
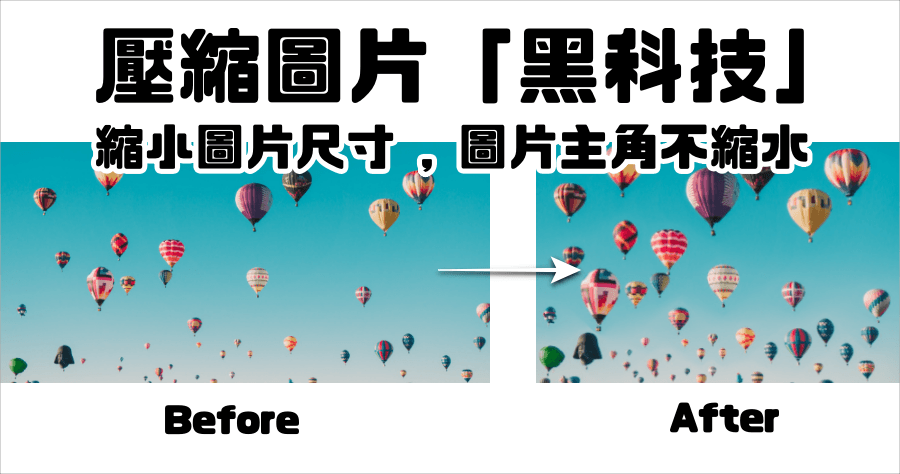
JS Image Carver 線上圖片縮小工具,只縮小圖片、不縮小主角
想要縮小圖片尺寸,卻只能修改整張圖片的長、寬,因此圖片中主要物體也跟著縮小了,有沒有什麼好方法可以讓圖片內容不縮小,只讓縮小圖片中非主要的部分呢?...
如何學習前端程式? - iT 邦幫忙:
2019/10/7·bootstrap:Bootstrap是一組用於網站和網路應用程式開發的開源前端框架,包括HTML、CSS及JavaScript的框架,提供字體排印、表單、按鈕、導航及其他各種元件及Javascript擴充套件,旨在使動態網頁和Web應用的開發更加容易。.簡單來說就是用少少的程式碼就讓...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
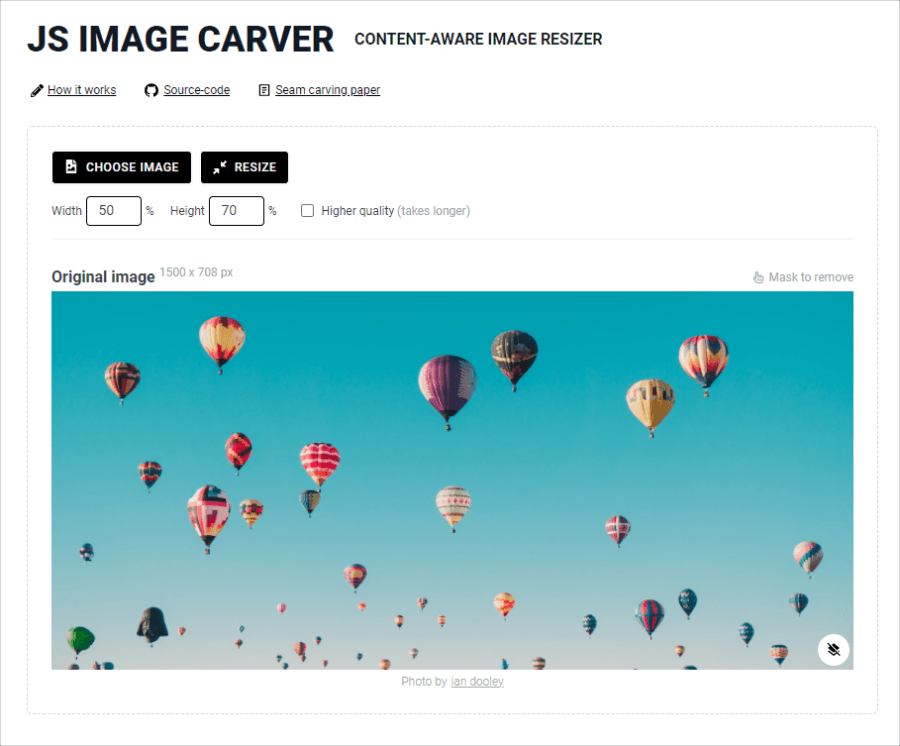
 使用方法非常簡單,進入 JS Image Carver 首頁後,把要縮小的圖片上傳,並調整你要縮小的圖片尺寸比例,最後按下 Resize 就可以囉。
