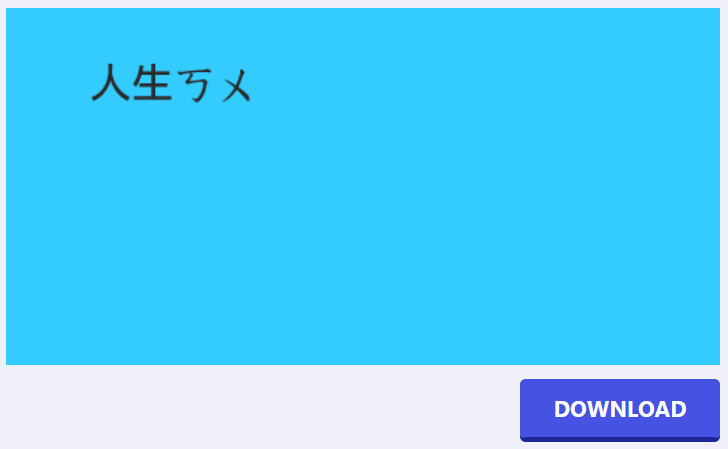
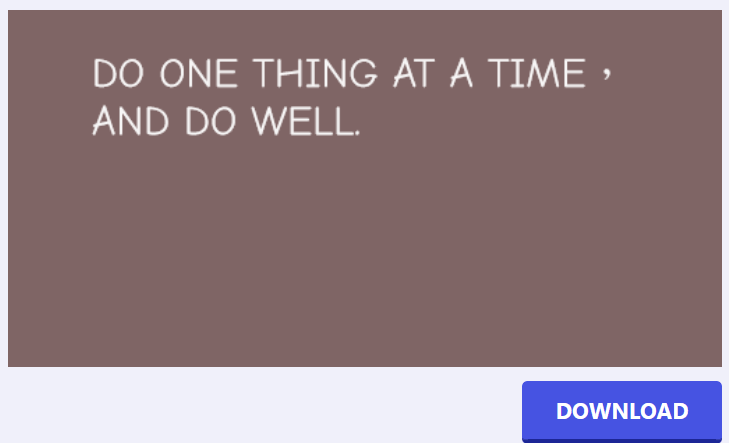
最後在按下「DOWNLOAD」即可將圖檔下載到電腦中。

上圖就是小編所設計的 GIF 動圖,是不是很簡單啊 !

接著開啟 Customized ,讓小編教你們怎麼選擇字型以及自訂背景與文字顏色

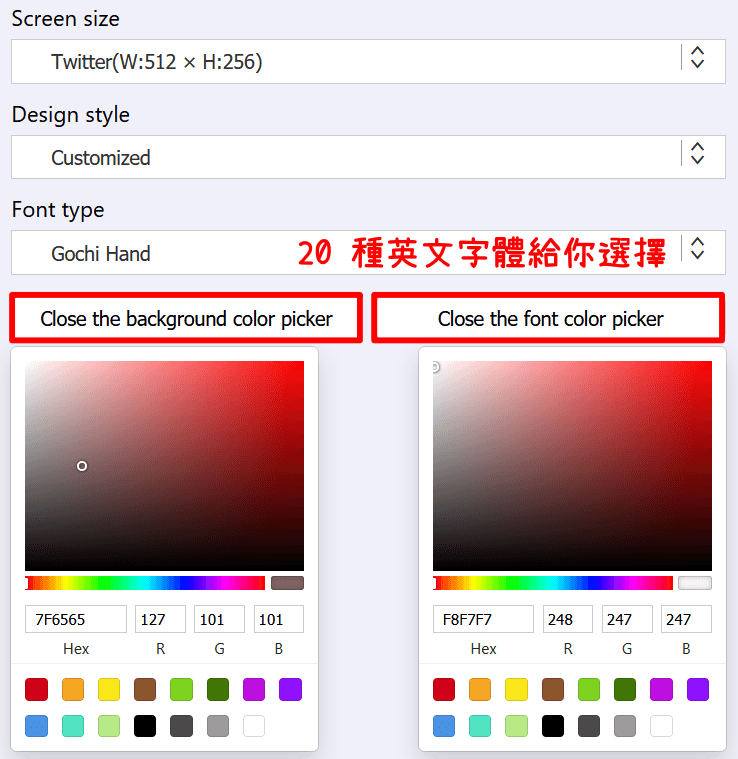
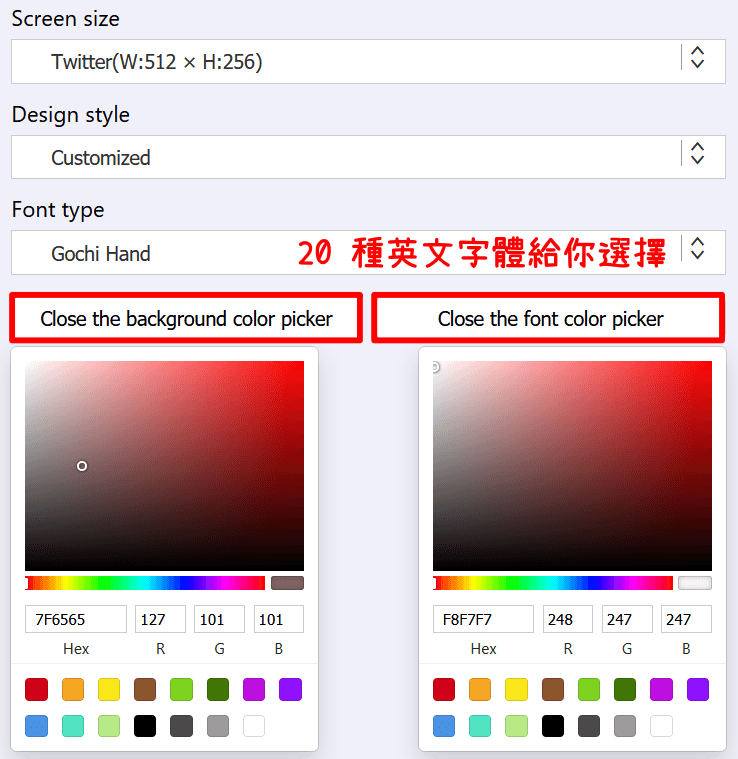
在「Font type」中有提供 20 種英文體讓你選擇, 下方左手邊是可以自行設定你要的背景顏色,而右手邊則是可以編輯文字顏色。比較可惜的是,目前網站中所提供的字體還不能套用在中文上 !

設定好你要的背景與文字顏色,接著作法就跟上面一樣,輸入文字按下「Create GIF」產生 GIF 動圖。

接著按下「DOWNLOAD」將圖檔下載到電腦中。

簡單幾個步驟,具備有打字機效果的 GIF 動態圖檔就製作完成了,當你分享在社群平台的時候,就連我都會忍不住多看幾秒,不過我建議要在電腦操作,注意拼字的效果才會出來,手機操作的話效果就沒有那麼好,總之整個製作過程並不複雜,若你想要 FB 和 IG 被大家注意的話,Msgif 會是個不錯的小工具,也推薦大家可以收藏在書籤裡面,成為一個實用的小小工具唷!Msgif 錄製文字打字效果:
https://msgif.net/
 首先進到 Msgif 網站後直接滑到底,在滑下來的過程中,有兩個範例圖片提供給你作參考用的,到底時按下「GET STARTED」 就可以進入製作畫面。
首先進到 Msgif 網站後直接滑到底,在滑下來的過程中,有兩個範例圖片提供給你作參考用的,到底時按下「GET STARTED」 就可以進入製作畫面。  第一步,網站會提供Twitter 跟 Social Media 兩種尺寸讓你做選擇。
第一步,網站會提供Twitter 跟 Social Media 兩種尺寸讓你做選擇。  並提供 8 種背景樣式給你做選擇,其中在 Customized 可以選擇字型以及自訂背景與文字顏色。
並提供 8 種背景樣式給你做選擇,其中在 Customized 可以選擇字型以及自訂背景與文字顏色。  第二步,按下「Record」就可以開始在下方的文字框中輸入文字。
第二步,按下「Record」就可以開始在下方的文字框中輸入文字。  如果打錯字可以按上方的「Reset」重新來過,如果確定沒問題就點擊上方的「Create GIF」產生 GIF 動圖。
如果打錯字可以按上方的「Reset」重新來過,如果確定沒問題就點擊上方的「Create GIF」產生 GIF 動圖。  最後在按下「DOWNLOAD」即可將圖檔下載到電腦中。
最後在按下「DOWNLOAD」即可將圖檔下載到電腦中。  上圖就是小編所設計的 GIF 動圖,是不是很簡單啊 !
上圖就是小編所設計的 GIF 動圖,是不是很簡單啊 !  接著開啟 Customized ,讓小編教你們怎麼選擇字型以及自訂背景與文字顏色
接著開啟 Customized ,讓小編教你們怎麼選擇字型以及自訂背景與文字顏色  在「Font type」中有提供 20 種英文體讓你選擇, 下方左手邊是可以自行設定你要的背景顏色,而右手邊則是可以編輯文字顏色。比較可惜的是,目前網站中所提供的字體還不能套用在中文上 !
在「Font type」中有提供 20 種英文體讓你選擇, 下方左手邊是可以自行設定你要的背景顏色,而右手邊則是可以編輯文字顏色。比較可惜的是,目前網站中所提供的字體還不能套用在中文上 !  設定好你要的背景與文字顏色,接著作法就跟上面一樣,輸入文字按下「Create GIF」產生 GIF 動圖。
設定好你要的背景與文字顏色,接著作法就跟上面一樣,輸入文字按下「Create GIF」產生 GIF 動圖。  接著按下「DOWNLOAD」將圖檔下載到電腦中。
接著按下「DOWNLOAD」將圖檔下載到電腦中。  簡單幾個步驟,具備有打字機效果的 GIF 動態圖檔就製作完成了,當你分享在社群平台的時候,就連我都會忍不住多看幾秒,不過我建議要在電腦操作,注意拼字的效果才會出來,手機操作的話效果就沒有那麼好,總之整個製作過程並不複雜,若你想要 FB 和 IG 被大家注意的話,Msgif 會是個不錯的小工具,也推薦大家可以收藏在書籤裡面,成為一個實用的小小工具唷!Msgif 錄製文字打字效果:https://msgif.net/
簡單幾個步驟,具備有打字機效果的 GIF 動態圖檔就製作完成了,當你分享在社群平台的時候,就連我都會忍不住多看幾秒,不過我建議要在電腦操作,注意拼字的效果才會出來,手機操作的話效果就沒有那麼好,總之整個製作過程並不複雜,若你想要 FB 和 IG 被大家注意的話,Msgif 會是個不錯的小工具,也推薦大家可以收藏在書籤裡面,成為一個實用的小小工具唷!Msgif 錄製文字打字效果:https://msgif.net/

