icon 圖示找不到喜歡的?字節跳動推出
IconPark icon 圖示圖庫,你可能沒聽過字節跳動,它旗下擁有抖音、今日頭條等,市值 750 億美元超越 Uber 成為全球最有價值的創業公司,這款 IconPark icon 圖庫擁有非常詳細的分類,能夠下載 SVG、PNG 格式 icon,甚至能夠直接提供 React、Vue 語法,所有 icon 的顏色、線條、粗細及大小通通能夠客製化,最重要的是支援中文關鍵字搜尋 icon,是小編用到目前為止好用程度前三名的 icon 圖庫,建議各位可以收藏到口袋名單中,若你在找漸層 icon,可以參考之前本站分享過的
Gradientify Icons 圖庫。

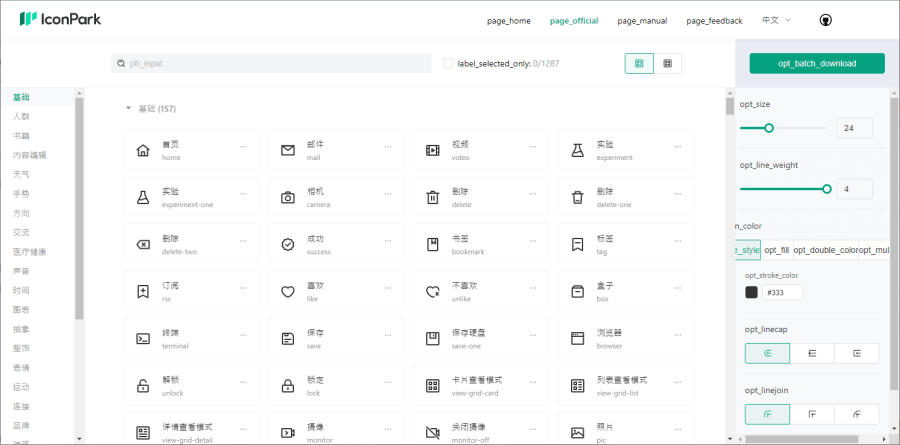
進入 IconPark 圖庫後,就可以看到許多 icon 縮圖。

最左邊是圖示分類,包含有:基本、人群、書籍、內容編輯、天氣、手勢、方向、交流、醫療健康、聲音、時間、圖表、抽象、服飾、表情、運動等,共有 28 種分類。

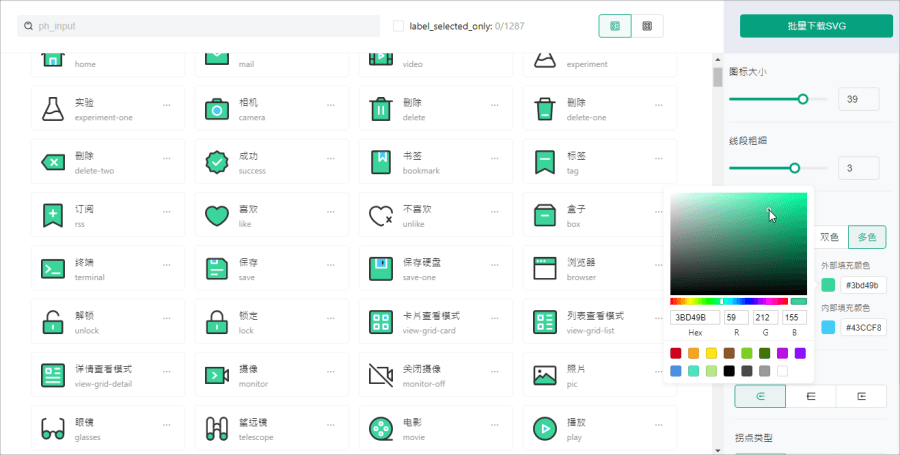
找到目標分類後,最右邊是控制 icon 外觀的位置,可以自訂 icon 顏色,顏色有單色、多色、黑白可以選擇。另外圖示大小、線條粗細也通通能夠修改,左側 icon 縮圖會跟著設定即時變化。裡面所有的圖示都於 2020 年 9 月份正式開源,免費提供給大家使用。

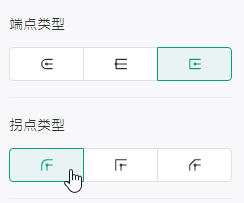
甚至 icon 裡面的端點類型、轉彎處類型通通可以根據喜好風格自己改變。

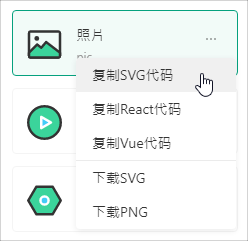
調整完成後,點擊圖示右上方的選單,能夠下載 SVG、PNG 圖片格式,上方也有 SVG、React 及 Vue 語言可以複製。還可以複選幾個想要下載的圖示,「批量下載」SVG 檔,需要下載大量 icon 的朋友這個功能挺方便的,最令我驚訝的是,雖然是大陸的網站,卻能夠一鍵下載,完全不需要登入「威」信、QQ 等服務。由於 IconPark 的分類不是透過網址,這邊就不幫大家準備熱門 icon 圖示的載點啦,連結幫大家準備在下方,各位朋友趕快去挖寶吧。IconPark:
https://iconpark.bytedance.com/official