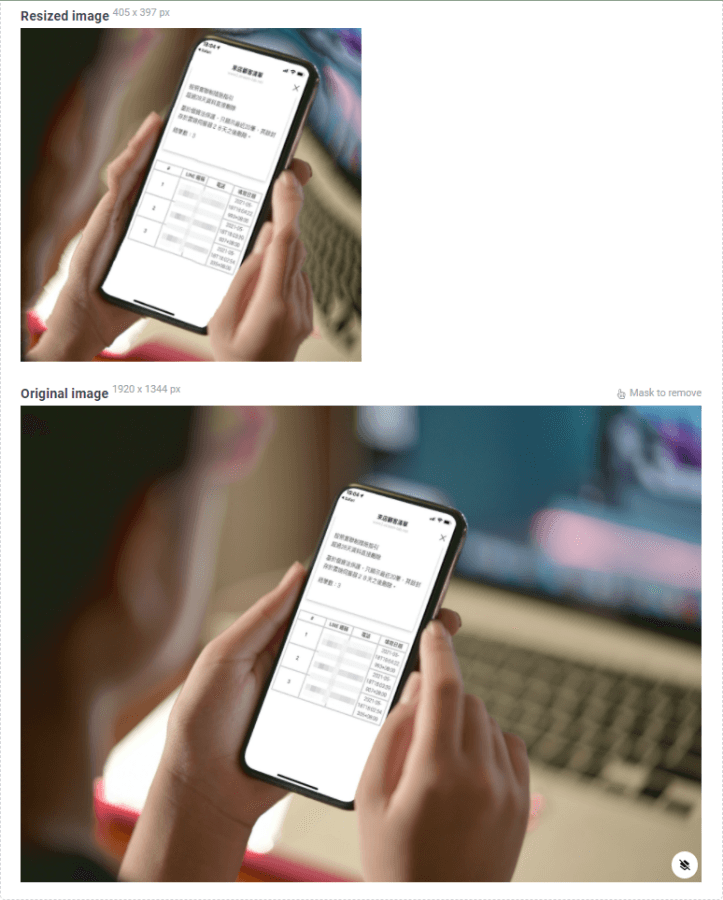
使用方法非常簡單,進入 JS Image Carver 首頁後,把要縮小的圖片上傳,並調整你要縮小的圖片尺寸比例,最後按下 Resize 就可以囉。  不過 JS Image Carver 也並非萬能,它的原理是透過縮小像素之間的距離來達成的,因此背景過於複雜的圖片,就會像小編上圖的 Before & After 對照圖片一樣,上圖壓縮後的圖片,手機周圍的背景明顯扭曲了。大家可以試著調整壓縮比例、更換背景較不複雜的圖片來嘗試。小編非常期待這個開源項目未來的發展,將會有許多實際能夠應用的地方,大家趕快去嘗試看看吧~傳送門:
不過 JS Image Carver 也並非萬能,它的原理是透過縮小像素之間的距離來達成的,因此背景過於複雜的圖片,就會像小編上圖的 Before & After 對照圖片一樣,上圖壓縮後的圖片,手機周圍的背景明顯扭曲了。大家可以試著調整壓縮比例、更換背景較不複雜的圖片來嘗試。小編非常期待這個開源項目未來的發展,將會有許多實際能夠應用的地方,大家趕快去嘗試看看吧~傳送門: